开始
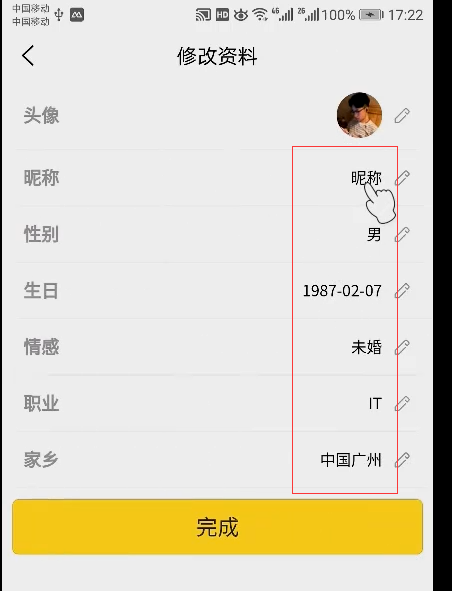
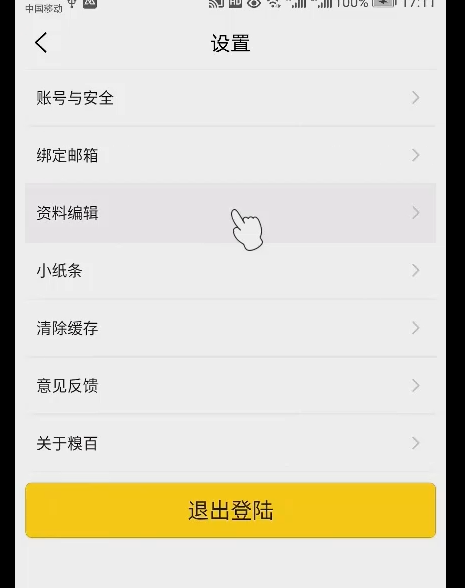
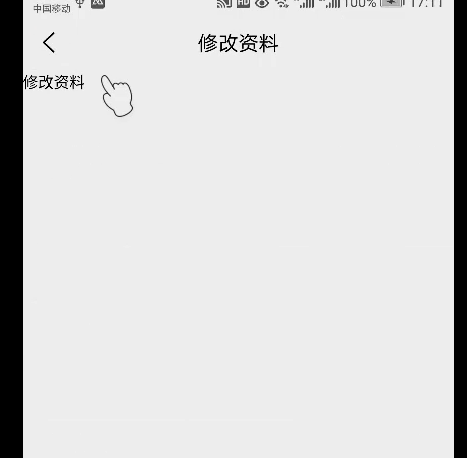
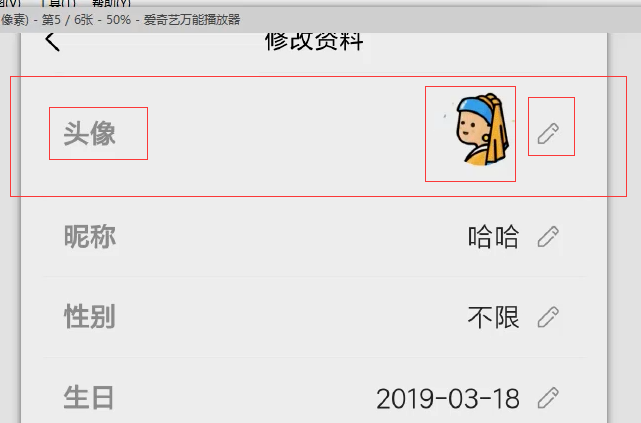
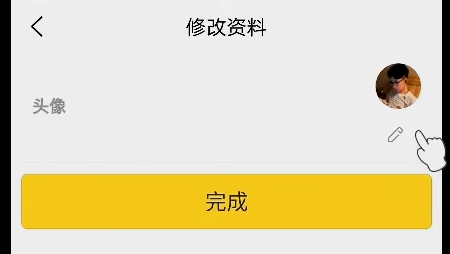
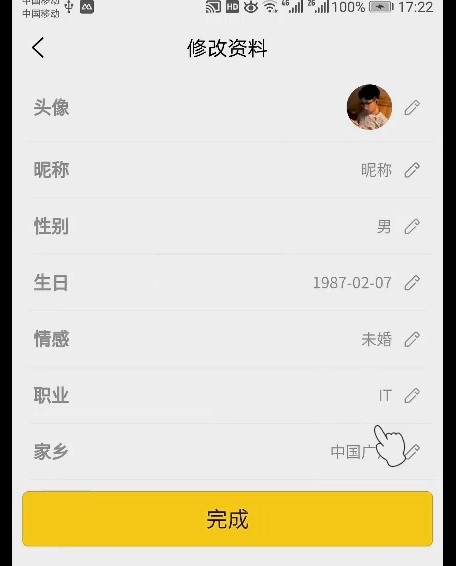
修改资料页面
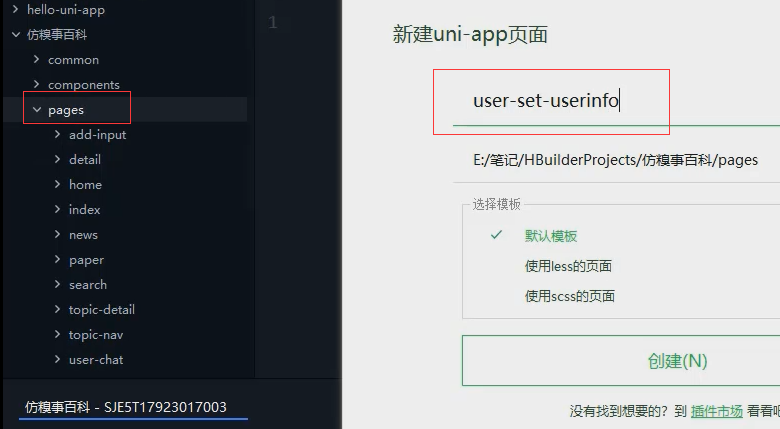
新建页面:user-set-userinfo


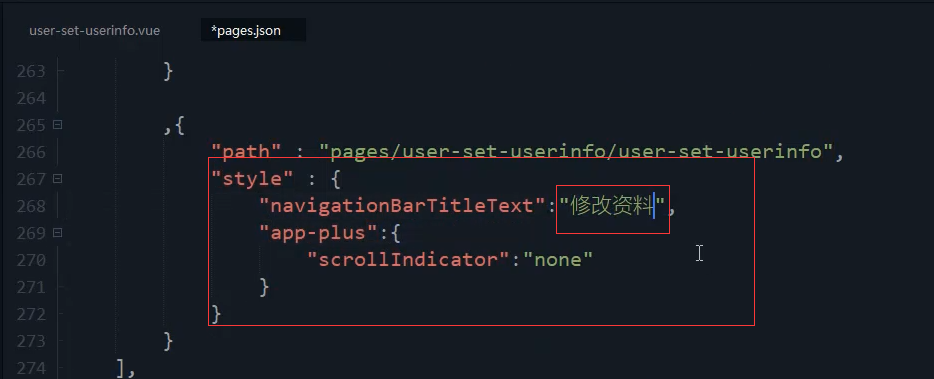
{"navigationBarTitleText": "修改资料","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none"}}
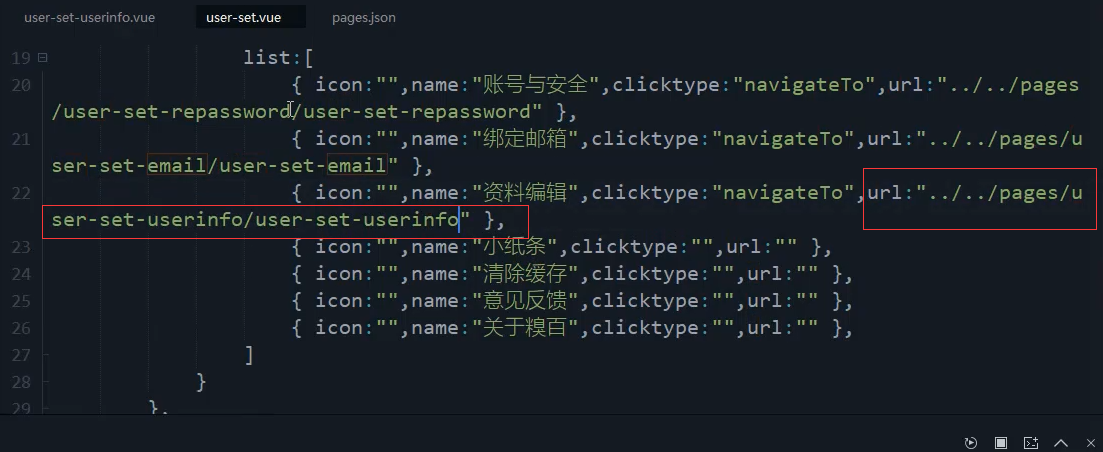
页面的跳转
{icon: "",name: "资料编辑",clicktype: "navigateTo",url: "../../pages/user-set-userinfo/user-set-userinfo"},


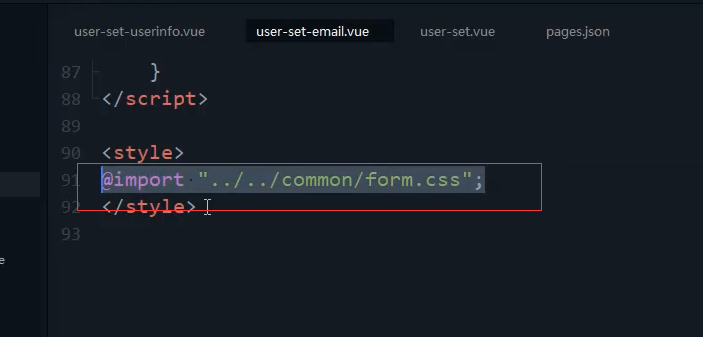
复制,引入公共的css


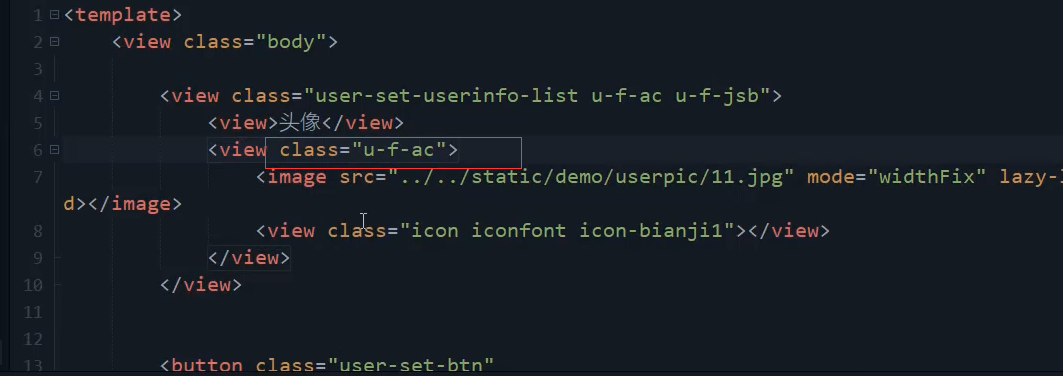
<view class="body"><button class="user-set-btn" :class="{'user-set-btn-disable':disabled}" :loading="loading" @tap="submit"type="primary" :disabled="disabled">完成</button></view>


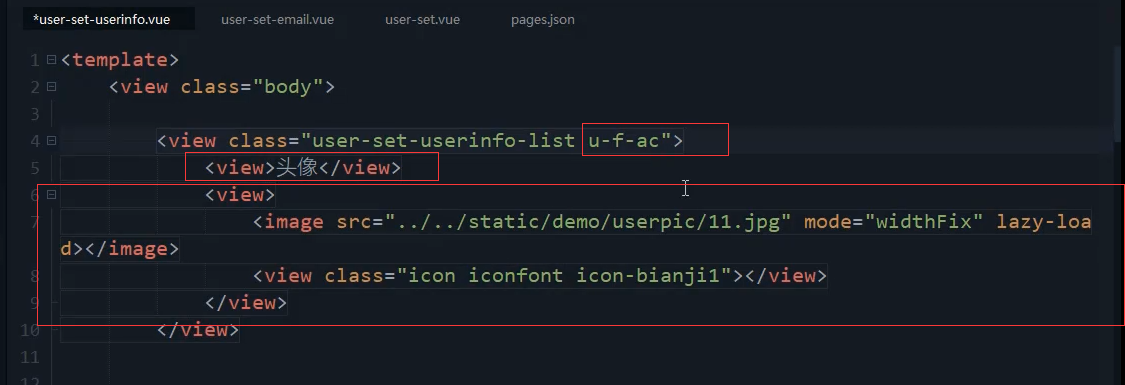
<view class="user-set-userinfo-list u-f-ac"><view>头像</view><view><image src="../../static/demo/userpic/11.jpg"mode="widthFix" lazy-load="true"></image><view class="icon iconfont icon-bianji1"></view></view></view>
垂直居中,左右两边靠边
u-f-ac u-f-jsb
最外层加内边距, 下面的边框。
.user-set-userinfo-list{padding: 20upx;border-bottom: 1upx solid #F4F4F4;}
标题的字体大一点,加粗,颜色
/* 左侧的文字 */.user-set-userinfo-list>view:first-child{font-size: 30upx;font-weight: bold;color: #9B9B9B;}
头像。大小 圆形
/* 右侧头像 */.user-set-userinfo-list>view:last-child>image{width: 80upx;height: 80upx;border-radius: 100%;}


.user-set-userinfo-list>view:last-child>view{margin-left: 20upx;color: #9B9B9B;}

右边布局flex布局
<view class="u-f-ac"><image src="../../static/demo/userpic/11.jpg"mode="widthFix" lazy-load="true"></image><view class="icon iconfont icon-bianji1"></view></view>

字体稍微大一点
/* 左侧的文字 */.user-set-userinfo-list>view:first-child{font-size: 32upx;font-weight: bold;color: #9B9B9B;}



<view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>昵称</view><view class="u-f-ac"><view>昵称</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>性别</view><view class="u-f-ac"><view>男</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>生日</view><view class="u-f-ac"><view>1987-02-07</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>情感</view><view class="u-f-ac"><view>未婚</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>职业</view><view class="u-f-ac"><view>IT</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>家乡</view><view class="u-f-ac"><view>中国广州</view><view class="icon iconfont icon-bianji1"></view></view></view>

内容的字体颜色。在后面最后加上:last-of-type
/* 最右侧的修改的铅笔图标 */.user-set-userinfo-list>view:last-child>view:last-of-type {margin-left: 20upx;color: #9B9B9B;}
本节代码
user-set-userinfo.vue
<template><view class="body"><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>头像</view><view class="u-f-ac"><image src="../../static/demo/userpic/11.jpg" mode="widthFix" lazy-load="true"></image><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>昵称</view><view class="u-f-ac"><view>昵称</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>性别</view><view class="u-f-ac"><view>男</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>生日</view><view class="u-f-ac"><view>1987-02-07</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>情感</view><view class="u-f-ac"><view>未婚</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>职业</view><view class="u-f-ac"><view>IT</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>家乡</view><view class="u-f-ac"><view>中国广州</view><view class="icon iconfont icon-bianji1"></view></view></view><button class="user-set-btn" :class="{'user-set-btn-disable':disabled}" :loading="loading" @tap="submit"type="primary" :disabled="disabled">完成</button></view></template><script>export default {data() {return {}},methods: {}}</script><style>@import url('@/common/form.css');.user-set-userinfo-list {padding: 20upx;border-bottom: 1upx solid #F4F4F4;}/* 左侧的文字 */.user-set-userinfo-list>view:first-child {font-size: 32upx;font-weight: bold;color: #9B9B9B;}/* 右侧头像 */.user-set-userinfo-list>view:last-child>image {width: 80upx;height: 80upx;border-radius: 100%;}/* 最右侧的修改的铅笔图标 */.user-set-userinfo-list>view:last-child>view:last-of-type {margin-left: 20upx;color: #9B9B9B;}</style>