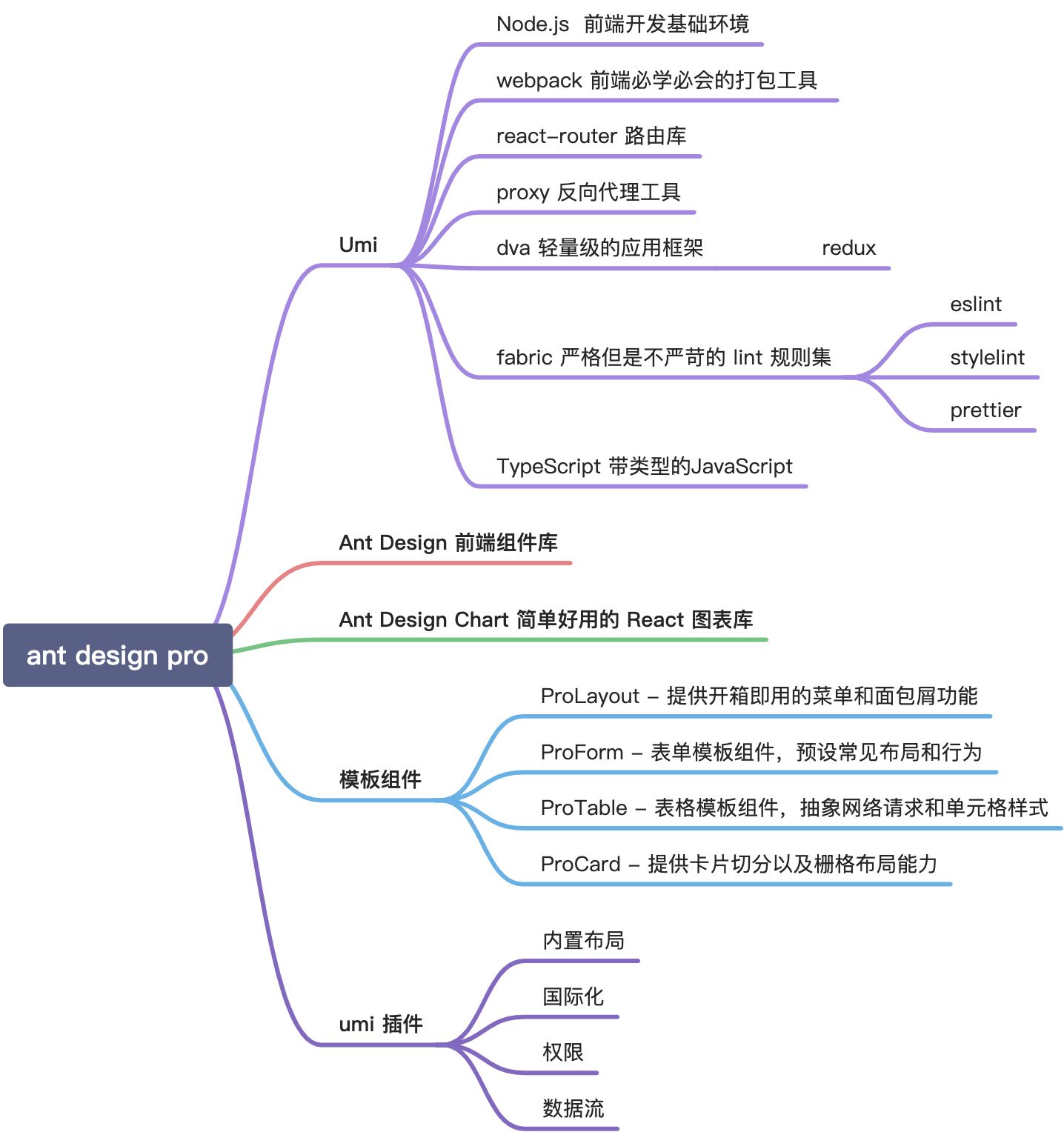
- Node.js 前端开发基础环境">Node.js 前端开发基础环境
- Webpack 前端必学必会的打包工具">Webpack 前端必学必会的打包工具
- React Router 路由库">React Router 路由库
- proxy 反向代理工具">proxy 反向代理工具
- dva 轻量级的应用框架">dva 轻量级的应用框架
- fabric 严格但是不严苛的 lint 规则集">fabric 严格但是不严苛的 lint 规则集
- TypeScript 带类型的JavaScript">TypeScript 带类型的JavaScript
- Ant Design 前端组件库">Ant Design 前端组件库
- Ant Design Chart 简单好用的 React 图表库">Ant Design Chart 简单好用的 React 图表库
- ProComponents 模板组件">ProComponents 模板组件
- useModel 简易数据流">useModel 简易数据流
Node.js 前端开发基础环境
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,Node.js 的出现极大的推动了 javascript 的工程化。Node.js 已经是当前前端开发的基础环境,也是任何工作流开始的地方。
Webpack 前端必学必会的打包工具
Webpack可以帮助我们完成一些任务。比如js压缩、css压缩、编译模板文件等等,从而减少前端的工作量。当然,Webpack功能很强大,能帮我们完成的工作远远不止这些。如果我们使用 umi 可以极大的简化 webpack 的配置,但是仍然推荐了解一下基础知识,方便 debug 和 自定义一些配置。
React Router 路由库
React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与URL 间的同步。 React Router 可以把 location 转化成一个 state,帮助我们管理路由相关的所有状态。
proxy 反向代理工具
随着开发越来越偏向的前后端分离,我们在开发中不可避免地会碰到跨域的问题。proxy 就可以完美反向代理的问题,作为 webpack-dev-server 的主打功能之一, proxy 可以帮助我们代理到任何服务器,解决开发中碰到的跨域问题。
dva 轻量级的应用框架
dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。
fabric 严格但是不严苛的 lint 规则集
pro 内置了 fabric 作为了编码规范,fabric 提供了严格但是不严苛的 lint 规则集,包含 eslint,stylelint,prettier 三种工具,可以显著的提升代码质量,规范代码风格。
TypeScript 带类型的JavaScript
TypeScript 是 javascript 的超集,TypeScript不仅包含 JavaScript 的语法,同时还提供了静态类型检查和更完善的代码提示功能。任何现有的 JavaScript 程序都是合法的TypeScript程序,只需要简单的学习,就可以获得更佳的开发体验。
Ant Design 前端组件库
Ant Design 是一套企业级 UI 设计语言和 React 组件库。作为西湖区最好的组件库,它极大的提升了中后台开发的效率,广受国内外开发者的喜爱。
Ant Design Chart 简单好用的 React 图表库
Ant Design Charts是开箱即用、易于配置、具有良好视觉和交互体验的通用统计图表库,基于 g2 的高交互可视化图形语法的同时预设了配置,一个组件即可实现多种复杂的图表。
ProComponents 模板组件
ProComponents 相比于 Ant Design 更加标准化,作为模板组件一个组件就可以搭建一个页面,在牺牲部分自由度的情况下, 让 CRUD 的效率百倍提升。如果你的项目中表格和表单占主导,那么推荐使用 ProComponents 来完成开发。
useModel 简易数据流
简易数据流一种基于 hooks 范式的简易数据管理方案(部分场景可以取代dva),通常用于中台项目的全局共享数据。在中后台开发中我们往往不需要共享很多数据,只需要用户信息或者后端下发的部分数据,简易数据流和初始化数据即可解决百分之 90 的场景,使用起来成本更低,更佳自然。