开始
微信小程序的登陆功能。和app端有很多不相似的地方。
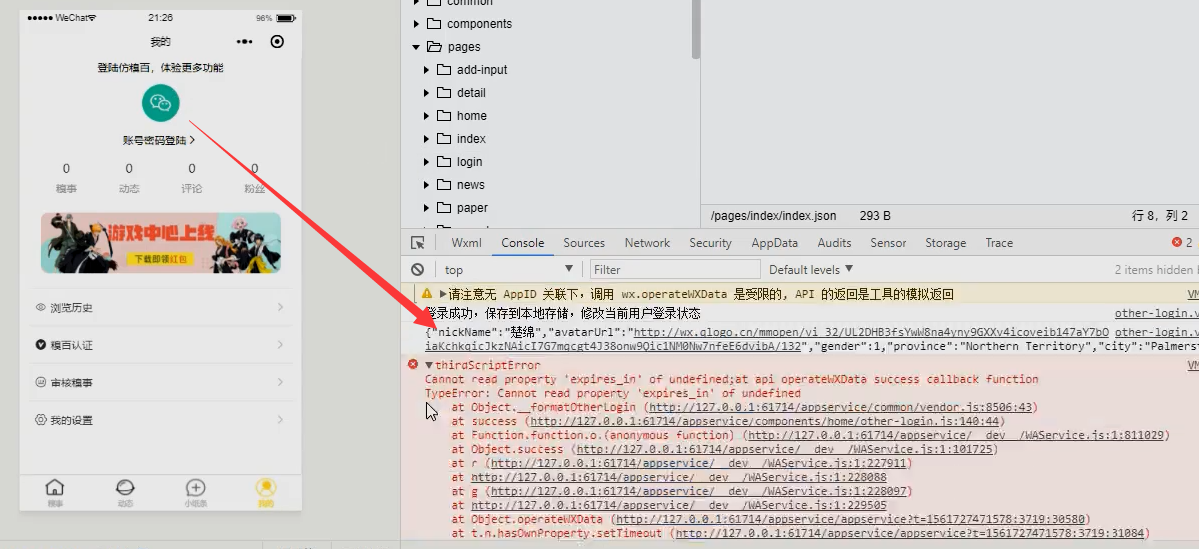
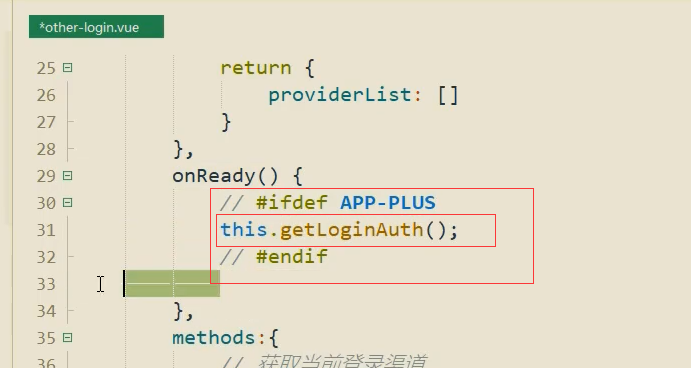
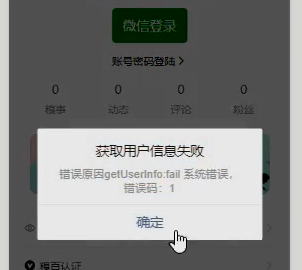
当前点击登陆会报错
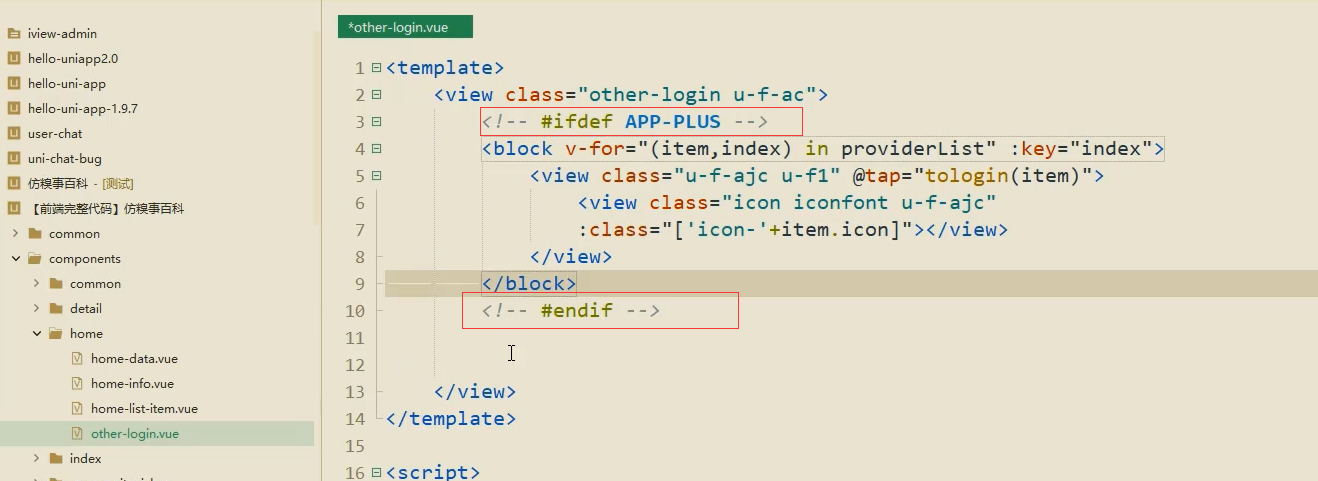
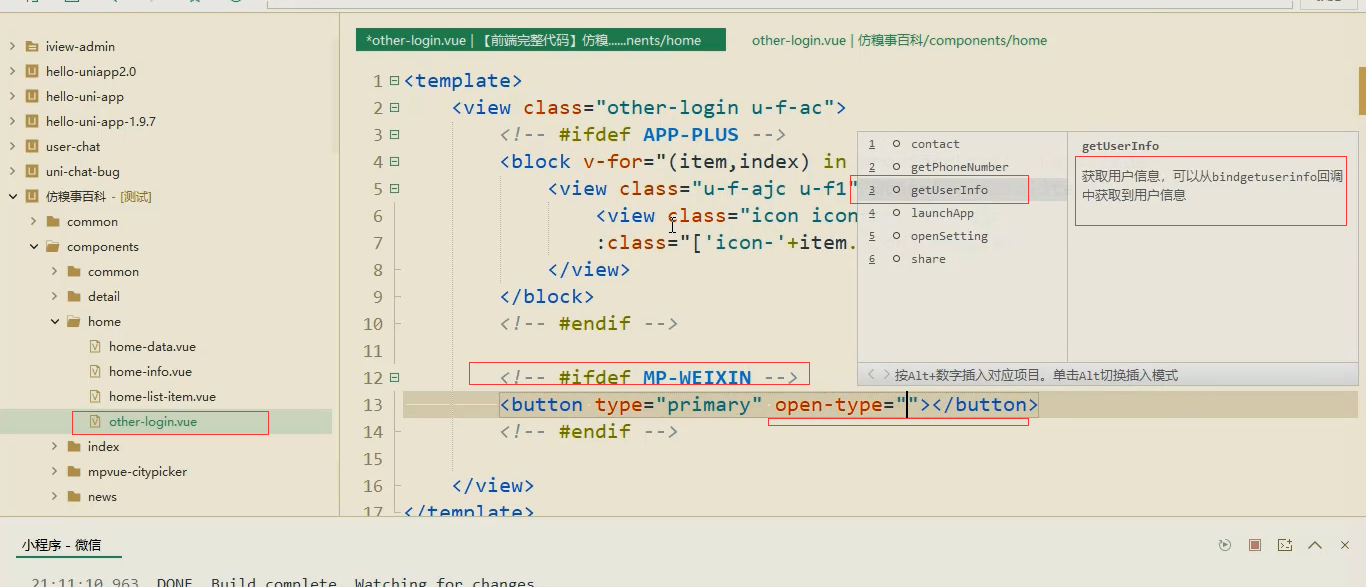
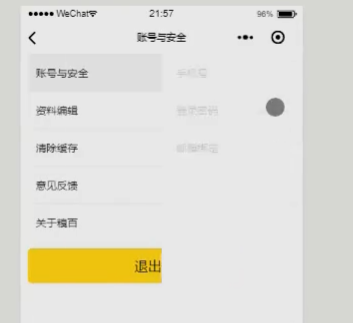
只有是app端才显示登陆。
只有是app端菜调用里面的方法。


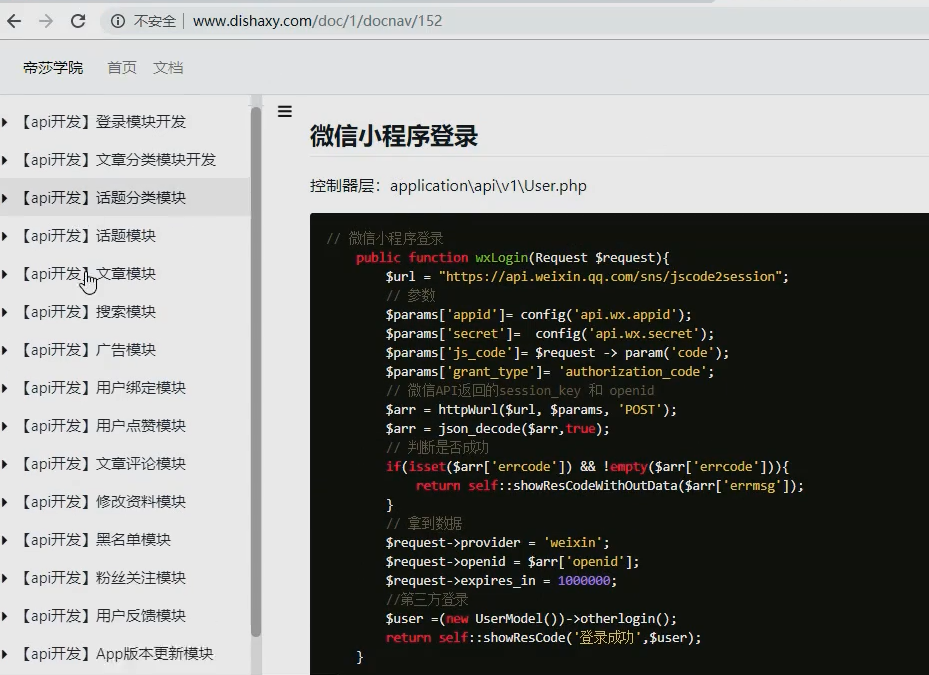
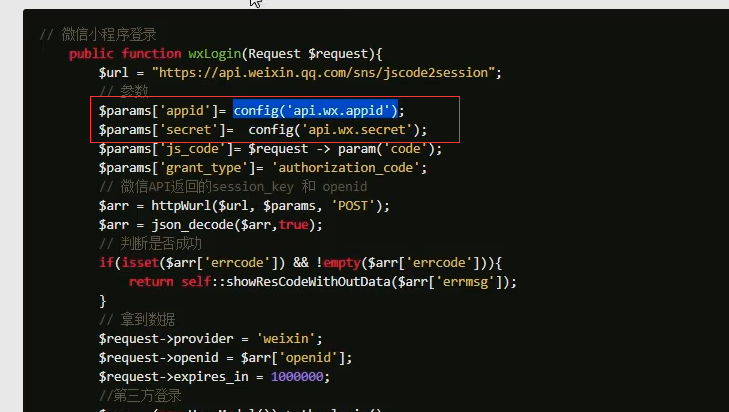
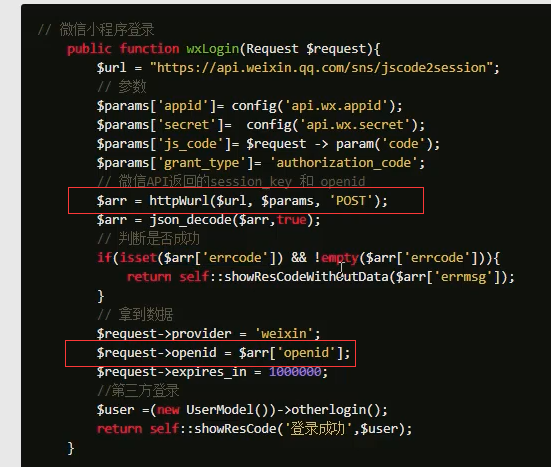
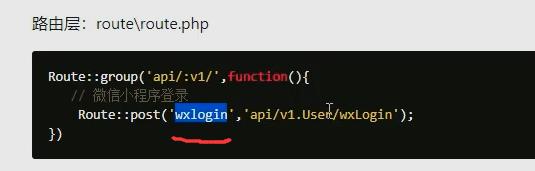
后端的接口
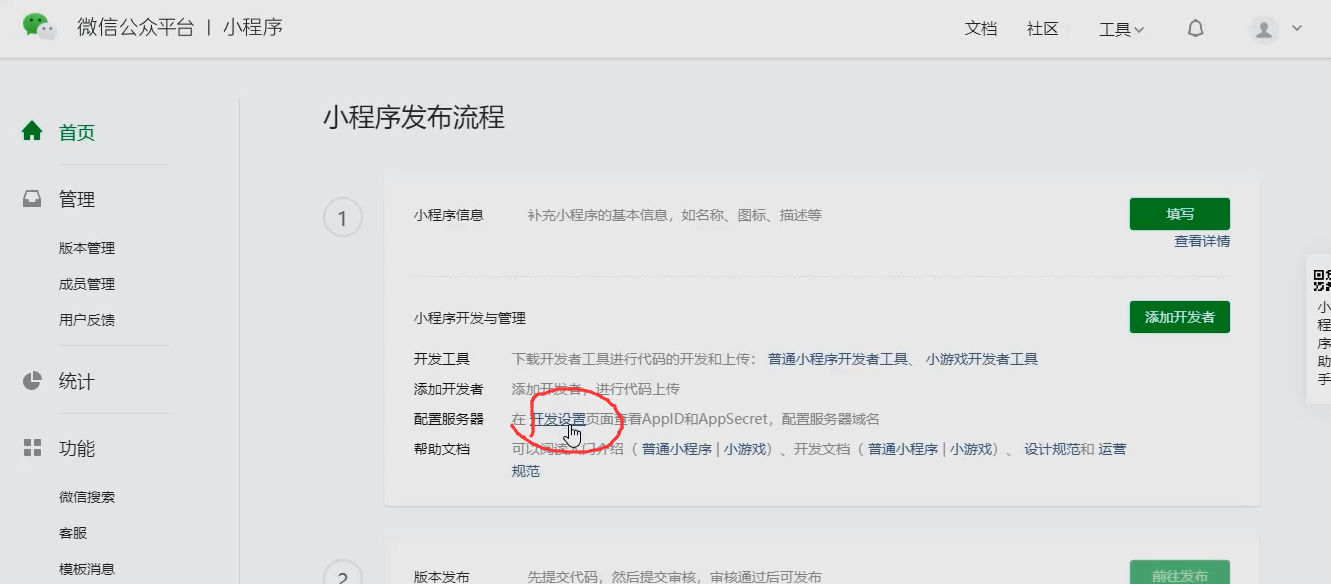
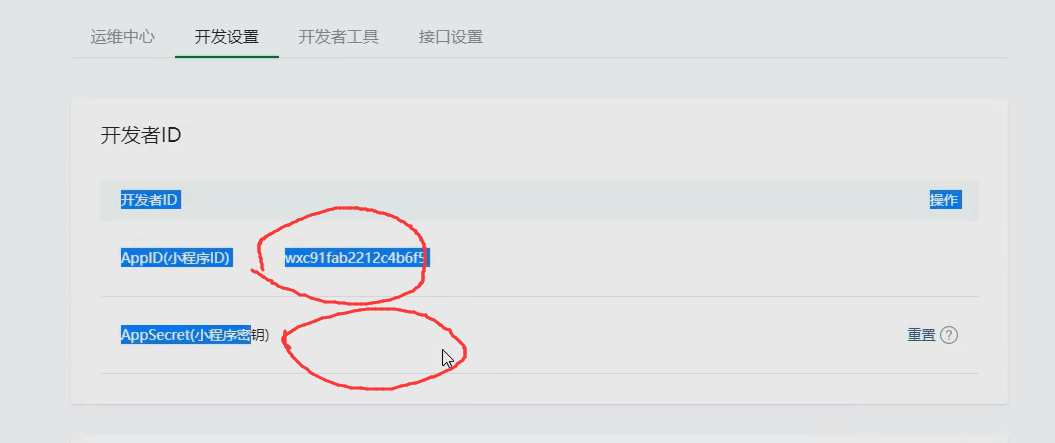
登陆微信公众平台


填写到这里面
发送post请求拿到openid
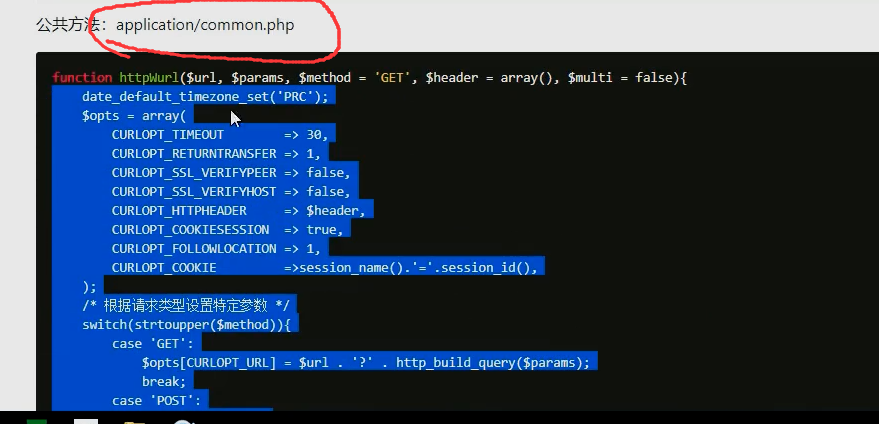
公共封装的方法



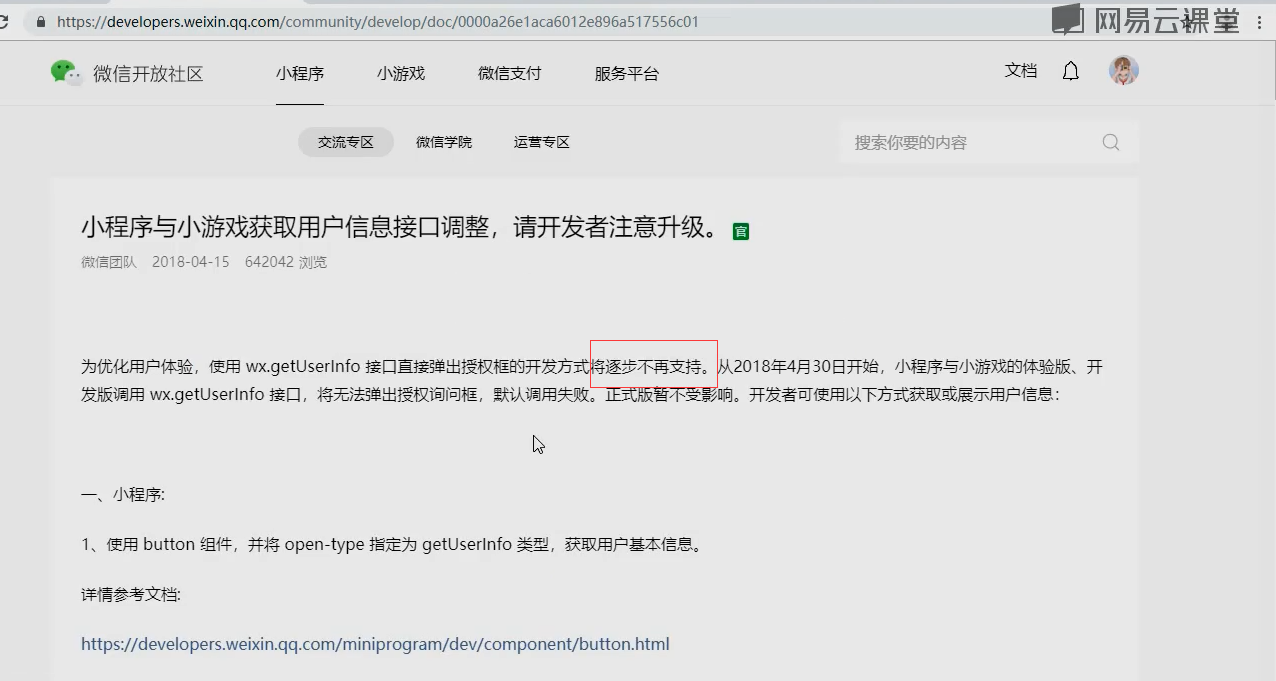
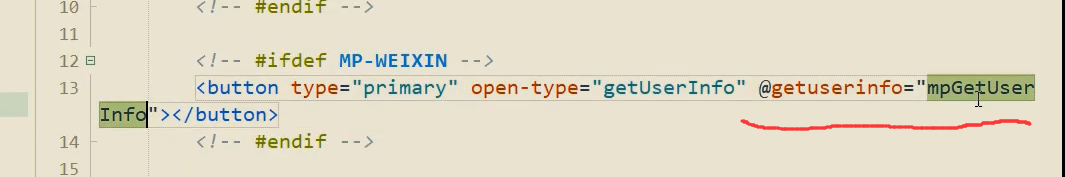
open-type选择getUserInfo

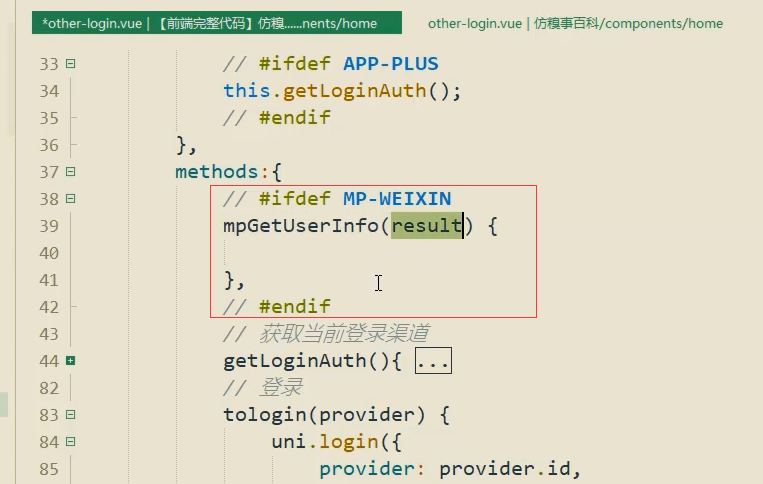
小程序端单独增加方法
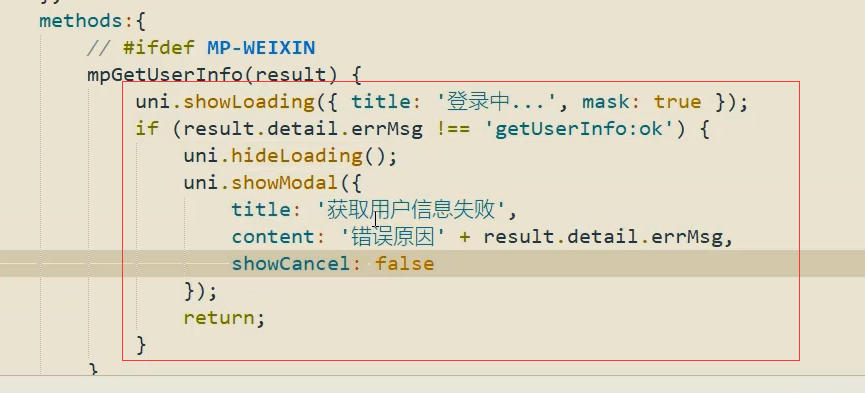
显示登陆中,然后获取失败的情况是。
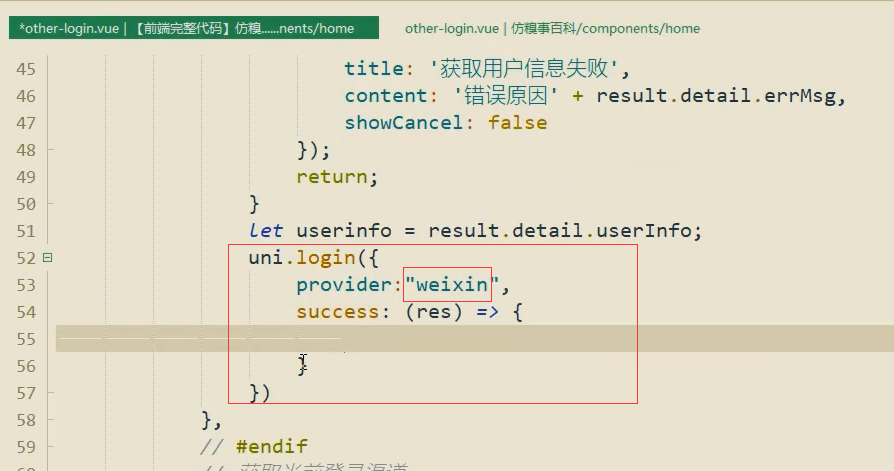
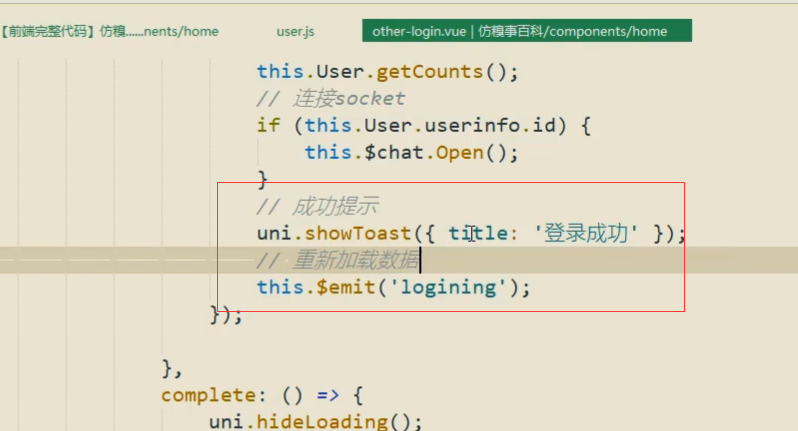
获取成功就请求数据库。
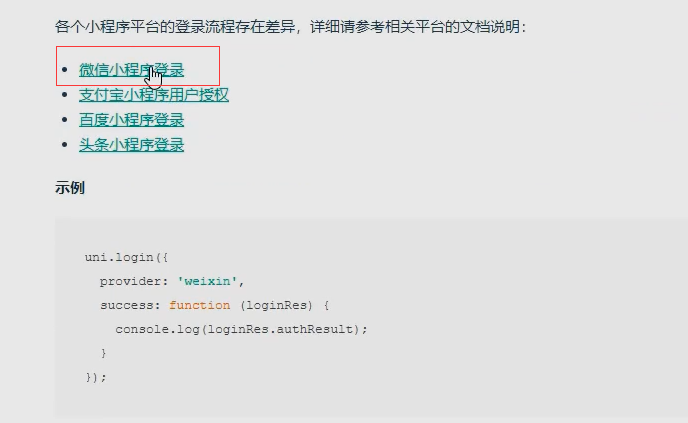
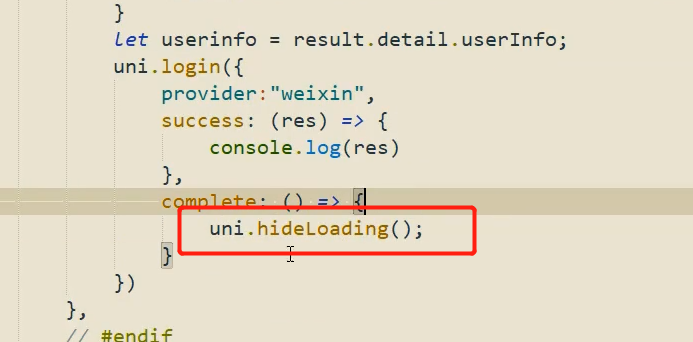
调用uni.login方法,provider传递参数是微信。
不管怎样都隐藏loading
加载登陆的文字。


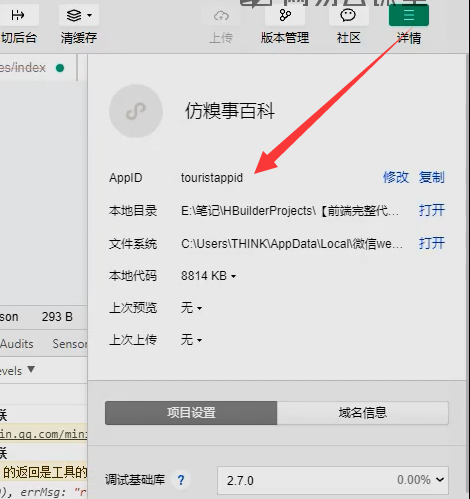
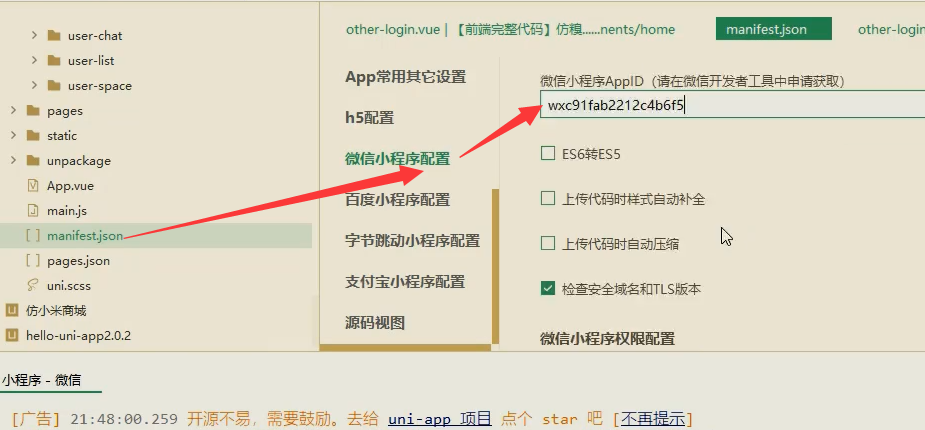
原因是我们的appid没有写
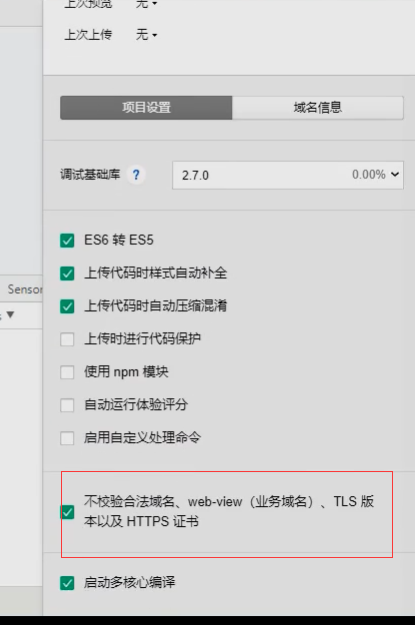
配置自己的微信小程序AppID
拿到了code
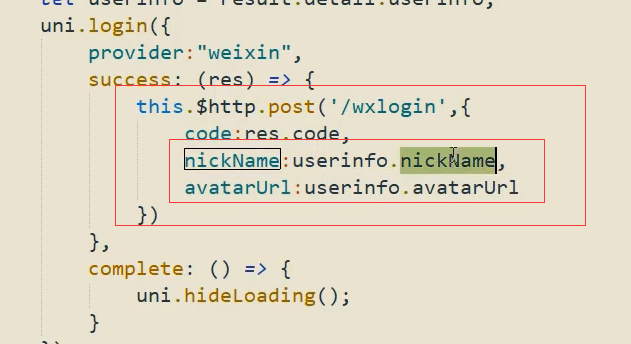
拿到code后,进行登陆。参数是拿到的code,参数23是昵称和头像
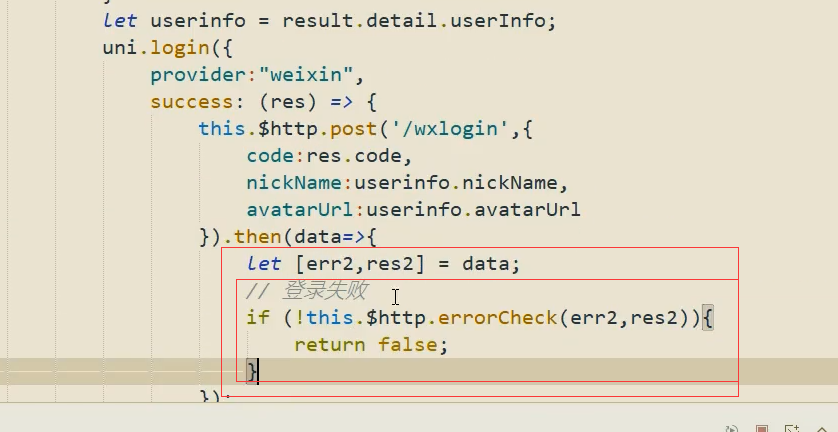
拿到里面的数据,第一步是登陆失败的判断
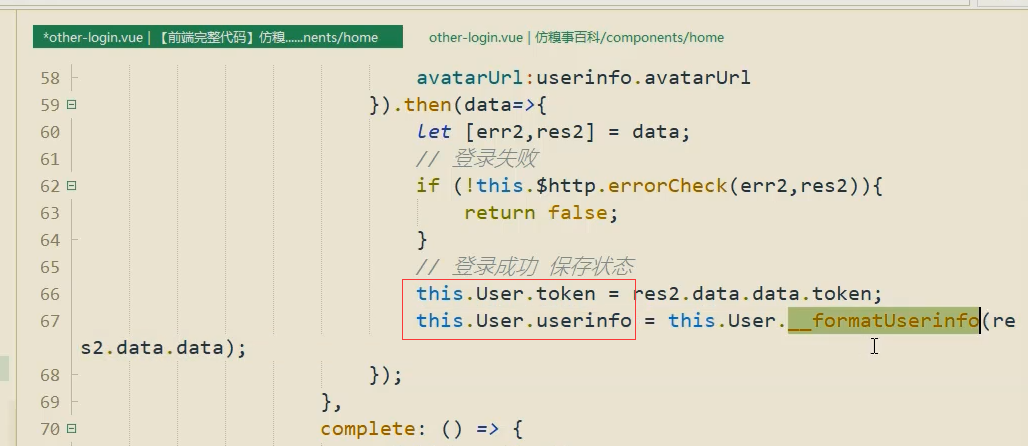
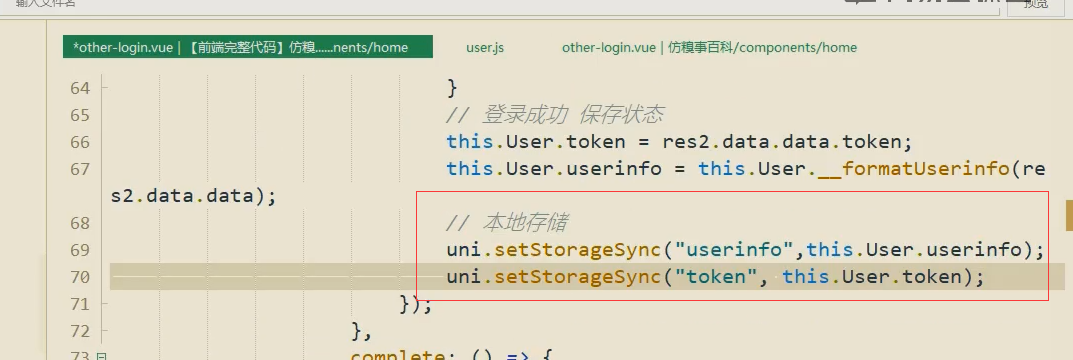
拿到token和userInfo
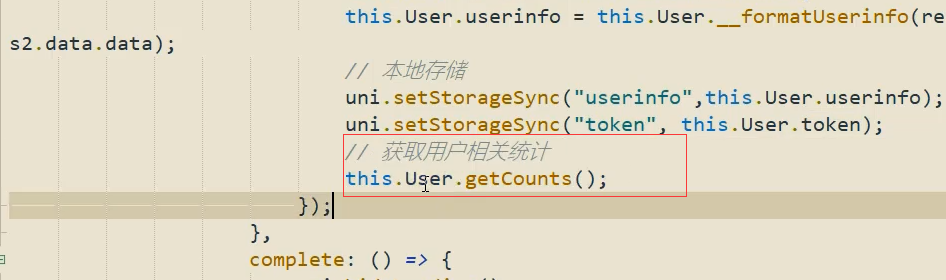
然后是本地存储






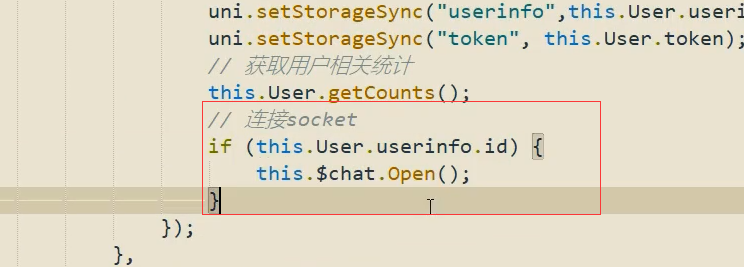
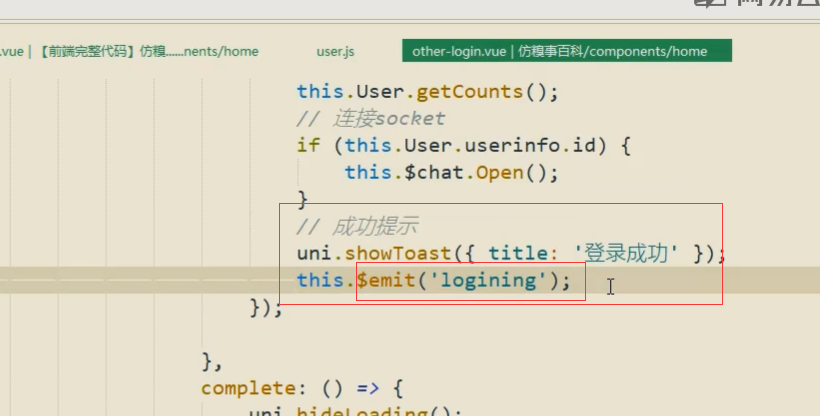
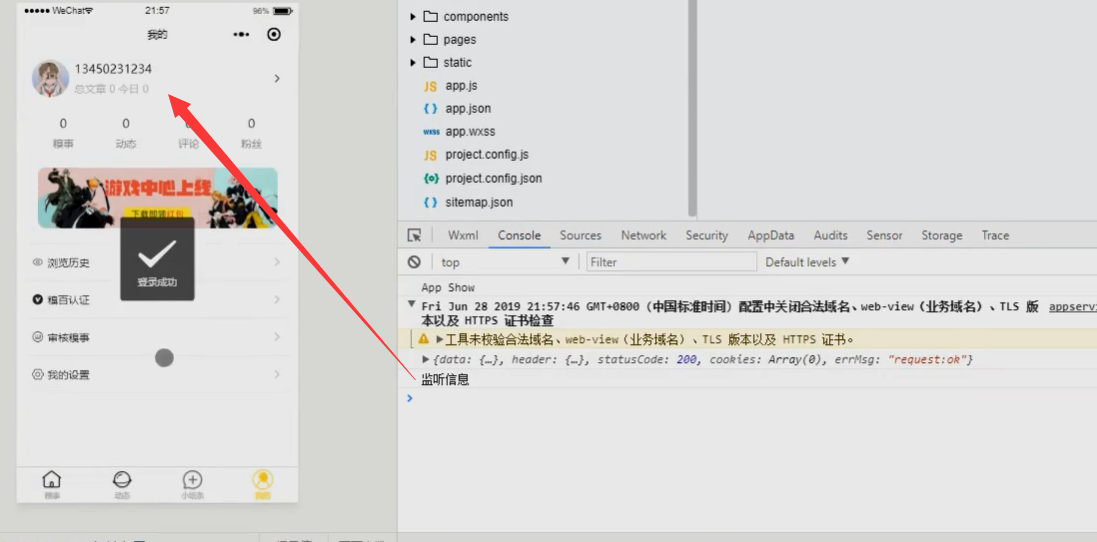
当前就登陆成功了。

把手机号也获取到了。