
说到页面流程图,看似很简单。但是其实很多人画得不规范,不能清晰表达产品整体的页面架构。希望我的经验可以对一些不太会画图建模的PM有点启发。
页面流程是什么
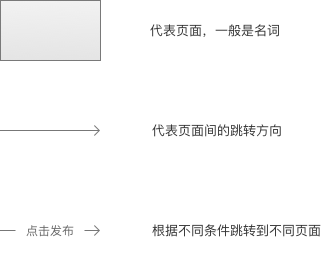
包含元素
页面,有向线条。
可能包含判断条件。
不包含具体功能。
不包含弹层、元件等视觉组件。
页面命名
要么是名词,比如购物车。可加定语,比如我的红包。
要么是动宾短语,比如确认订单。
要么是通用叫法、比如我的。
可以参考同行业的TOP5竞品。
尽量保持和原型软件中页面结构的命名一致。
详见产品需求文档需要遵循的命名规则。
页面定位
每个页面尽量是一个完整独立的小功能。
除非功能太复杂,需要多个页面。此时页面的作用是功能的某一操作。
请结合上述的页面命名来考虑每一个页面该如何定位。
维度只有一种
既然是页面流程图,那么研究维度只应该有页面。尤其不应该看到功能和业务。这个错误很多PM都会犯。
延伸一点,每个产品至少有3大架构:业务流程、功能流程、页面流程。后续的文章,我会一一来讲。
页面流程的作用
之所以页面流程这个东西出现在产品经理的设计工作中,主要有以下原因。
了解全局
对于团队所有人来说,通过页面流程图可以大概了解整个APP的情况,偏视觉层。
传达需求
对视觉设计师,知道要做多少视觉稿,具体每个页面有哪些视觉元素。
对前端工程师,知道自己该写多少个页面,搭建页面代码结构。
评估工作量
梳理业务
页面流程是业务的直接体现,根据业务区反复研究它,可以让产品整体变得更简洁,结构变得更优美。
页面流程不能这样画
只能有页面这一维度
上面已经说了,再重申一下只应该出现页面这个维度,不应该有什么乱七八糟的业务、功能、甚至是组件、元件什么的。
不应展示具体内容
有些PM画把页面的具体内容表示出来,其实很不对的。
- 抽象维度不一致,页面和页面内容是两个概念。
- 画页面内容需要耗费很长时间。
- 页面内容改动频率大,需要经常复查并修改。
- 具体内容有功能、有控件、有图标、有文字,很难抽象表述,以及表述完全。如果你这样画过,你就会理解这里的苦处。
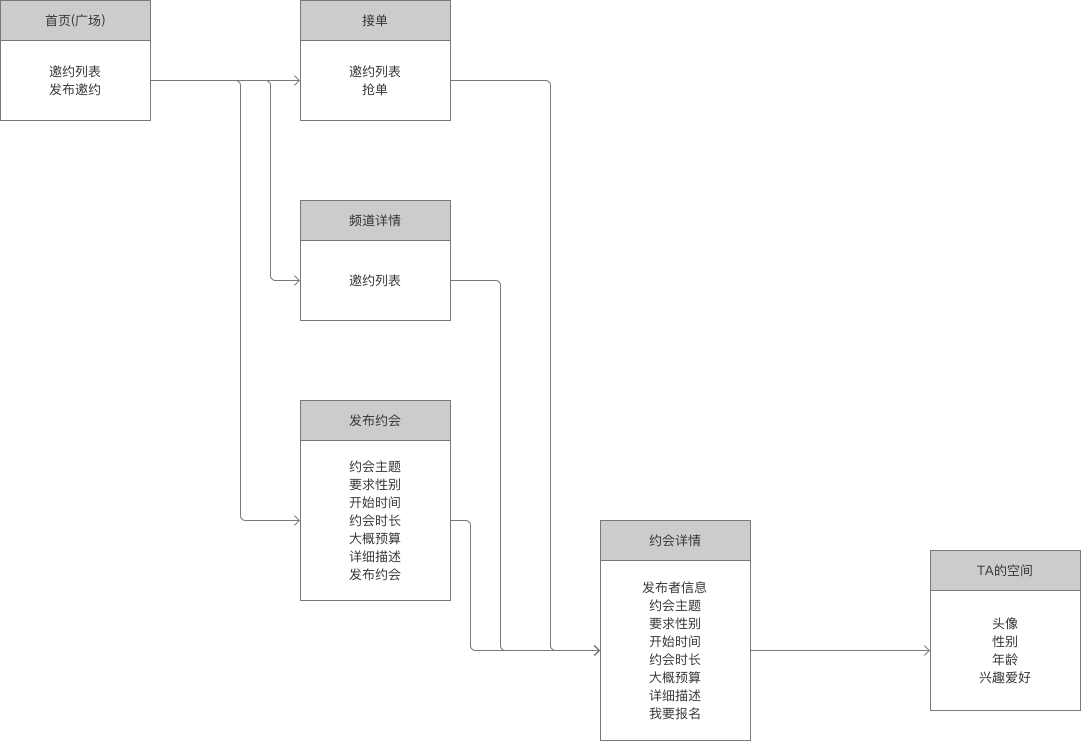
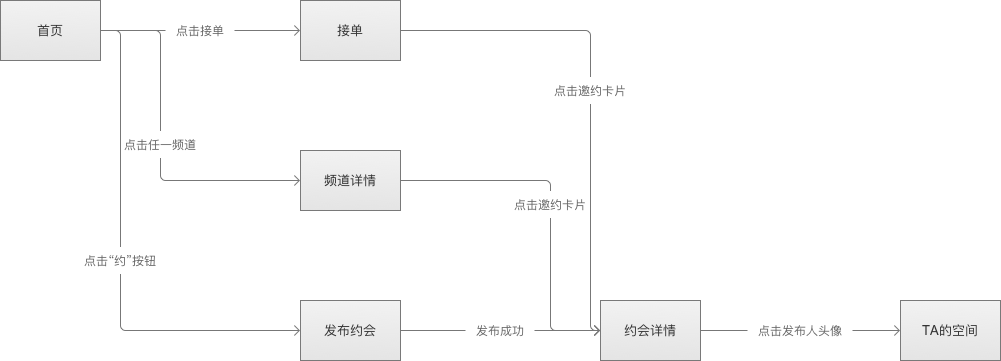
以闪电约APP来画了一个错误的页面流程图,只画了几个页面。供大家参考。至少犯了上面1、2、4错误。
页面流程应该这样画
找出所有页面
不管你使用哪款原型软件,总有它的页面结构。据此画出所有的页面不难。
需要注意的是页面是物理层面的,真实存在。而不像业务流程图中的业务模块,只是逻辑层面的,并不需要真实体现。
如果你是使用Axure,可以直接拖动左方页面结构中的页面标题到右边的画布中即可。
用有向线条关联
使用线条将2个页面联系起来,直到把所有的页面跳转加上为止。
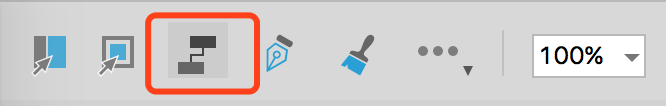
如果你是使用Axure,请不要傻乎乎的连接,而是使用连接线模式。
增加条件判断
这一步不是必须的,但是稍微复杂一些的产品建议使用。
拿上面的错误图来说,首页和3个页面有关联,那什么情况下跳转到第一个页面呢。这个就是需要条件判断来说明。这一点平铺的UI视觉稿并不能体现这一点PM的价值。
其实吧,UI视觉稿的平铺图可以作为前端工程师定义代码层面的页面结构,属于物理结构。但是逻辑层面的页面结构必须辅以条件判断。
重新画一下上面的页面流程图,正确应该如下:
检查是否犯错
总结
补充一点,如果你是使用Axure来画页面流程的话,可以全选所有的页面,然后右键一键生成流程图,点击查看效果。
其实页面页面流程图还需要按照角色(用户、商家),端(客户端、服务端),有时候还需要按照版本来画。根据自身产品的复杂程度,按照此文方法画出即可。
接下来会讲一下功能流程图、业务流程图如何画。

