
全程使用HbuilderX去开发。对uni-app的支持好,


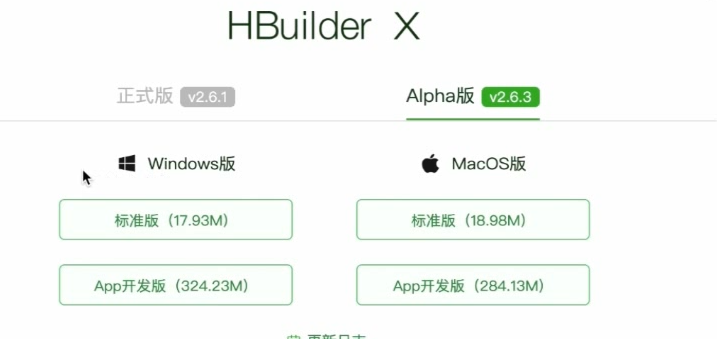
https://www.dcloud.io/hbuilderx.html

Alpha会包含更多的内容。虽然可能会有一些bug。
标准版不会包含很多的插件,
我们下载App开发版,给我们集成好了,所有开发uni-app所有必备的插件包,开包即用,
按照提示下一步安装完成就可以了。
开发工具使用
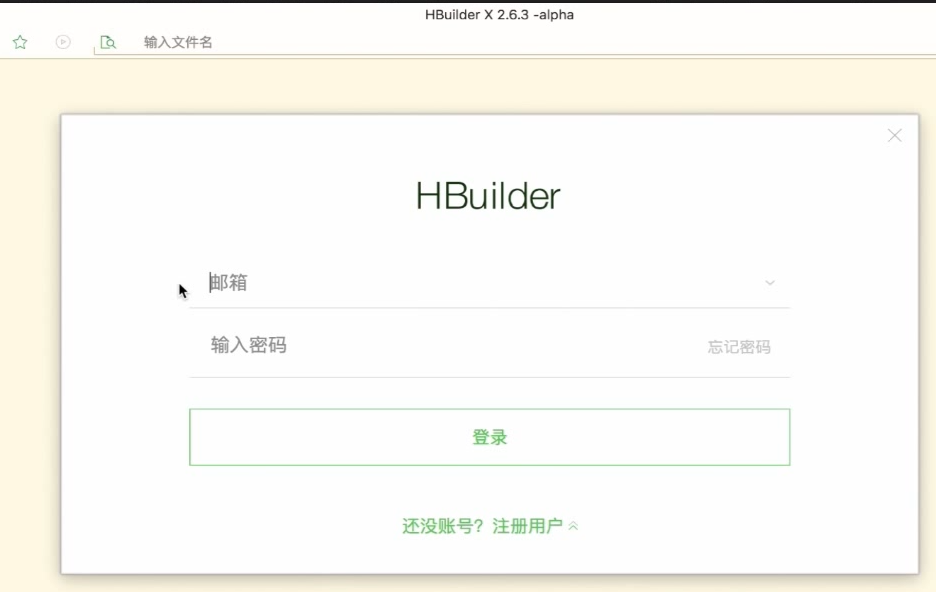
第一打开会提示我们登陆,输入DCloud注册的账号就可以了。
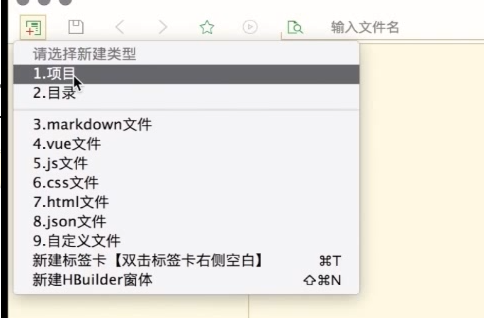
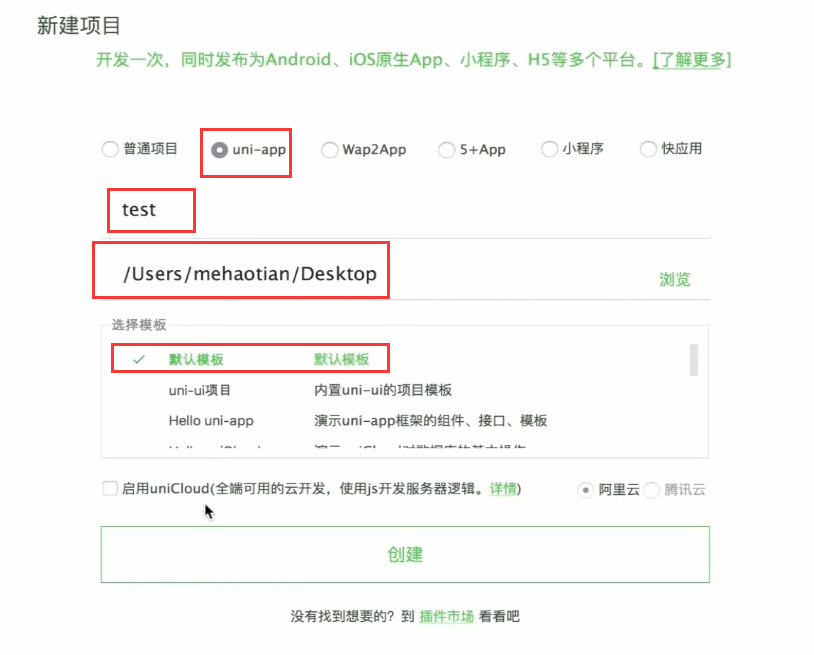
新建uni-app的项目
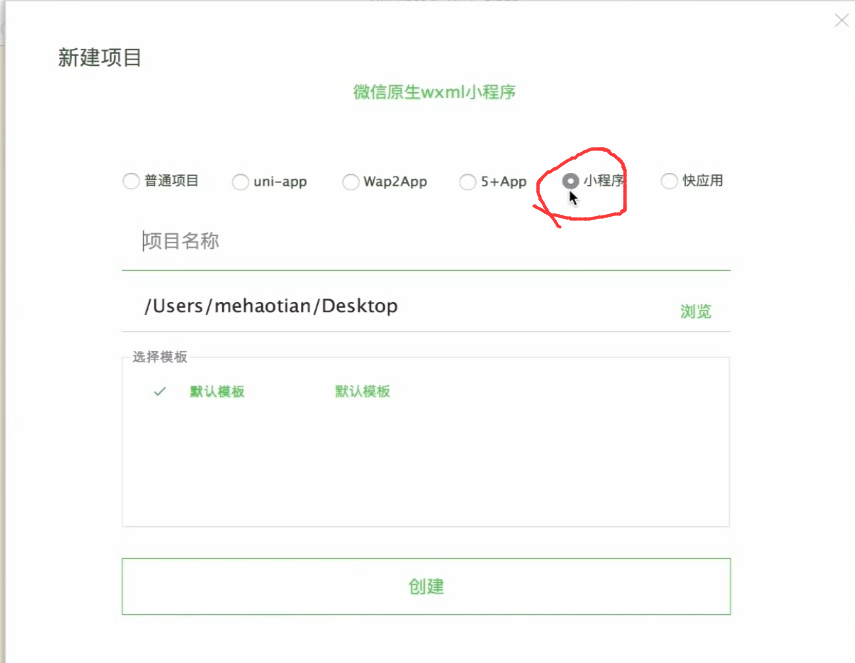
如果只是单纯的开发小程序呢。就可以选择小程序
这里我们选择uni-app ,项目名称是test。下面是存放的路径,
选择默认的模板
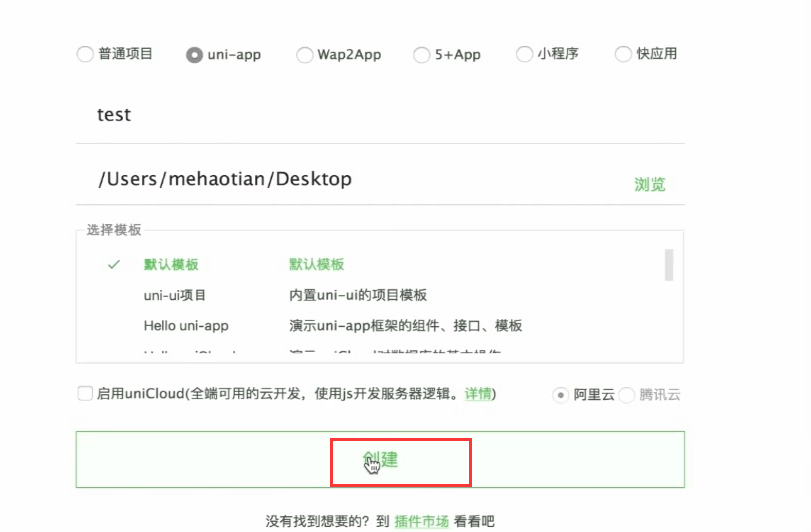
直接创建,这里只是简单的演示, 就不选择启用uniCloud了。
右下角 会有提示在创建
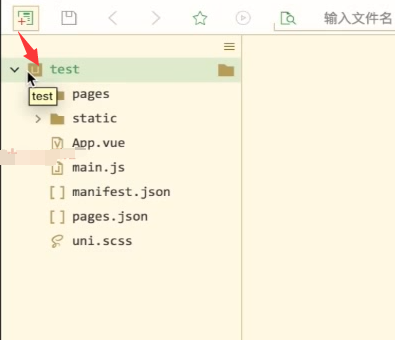
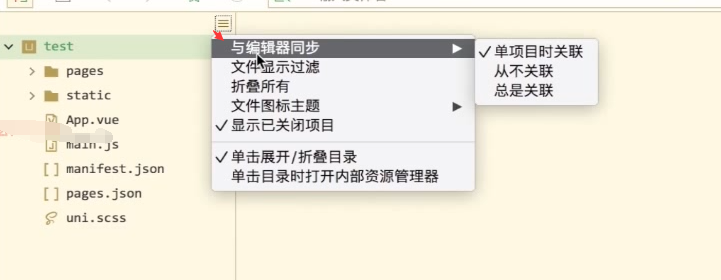
项目上会有一个大写的U,表示是uni-app的项目
这里可以对项目进项编辑
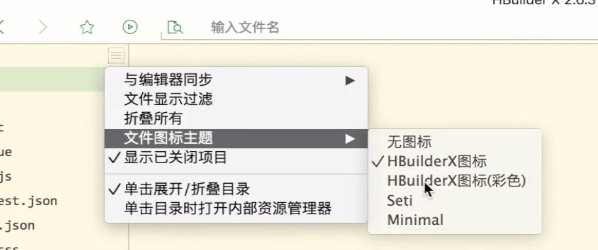
文件图标的主题

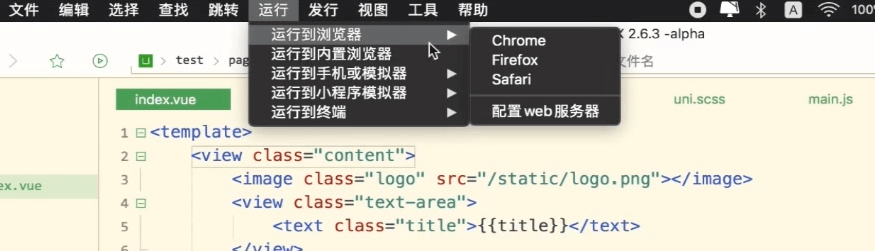
运行注意事项
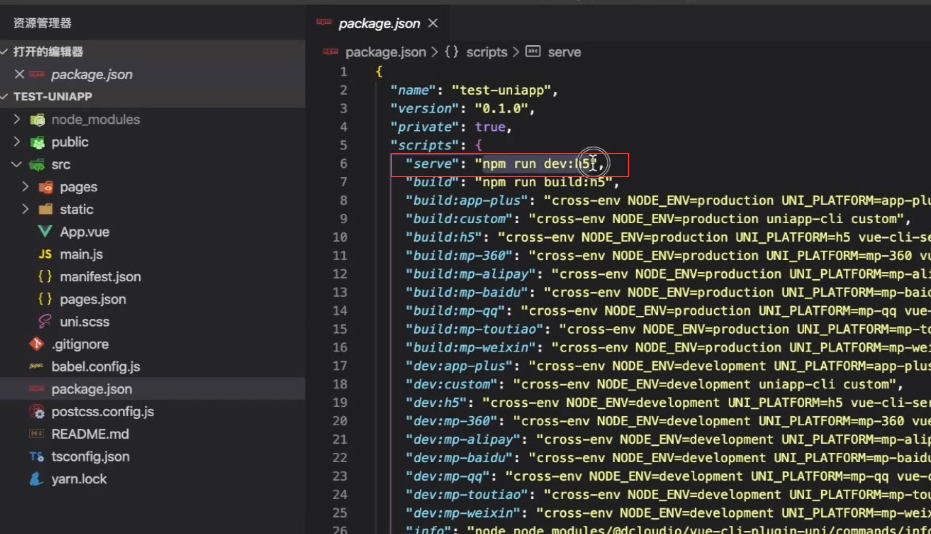
win10 注意启动HBuilder X的时候一定要用管理员身份启动
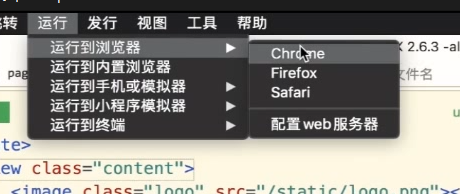
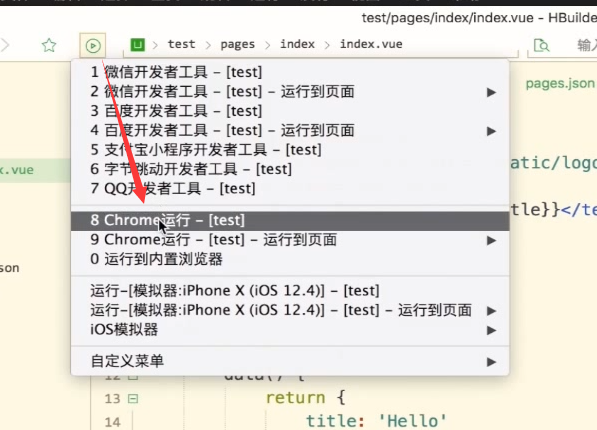
或者直接选择这个

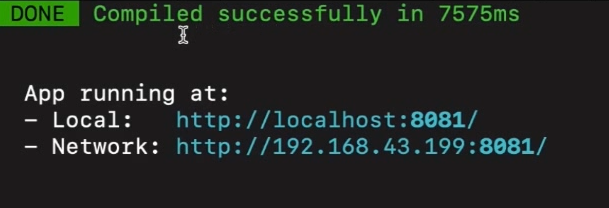
然后就看到控制台在编译项目
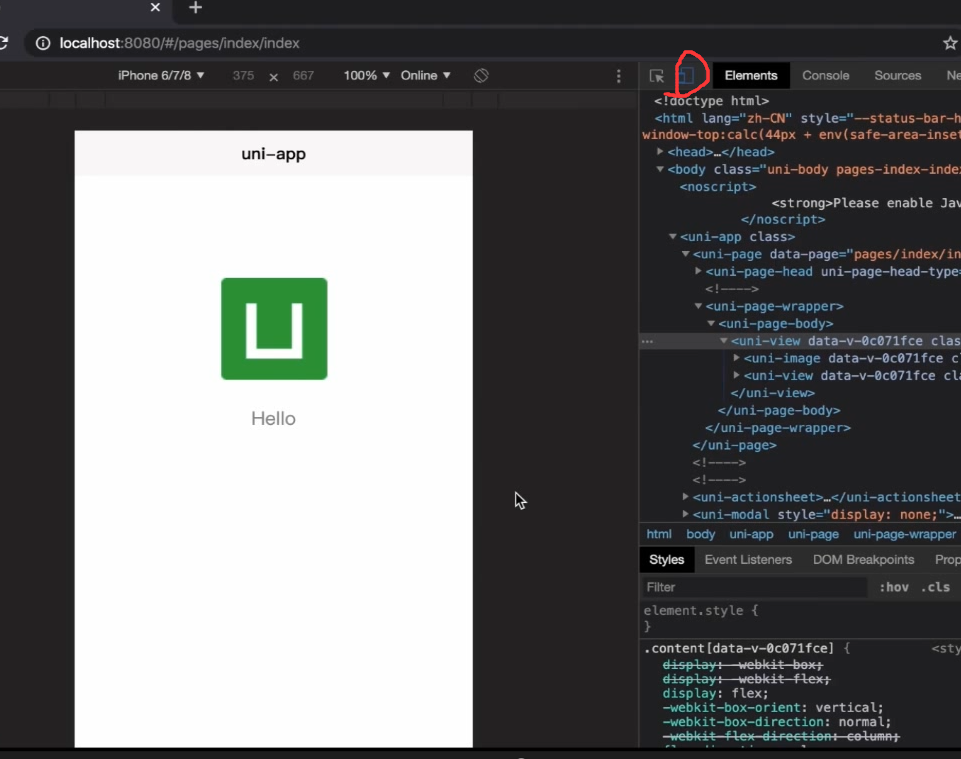
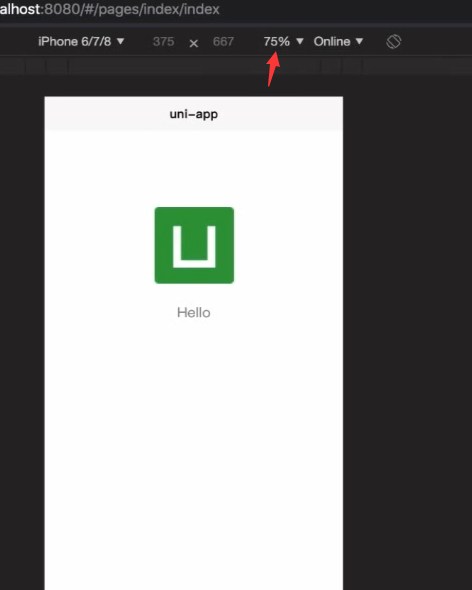
F12切换到移动端的状态
调整到75%,可以更好的看效果。
vue-cli安装和运行
使用vue-cli之前先确认系统中是否安装了node
使用node -v来检测
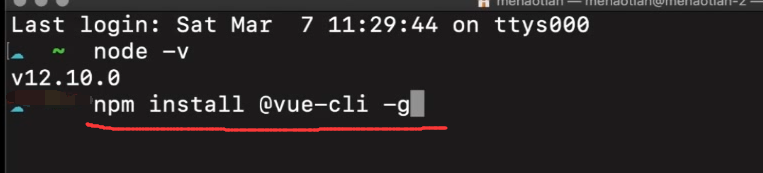
安装vue cli。-g表示安装到全局
检测vue cli是否安装成功。vue -V注释是一个大写的V
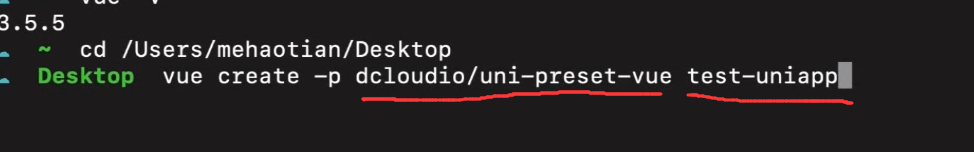
首先进入我们的目录,然后使用命令去安装
dcloudio/uni-preset-vue 是dCloud的还一个包。test-uni-app是项目名称
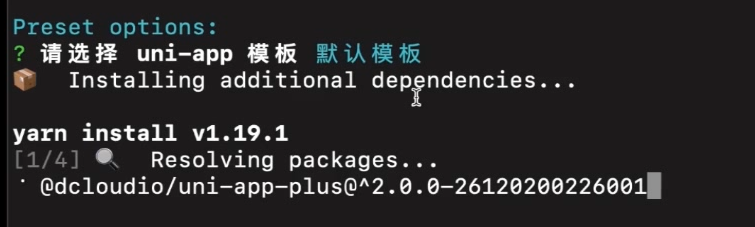
等待安装的过程
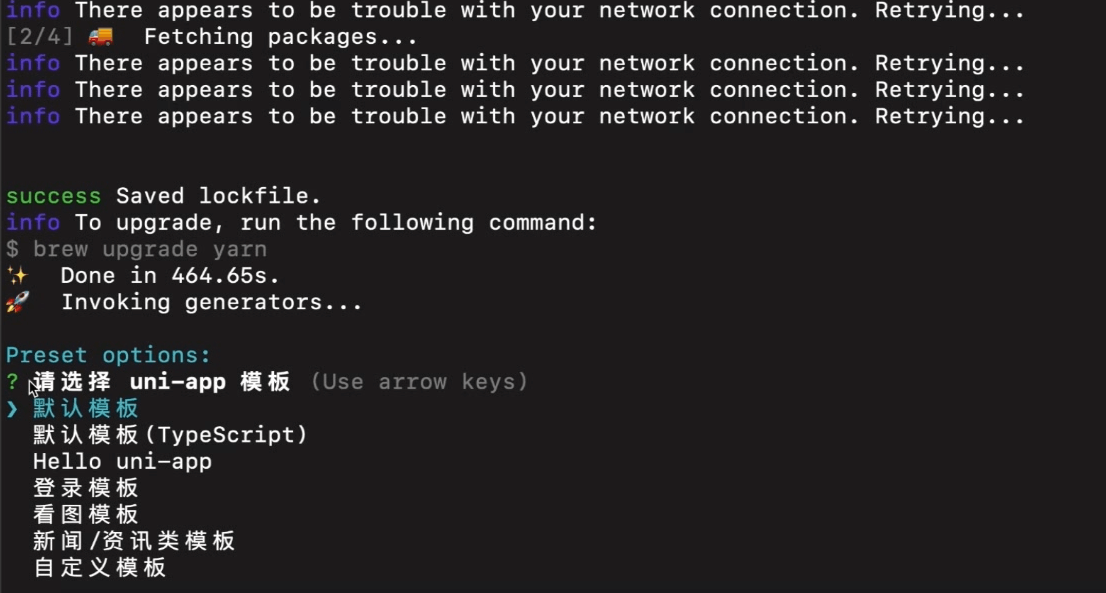
选择默认的模板。使用键盘的上下键选择。
然后就会下载默认的模板了。
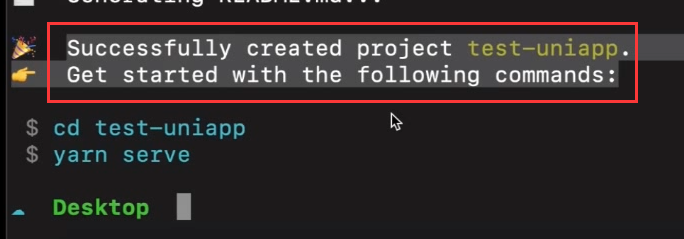
看到这个信息就表示工程已经完成了。
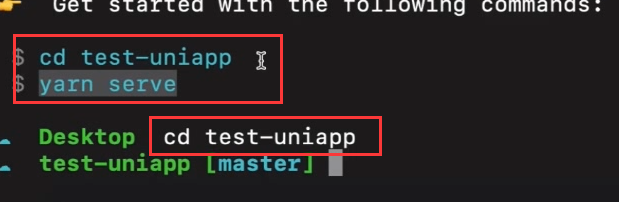
进入目录,然后就可以运行这个项目了
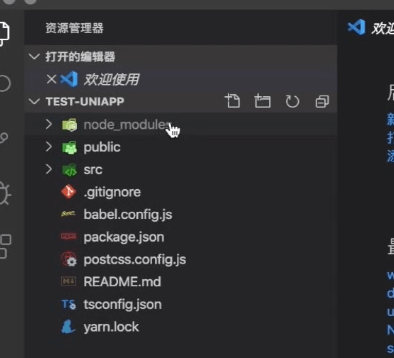
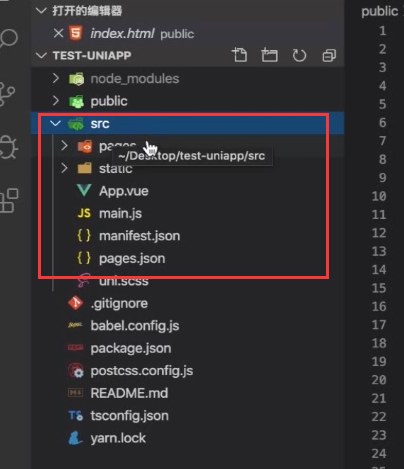
用VSCode打开项目 演示下和Hbuilder创建的羡慕的区别
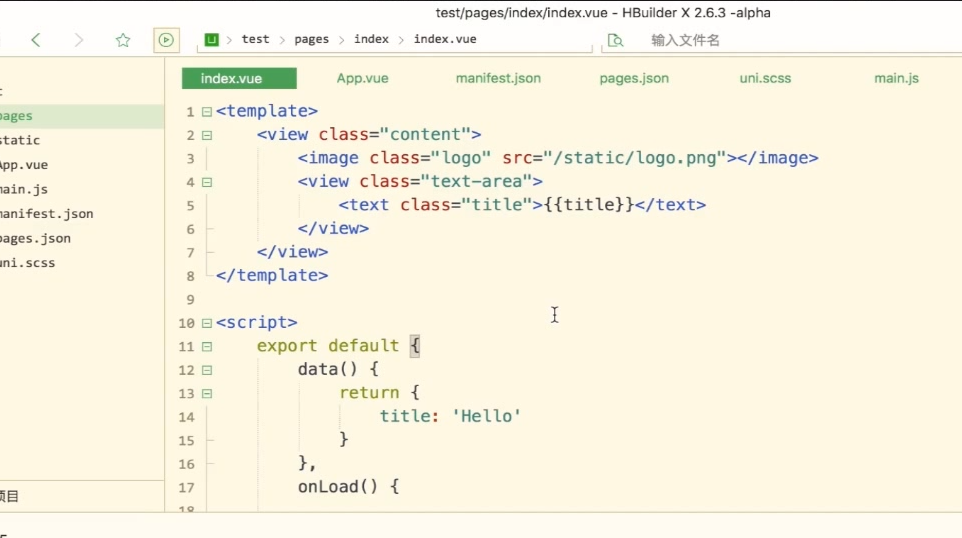
这是一个vue的目录结构。
可以把src直接拖到Hbuilder X中运行。整个目录拖过去,也是可以运行的。


运行成功

还是建议大家用HX 开发,它对uni-app的支持度非常高。语法提示,
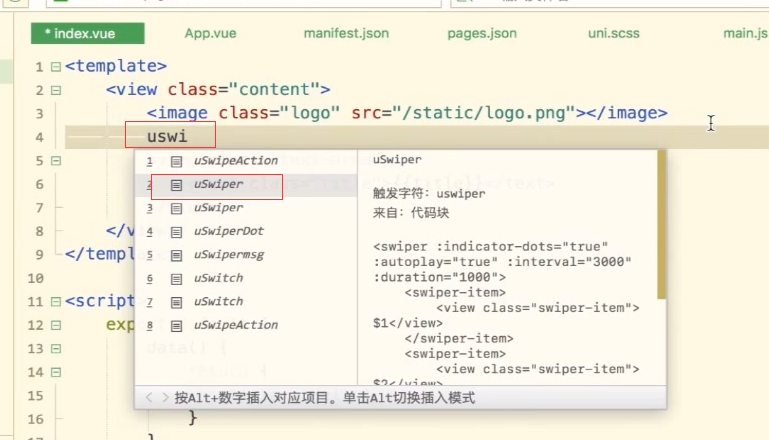
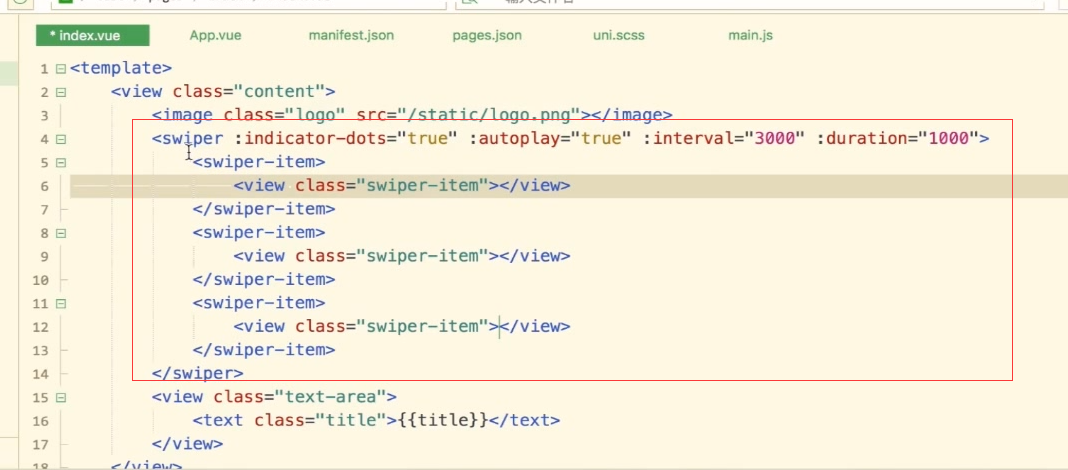
比如我们直接输入一个swiper的标签,
快速的,输出标签。这样的功能在其他的编辑器上是不存在的。
HBuilder X对vue的支持有多强?
https://ask.dcloud.net.cn/article/19601

