实现选项卡的切换选中效果。点击某一项的时候,当前tab高亮,同时下面的内容会进行相应的切换。
先来做选中高亮的效果
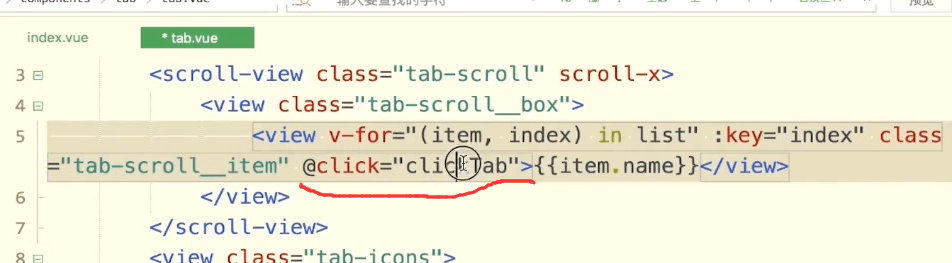
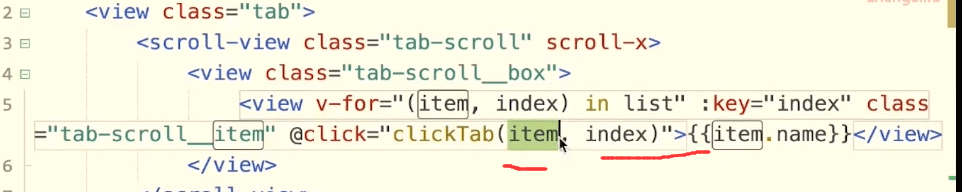
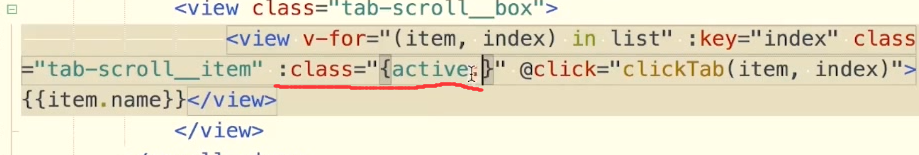
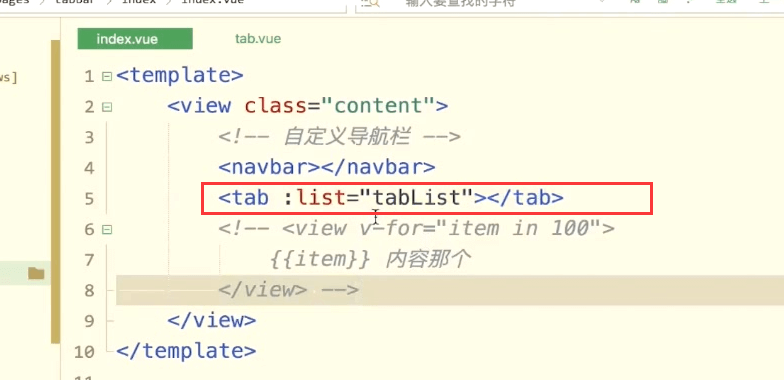
找到tab组件,这里是我们循环的每一个元素
绑定一个点击事件
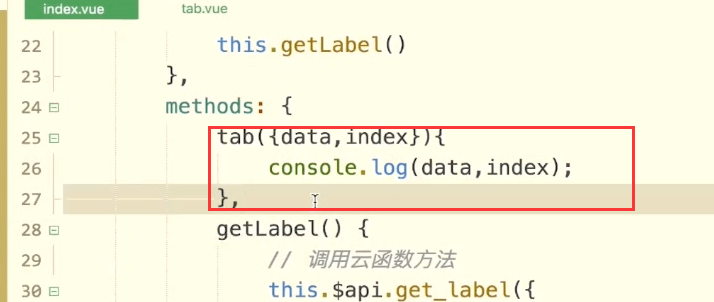
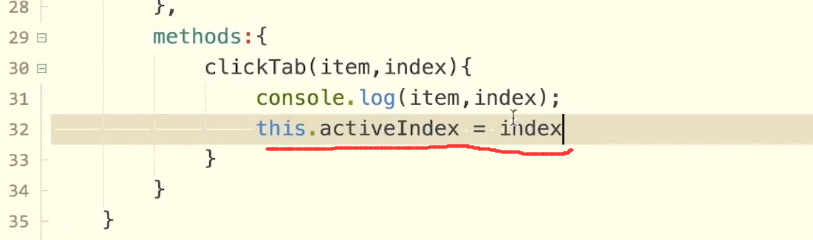
注册事件,在methods内
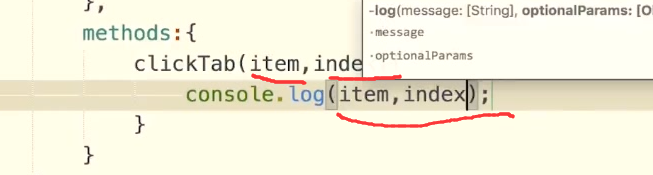
我们需要知道我们点击的是第几个元素,index索引和当前点击的对象都要传过来。
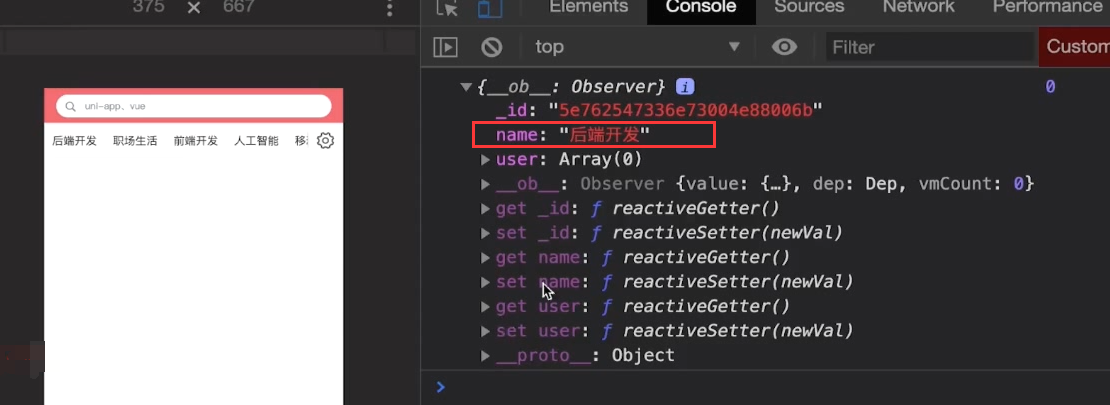
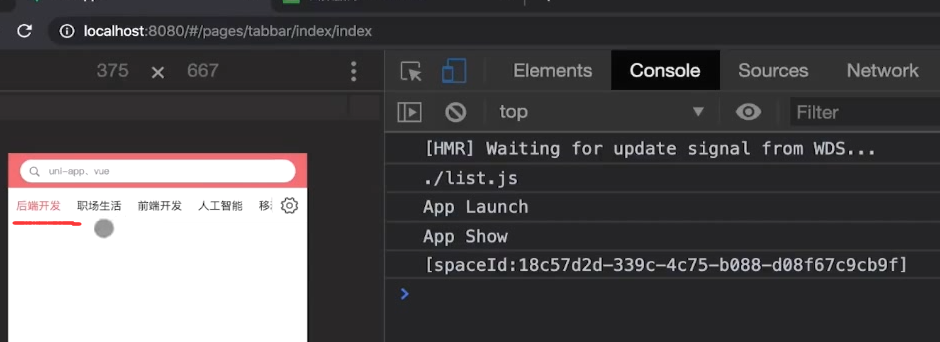
log输出下这两个元素
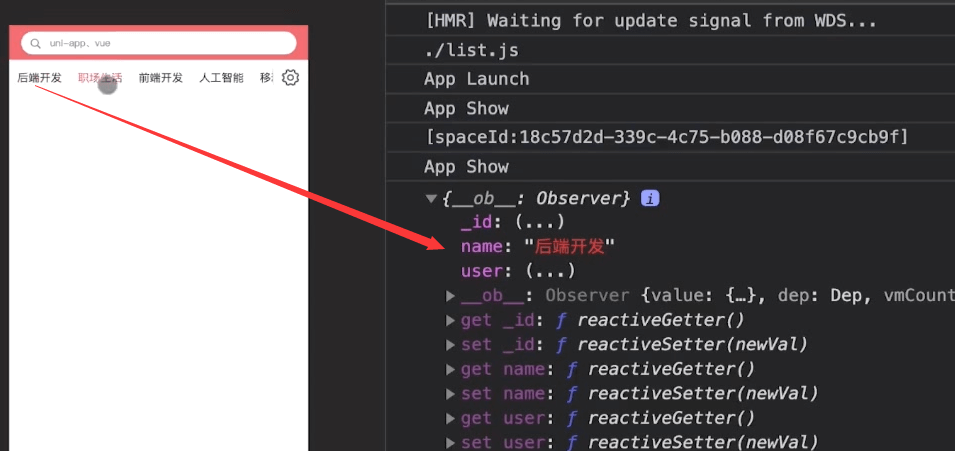
当前点击的索引是0.
localhost:8080/#/pages/tabbar/index/index
Elements
375x667
Console
Sources
FiIlt
top
ob:observer
unl-OPO.WUO
人工智能移白
前嫌开发
后端开发
职场生活
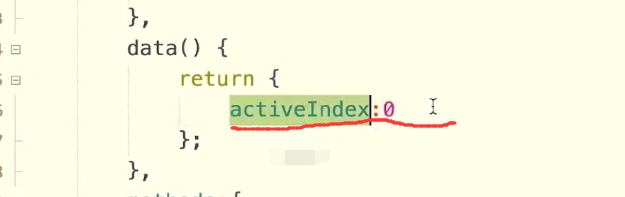
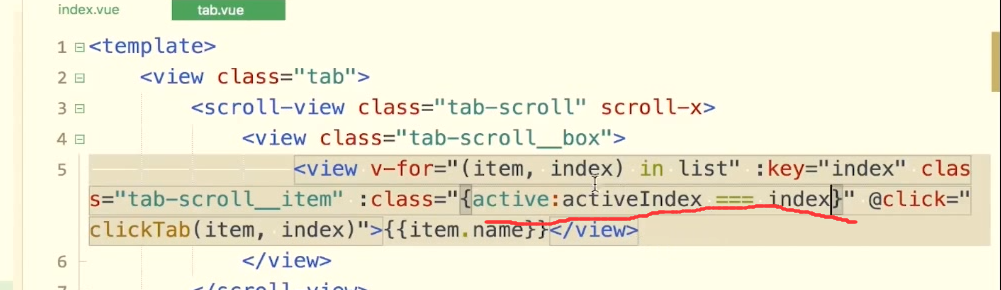
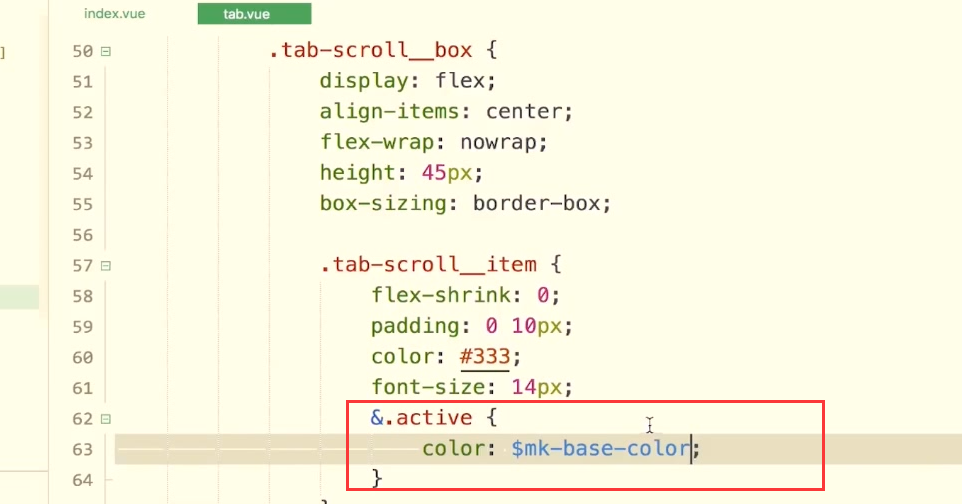
 <br />点击的元素对象。<br /><br />让元素发生高亮。动态的绑定一个类。给他声明一个active的类。<br /><br />定义下标选中的索引变量。默认是0.<br /><br />当变量的值为当前的索引值的时候。<br /><br />让它选中的样式为 定义的变量的颜色<br /><br />这样高亮就实现了<br />
点击的项高亮

点击变色
父页面接收点击事件
tab要和我们的内容区域进行联动。所以需要把事件传递到index.vue内。
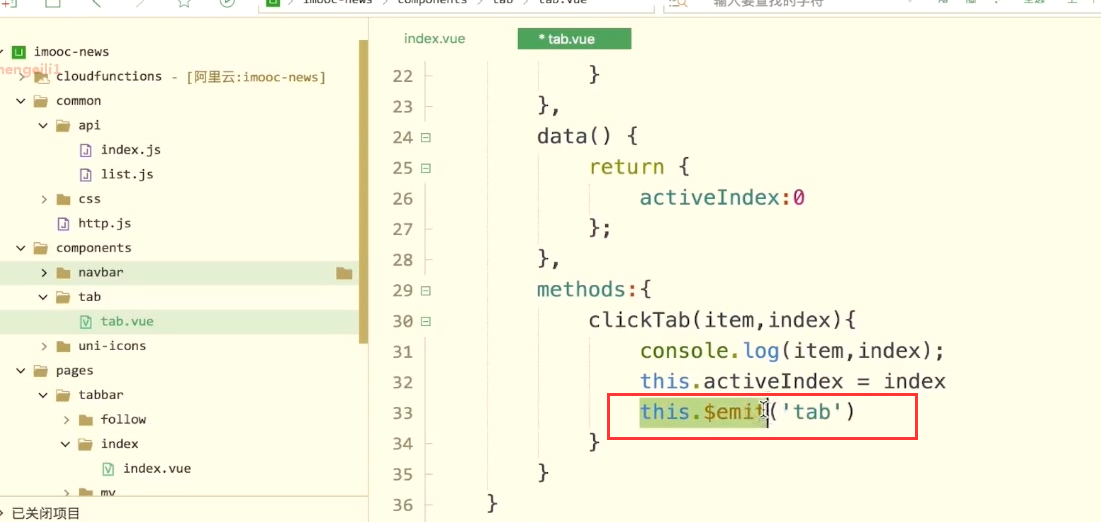
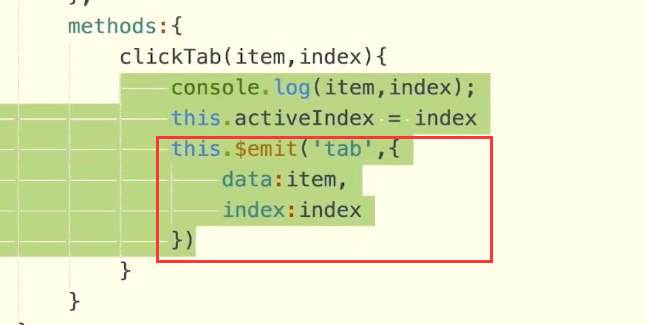
事件发射。这是一个自定义的事件。
传一个对象,就是当前我们点击的内容。
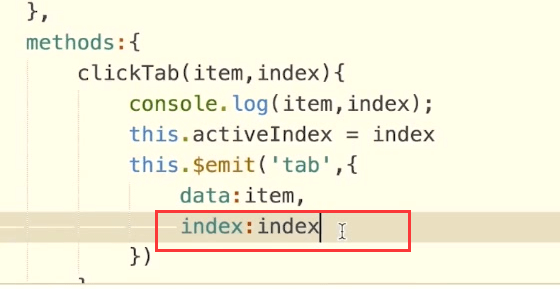
index也传递过去。
这样就完成了事件的发送
事件的接收

注册下这个事件,打印接收的这两个值。