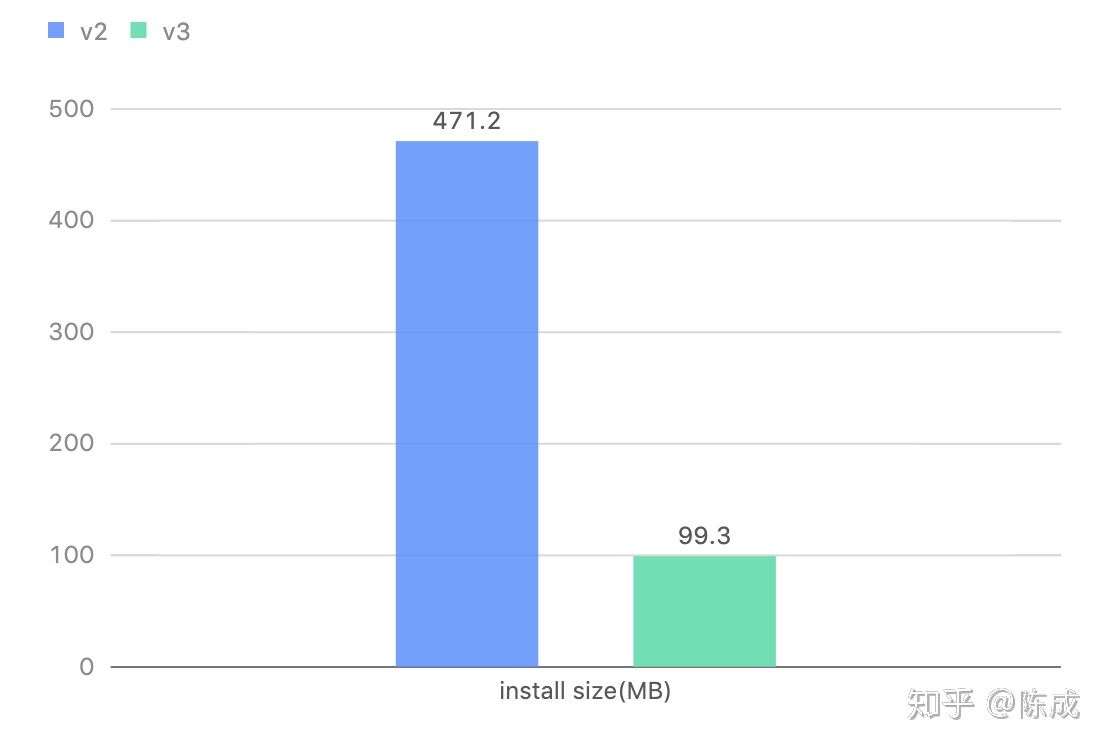
更小的安装大小
umi 的新版办显著的减少了包的大小,只有原来的 1/4。

使用 tyarn 安装,3 和 2 的安装速度有很大的区别。umi@2 需要 73s, umi@3 只需要16s。这还是使用的国内镜像,如果是你 npm 用户,优势更加明显。人生苦短,更快的依赖安装速度可以减少我们的等待时间,提升开发效率。
更加简单的 API 和 TypeScript
以 Pro 的 Layout 为例,可以显著的减少 import 的数量。我们不再需要记忆相关的 api 从哪里来的,只需要从 umi 中引入即可。
// umi@2import { connect } from 'dva';import { router } from 'umi';import router from 'umi/router'import Link from 'umi/Link'import { Dispatch } from 'dva';// umi@3import { Link, useIntl, connect, Dispatch,history } from 'umi';
这样对 TypeScript 的类型支持也更加优异。我们可以使用 ConnectProps Api 来快速拿到想要的 dispath, match, location 等 API。对于 Function 用户,我们也提供了 ConnectRC 来进行优化
import { connect, ConnectRC, Dispatch, ConnectProps } from "umi";type ParamsType = { id: string };class Page extends React.Component<ConnectProps<ParamsType>> {render() {const { dispatch, location, match } = this.props;return null;}}const PageFunction: ConnectRC<{ onChange: () => void }, ParamsType> = ({onChange}) => {const { dispatch, location, match } = props;return null;};
官方插件集
- plugin-access,权限管理
- plugin-antd,整合 antd UI 组件,新增一键切换暗色主题
- plugin-initial-state,初始化数据管理
- plugin-layout,配置启用 ant-design-pro 的布局
- plugin-locale,国际化能力
- plugin-model,基于 hooks 的简易数据流
不喜欢 Pro 的权限管理 ,plugin-access 来帮你,layout 写起来比较累,可以试试 plugin-layout。不喜欢 dva,试试 plugin-model。插件提供了更多的能力,可以帮助你显著的减少样板文件和配置。
如何使用?
既然有这么多的好处,那应该如何使用呢,Ant Design Pro 已经支持 umi@3,你可以使用 yarn create umi 来新建一个项目。
$ yarn create umi myapp? Select the boilerplate type ant-design-pro? 🤓 Which language do you want to use? TypeScript? 🦄 Time to use better, faster and latest antd@4! Yes正克隆到 'myapp'...> 🚚 clone success> Clean up...📋 Copied to clipboard, just use Ctrl+V✨ File Generate Done

