开始
完整的了解项目的构成,并分析项目。
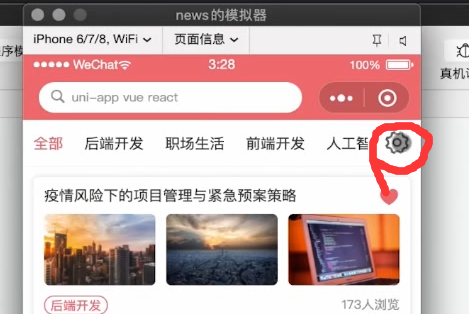
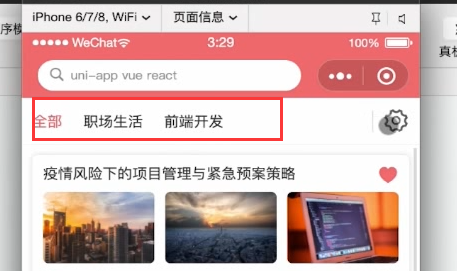
当前是运行在一个微信的模拟器里面
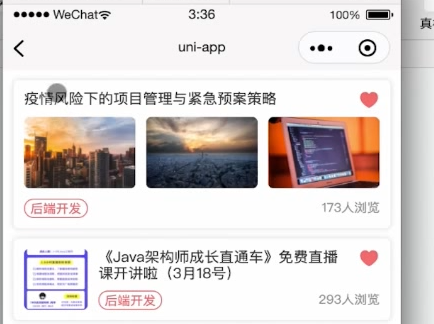
首页顶部是还一个自定义的导航栏,这是自己画出来的导航栏。可以兼容小程序 、H5
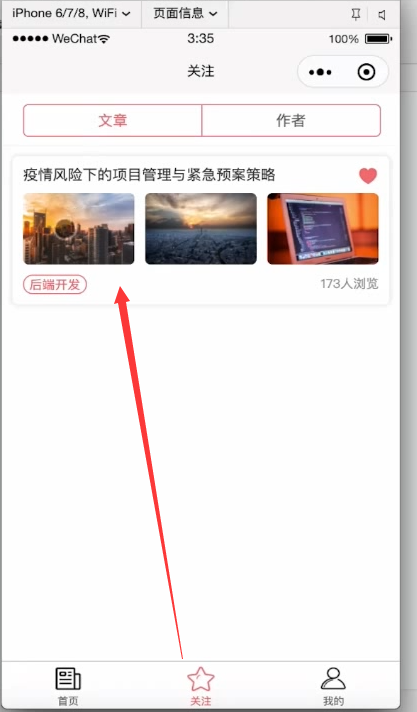
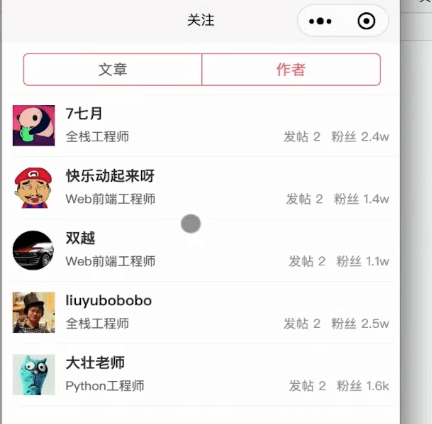
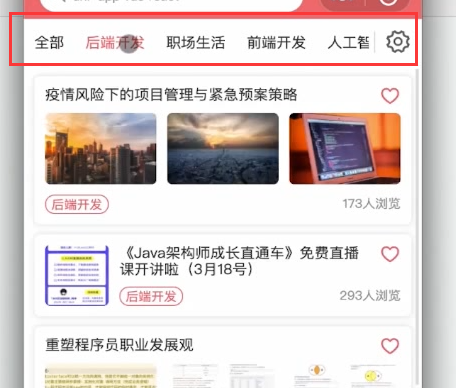
选项卡对下面的内容进行分类。点击选项卡的时候 会对下面的内容进行切换。
左右滑动页面,顶部的tab也会变化
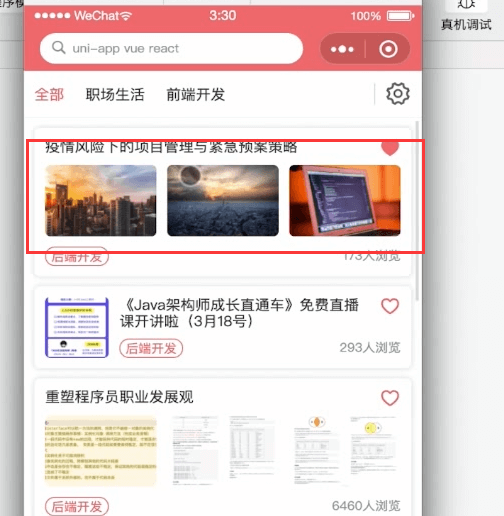
内容是卡片的形式,多图的形式。
这是大图的形式。每一种形式,我们单独抽出来,做一个单独的组件。
心形的图标。收藏按钮也是单独的组件。单独做也给组件,会对性能有一定的帮助。当我们点击按钮的时候也会是局部的刷新,而不是所有的内容全部刷新,这样对性能提升有一定的帮助。
设置的图标
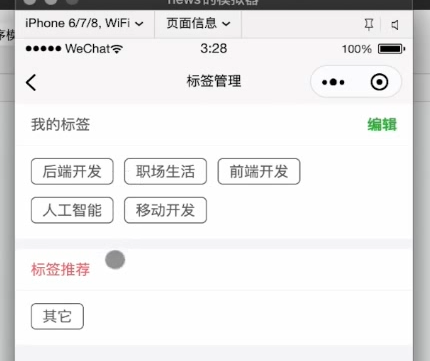
点击图标 跳到标签管理的页面
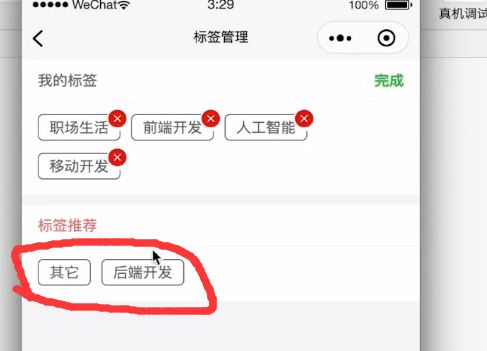
点击右上角的编辑,可以点击删除
删除后的标签会在下面显示
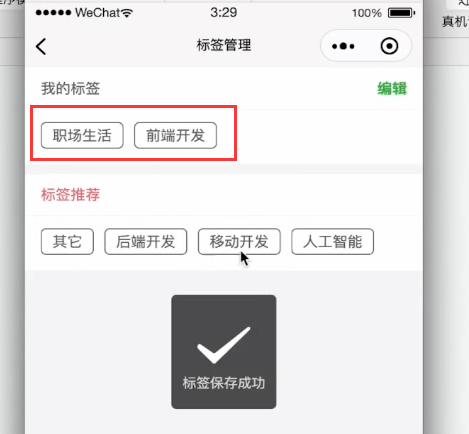
只保留两个,然后点击完成
完成后会自动跳到首页
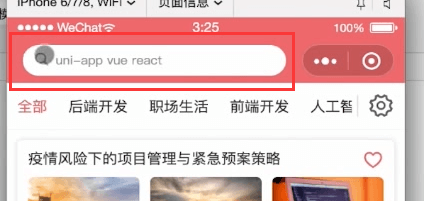
搜索
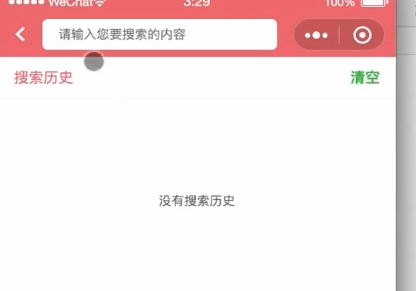
点击搜索框会跳到搜索页面
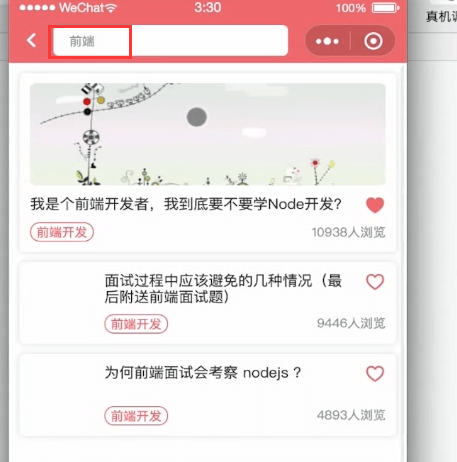
搜素前端
点击搜索的内容跳转到文章页
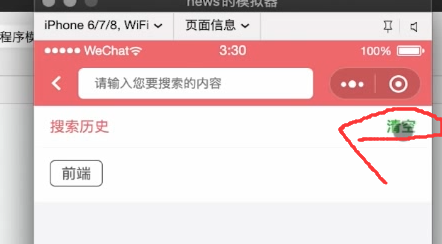
搜索的历史记录
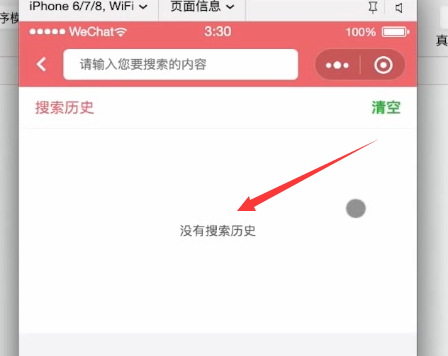
清空操作

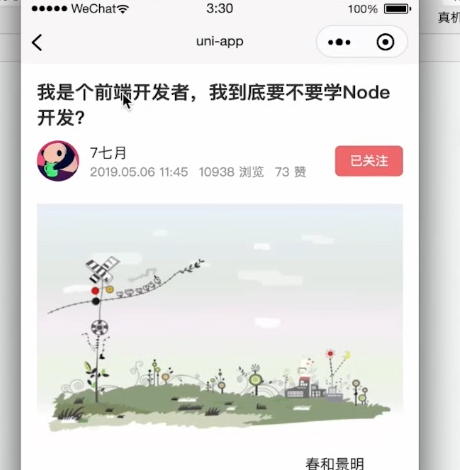
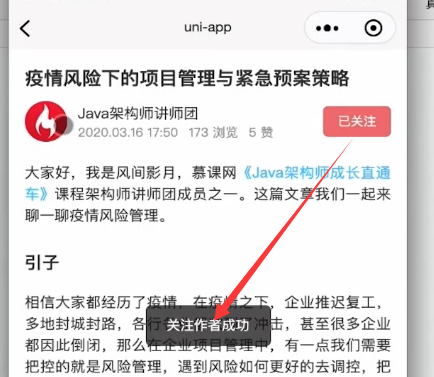
文章页
点击卡片

可以关注
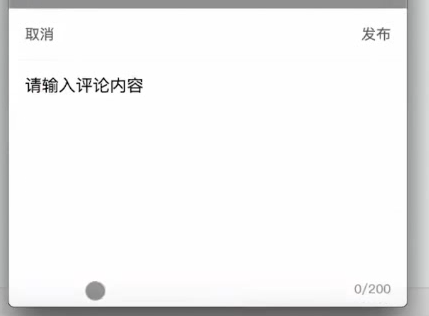
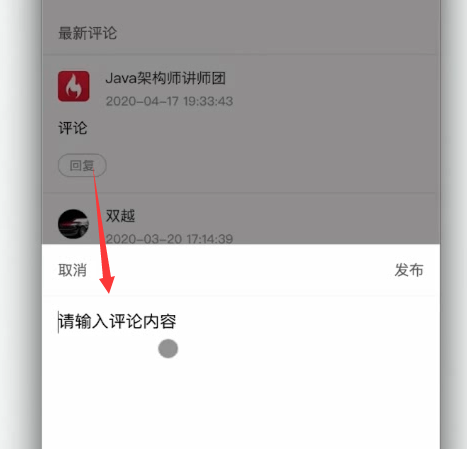
可以对文章和评论进行恢复。
找一个恢复比较全面的例子


评论的图标
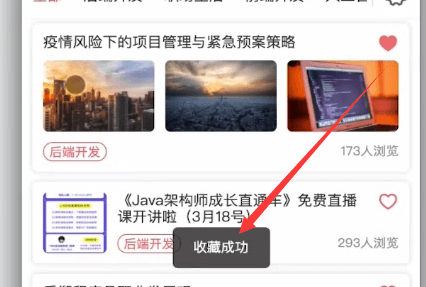
收藏文章
点赞后数量增加
关注
个人中心

我的文章
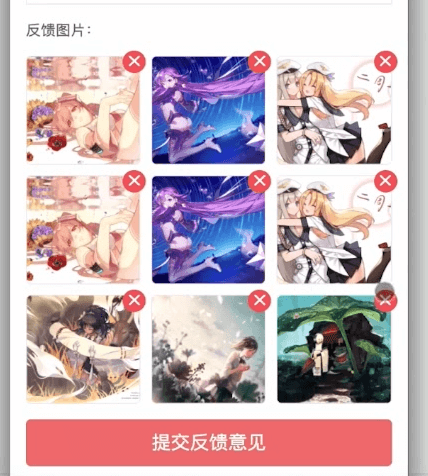
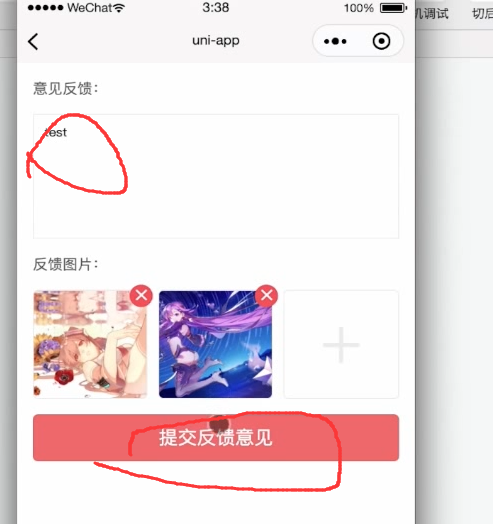
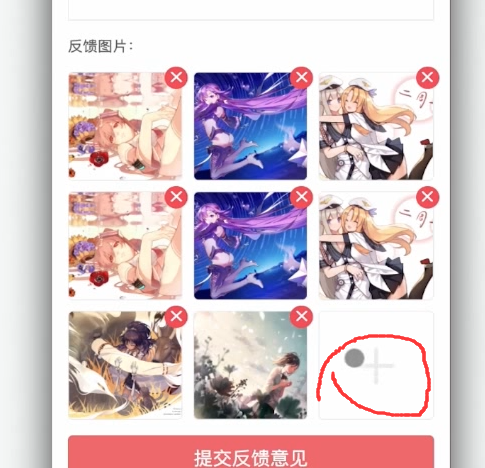
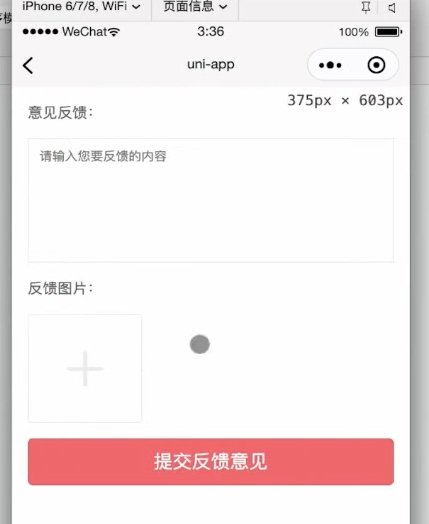
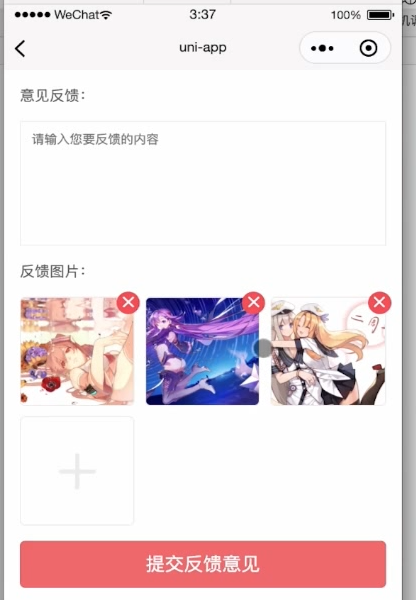
意见反馈
可以选择上传图片,最多可以选9张图片
最多9张,多了不会显示。