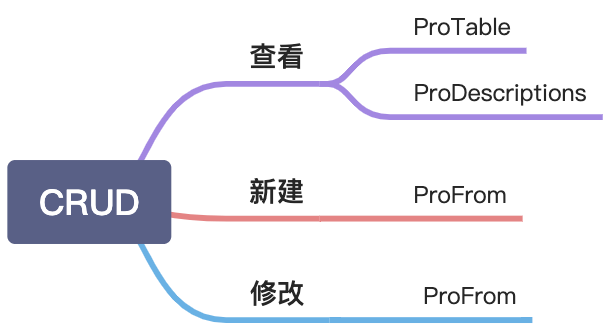
现在已经有 ProTable,ProList, ProFrom ,CRUD 组件已经具有雏形,这里提供一个方案,来将其统一使用。
Entity 实体
实体代表基本的数据结构,这个数据结构应该与后端对应,用于和后端的数据进行映射。同时前端的 CRUD 都应该是基于这个数据的进行逻辑上的计算。
使用方式:
interface Entity = {};<CRUD<Entity> />
Schema 最小配置
单纯的数据无法满足用户的自定义展示功能,所以需要一些配置来将其映射为 antd 的组件。 CRUD 里面需要做一个最小子集的 Schema 来进行操作。
title 列标题
类型:string
- 表格的列 title
- 表单的 label
- Descriptions 的 label
dataIndex 列数据键
类型:string
- 表格从 Entity 中取数据的 key
- 表单的 name,也是 Entity 的 key
- Descriptions 从 Entity 中取数据的 key
render 渲染
类型: (entity, schema) => ReactNode
- 表格数据的展示
- Descriptions 数据的展示
- 表单无需使用
renderFormItem 渲染表单项
类型 : (entity, schema, form) => ReactNode
- 表格搜索表单的展示
- 表单具体表单项的展示
- Descriptions 无需使用
valueType 数据格式
类型: (entity,schema,form)=> valueType
作为 render 的语法糖来出现,也会影响 renderFormItem,会有一些具体的映射。
类型: 一系列 string 枚举
- 表格用于搜索表单的展示和 render 的展示
- 表单具体表单项的展示
- Descriptions 的 render 的展示
valueEnum 数据枚举
类型: (entity,schema,form)=> valueEnum
作为配合 valueType 的使用, valueEnum 的用于生成 table 的显示,内置了一个 tag 的展示。
- 表格用于展示 tag 和状态列,并且用与生成下拉框
- 表单用于生成下拉框
- Descriptions展示 tag 和状态
FormItemProps 表单项属性
类型: (entity,schema,form)=> Props
透传给 antd 表单项的 props,用于做一些简单的控制,例如 select 是否多选。
- Descriptions 不需要
- 表格用与控制搜索的字段
- 表单用于控制表单项
formatValue 渲染值的方法
类型: (valueType,value,type: “read”|”edit”|”update”)=> ReactNode | string
提供一个valueType 和 type 为 dom 的方法
CRUD 组件的属性
HeaderTitle 标题
类型:ReactNode | (type)=>ReactNode
配置整体的 title 的展示
- Table 的 操作栏标题
- form 的表单名称(很多时间不存在)
- Descriptions 的标题名(分组)
actionsRender 操作区渲染
类型:(action: UseFetchDataAction
- Table 的 操作栏操作项
- Descriptions 的行动按钮(编辑,刷新)
- Form 不需要
newType 新建表单展示形式
类型: drawer | model | page
详情页展示方式默认是 page。
viewType 详情的展示形式
类型: drawer | page
详情页的展示方式 默认是 page。
page 和 onPageChange
类型:
type PageType = "new" | "list" | "view" | "update";type onPageChange = (page: PageType) => void;
用于受控的展示当前页面的类型和 类型修改时的切换。
request 服务器的交互形式
类型:
interface Request {list: (params: { pageSize; current },sort,filter) => Promise<{ data: Entity[]; total: number; success: boolean }>;get: (rowKey: string | number,data: Entity) => Promise<{ data: Entity; success: boolean }>;delete: (rowKey: string | number) => Promise<{ success: boolean }>;update: (data: Entity) => Promise<{ data: Entity; success: boolean }>;newData: (data: Entity) => Promise<{ data: Entity; success: boolean }>;}
CURD 的各个接口,会自动拼接参数。
listType 列表的类型
类型:table | list | cardList
用于展示 list 是基于什么的显示
viewPageRender
类型:(Entity,Schema)=>ReactNode
自定义查看页面的 render
listPageRender
类型:(Entity[],Schema)=>ReactNode
自定义列表的 render
newPageRender
类型:(Schema)=>ReactNode
自定义新建的 render
updatePageRender
类型:(Entity,Schema)=>ReactNode
自定义更新的 render
actionRef
类型 action:{reload, reset}
用于更新重新加载,和重置为默认格式。
formRef
类型 action:From
antd From 的实例。
组件通信与实现
组件的定义
ProTable 和 ProList
根据 schema 和 entity 数组来渲染 dom,并且包含对 entity 数组进行操作和查看逻辑。
(entity[],schema)=> ReactNode
ProDescriptions
根据 schema 和 entity 来渲染 dom,包含对 entity 进行查看的逻辑。
(entity,schema)=> ReactNode
ProFrom
根据 schema 和 entity 来渲染 dom,包含对 entity 进行新建,更新等操作的逻辑。
(entity,schema)=> ReactNode
组件的功能
ProTable 和 ProDescriptions 有天然的优势可以结合,Table 的 render 中已经有相关的配置,ProDescriptions 直接消费 schema 来进行生成。理想情况下应该是这样的。
 同时我们可以将逻辑内置,ProTable 的 valueType 为 view 的列,默认支持点击跳转,并且 触发 onPageChange,同时将当前的页面信息保存到 url 中。
同时我们可以将逻辑内置,ProTable 的 valueType 为 view 的列,默认支持点击跳转,并且 触发 onPageChange,同时将当前的页面信息保存到 url 中。
//修改页?page=update&id=xxx//查看页?page=view&id=xxx//新建页?page=new
预设行为
CRUD 组件中可以有一些复杂的预设行为,例如非常常见的 删除,新建,查看,编辑。
是否需要提示? message.success(“操作成功”),还是交个 request
删除
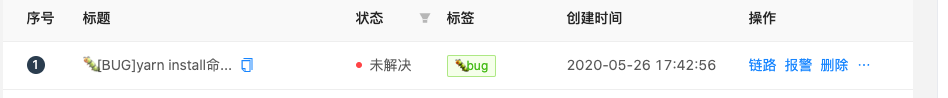
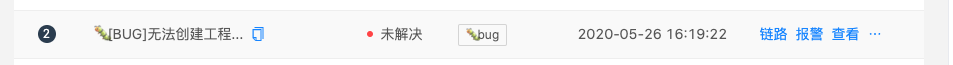
删除可以作为默认的操作注入的到每列中去,默认提供一个 Popconfirm 气泡确认框来展示确认,确认成功后,刷新列表项。
新建与编辑
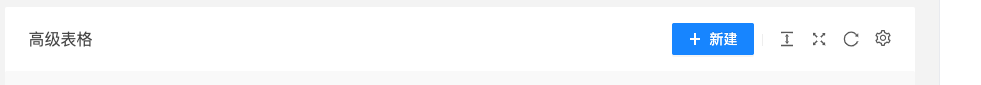
新建可以放到 header 的操作区中,点击之后根据 Props 中的 newType 不同,分别跳页,弹框, 或者抽屉中显示根据 schema 生成的 ProFrom。如果非 page,操作完成后需要进行 table 的刷新。
查看
需要设计师确认
查看有两种形态,一种是作为默认的操作项,项目中一般还会使用一列作为查看列,给一个 a 标签,并且跳转到新的页面。
在操作去或者查看列点击之后会调用 get 接口,同时将数据根据 schema 生成详情页面。

