开始
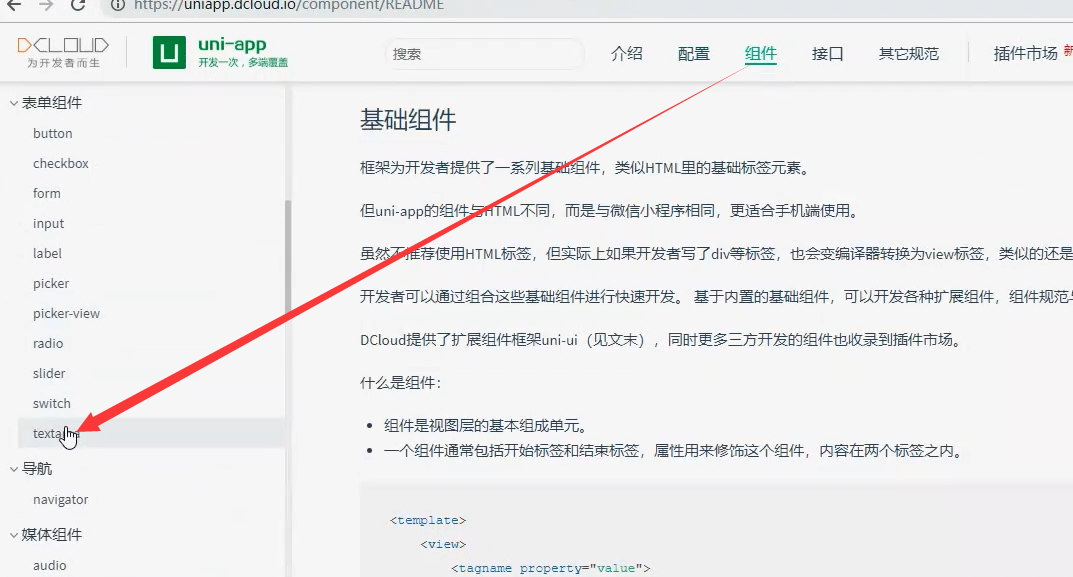
官方文档,多行文本组件。
https://uniapp.dcloud.io/component/textarea.html



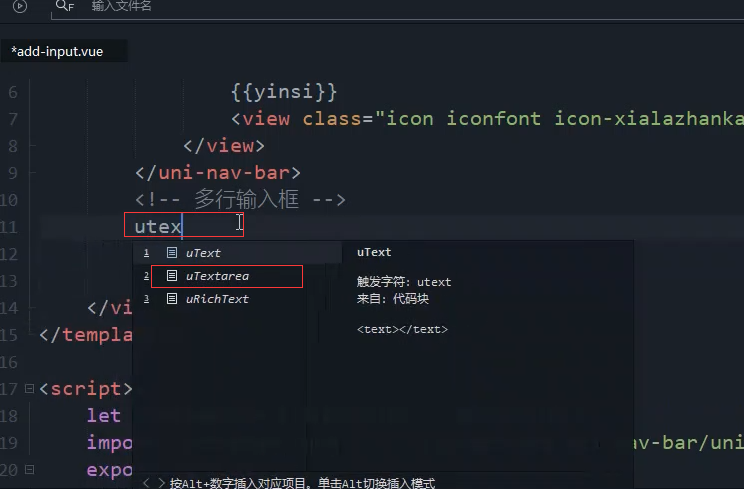
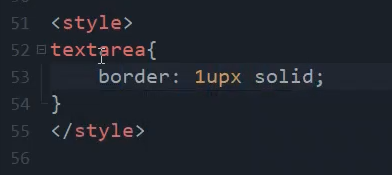
加一个边框
textarea{border: 1upx solid}

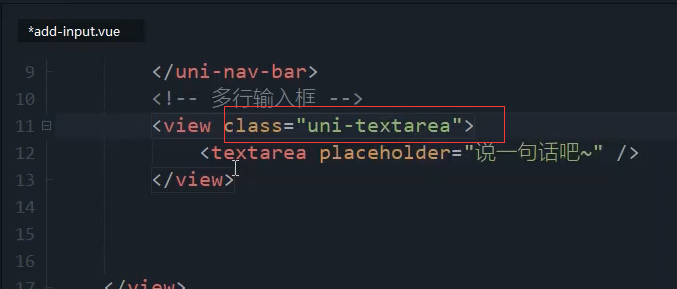
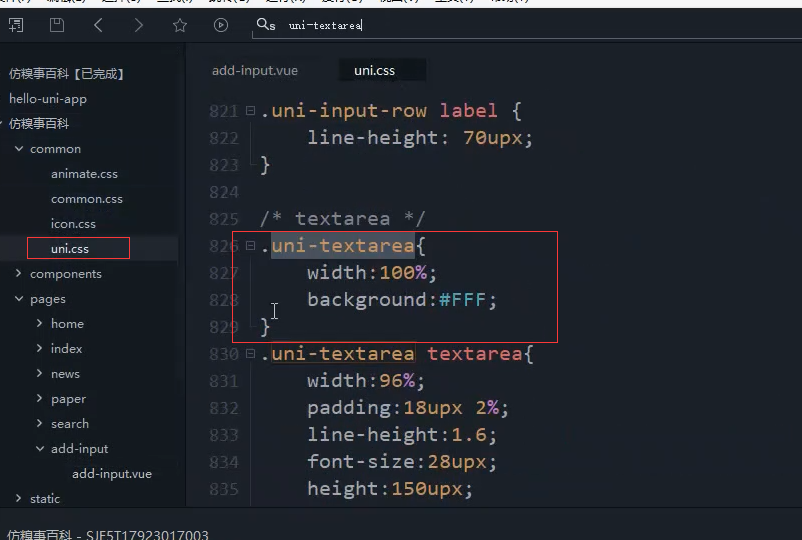
在外面嵌套一个view。官方有这样一个写好的样式。
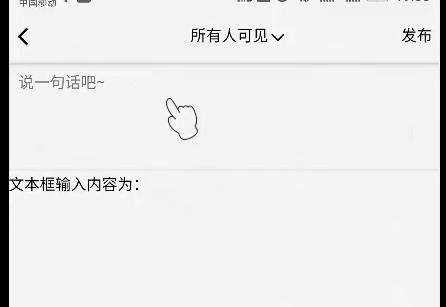
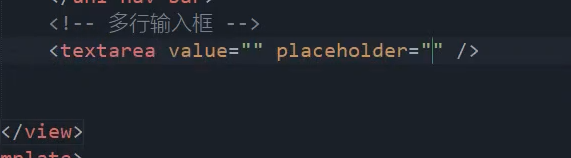
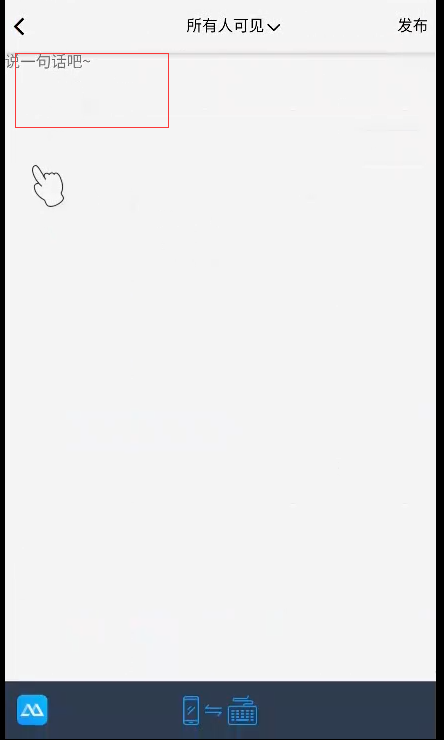
<view class="uni-textarea"><textarea value="" placeholder="说一句话吧~" /></view>



绑定值

定义属性
data() {return {yinsi: "所有人可见",text: ""}},
加一个初始值

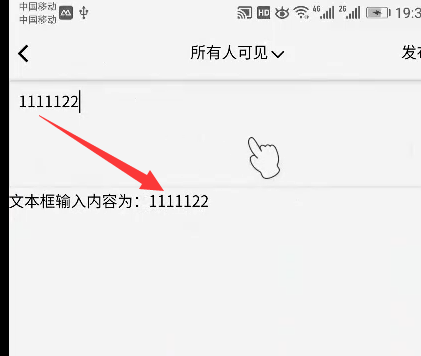
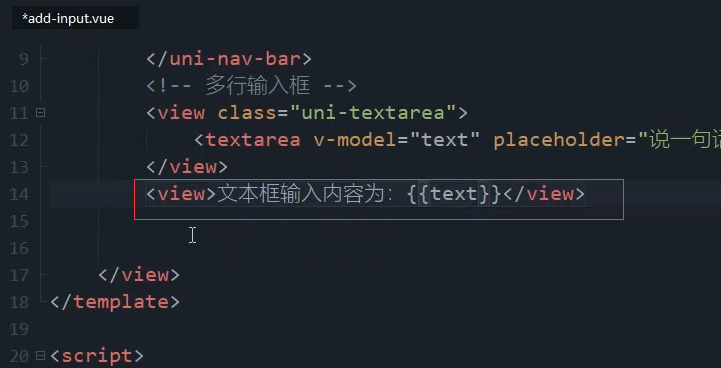
显示输入的值
<view class="uni-textarea"><textarea value="" v-model="text" placeholder="说一句话吧~" /></view><view class="">文本框输入内容为: {{ text }}</view>