过去的一年前端发生了许多变化 ,TypeScript 爆火基本上成为了所有开发者的标配,而在被 webpack 统治许久的工程化领域也出现了很多后起之秀, swc,esbuild 让编译速度更上一个台阶,vite 越来越广泛的使用让人们开始无法忍受缓慢的编译和开发。在旧的一年即将结束的时候我们不妨大胆畅想一下明年前端的开发体验会有何不同?
🤔 中后台开发现状
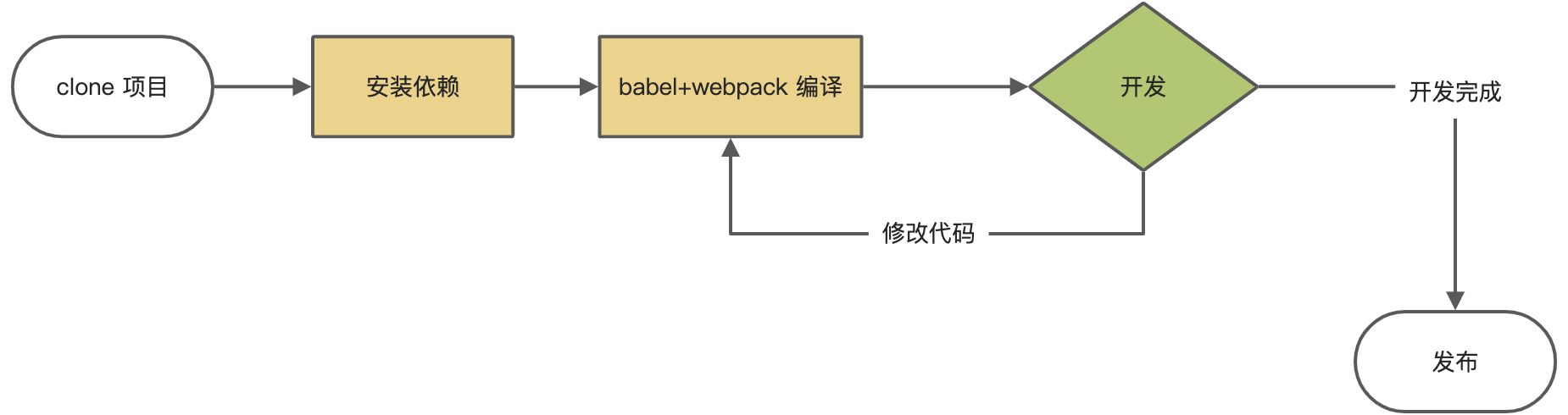
现在一个标准的开发流程是这样的:

对于我们来说卡点最严重的就是 安装依赖 和 编译环节 尤其是编译环节,每次修改之后的风扇尖啸都在告诉我们这个步骤有多艰难。
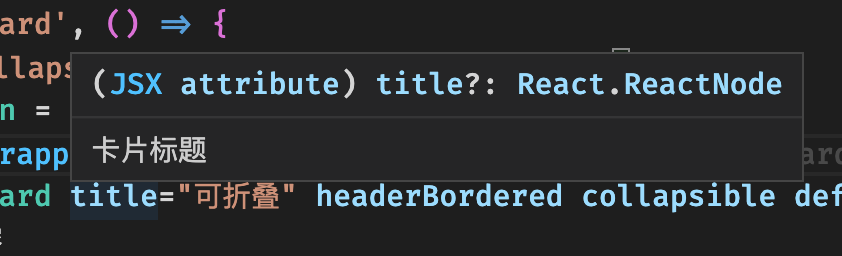
在开发的时候我们其实也有很多问题,有了TypeScript 和 最佳实践 解决了我们的部分问题,我已经很久没考虑过要用什么组件库了,只有在初始化项目的时候才需要去查查文档。大部分时候都是跟着 TypeScript的类型定义来开发。更不要说还有 OneAPI 之类的接口辅助工具。

作为一个 react 的开发者,js 写一切是终极梦想,但是 css 总是来捣乱。css 依赖于被 组件抽象的 dom,直到现在仍然是 antd 更新版本导致业务异常的主要原因之一,那这些都有解决方案吗? 在今天我们看到了一些新的解法。
🤠 中后台前端的差异点
这篇文章的是标题是中后台的开发体验,为什么不是前端?是因为中后台和前端还是有一些不同的,中后台相比其他业务,主要面向运营人员,用户可以学,也可以对用户提一些要求。这个特点可以让我们做一些比较激进的事情来达到开发体验和用户体验的双赢。
过去的两年,我们花了很多精力来做标准化的事情:最佳实践 和 重型组件。 现在新的中后台可以保证统一的依赖,统一的 UI ,基本统一的操作逻辑。

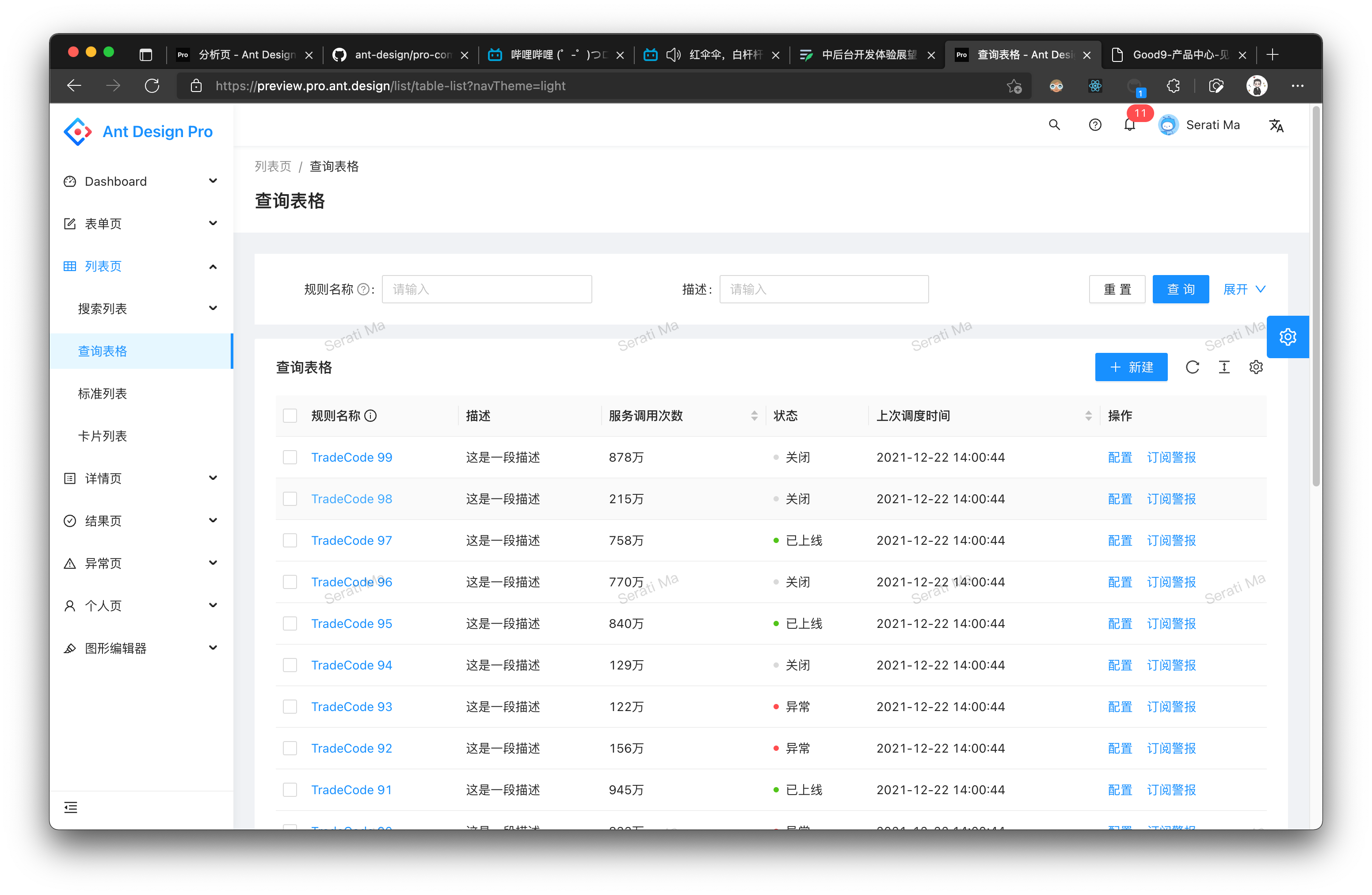
图例是一个只用了标准组件的中后台。
🏆 更快的编译和开发
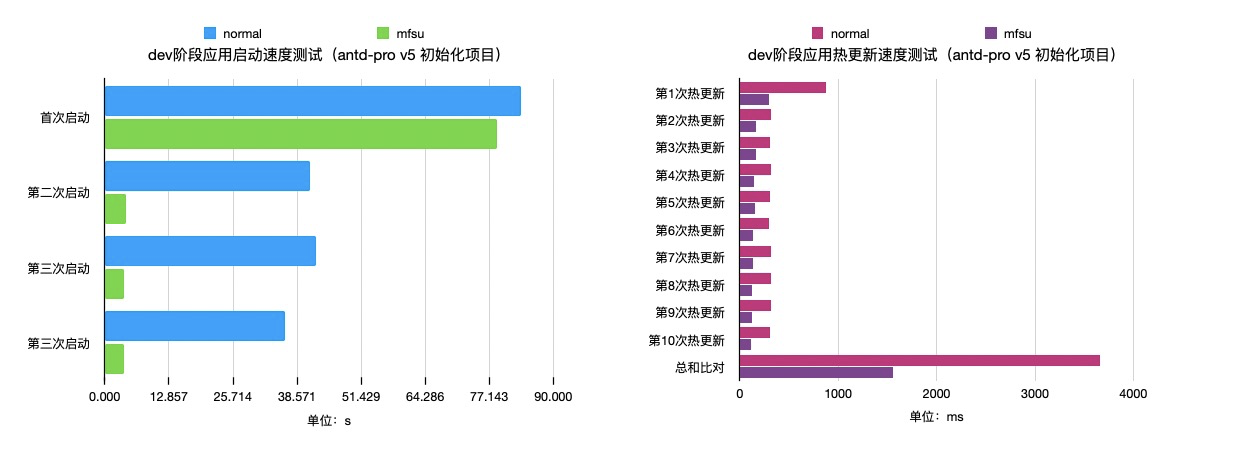
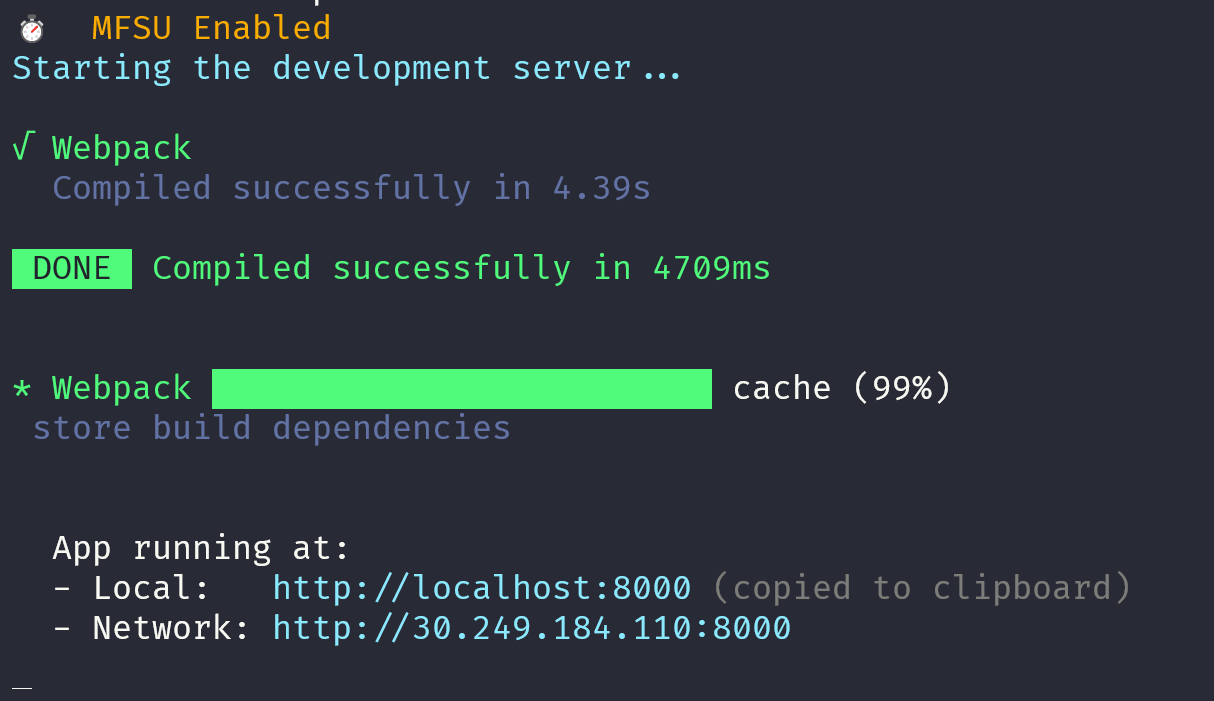
对于普通的开发者来说,我们现在时间浪费最多的环节就是编译时间。在没有mfsu之前,我们一个最简单的项目第一次启动时间都需要 70s+,2021 年中的时候云谦老师做了 MFSU 的方案并且迅速的成为标配。让我们至少减少了50% 的等待时间。
用了太久的mfsu 已经快忘了当初的苦逼。
mfsu 是一个用了绝对回不去的功能,宁愿删掉不支持的包也要使用。


但是 mfsu 第一次启动 和 服务器编译还是需要很多时间,根据 雨燕 的数据前端编译一次大概需要 tnpm 安装 71s + 编译 66s,再加上传编译产物等,至少需要 3分钟的时间。一次pr,从开发到上线对应的环境,平均时间需要 4min。
假设你的 PR 审阅人高可用,并且没有给你提意见。
如果大一点的项目,10min+ 是常态,那么有没有办法可以把你我解放出来呢?
当然是有的,去年的时候很多库都做了相关的尝试。比如 deno,支持了从 url 中安装一个依赖。
/*** remote.ts*/import {add,multiply,} from "https://x.nest.land/ramda@0.27.0/source/index.js";console.log(add);
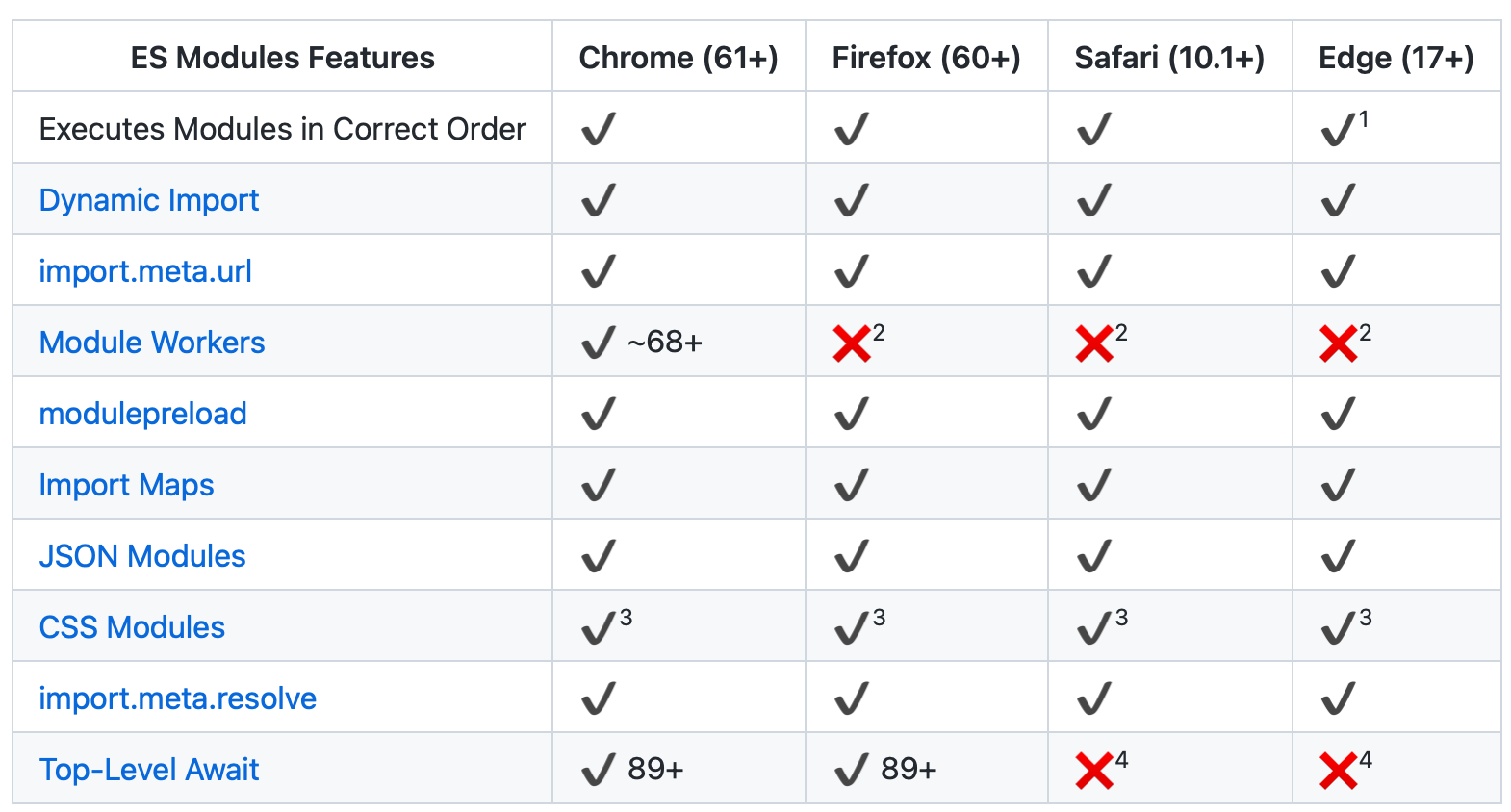
这种方式依赖浏览器自带的 ES Modlues 规范,这个规范的兼容性在今天已经可用了。
我做了一个demo,可以来体验一下效果,整体代码是非常简单的。
<script type="importmap">{"imports": {"react": "https://ga.jspm.io/npm:react@18.0.0-rc.0/index.js","react-dom": "https://ga.jspm.io/npm:react-dom@18.0.0-rc.0/index.js"},"scopes": {"https://ga.jspm.io/npm:react@18.0.0-rc.0/": {"object-assign": "https://ga.jspm.io/npm:object-assign@4.1.1/index.js"},"https://ga.jspm.io/npm:react-dom@18.0.0-rc.0/": {"object-assign": "https://ga.jspm.io/npm:object-assign@4.1.1/index.js","scheduler": "https://ga.jspm.io/npm:scheduler@0.20.2/index.js"}}}</script><script type="module">import React from 'react';import { render } from 'react-dom';render(React.createElement('div',{onClick: () => {alert('Hello World');},},React.createElement('h1', null, 'Hello World'),React.createElement('p', null, 'This is a simple example of a React component.'),),document.getElementById('root'),);</script>
在这种场景下 ,我们其实需要生成两种代码,一种是依赖的 Map ,一种是真实的逻辑代码。而这两个的生成是非常快速的,再加上 SWC 和 esbuild 的加持,都是毫秒级别的。 那么最大的问题就是兼容性了。
以上的代码都可以在主流的浏览器中跑起来的,浏览器的兼容性不用担心。麻烦的其实是我们的各种库的依赖。antd 和 techui 都提供了完善的 es 库,但是一些很久不更新的小库依然是 cjs 格式。
内部会提供一个esmi的服务来帮助大家迁移,这里不展开讨论。
但是在一个对内的中后台中,我们大部分时候只使用 umi 和 antd,如果我们能把这两个依赖打包成 es 包,就可以实现如下的开发体验
<script type="module">import { React, render, Button, ProTable } from "umi";render(React.createElement("ProTable", {actionRender: function () {return React.createElement("Button", null, "按钮");},}),document.getElementById("root"));</script>
我们只需要编译一下我们的业务代码即可,当然也要编译一下 TypeScript 和 React 。当然也可以按需增加 es 的包,几乎可以满足大部分中后台的场景。另外期待 esmi 在 bigfish 中落地,这才是大杀器,会改变掉前端开发的形态。
🫒 不要写样式
中后台的标准化做的要更好一些,经过了最佳实践和 TechUI 的洗礼,现在的中后台已经“千篇一律”开箱即用,可以凭着感觉知道操作按钮在哪里,菜单在哪里,大部分时候是不需要写 css 样式的。但是有些时候我们需要简单的布局。这里推荐 css in js 方案。
emotion 是接下来 antd 会选择的方案(假如没有出现更好的),使用 css in js 可以让 css 变成一种 js 代码,进行各种运算,当然也可以对 antd 的样式进行覆盖。

在antd@5中覆盖 antd 的样式将会会变得更加简单:
<script type="module">import { React, render, Button, css, ProTable } from "umi";render(<ConfigProvidetheme={{primaryColor: "#1DA57A",}}><Buttoncss={css`font-size: 16px;`}>按钮</Button></ConfigProvide>,document.getElementById("root"));</script>
抛弃 less 可以让我们的项目结构变得更加简单,同时也不用担心起名的问题。 现在所有的 css 增强库的发展都不是很好,less 几乎是靠 antd 奶活的,解耦之后我们的生态将能够完全享受到 js 进步带来的红利。less 的编译速度也是很慢的。
当然最优的条件还是不要写 css, 中后台领域高微创新的性价比太低了。
💌 有温度的 B 端设计
B 端现在设计已经维持了很多年,维持了这么多年很多人都会有一些懈怠的感觉,想要做一些新的改变。随着 B 端的标准化做到了深水区,很多别的领域的设计也会加入其中:

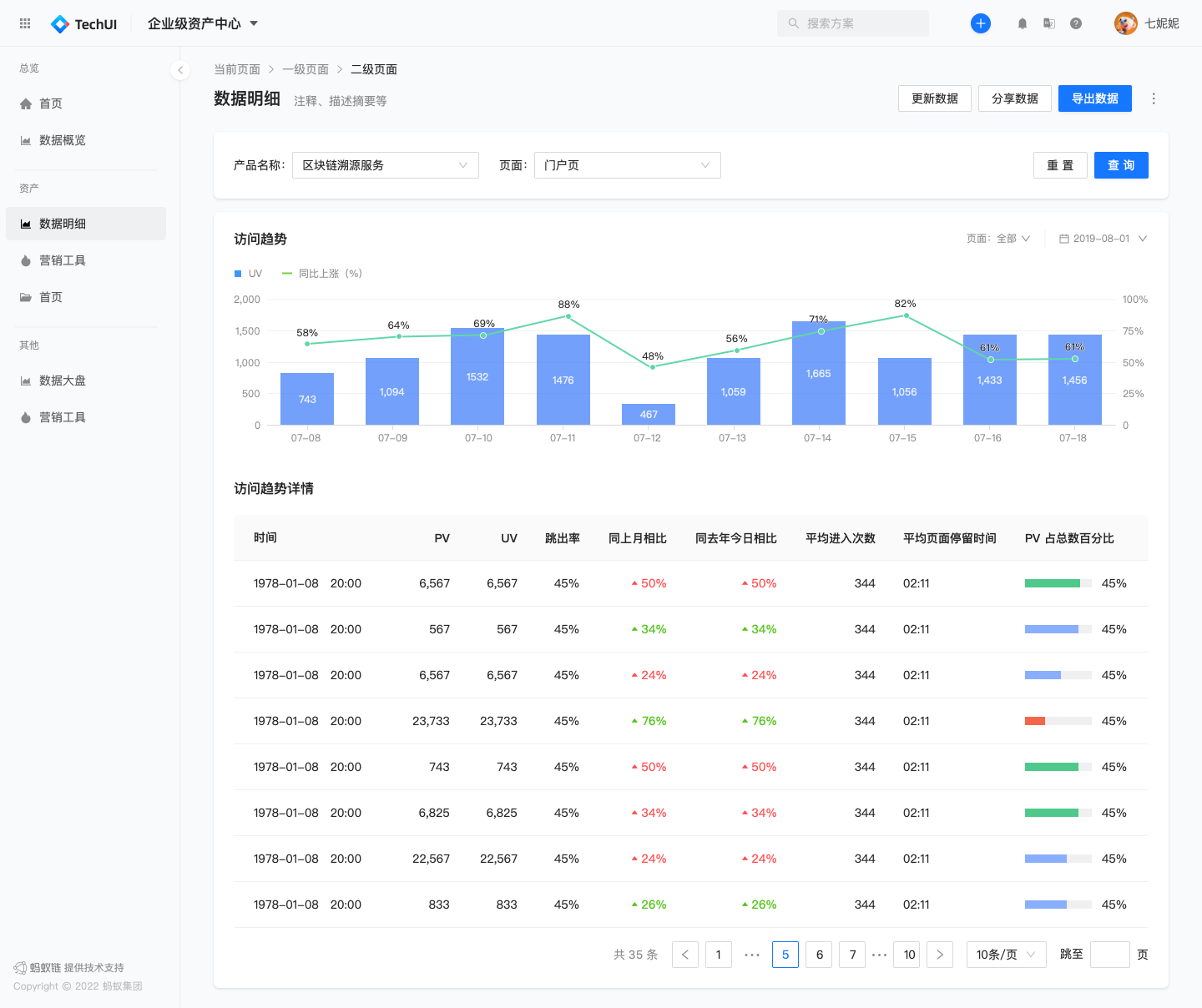
新版本的雨燕 和 Morse 就是这种思想的体现,亚克力的材质加上更加柔和的圆角看起来会更有温度。

❓ 需要用 Rust 会重写工具链吗?
最近 Rust 非常火爆,我在作为外包晋升评委的时候都听到了励志要学习 Rust 的人,社区上也非常火爆,尤其是 swc 的成功让很多人觉得这是一个新蓝海。包括我自己在内也写了一些 Rust,这几次
如果你励志于成为名望程序员,希望成为一个一个基础设施维护者,那么 Rust 是一个很好副语言,能帮我们开阔自己的视野。但是如果我们只是做内部的一些设施,比如写个小工具帮助自己编译,或者写个小插件,最好还是基于 js 来做。如果实在是试试新语言推荐 Deno。
因为 Rust 有个非常大的缺点,很难找到人来给你接盘,如果产出了一个基础设施是不可维护不可持续的。不要让自己的产出容易成为后来人的屎山是一个技术人的基础素养。类似 Babel 这样的东西用户足够多,基数足够大,对性能的要求很高用 Rust 无可厚非。但是大部分库很难找到这样一个性能和成本的平衡点。
推荐对于 Rust 谨慎观望为主。

