开始
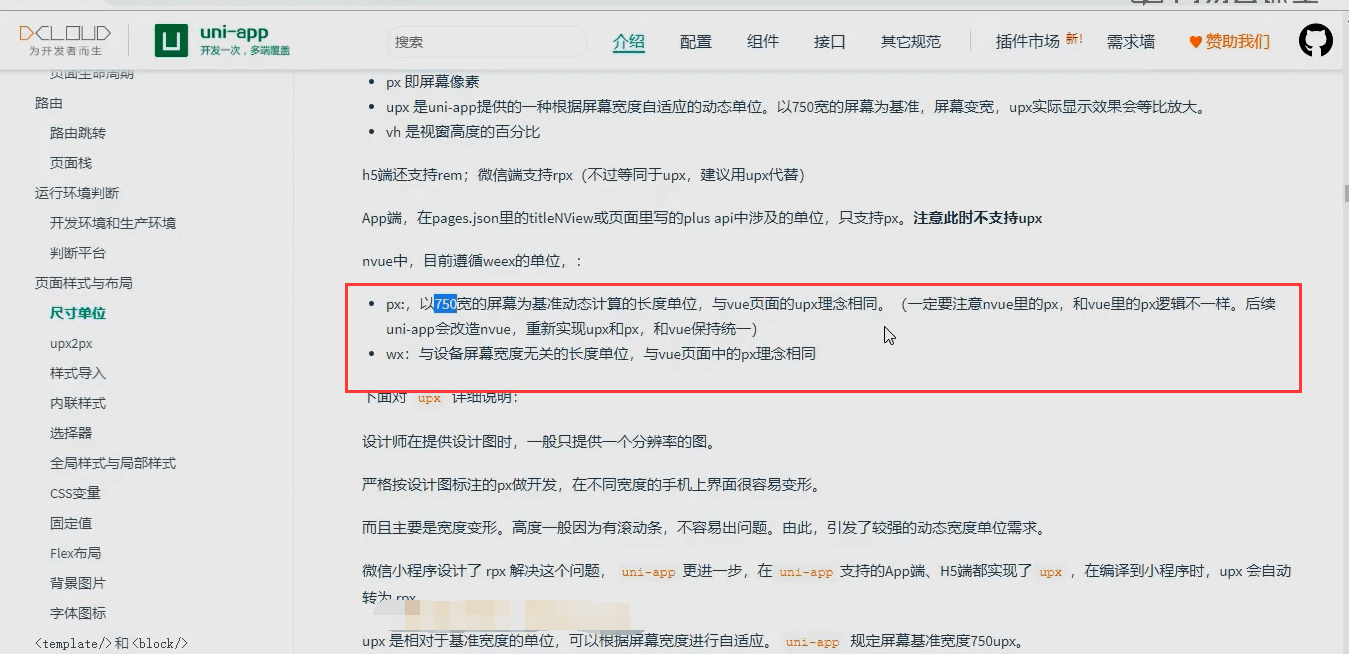
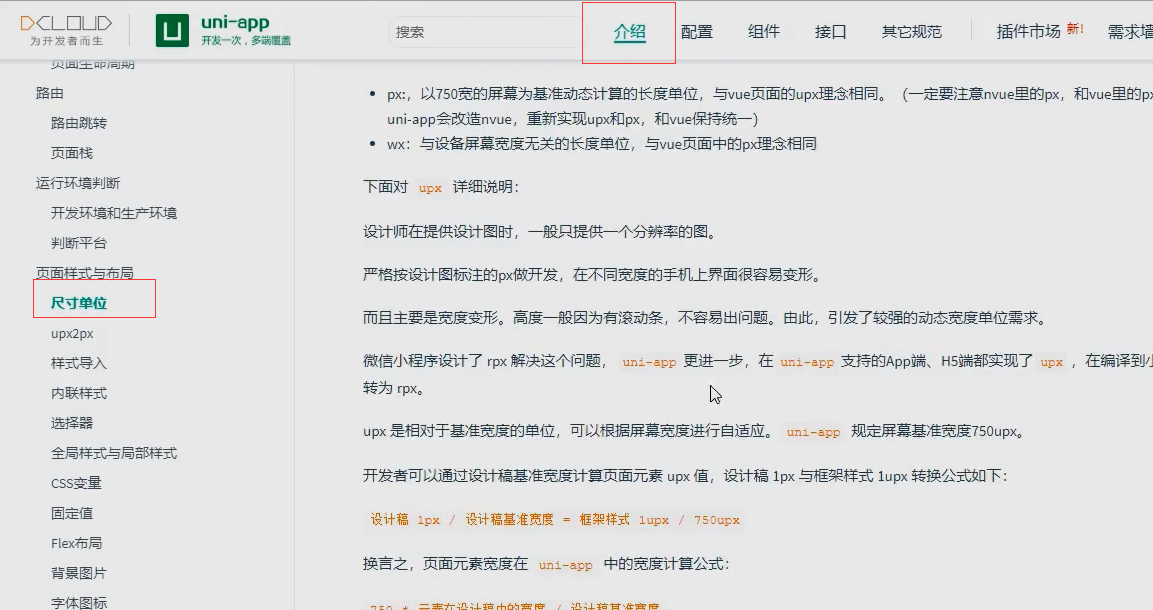
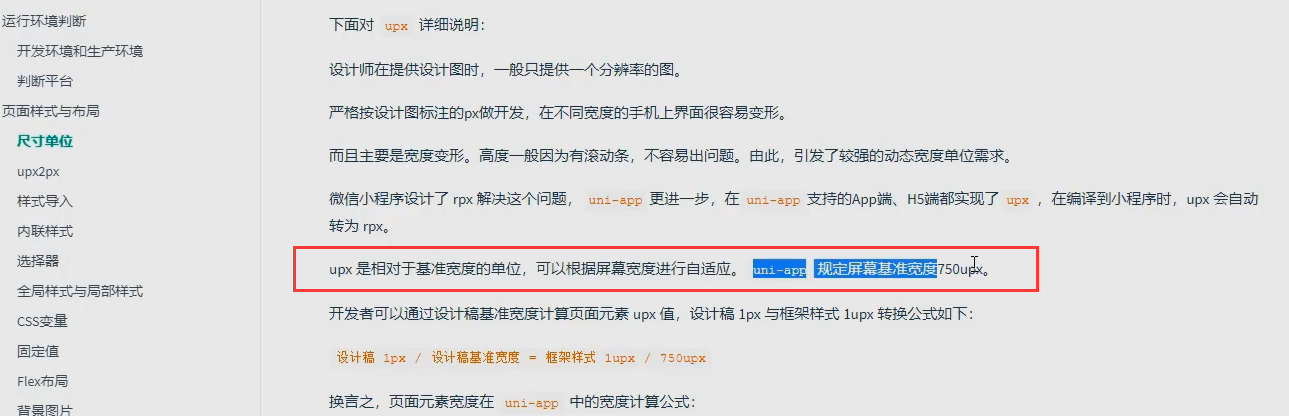
尺寸单位

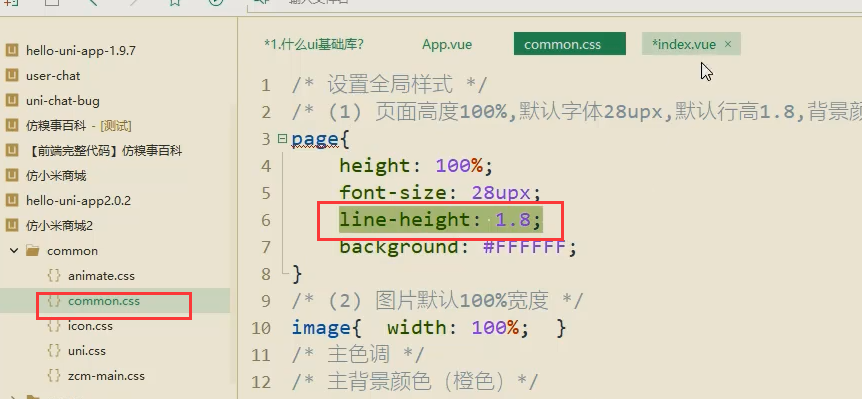
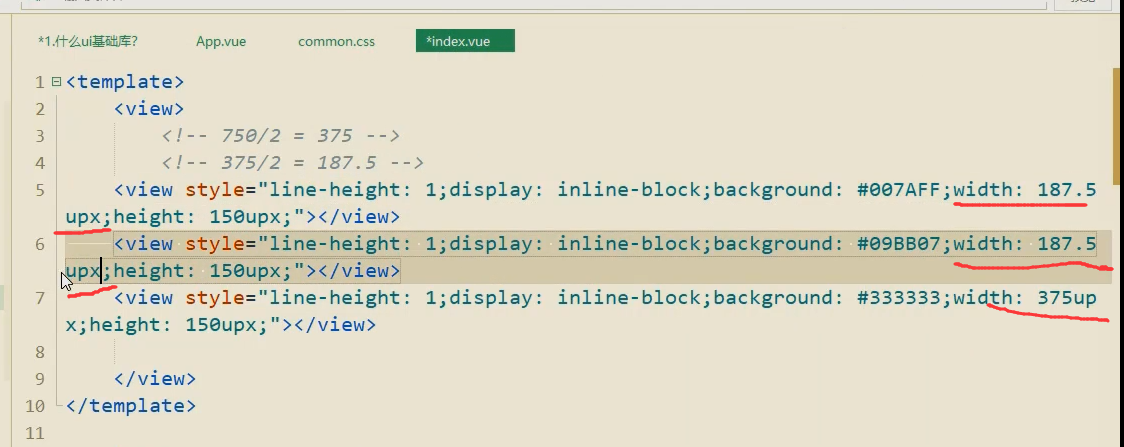
默认页面的全局里面是给了行高的
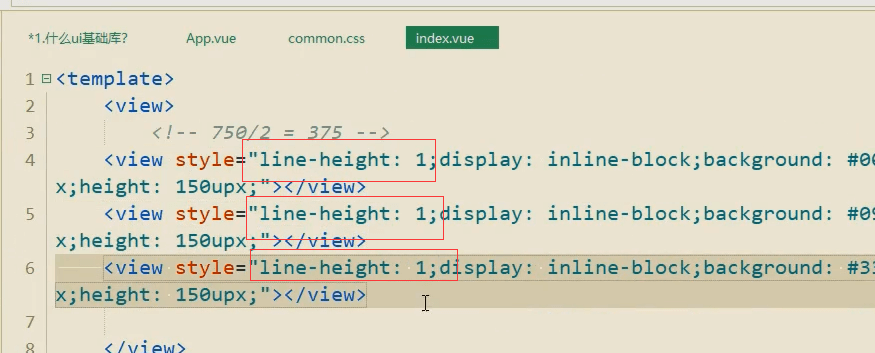
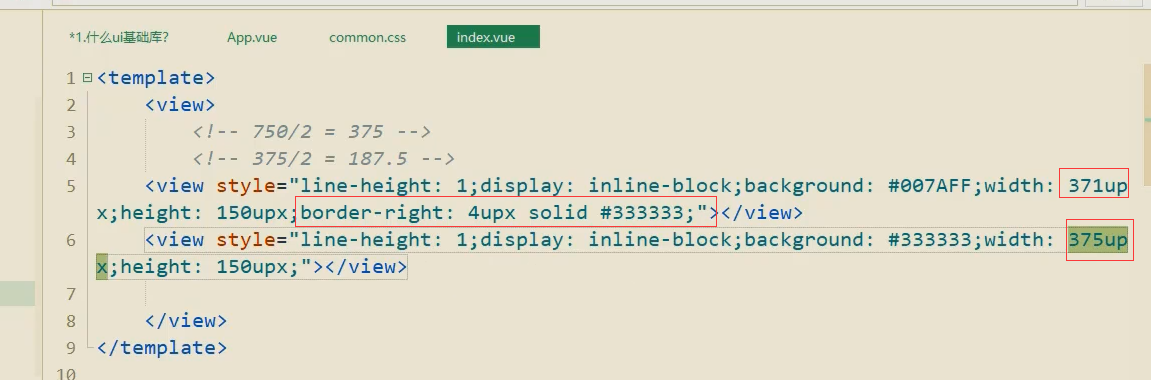
先把行高默认设置为1.
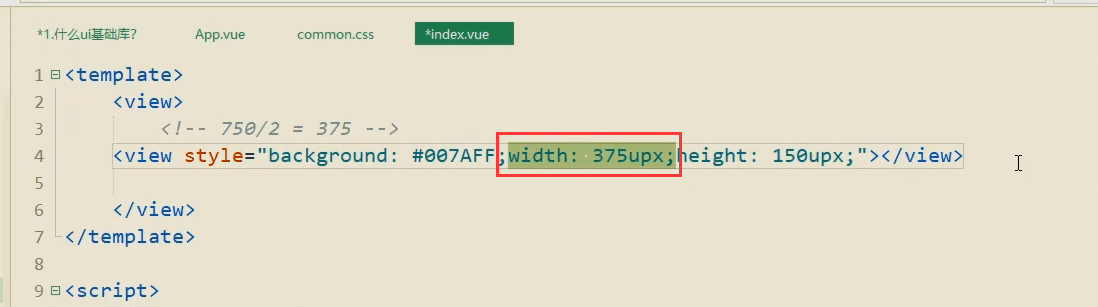
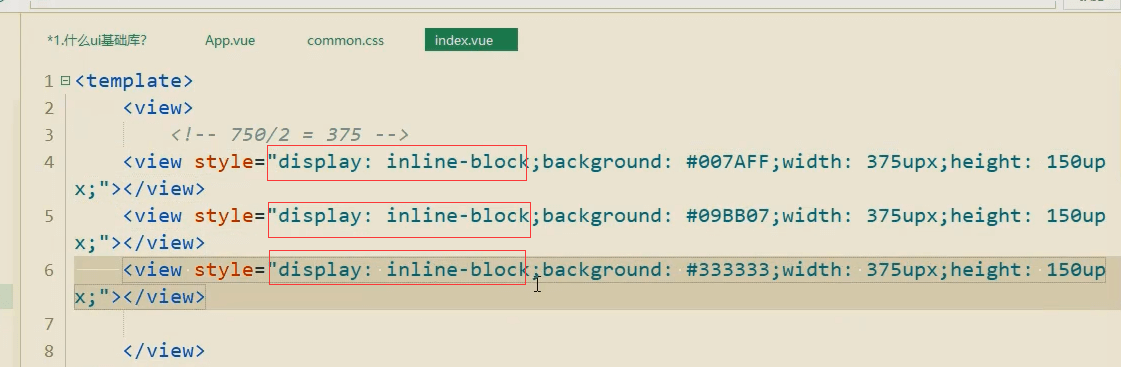
750除以2 就是350upx 
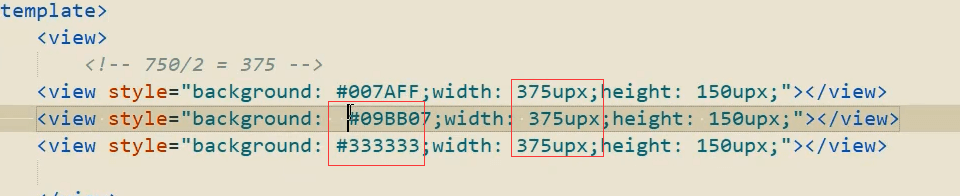
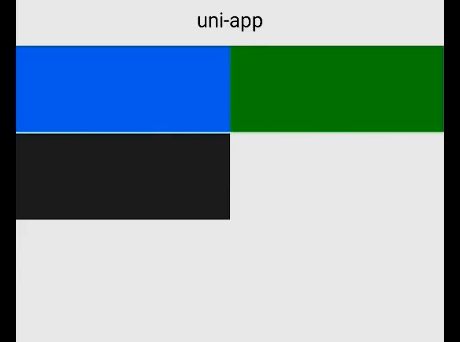
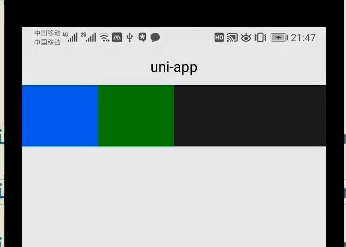
都是375 不同的颜色区分
view默认是display:block。这里一定要设置为inline-block。、这里如果不设置的为inline-block的话,默认就会占一行了。

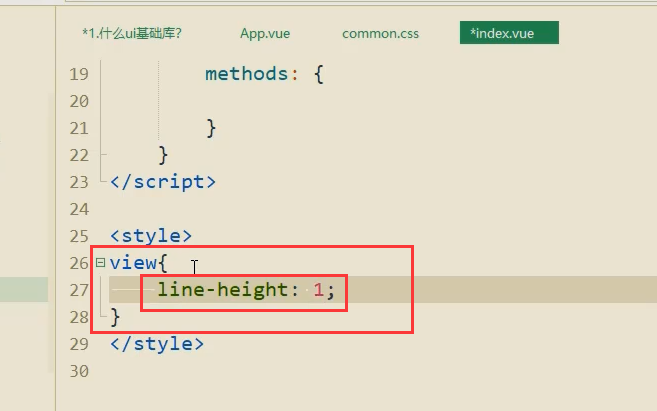
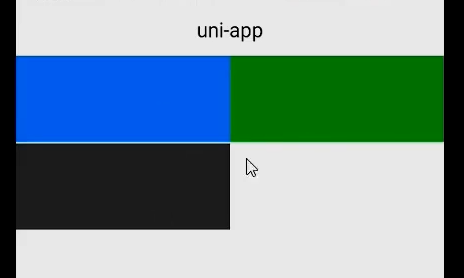
把行高为1 ,单独写到每一个view里面了。取消了行高。

3个加起来就是750upx

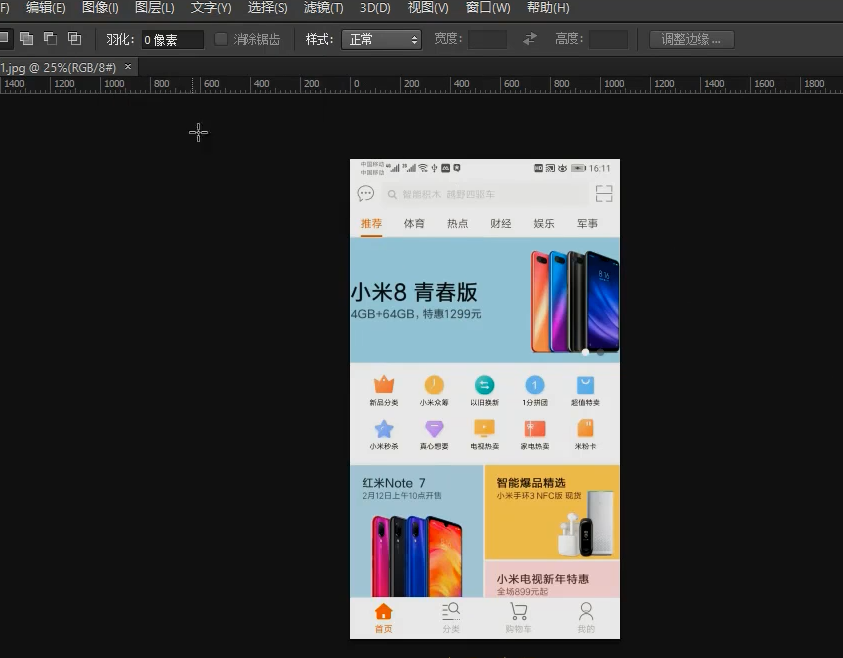
所以我们知道了页面宽度是以为750upx划分的。在我们拿到设计稿之后。默认可能并不是750upx的宽度。

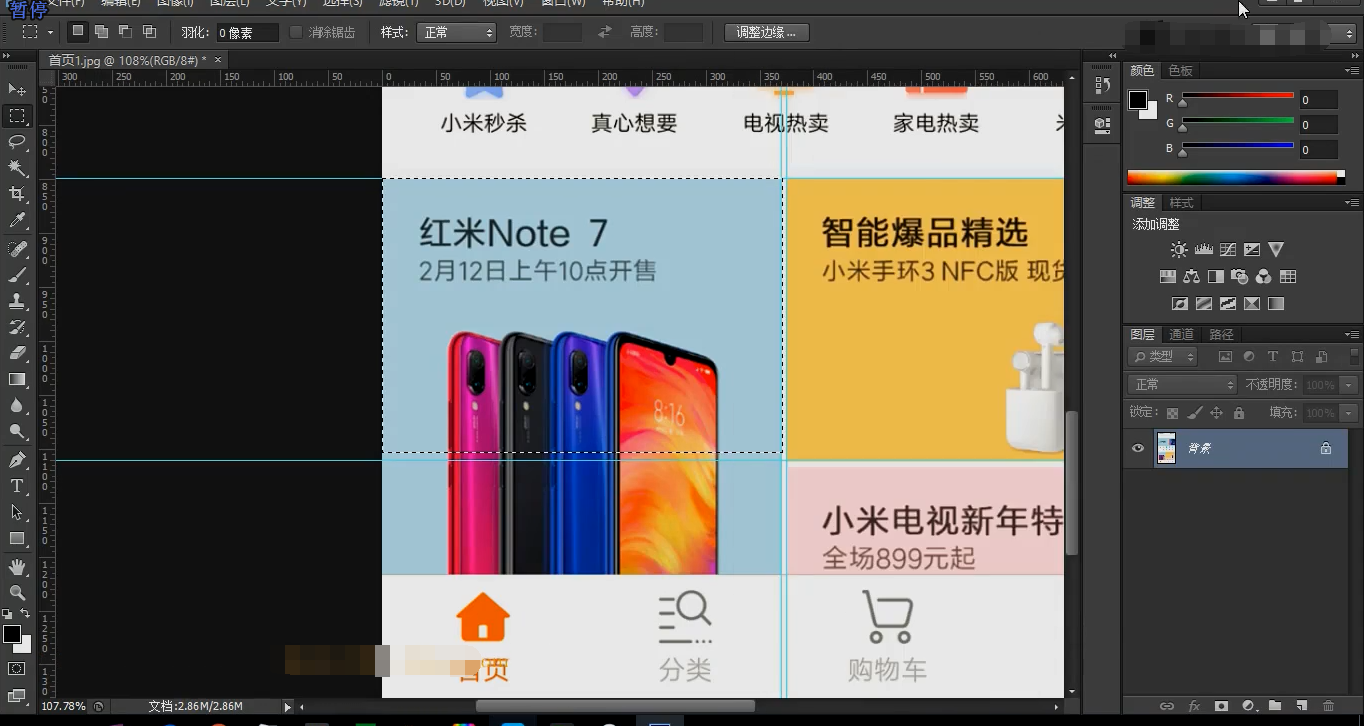
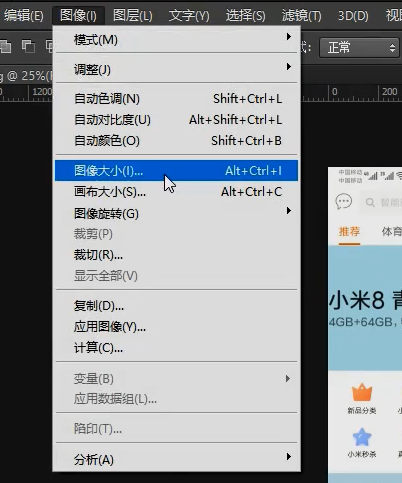
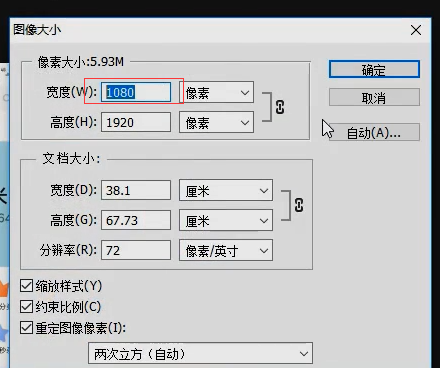
默认的设计稿是1080的
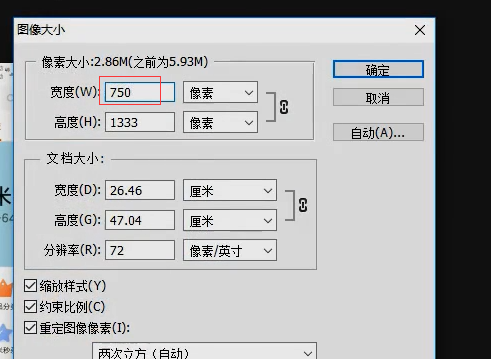
宽度改成750
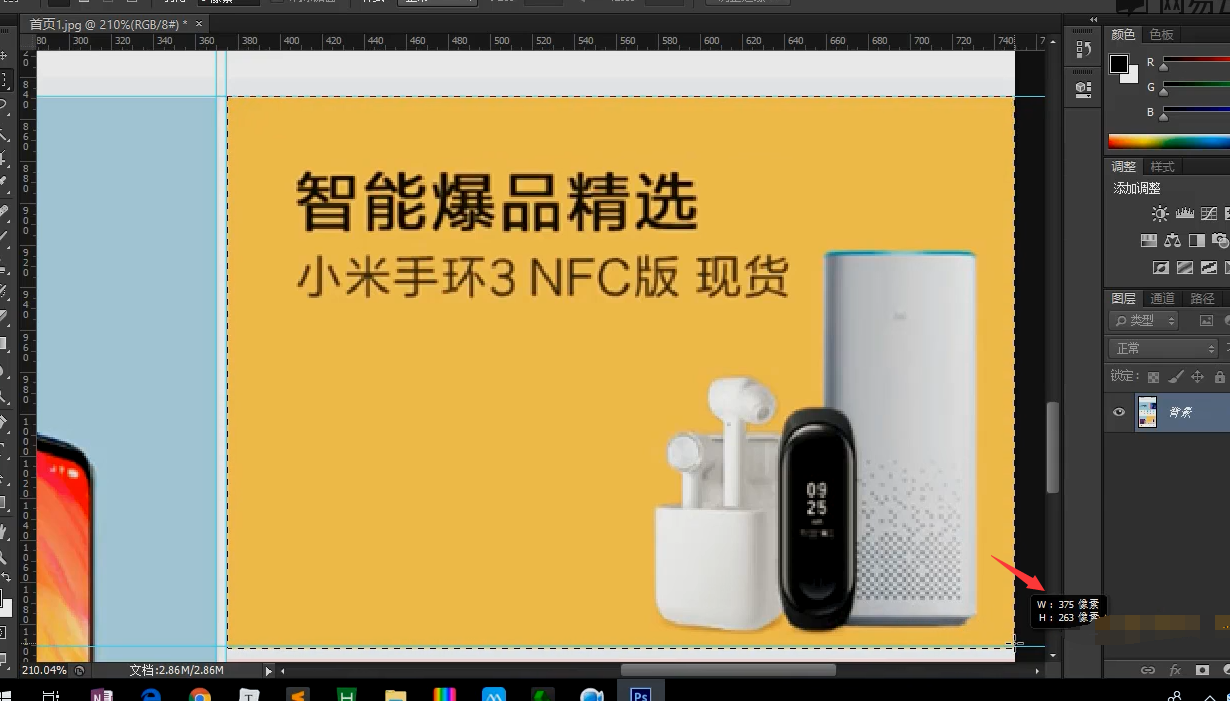
这样就可以很高的测量。这里测量这张图片的宽度和高度。

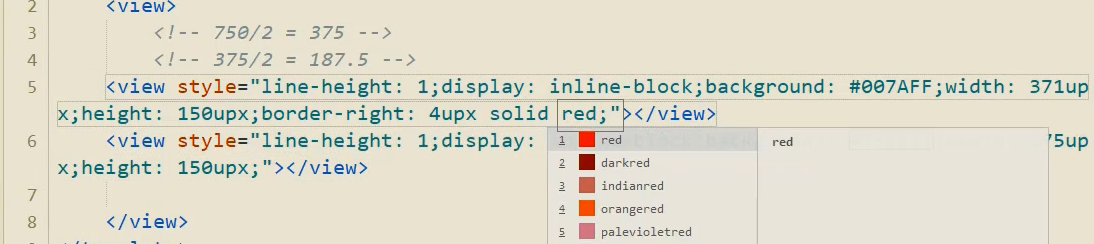
左边是371,加上右边边框4.
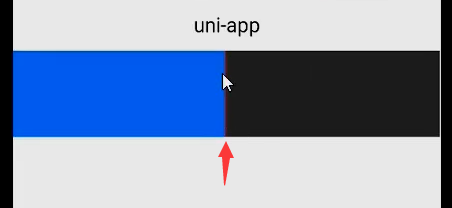
我们来模拟看看是否可以达到设计图上的效果。
边框改成红色会明显很多。

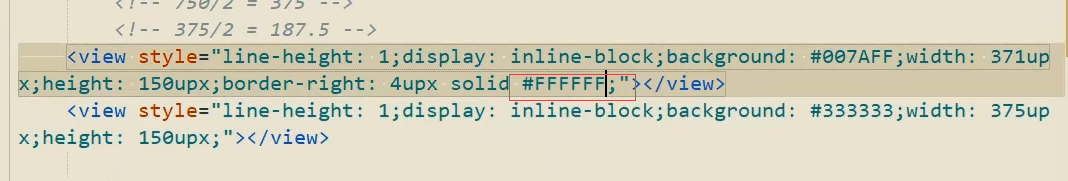
边框又改成白色
白色的会明显一点。这样就可以很高的设置布局。
这样可以根据设计稿,很好的设计布局了。