开始
很多地方都会用到这个上拉加载的组件
新建一个目录

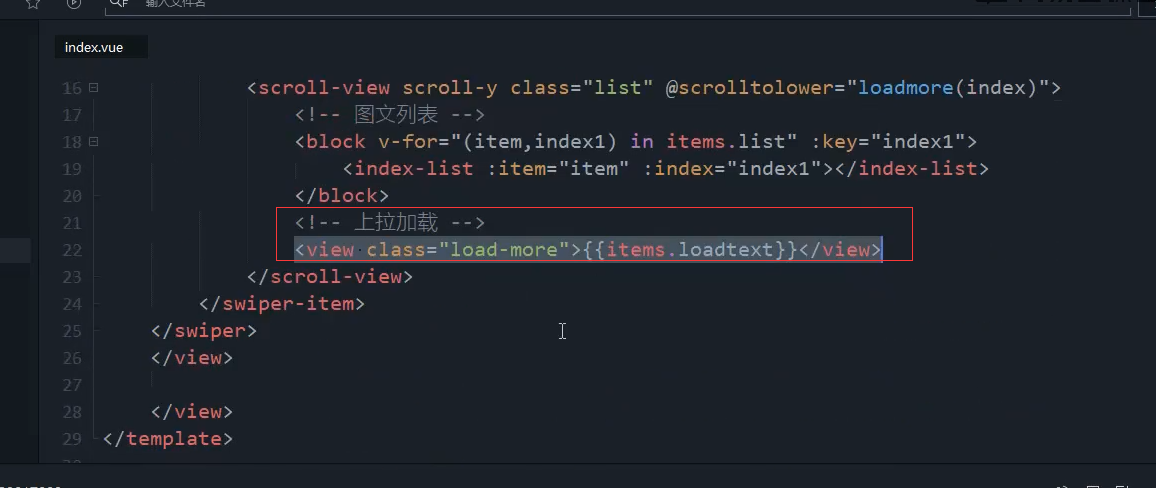
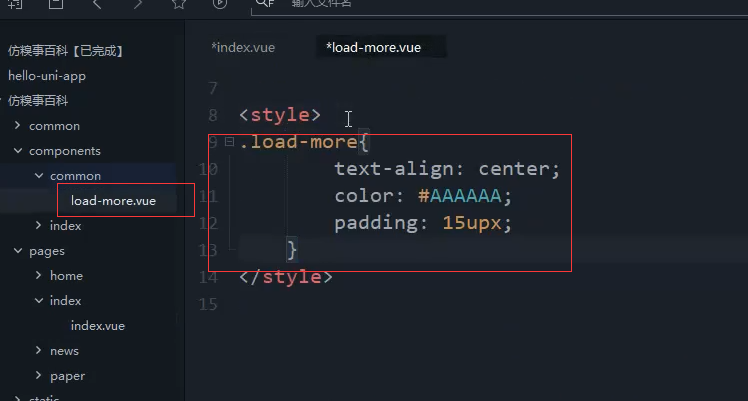
样式和代码都复制过来
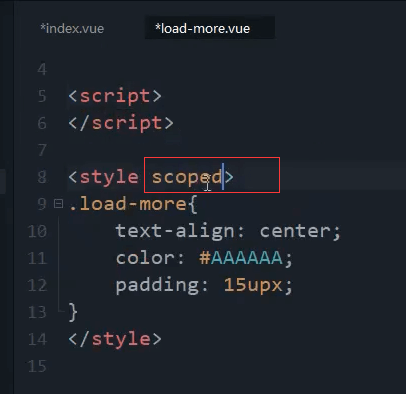
增加样式的作用域

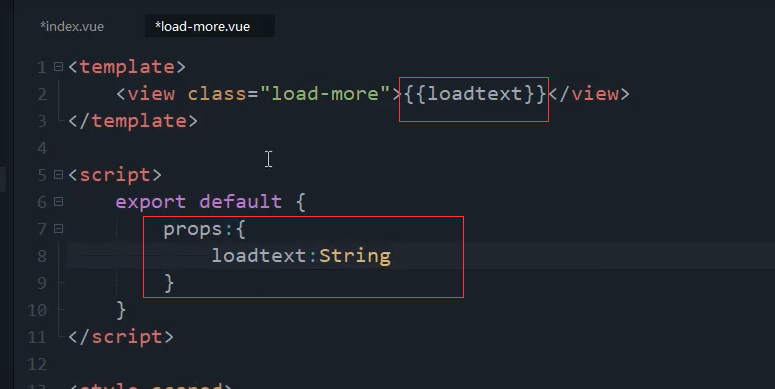
<template><view class="load-more">{{loadtext}}</view></template><script>export default {props:{loadtext:String}}</script><style scoped>.load-more{text-align: center;color: #AAAAAA;padding: 15upx;}</style>
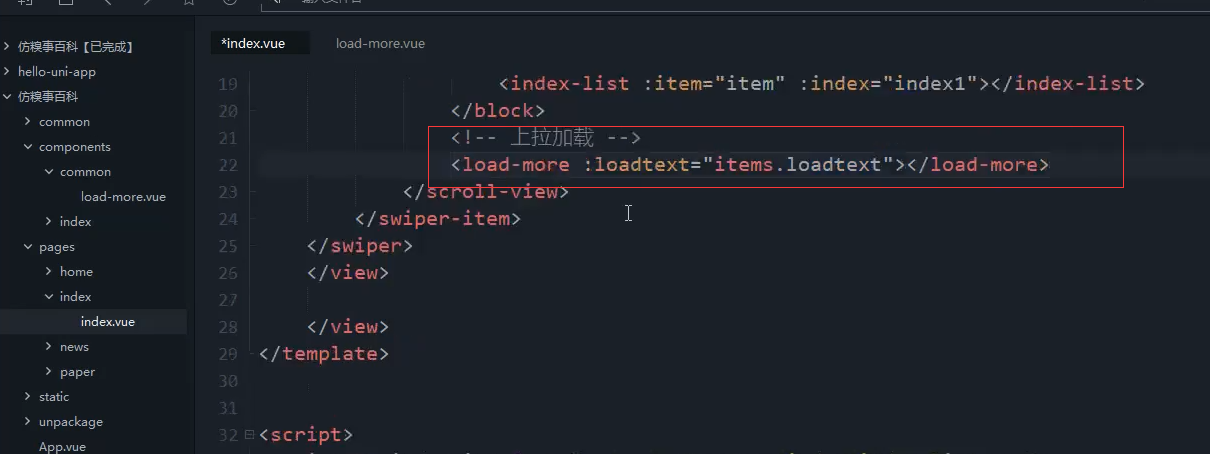
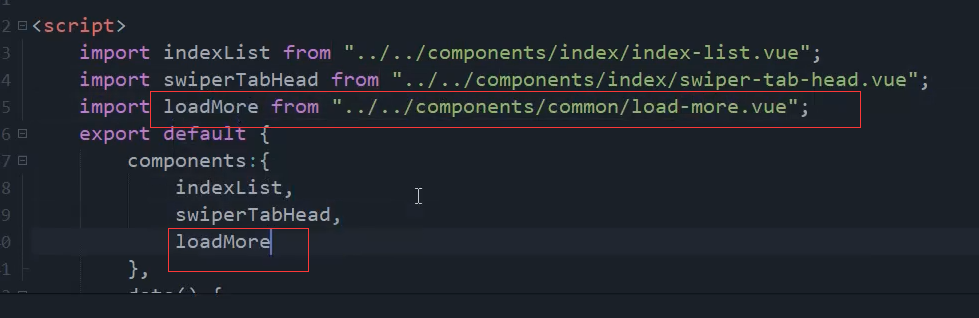
引入组件
引入组件,并注册一下
import loadMore from '@/components/common/load-more.vue';loadMore
使用这个组件