安装完HX是不带scss插件的
安装scss插件

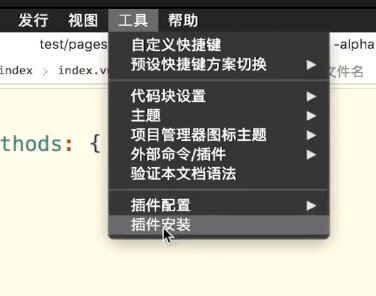
这里可以安装很多的插件
插件市场搜索插件进行安装:
https://ext.dcloud.net.cn/plugin?id=2046

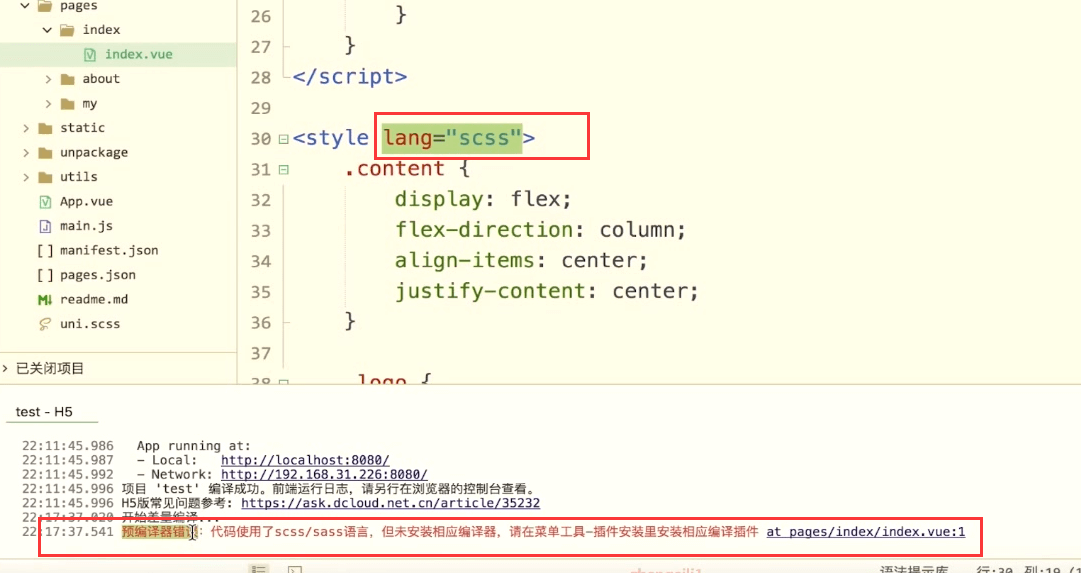
右下角有提示安装成功
这时候再保存页面就不会报错了
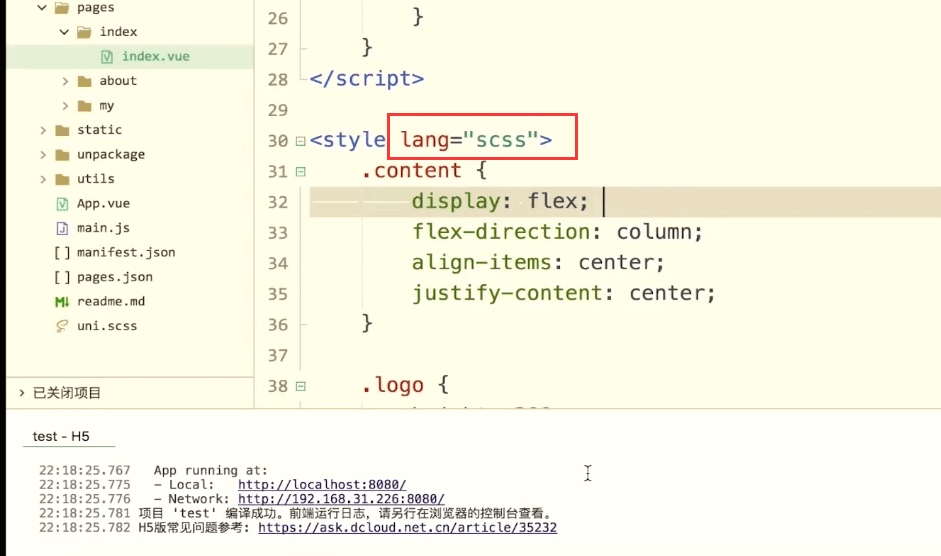
scss在uni-app中的应用
把小demo转换为scss语言
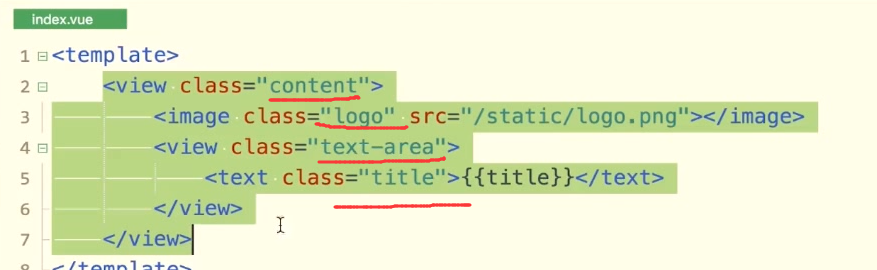
<view class="content"><image class="logo" src="/static/logo.png" mode=""></image><view class="text-area"><text class="title">{{title}}</text></view></view>
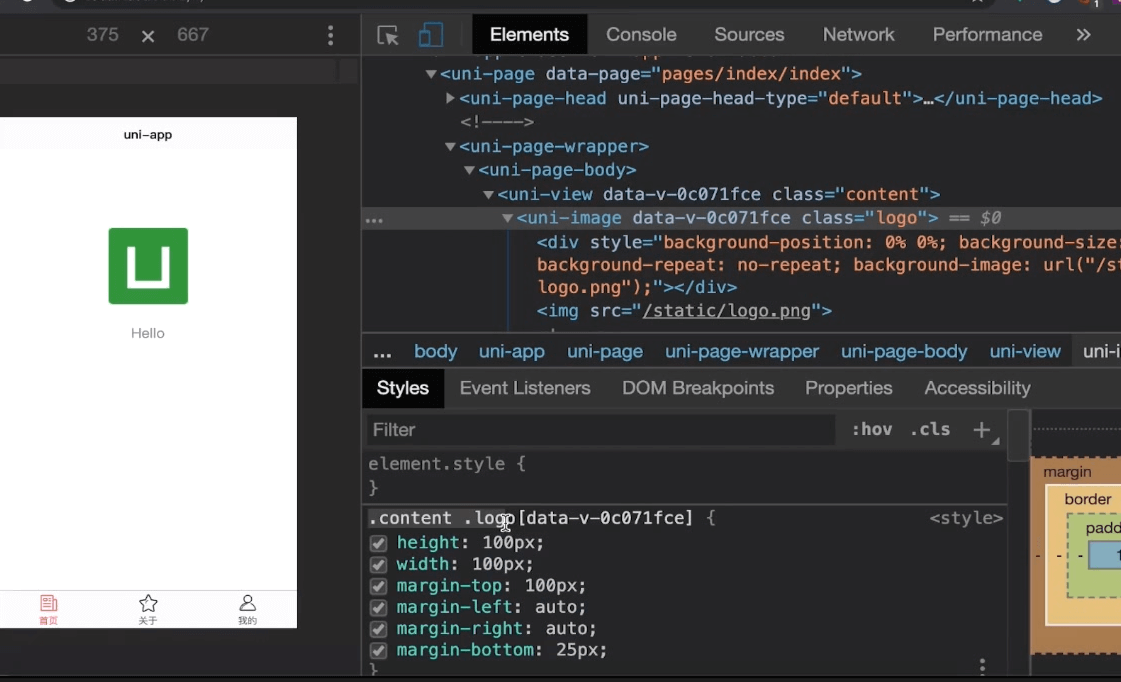
这是我们的一个简单的层级,我们要用scss去改写
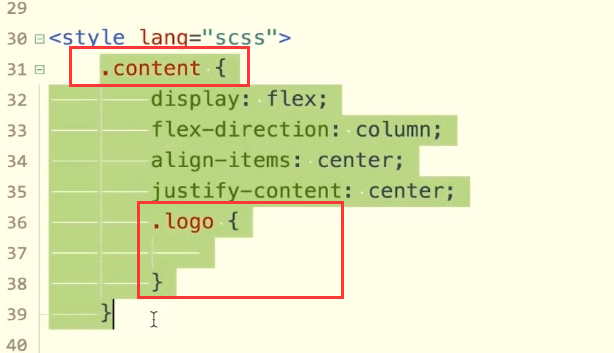
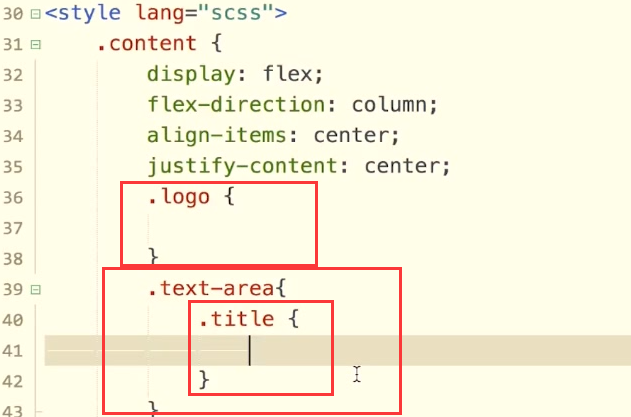
在.content下面加.logo这是scss的基础写法,使用嵌套写样式。
logo和text-area同级别。
把原有的代码都拷贝过来
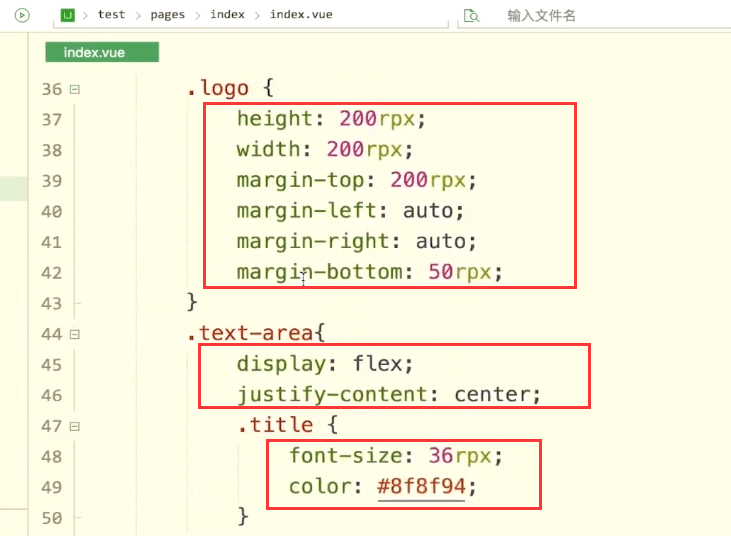
<style lang="scss">.content {display: flex;flex-direction: column;align-items: center;justify-content: center;.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}}</style>
变量
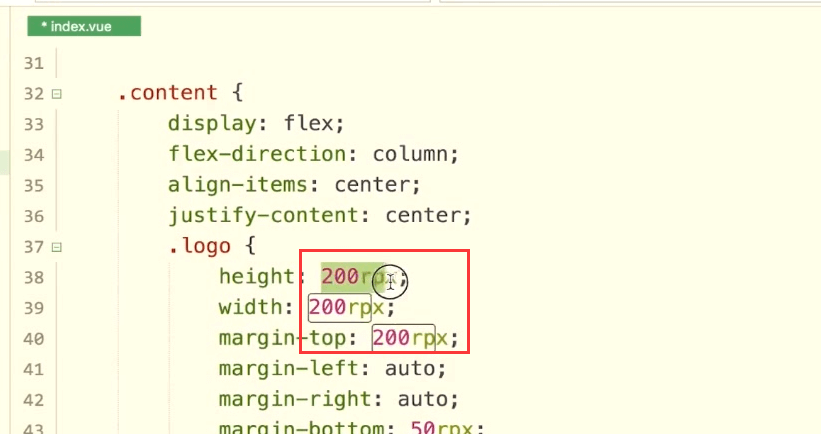
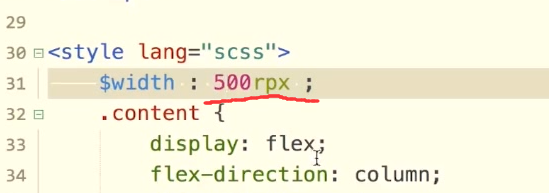
把200rpx 改写成变量。
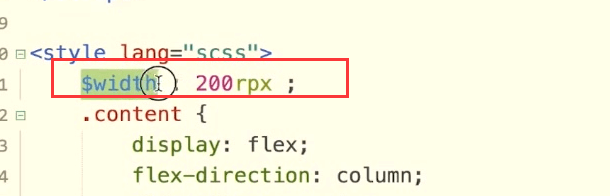
加一个变量

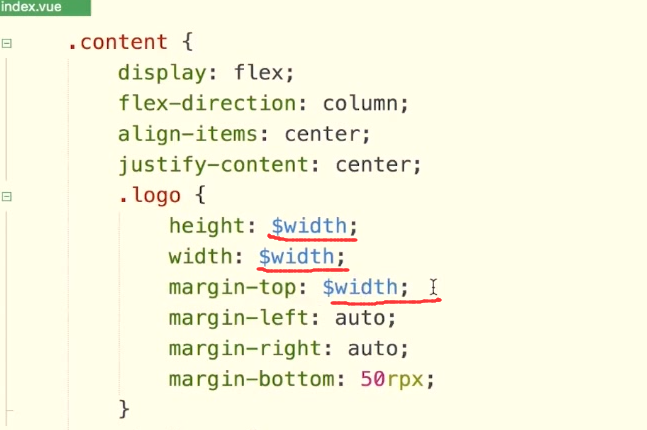
$width : 200rpx;.content {display: flex;flex-direction: column;align-items: center;justify-content: center;.logo {height: $width;width: $width;margin-top: $width;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}}
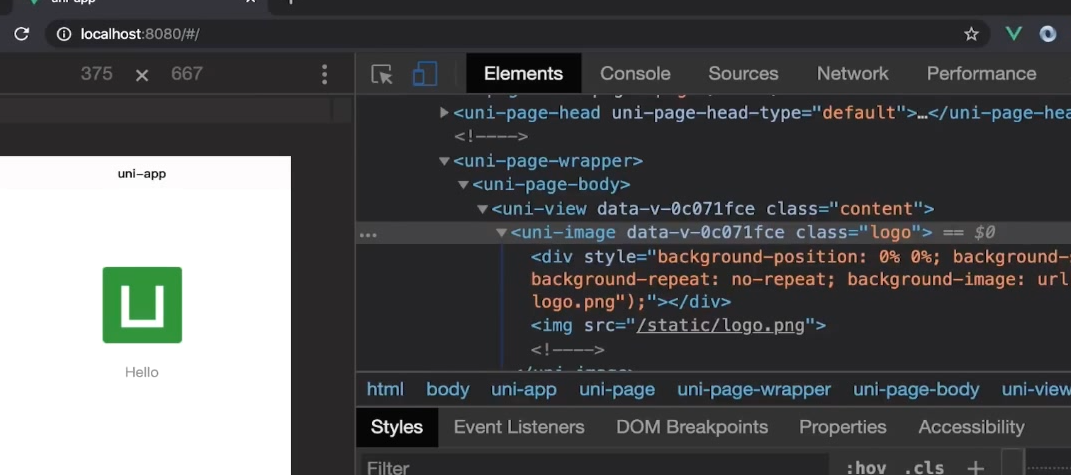
页面没有任何的变化
把变量改成500
同级
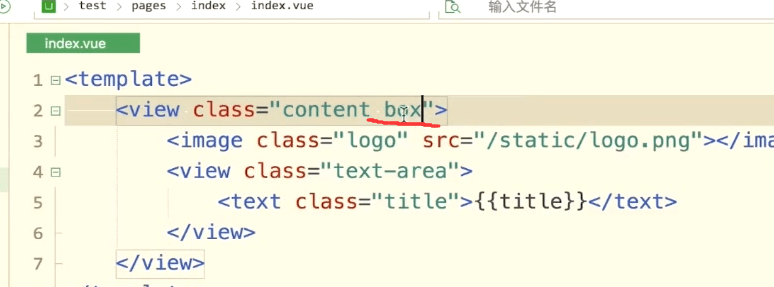
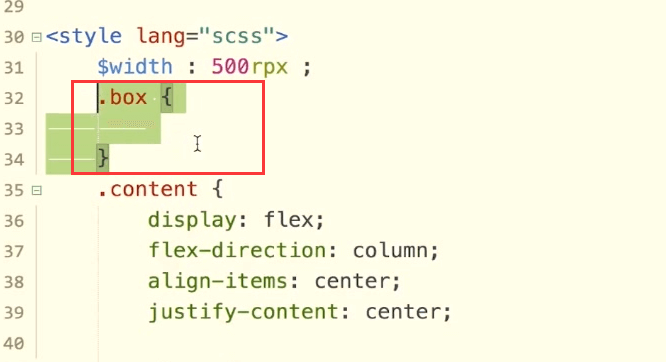
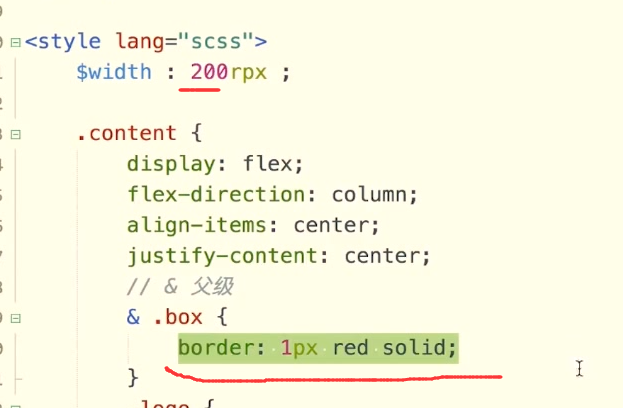
在content后面加一个box。box我们给他一个红色的边框。
<view class="content box">
这样写,层级是错误的。
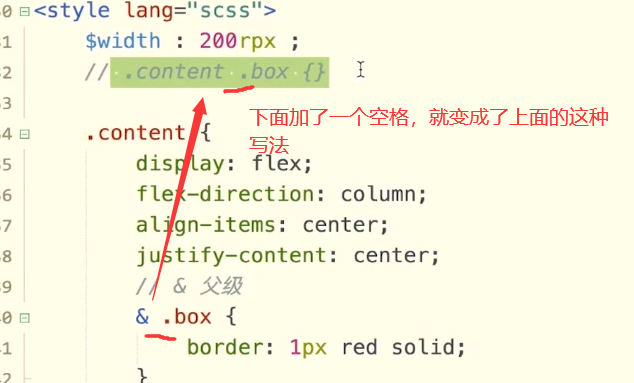
可以这样写,但是和scss表达的意思不一样。
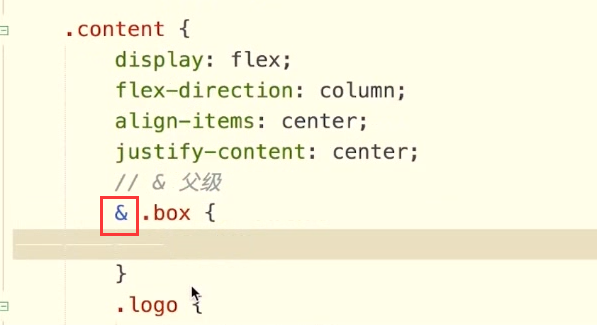
可以这样写,用&就表示父级。

& .box{border: 1px red solid;}


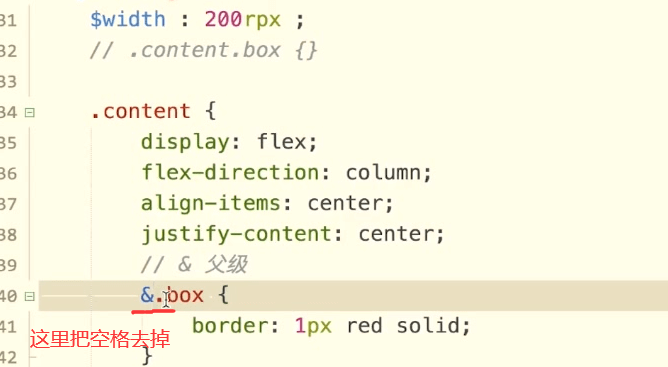
&.box{border: 1px red solid;}
空格去掉,边框才显示出来