开始
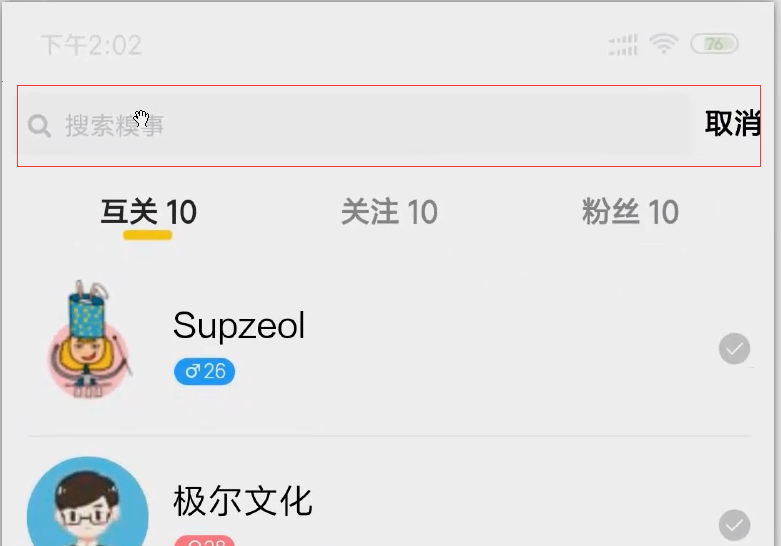
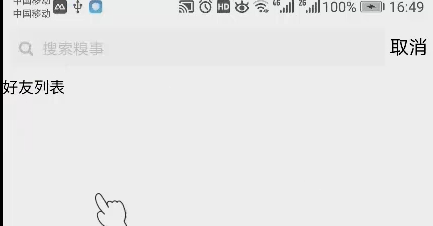
用户列表页面,也是我们的好友页面
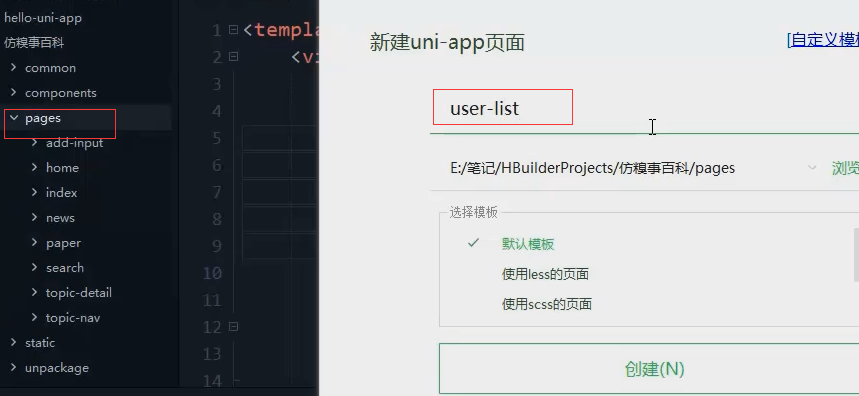
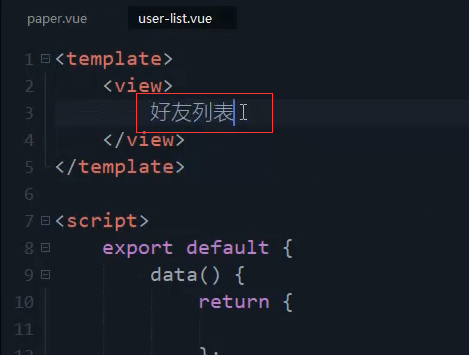
新建页面

小纸条左上角,点击进入。
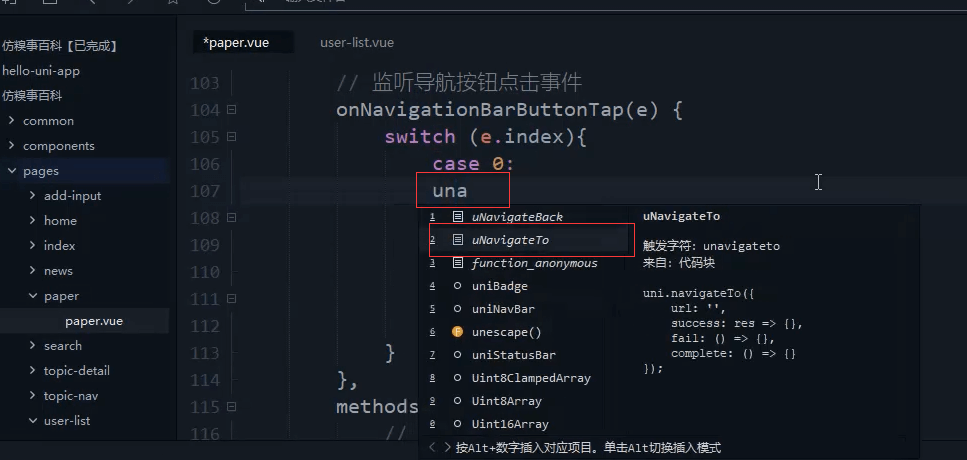
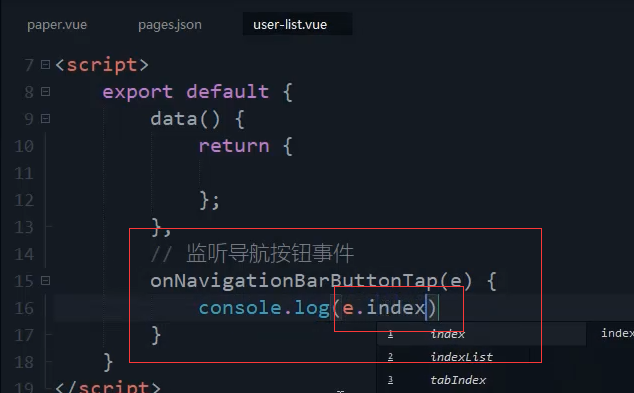
输入una
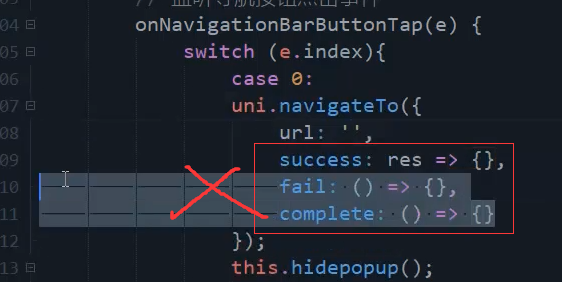
回调函数都用不到

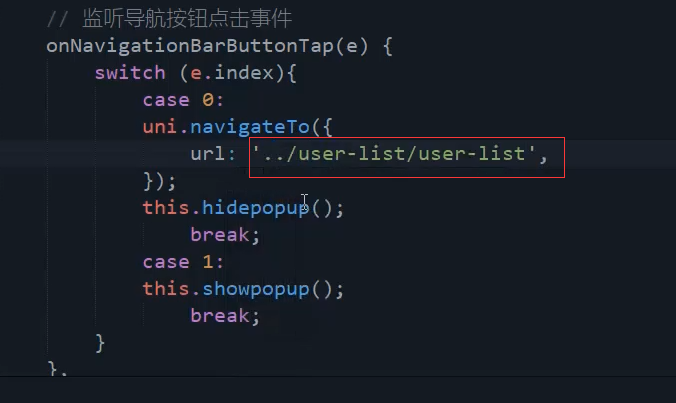
onNavigationBarButtonTap(e) {switch (e.index) {case 0:uni.navigateTo({url:'../user-list/user-list'})console.log('点击了左边按钮');this.hidepopup();break;case 1:this.showpopup();break;}},

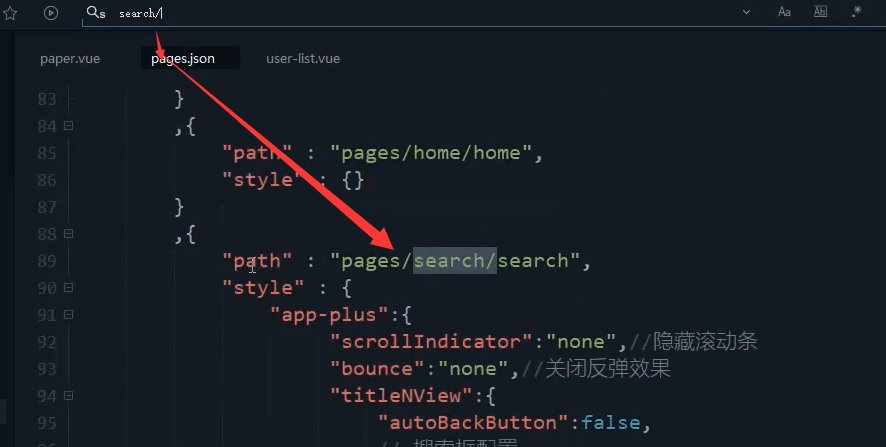
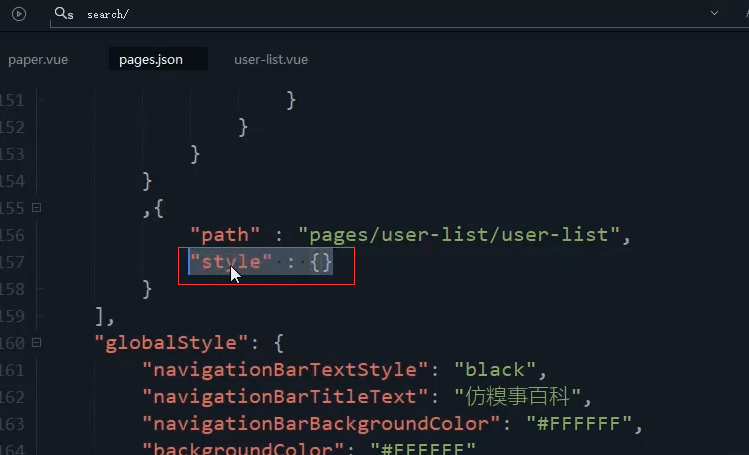
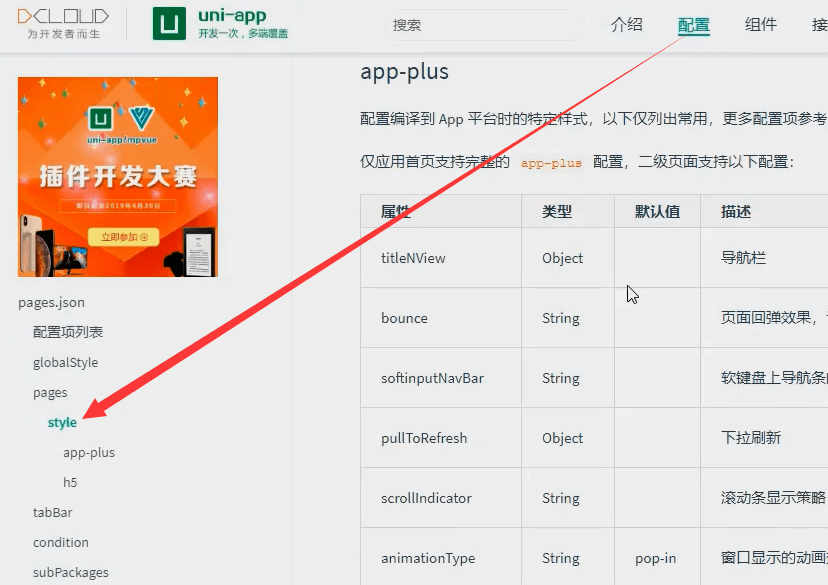
pages配置
导航栏在搜索页 页面用的是类似的
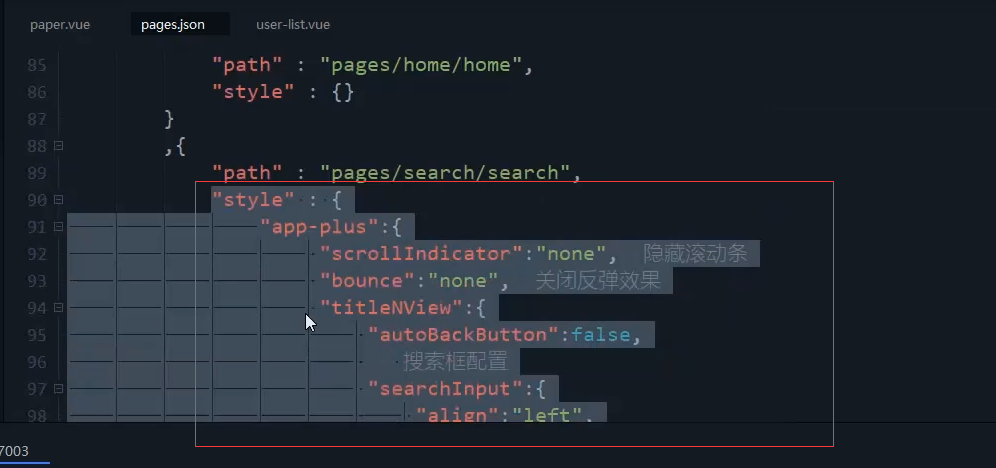
找到搜索页面的配置参数

复制整个style部分。
"style": {"navigationBarTitleText": "","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none", // 隐藏滚动条"bounce": "non", // 关闭反弹效果"titleNView": {"autoBackButton": false,"searchInput": {"align": "left","backgroundColor": "#F7F7F7","borderRadius": "4px","placeholder": "搜索糗事","placeholderColor": "#CCCCCC","disabled": false},"buttons": [// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "16px","text": "取消"}]}}}
替换这里

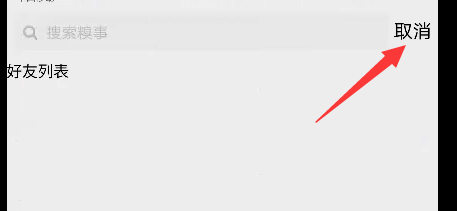
取消事件
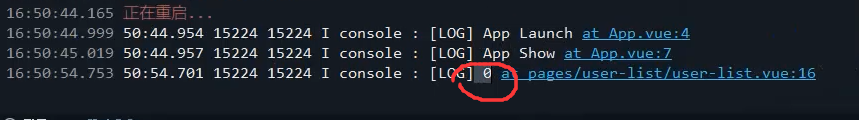
先来看一下按钮的索引

索引是0

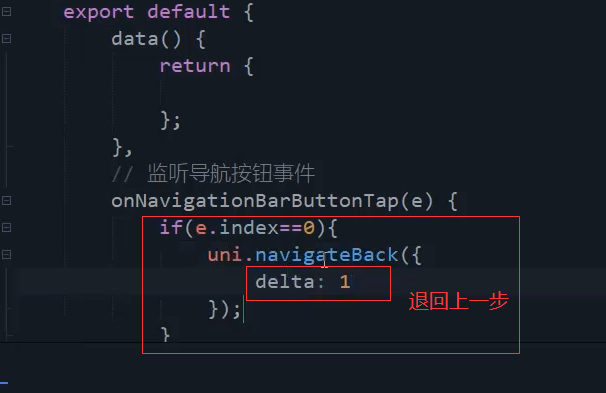
onNavigationBarButtonTap(e) {if(e.index==0){uni.navigateBack({delta:1})}},

点击取消,返回了首页
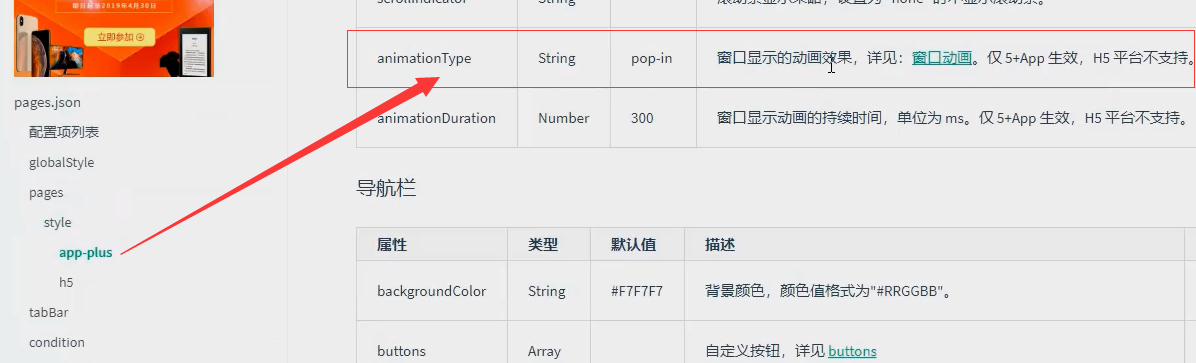
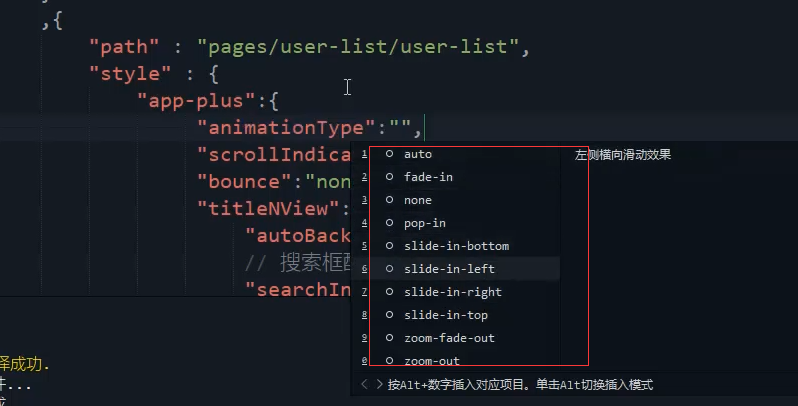
点击进入页面后的动画效果

只对app生效。H5无效。
有这么些类型。
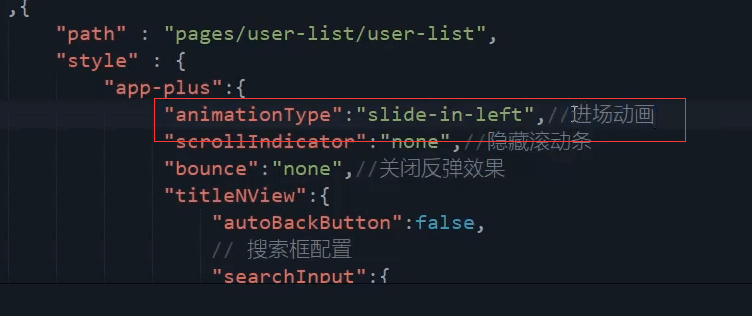
进场动画。
"animationType": "slide-in-left", // 进场动画
从左到右的滑入进来。