开始
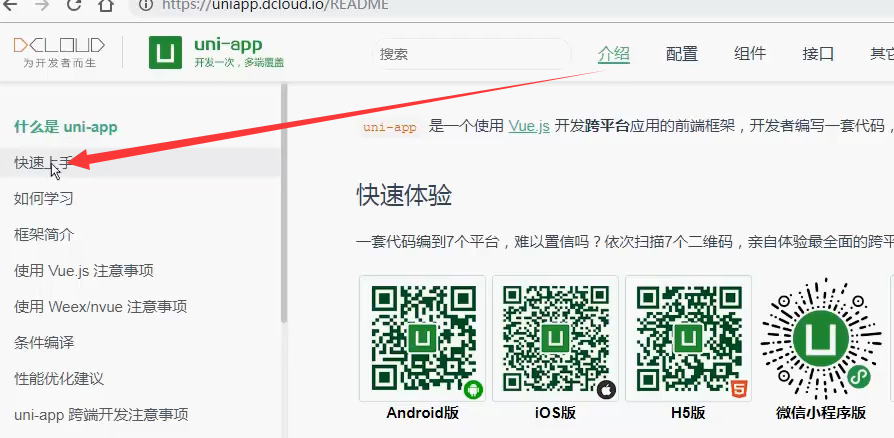
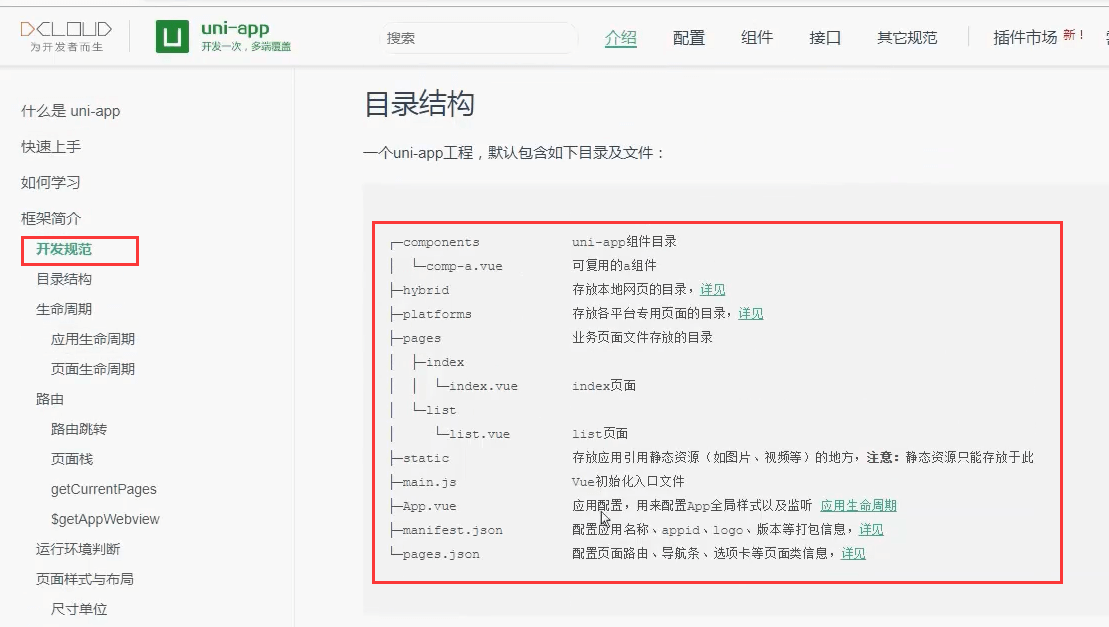
官方文档可以参考
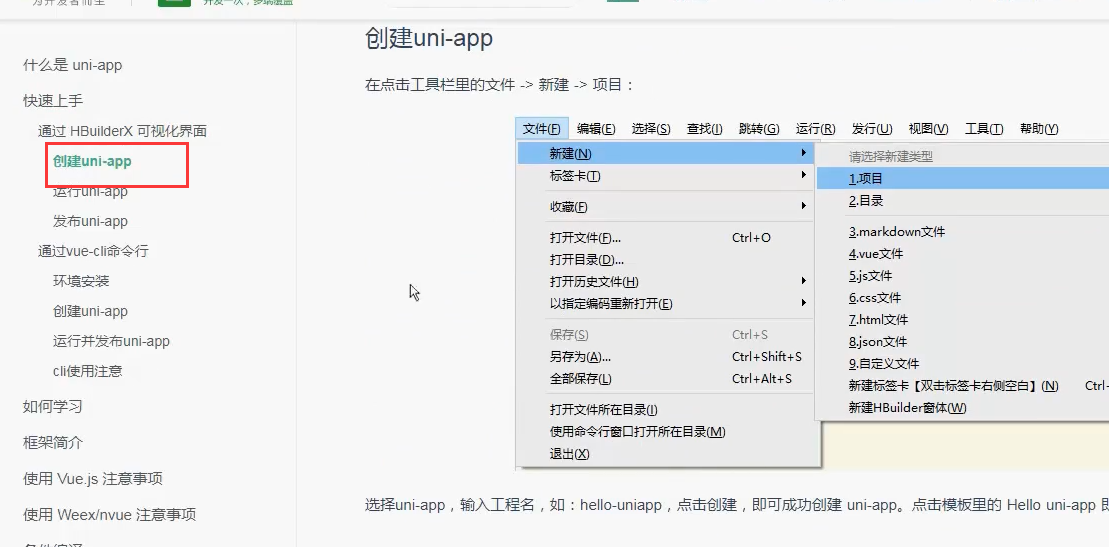
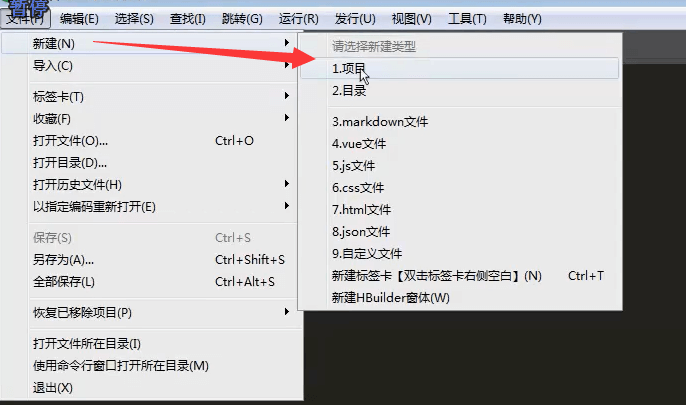
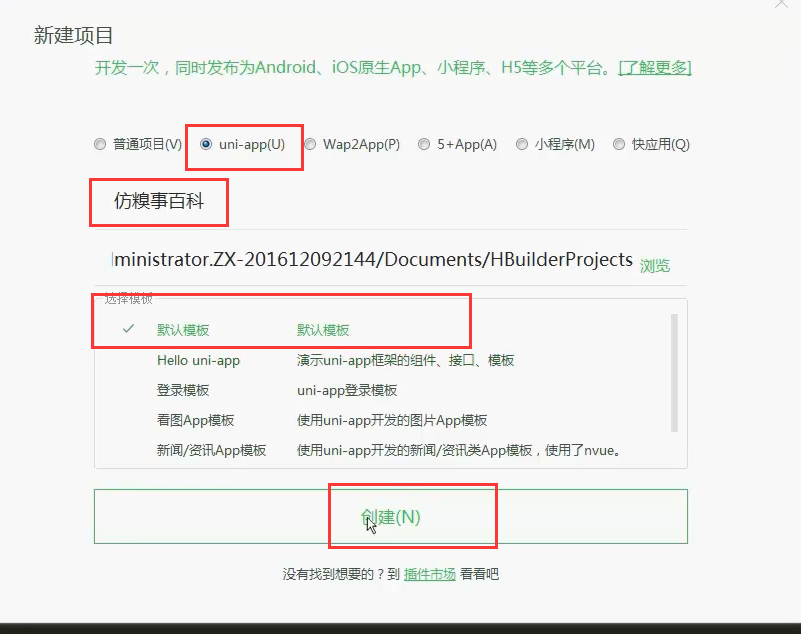
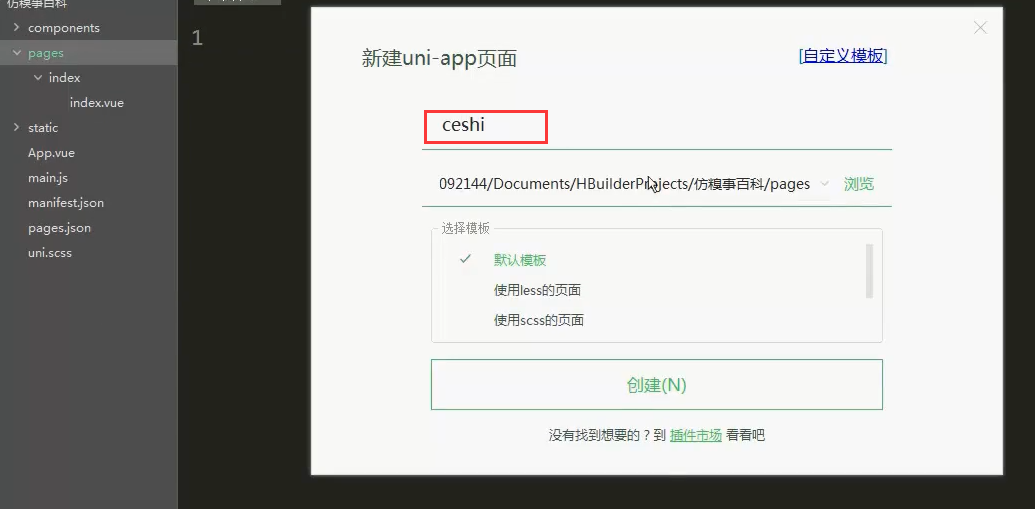
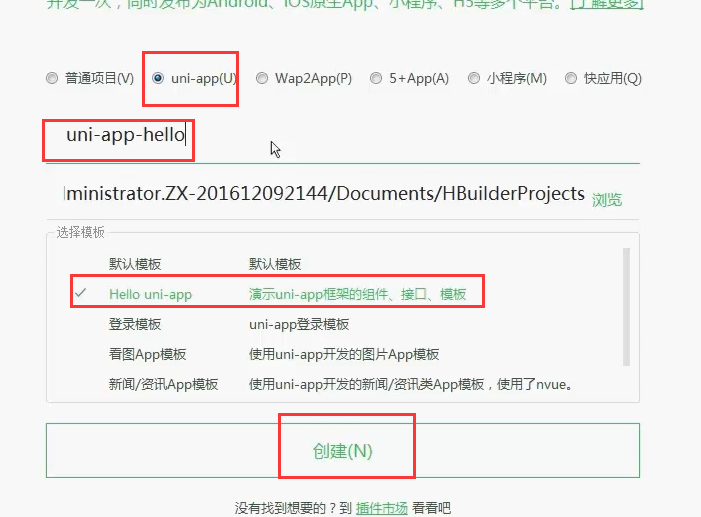
创建项目


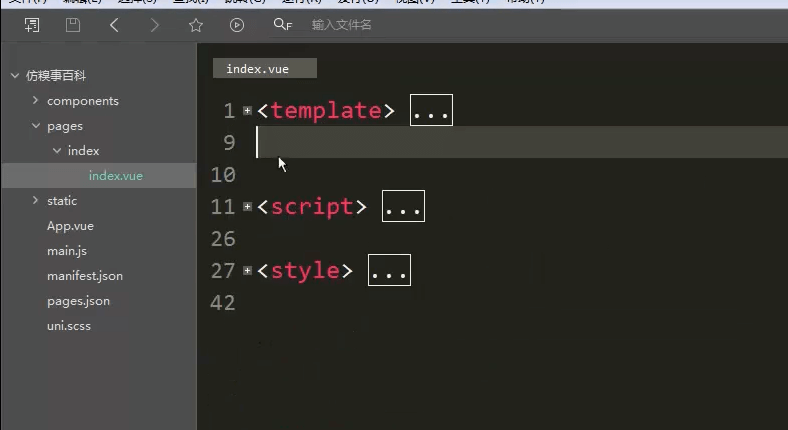
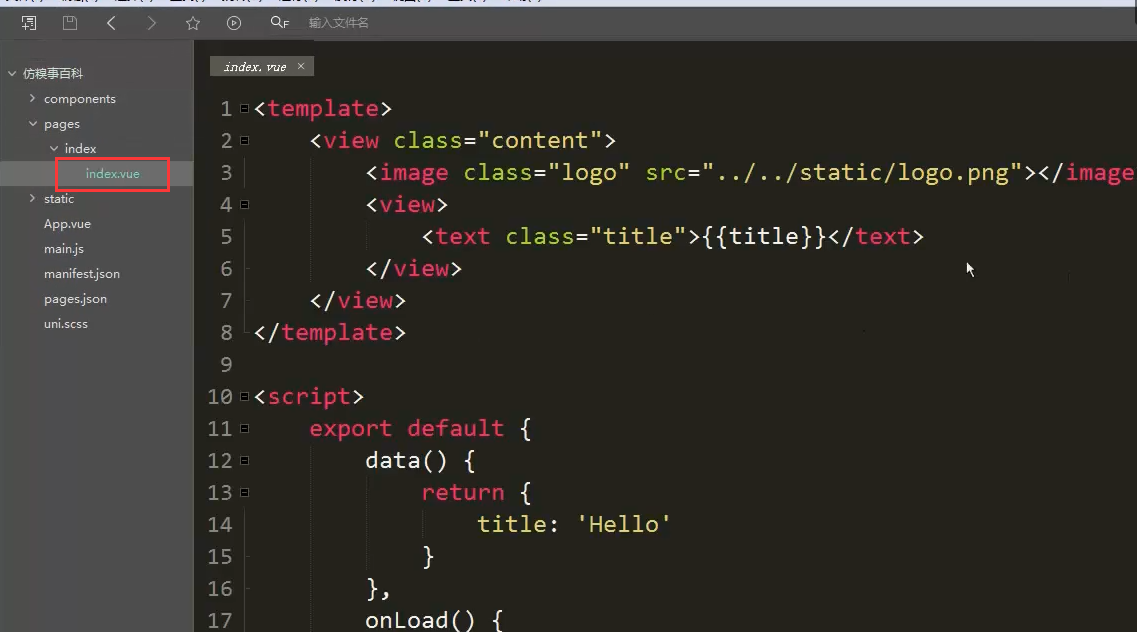
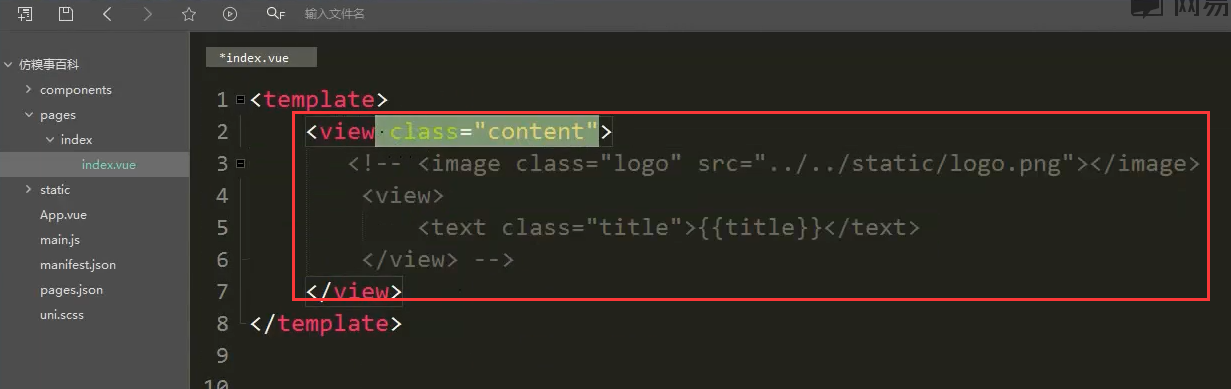
里面只有一个页面

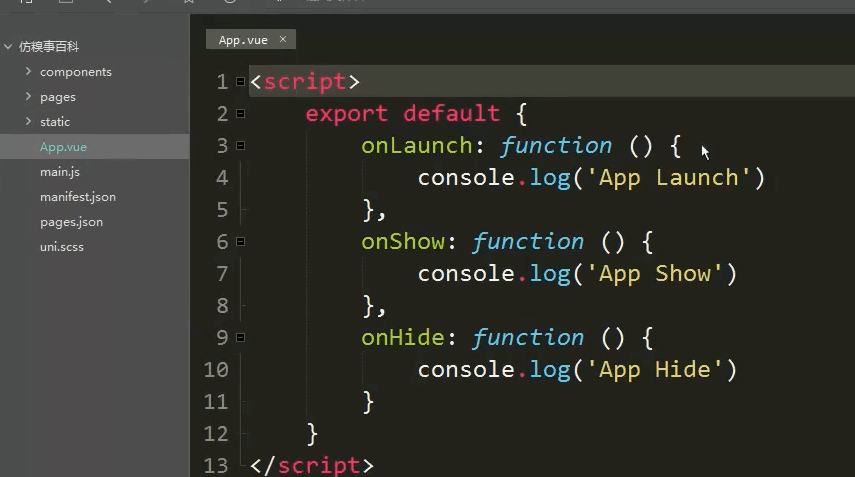
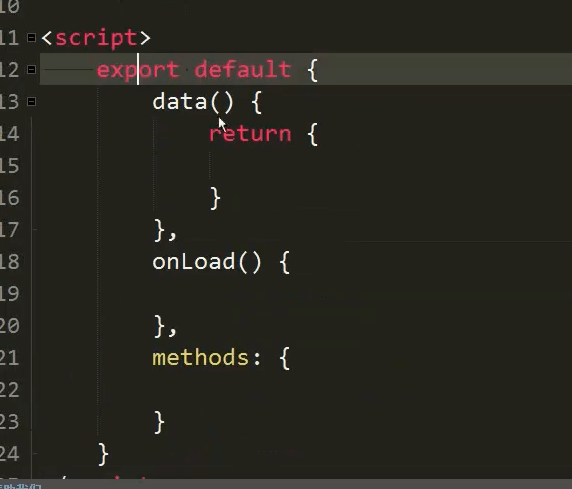
script标签
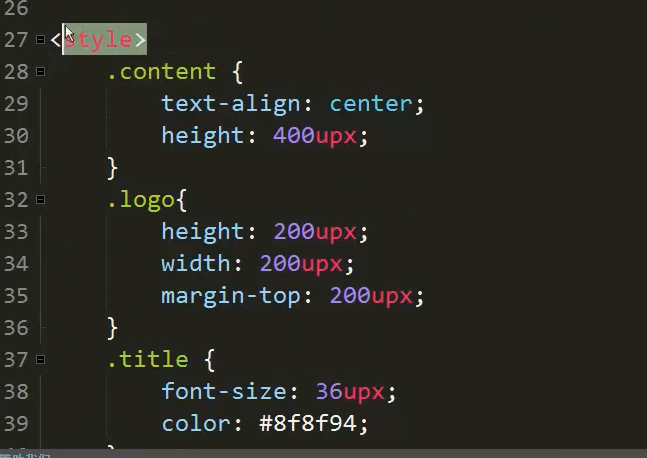
最下面是style标签
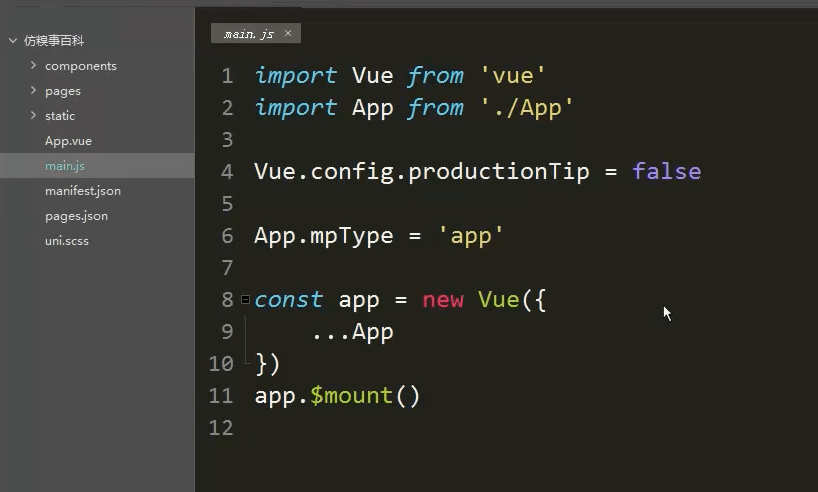
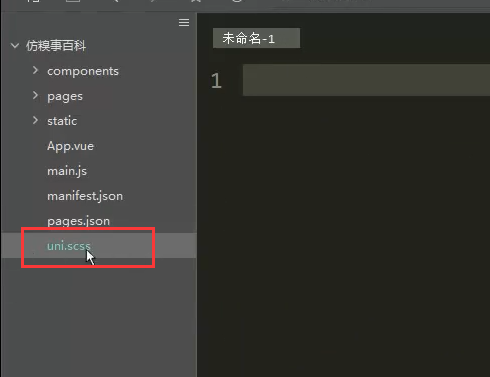
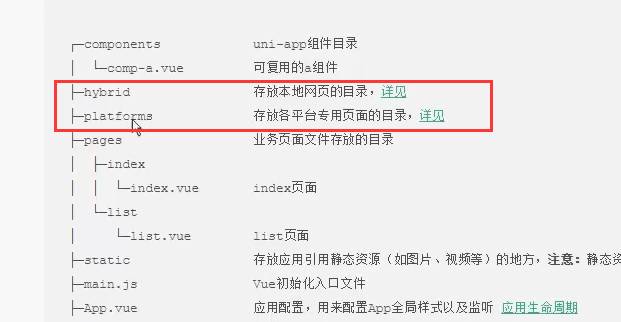
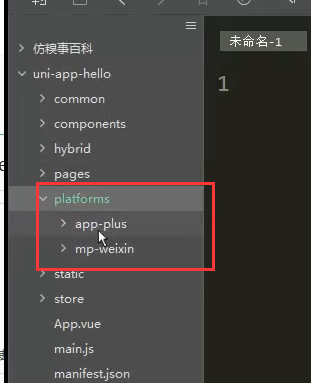
文件目录
这个暂时用不到。


components:放封装好的组件
pages:所有写的页面都在这里
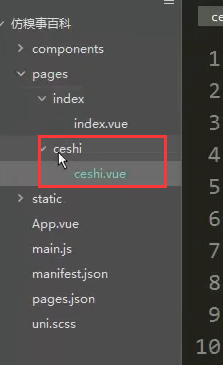
创建测试页面
页面名称和文件夹名称相同。
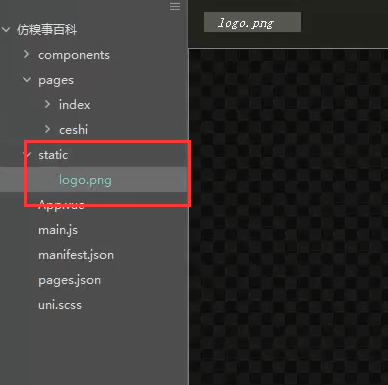
static:只放静态文件夹的
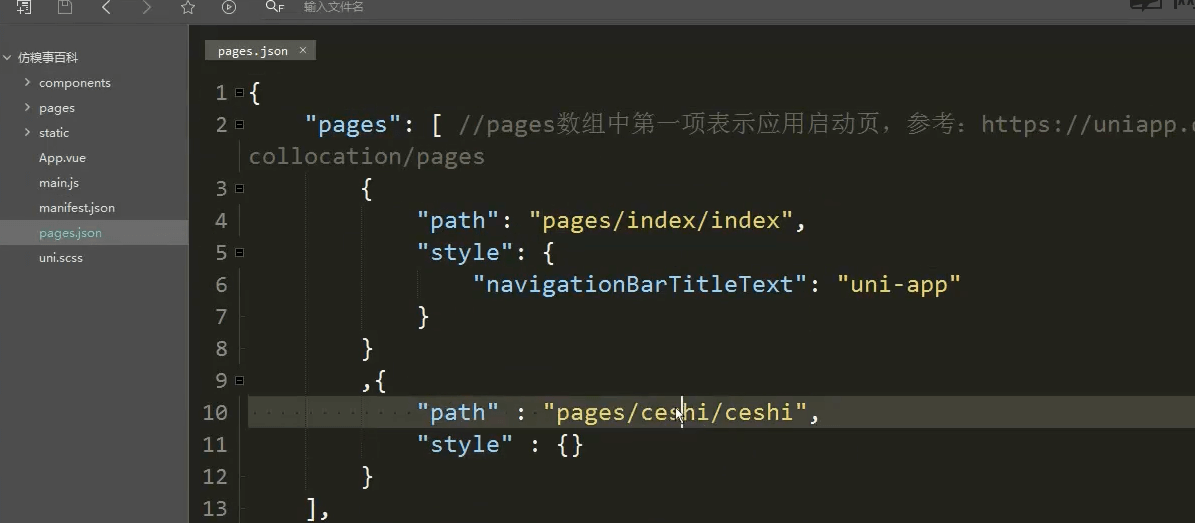
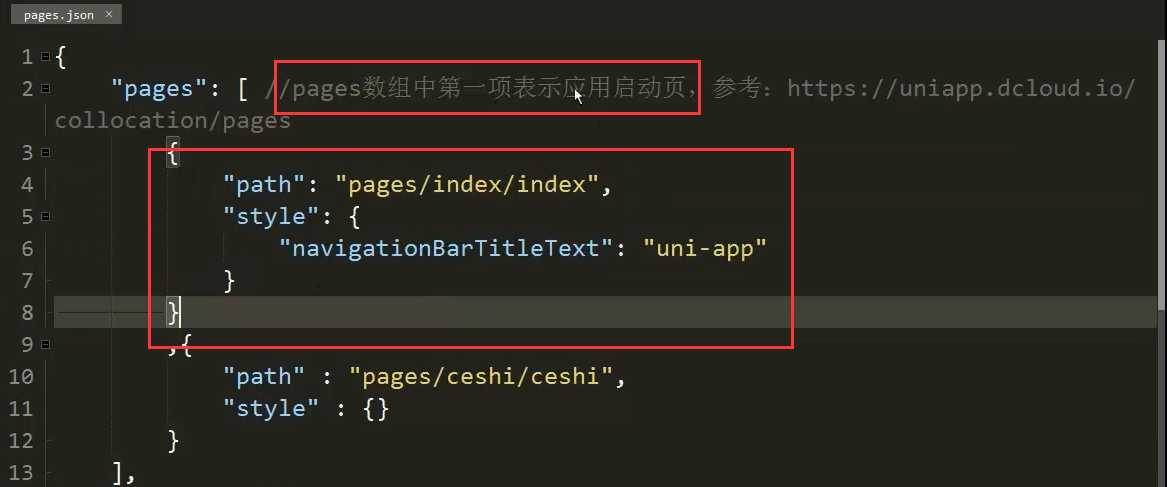
pages.json

第一项就是小程序或者app的启动页
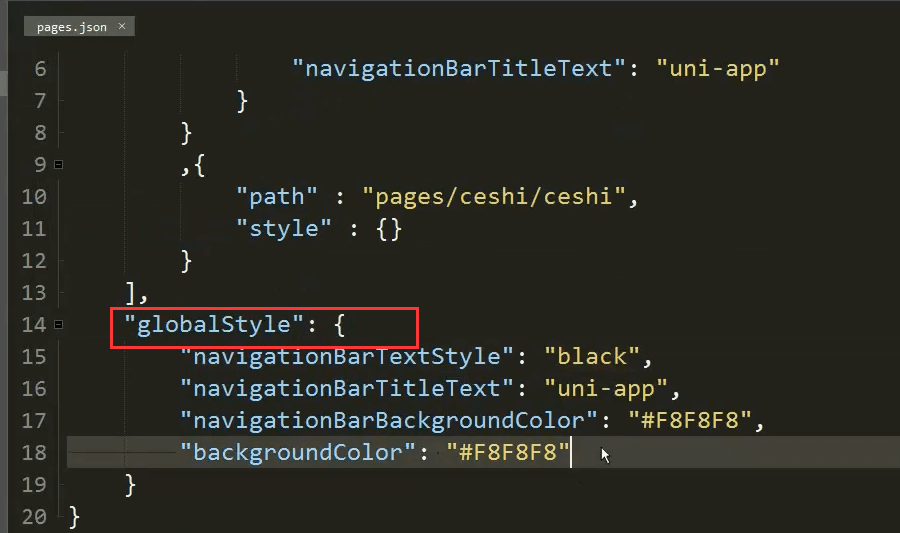
全局的样式

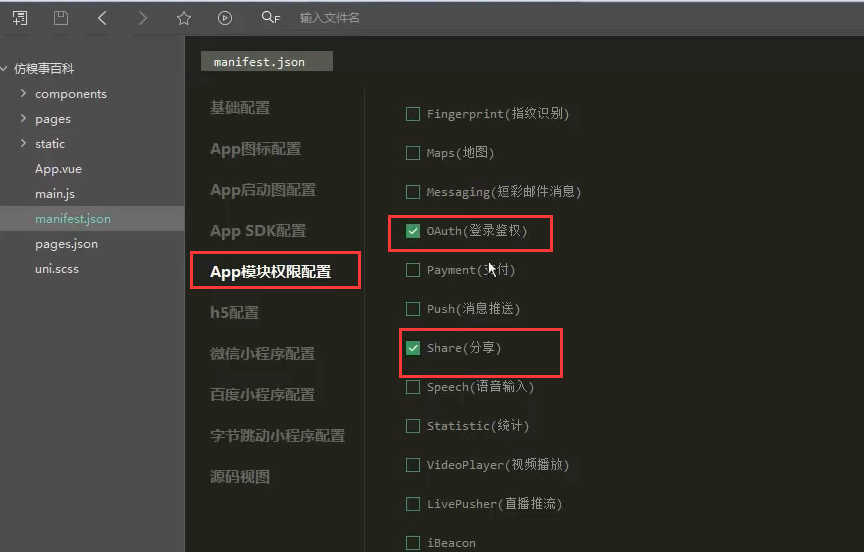
manifest.json
main.js全局js
App.vue
hybird和platforms



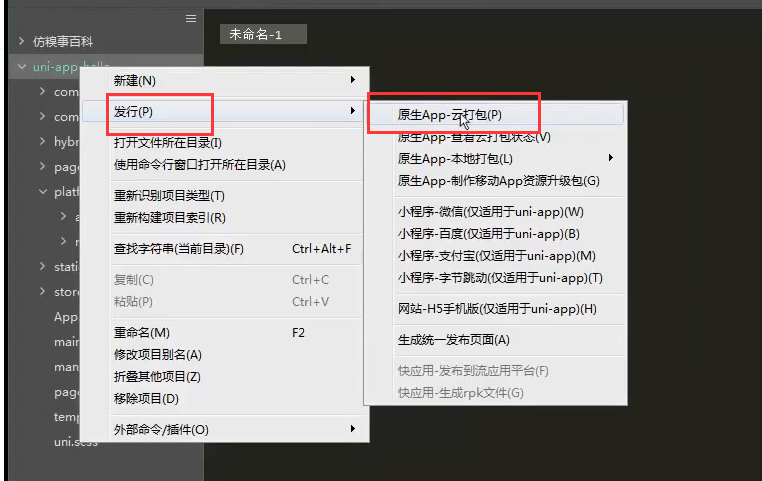
如果选择发型原生app。那么mp-weixin就不会被编译进去。
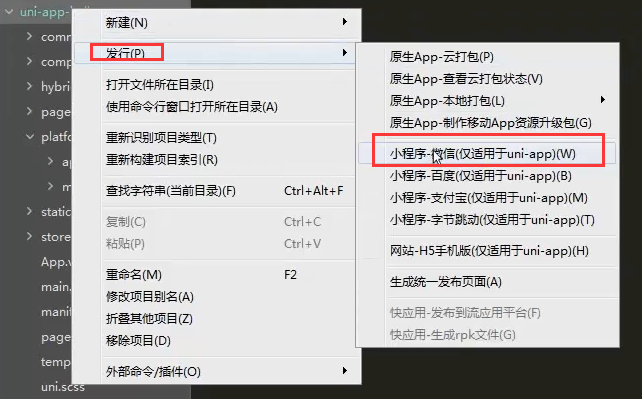
如果是发行到小程序的话。
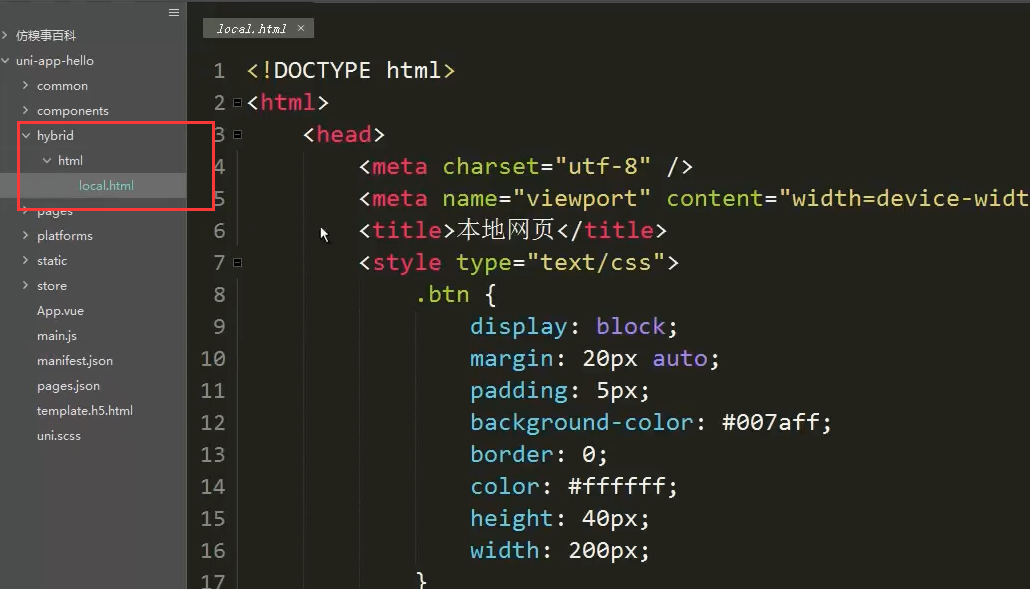
hybird
里面就是纯html和vue文件可以互相传值。