告诉一下大家有什么功能可以用了。
Records & Tuples Proposal 不可变数据
umi 已经支持了,用了 umi@4 就冲吧,不可变数据+react 太香了
const proposal = #{id: 1234,title: "Record & Tuple proposal",contents: `...`,// tuples are primitive types so you can put them in records:keywords: #["ecma", "tc39", "proposal", "record", "tuple"],};// Accessing keys like you would with objects!console.log(proposal.title); // Record & Tuple proposalconsole.log(proposal.keywords[1]); // tc39// Spread like objects!const proposal2 = #{...proposal,title: "Stage 2: Record & Tuple",};console.log(proposal2.title); // Stage 2: Record & Tupleconsole.log(proposal2.keywords[1]); // tc39// Object functions work on Records:console.log(Object.keys(proposal)); // ["contents", "id", "keywords", "title"]
const measures = #[42, 12, 67, "measure error: foo happened"];// Accessing indices like you would with arrays!console.log(measures[0]); // 42console.log(measures[3]); // measure error: foo happened// Slice and spread like arrays!const correctedMeasures = #[...measures.slice(0, measures.length - 1),-1];console.log(correctedMeasures[0]); // 42console.log(correctedMeasures[3]); // -1// or use the .with() shorthand for the same result:const correctedMeasures2 = measures.with(3, -1);console.log(correctedMeasures2[0]); // 42console.log(correctedMeasures2[3]); // -1// Tuples support methods similar to Arraysconsole.log(correctedMeasures2.map(x => x + 1)); // #[43, 13, 68, 0]
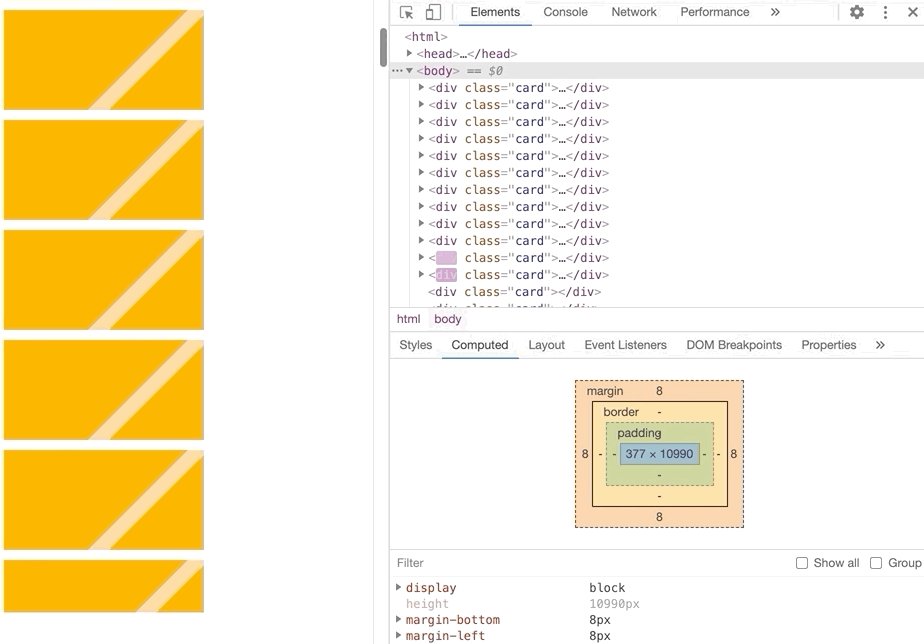
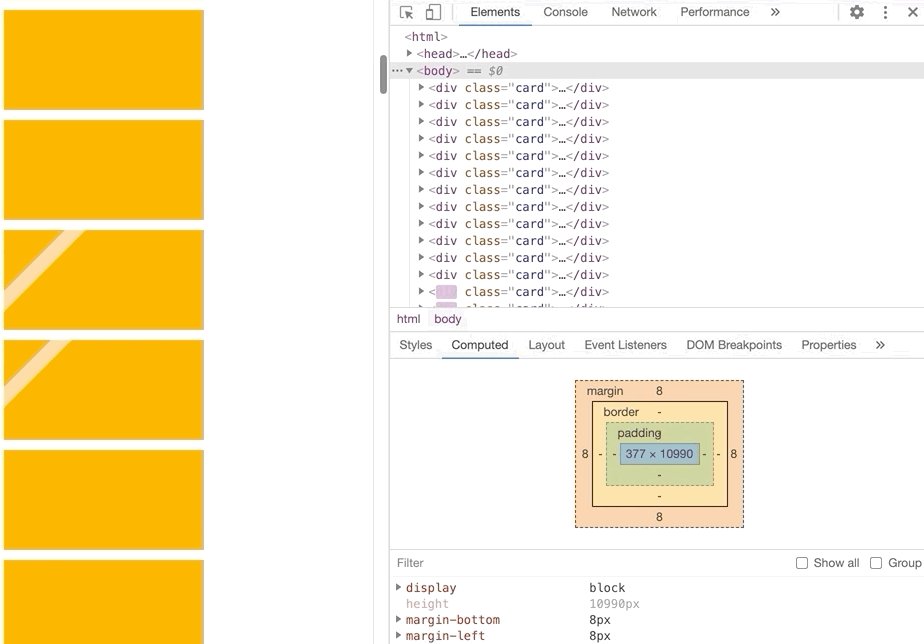
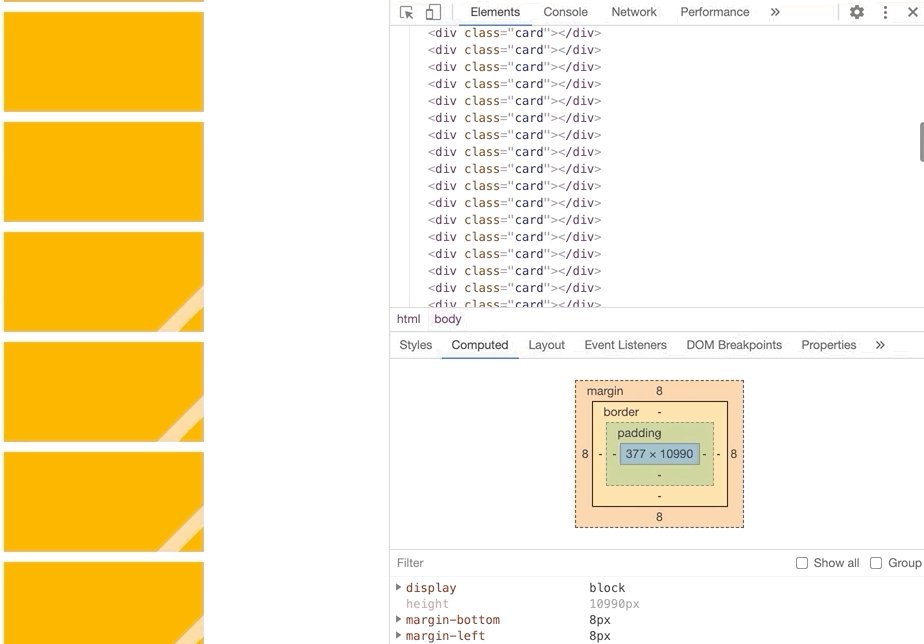
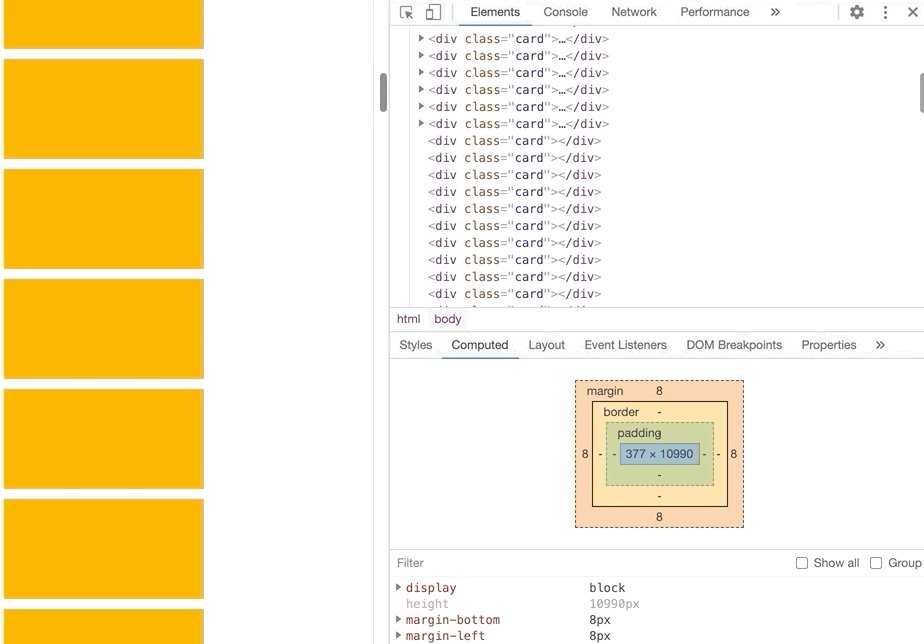
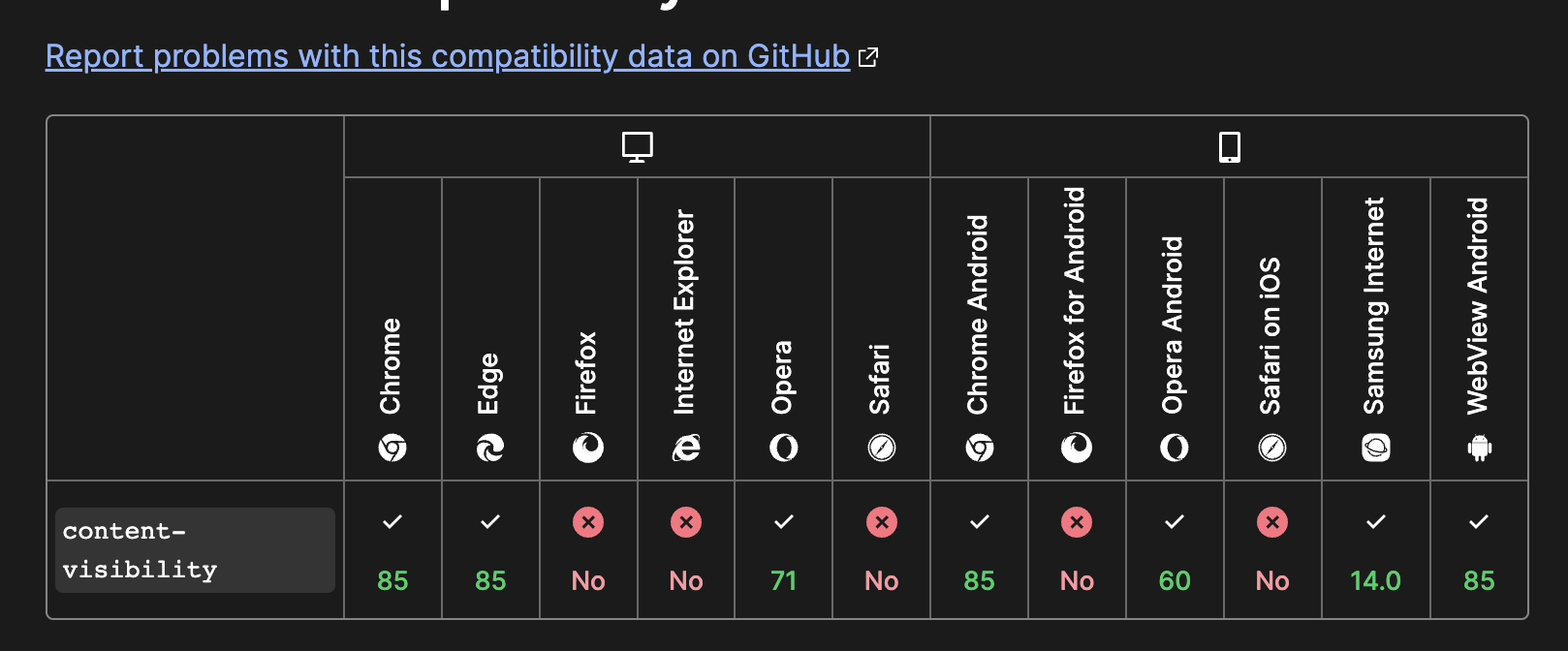
content-visibility 可见渲染
按需渲染做起来总是性能差一点,css的原生能力解决你的烦恼,无脑使用就好了,一般业务不会碰到问题。
content-visibility 属性有三个可选值:
- visible: 默认值。对布局和呈现不会产生什么影响。
- hidden: 元素跳过其内容的呈现。用户代理功能(例如,在页面中查找,按Tab键顺序导航等)不可访问已跳过的内容,也不能选择或聚焦。类似于对其内容设置了display: none属性。
- auto: 对于用户可见区域的元素,浏览器会正常渲染其内容;对于不可见区域的元素,浏览器会暂时跳过其内容的呈现,等到其处于用户可见区域时,浏览器在渲染其内容。


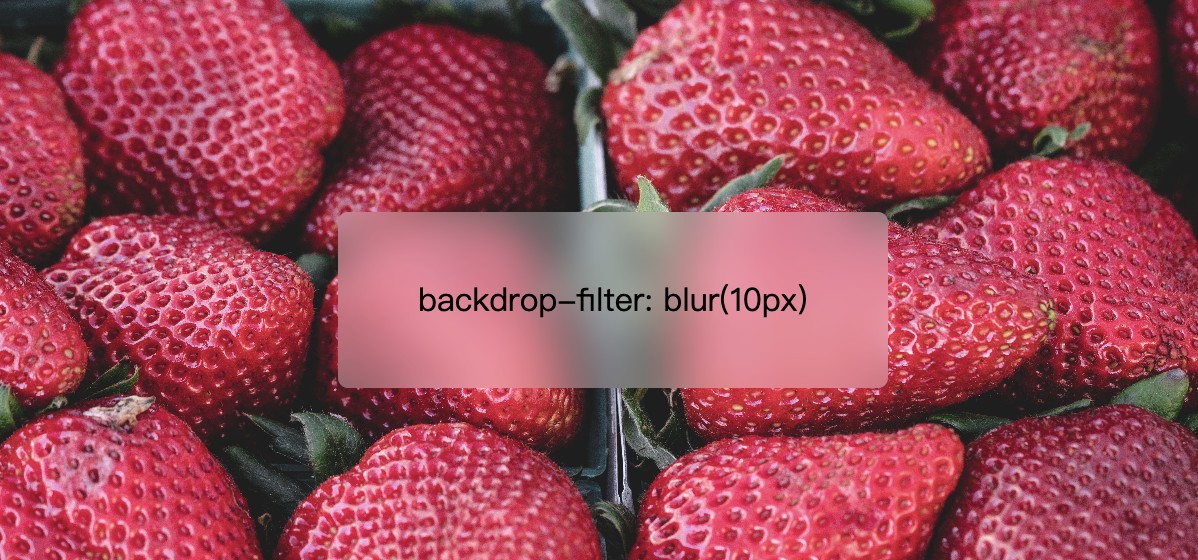
backdrop-filter 毛玻璃
毛玻璃能显著提升精致感,backdrop-filter 可以通过 backdrop-filter 和 -webkit-backdrop-filter 来支持 chrome,edge 和 safari, 除了火狐没人受伤的世界。
backdrop-filter: blur(8px);-webkit-backdrop-filter: blur(8px);
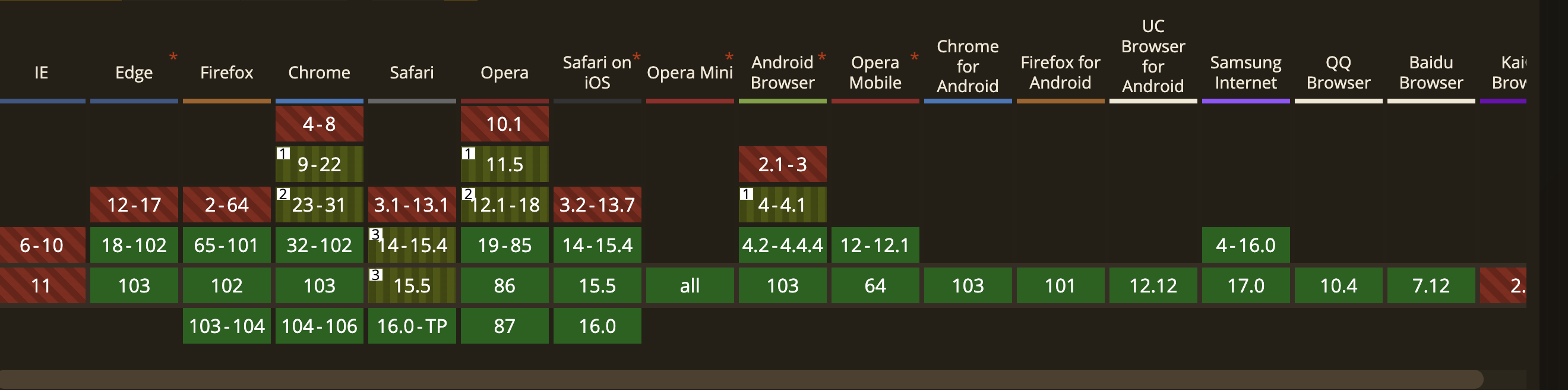
webp 加载速度
除了 IE 全部支持。
效果非常无脑
我写了一个库,可以将图片转化为webp 。
代码如下
const nodeImagePng = require('node-image-webp');// 找到文件中所有的图片const imageList = nodeImagePng.findAllUrl(fileName);// 从 url 获取图片并转转化为 webpnodeImagePng.webImageToWebp(url, distPath);// 将 distPath 上传到cdnconst { url, ...reset } = await zipAndUpload(item.distPath, false);