TypeScript 必学
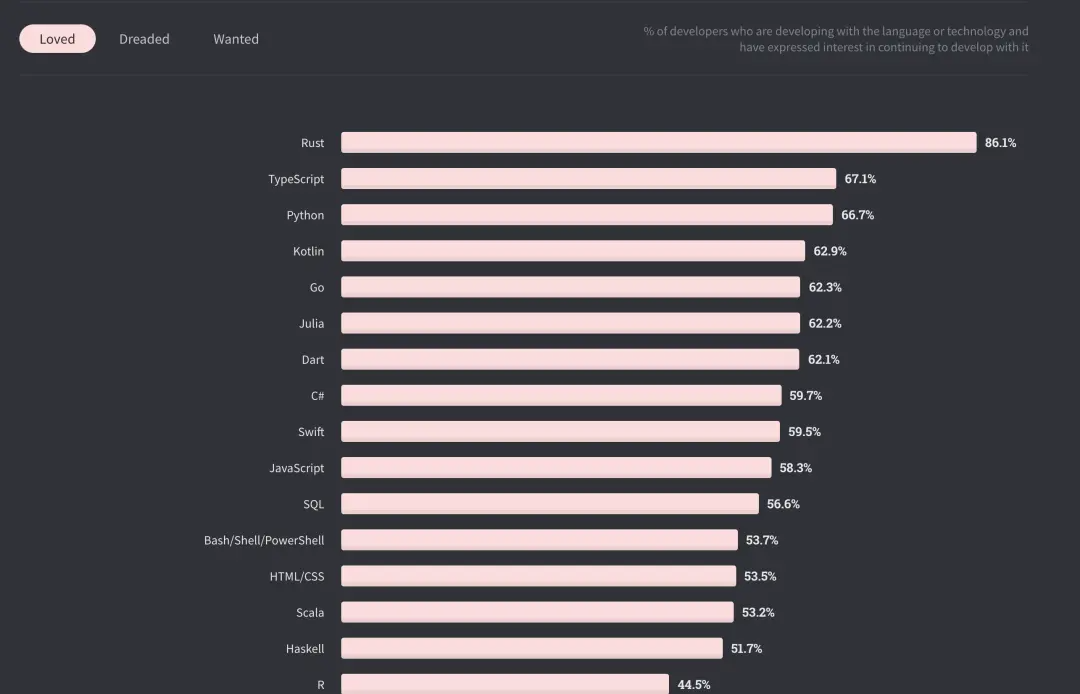
从 2019 年开始,社区内掀起了学习使用 TypeScript 的浪潮,从 npm 的下载量来看,近几年 TypeScript 呈现爆发式增长,甚至在 2020 年在 Github 语言的排行榜上跃居到了第四位。

TypeScript 的好处不用再赘述了,建议把 TypeScript 作为必修课来学习。
low-code 关注
先来区分一下 no-code、low-code、pro-code:
no-code
自己编程给自己用,给用户的感觉就是一个软件。因此,平台不会给自己定位成一个“编程工具”。主要是通过图形化的操作来降低学习曲线,类似 PPT、Excel 等。在垂直领域的特定场景中,才能做到好用。
low-code
编程给其他人用,通过降低专业难度,让运营人员(CitizenDeveloper)也参与进来。平台评估好预制的场景和需求,减少从头写代码的成本,一定程度上可以通过图形化的方式满足业务诉求。
pro-code
日常软件开发过程中的手写代码,可以通过逻辑和模块复用来进行提效(主要靠从 npm 上找一个合适的库)。
总结
基于可视化和模型驱动理念,low code 在过去的一年可以说是突飞猛进,几乎每个厂商都有自己的 low-code 产品。一个合格的lowcode 产品应该具有以下几个特点:
- 基础物料的搭建和接入
- 页面排版和对逻辑编排(推荐看一下figma)
- 运行时能力,接入现有的业务流程
- 协作能力
- 分析与统计
低代码平台的核心就是降低对专业性的要求。经过多年的工作开发人员已经很多的默认上下文,这点在推广给非开发者用户时会造成巨大的入门门槛。
虽然低代码平台已经遍地开发,但是有一个领域还是蓝海,那就是 给低代码平台做基础设施, 现有的组件都是已 pro-code 为主要用户开发,api 简单且足够灵活,组件的粒度一般不会很大,依赖也会很纯粹。一般不带服务,不然使用成本会指数级上升。
但是在 low-code 中对于配置复杂度不是很敏感,也无需关注安装和部署的过程。理论上给low-code 用的组件库应该时类似 Sass 的功能,自己就是一个独立的软件,但是提供了一些的方式能对其进行一定的自定义,并且将其接入到现有流程中。
WebAssembly 关注
2020年是 WebAssembly 进入标准的第一年,在此之后的 WASM 已经有一些应用。WASM 为前端带了更高的上限,但是 WebAssembly 的使用场景还在编辑器和音视频处理方面,在一般开发中不会使用。我的建议是 WebAssembly 可以时长关注甚至在一些计算密集的场景使用,但是 all in 是不怎么靠谱的。
为了学习 WebAssembly ,一般都要学习另外一门语言。我比较推荐 rust,一个致力于让任何人都构建可靠且高效软件能力的语言。如果觉得学习成本比较高,那么也可以使用 TypeScript 编译为 WebAssembly,相比较而言成本会低很多。
开发体验 必学
Bundleless 和 esbuild 是去年前端构建最火的词了,这两项技术也是我们吃到红利最多的技术。esbuild 让我们告别了 OOM,也为提升开发体验提供了一个新的防线,使用快的语言来替代 js。
Bundleless 随着 vite 的发布这个概念越发的火热,umi 也提供了 mfsu 来提供类似的开发体验。动辄几分钟的编译时间被大大缩短,虽然带来了新的问题,但是实在是太香了。
ESM 大势所趋
这里推荐 esm 为必学,esm 会作为前端构建工具的基础。
但是开发工具上能优化的点几乎被挖掘殆尽,esbuild 解决了编译速度慢的问题,Bundleless 根本不想编译。开发工具未来的发展需要提供更多有特色的功能,而不是的仅仅 webpack 的高级封装。
开发工具需要进行产品化才能提升自己的竞争力,类似 约定式路由,可视化配置等的功能在近两年可能会慢慢找到合适的使用场景并且逐渐流行起来。
WebRTC 关注
过去的一年因为疫情影响,线上经济火热。让直播等功能成了 app 的标配。音视频处理能力也成了前端的一大热点。webRTC 因为这个场景突然变成了一种很火热的技术,与其配套的 socket 等能力也获得了长足的发展。
不少云服务厂商也提供了低延时,高可用的音视频能力,一般都是通过 WebRTC 来实现功能,并且接入成本非常低。解决方案也包括 在线教育(可能要凉了),直播,线上会议等,并且还支持各种一对多,多对一。 webRTC 值得长期关注一下。但是如果你没有相应的业务,不建议投入太多时间。
永远在路上的多端构建 关注
多端构建已经说了很多年了,react-native,wexx,uniapp 曾经都被看好,小程序出来之后让这个方案变得更佳复杂,现在支持多种小程序+各类容器已经变成了多段构建的基础功能。在过去虽然出现了 Flutter 这个看起来完美的解决方案,但是仍然不具备做了一套通用方案的能力。
从现在这个阶段来看多端构建仍然是个美好的想象,能作为某些业务,某个 app 的方案,但是变成基础技术仍然欠缺。算下来最成功的多端构建方案竟然是 小程序。
小程序 必学
小程序虽然是最成功的多端构建,但是其作为一个商业产品,有自己的生命周期,也有大公司自己的考量。每个超级app 的小程序都有自己的脾气,功能各不相同,几乎不能做为基础方案。
于是我们又需要小程序的多端构建。新的预发。虽然我不是很喜欢小程序,但是不得不承认小程序是非常成功的商业模式,所以小程序可以作为一项必备技能。但是不推荐 all in。毕竟小程序是前端的子集的子集。


