开始
动画库和图标库的使用。
动画库的使用
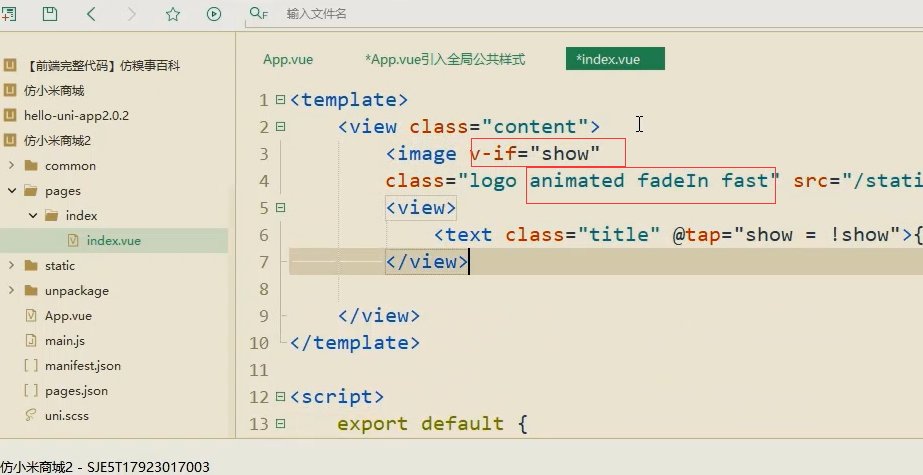
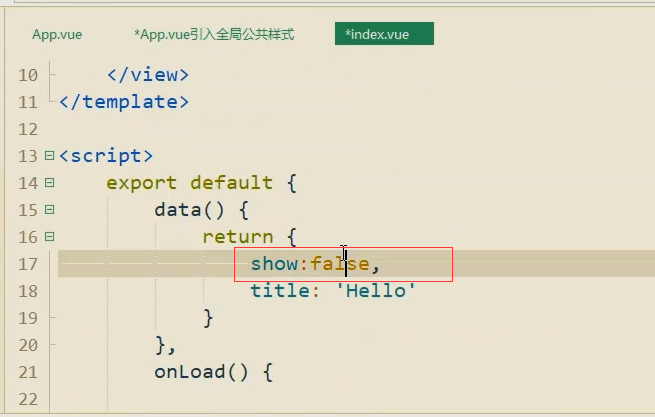
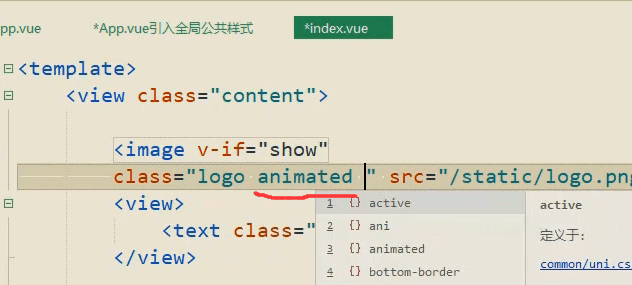
在默认首页的代码上,我们加了v-if

第一个class属性必须要加 animated
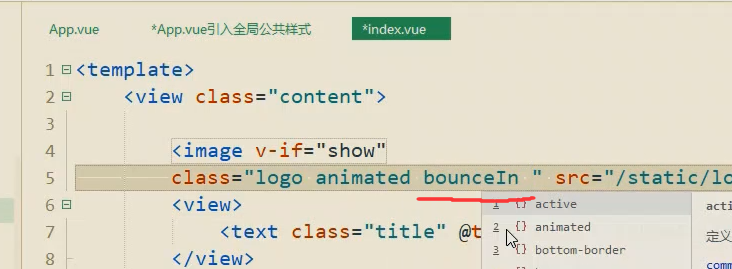
第二个是效果。 4
4
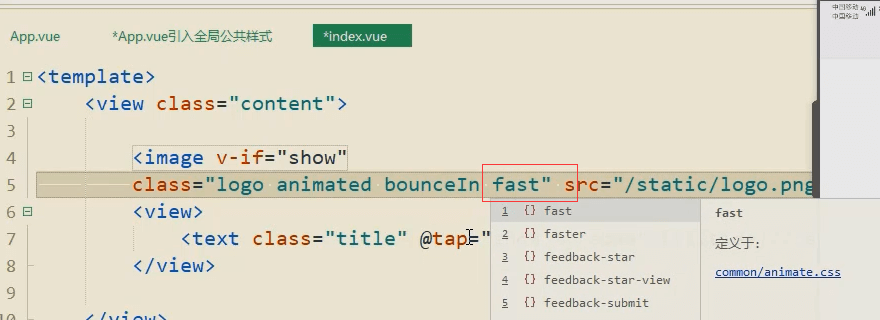
第三个是速度。
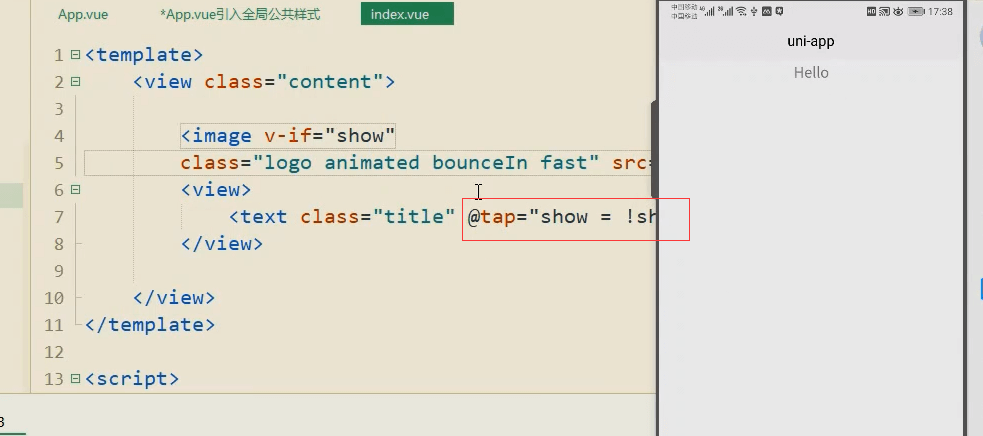
点击的时候去显示logo
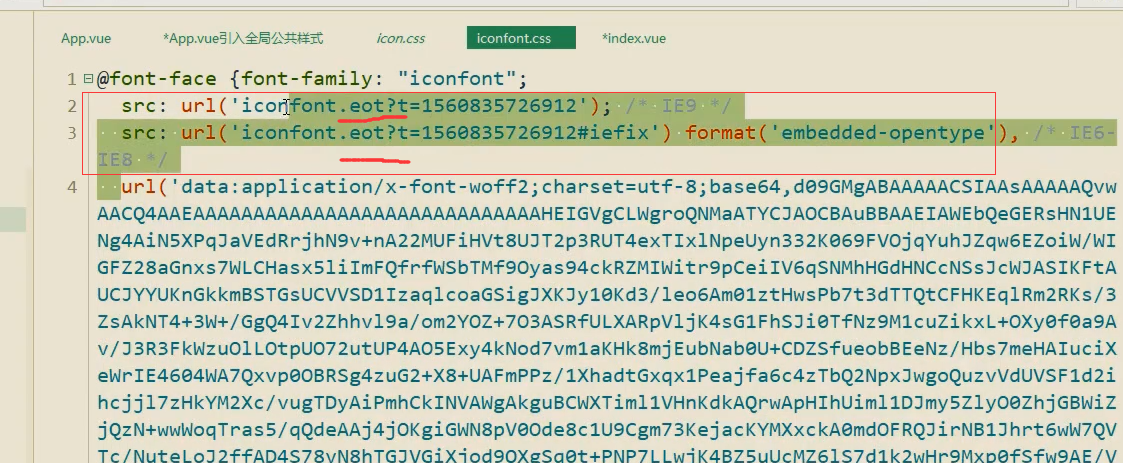
icon.css



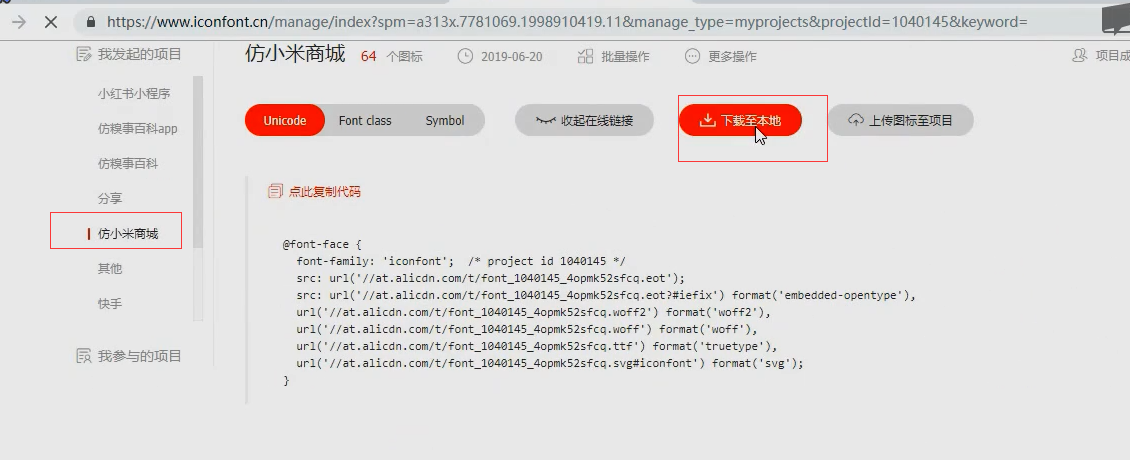
我的项目

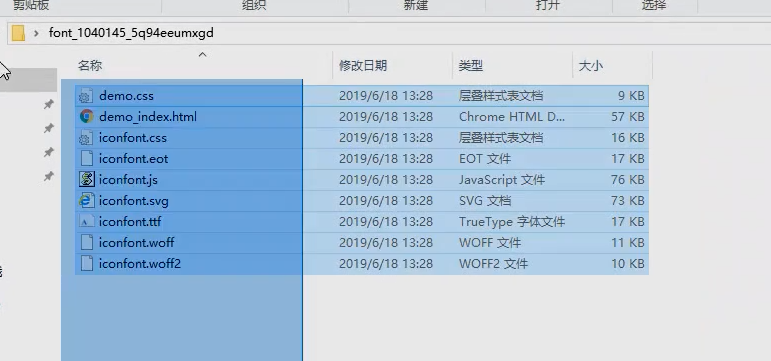
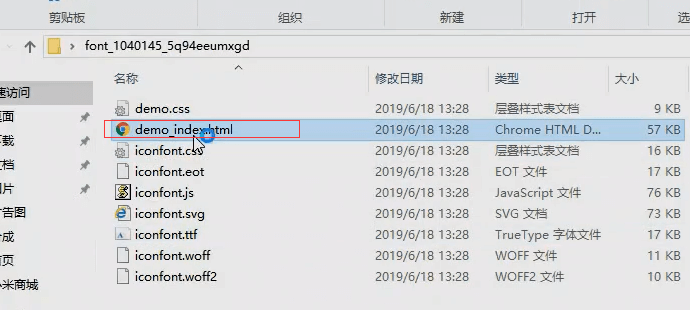
解压出来的文件
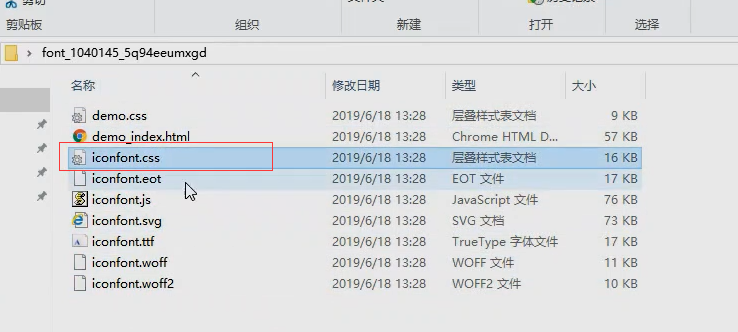
只需要用到iocnfont.css

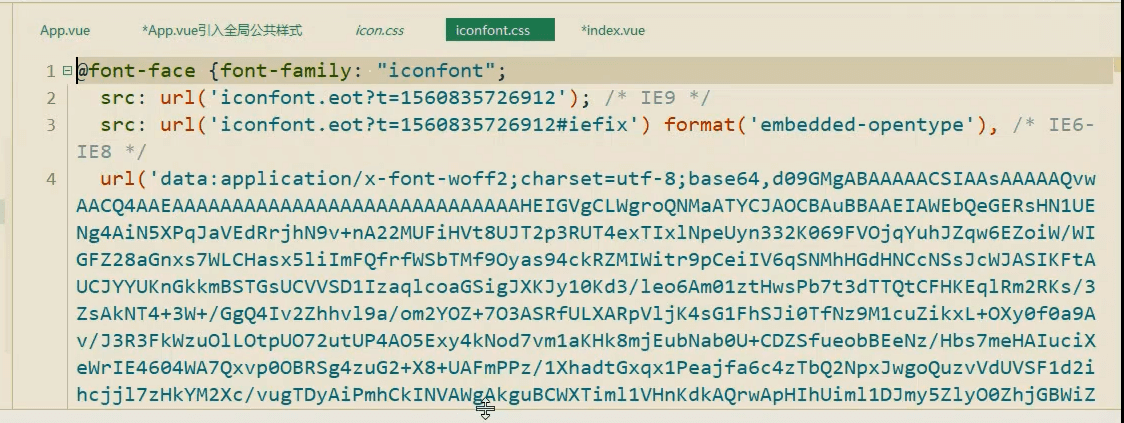
把这两个音乐红eot的文件删除。
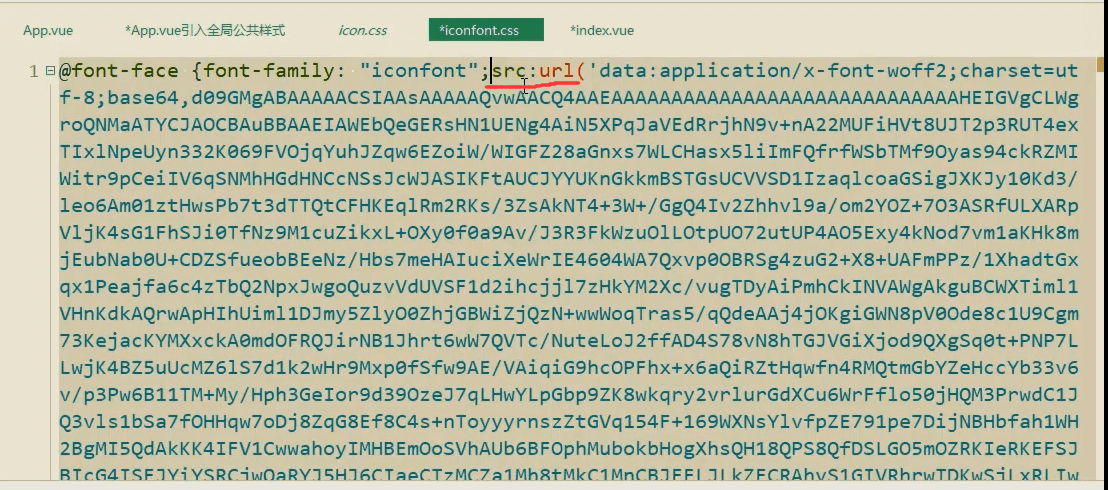
删除后,后面代码提上来
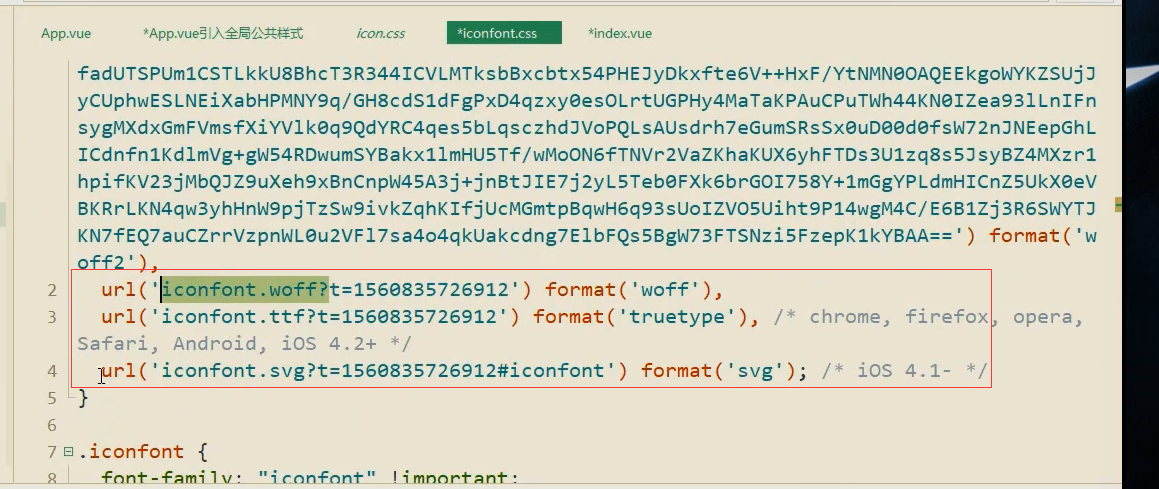
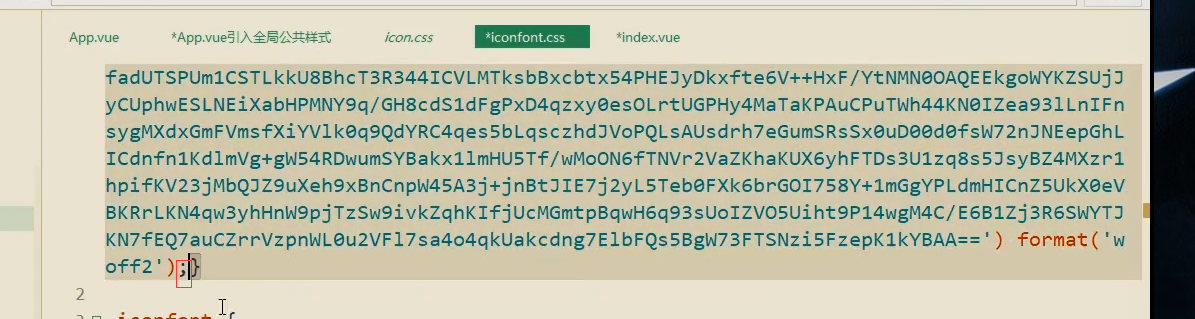
拉到最下面,这3个删除。这3个都是引用了外部的文件。
删除后这里加个分号。
整个复制到icon.css
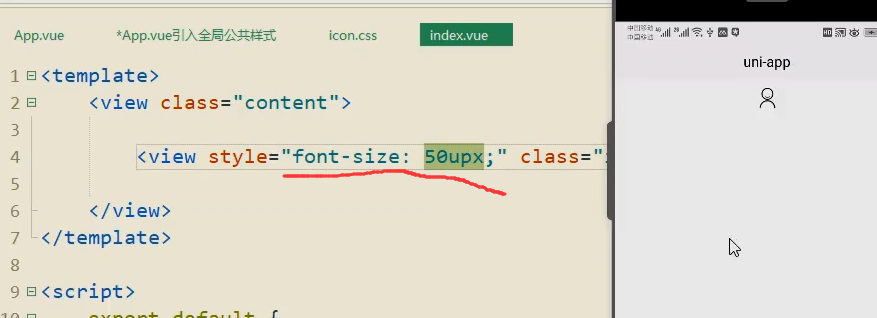
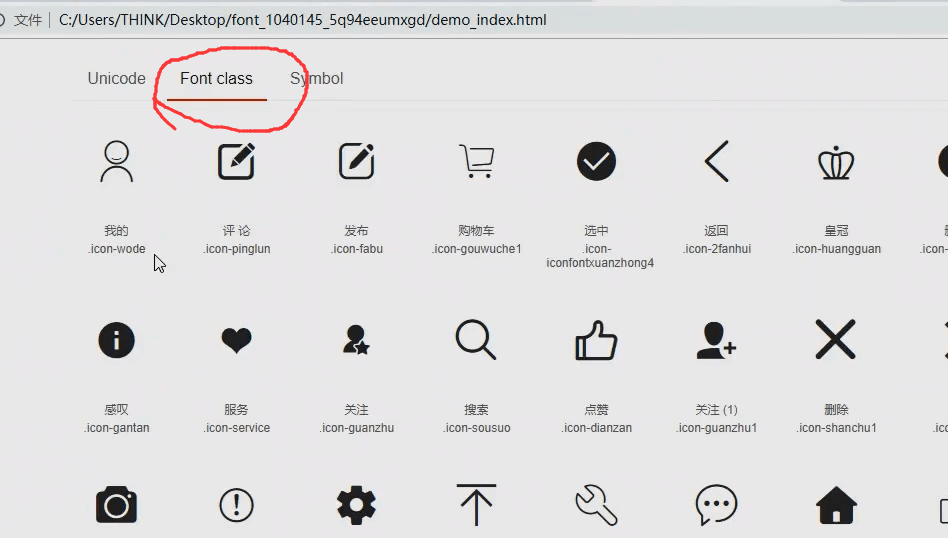
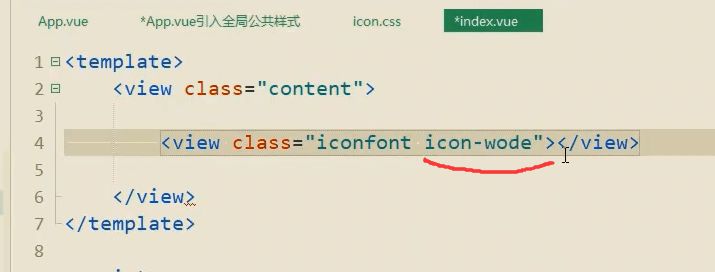
使用一下icon
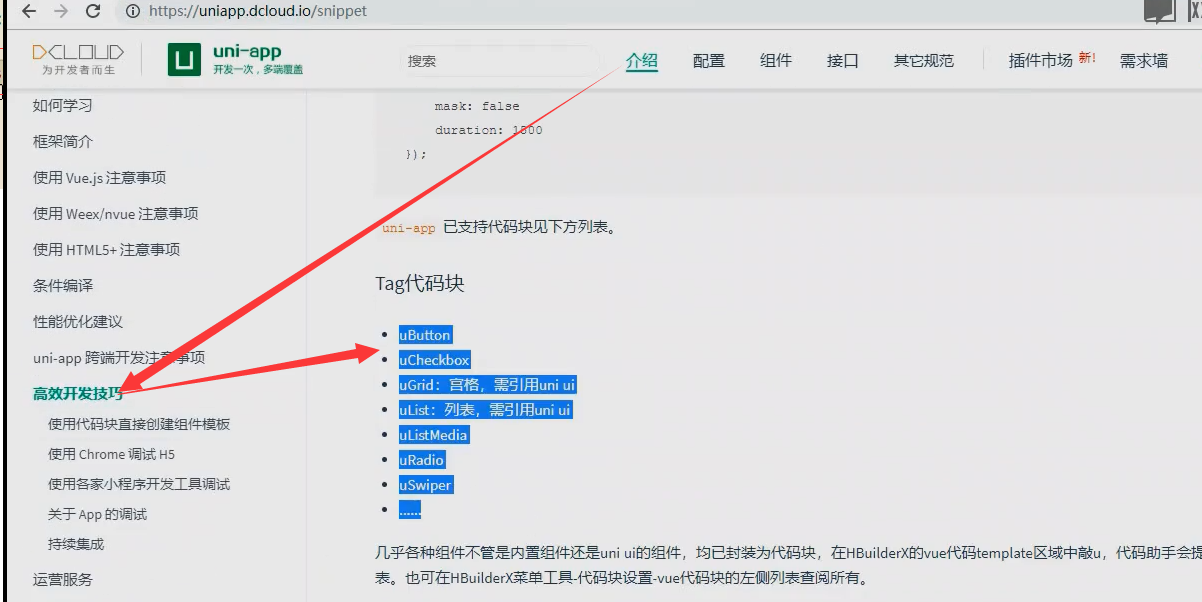
uview快捷键。

官方快捷键。
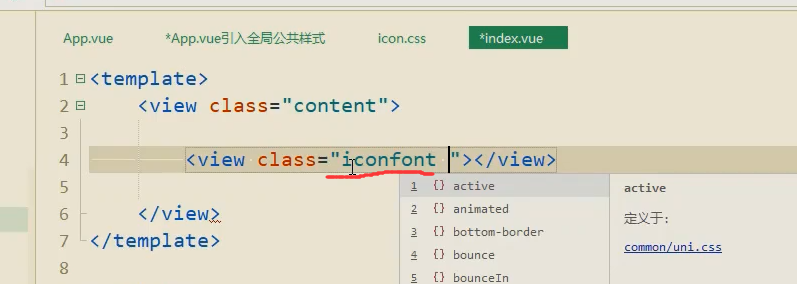
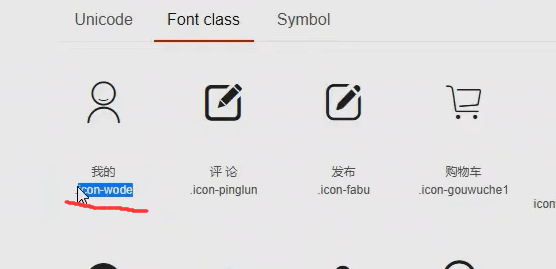
首先是iconfont
第二个需要图标的类名




设置文字的大小。