Schema Form 是什么?
根据约定的 JSON Schema 生成标准 Form,并且拥有与 Form 同等功能的渲染工具。由于使用了 JSON Schema ,可以通过后端来下发 JSON 可以代码无与伦比的灵活性,同时因为 JSON 的灵活性,可以自由的合并的删减,对于垂直业务有很大的好处。
Schema Form 需要什么功能?
Schema 渲染器
Schema 渲染器要将 Schema 和 真实的表单连接起来,方便开发的引入。
<SchemaForm schema={schema} />
SchemaForm 不只是需要支持 schema,同事还需要支持各种表单的 Layout。负责处理 默认值 和 提交的逻辑。
作为一个渲染器,他要灵活并且支持自定义。甚至要支持降级方案。
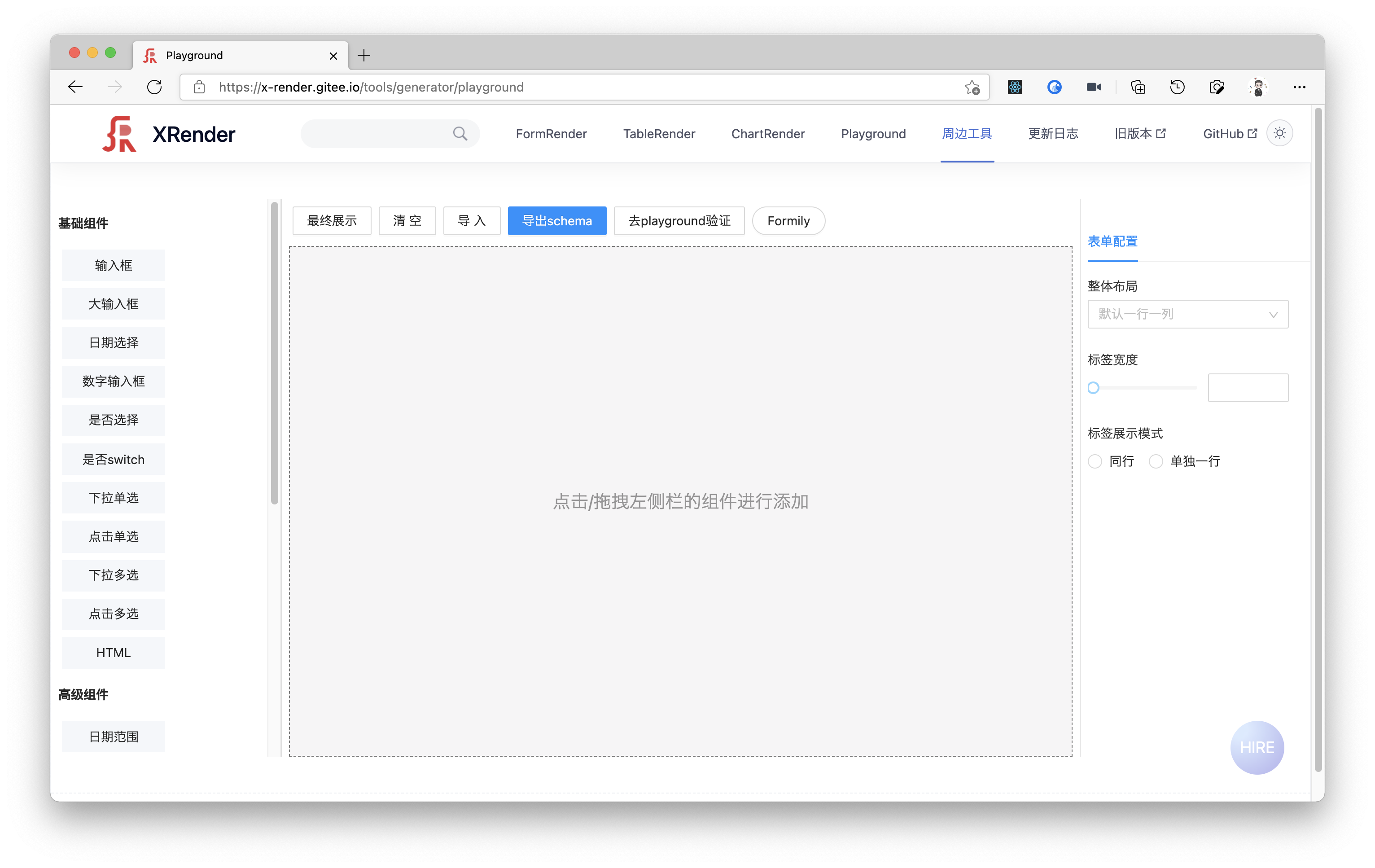
Schema 生成器
Schema 的复杂性导致其内容人是几乎不可读的。所以编辑的功能也应该由图形界面来生成。

Schema 检查器
Schema 是非常复杂的,很多时候人是不可读的。所以需要一个检查器来告诉我们 Schema 是否符合规范。如果错误是在哪里出错的。
const isOk = checkSchema(schema);
同时也要提供一个 json schemastore 来保证在 vscode 等编辑器中有良好的 自动完成 和 错误校验功能。

