React 新特性
react 17 并没有带来什么新的特性,详情看我的这个文章。但是我最近面试的时候发现了好多同学不知道一些技巧,这里介绍几个虽然很多时候用不上,但是能很好的提升解决疑难问题的能力。
useRef
useRef 是非常常用的属性,在获取 dom 时经常会用到,但是在 function 组件中其实有更加广泛的用法。那就是当成原来 Class 中的 this 来使用。下面的例子可以看的更加清楚:
// class 组件中使用临时变量class Page extends React.Component {name: string = '';componentDidMount() {this.name = 'qixian';}render() {console.log(this.name);return <div />;}}// function 组件的同样方式const Page: React.FC<{}> = () => {const nameRef = useRef<string>('');useEffect(() => {nameRef.current === 'qixian';}, []);console.log(nameRef.current);return <div />;};
高耗时的 render 性能优化
众所周知 function 组件的会经常执行,每次执行都会产生新的变量,并且销毁上此的变量。我们有时候会这么写
const Page: React.FC<{ list: string[] }> = ({ list }) => {const [stateList, setStateList] = useState<string[]>([...list]);useEffect(() => {query().then((msg) => setStateList([...msg]));}, []);const onClick = () => {console.log('run');};return (<div>{stateList.map((text) => (<div>{text}</div>))}</div>);};
这样其实有个隐形的性能消耗,每次我们都会执行一遍 [...list],如果数组很大的我们会白白浪费很多性能。我们可以使用 useState 的一个隐含功能来实现。
const [stateList, setStateList] = useState<string[]>(() => [...list]);
同样的 onClick 也会每次都创建,useCallback 就是为了解决这个问题,useMemo 解决变量的重复创建,useCallback 解决 function 的重复创建,
const onClick = useCallback(() => {console.log('run');}, []);
useCallback 和 useMemo 非常容易滥用,如果不是数据量巨大的场景,或者明显感觉到卡顿,建议不要轻易使用。
useImperativeHandle
useImperativeHandle 用于设置ref,因为 function 中的 ref 只能流动,不能做修改和继承,所以提供了这样的hoosk, 你可以修改默认的 ref, 并且增加你的自定义方法。
useImperativeHandle(ref, () => ({...(checkBoxRef.current || {}),fetchData: () => fetchData(),}));
2020 年前端做了什么?
2020 年已经不像 2019 年那样涌现了一大批轮子,更多的就技术的迭代,前端的领域也已经基本确定,今年的 D2 大会也可以看出来,课题比去年的已经相对固化,接下来列举一下今年出现的比较火热的新技术。
WebAssembly
多个浏览器已经达成对初始 WebAssembly 版本的一致意见, WebAssembly 在高性能领域会展示出更多能力。在直播领域就有一个的使用 WebAssembly 解码 H.265, 使用用户的硬件来解码编码大大减少了服务器。
Hooks
hooks 提供了新的共享行为方式,成为了新的标准。诞生了很多新的轮子。useSwr 提供了一个新的网络请求方式。
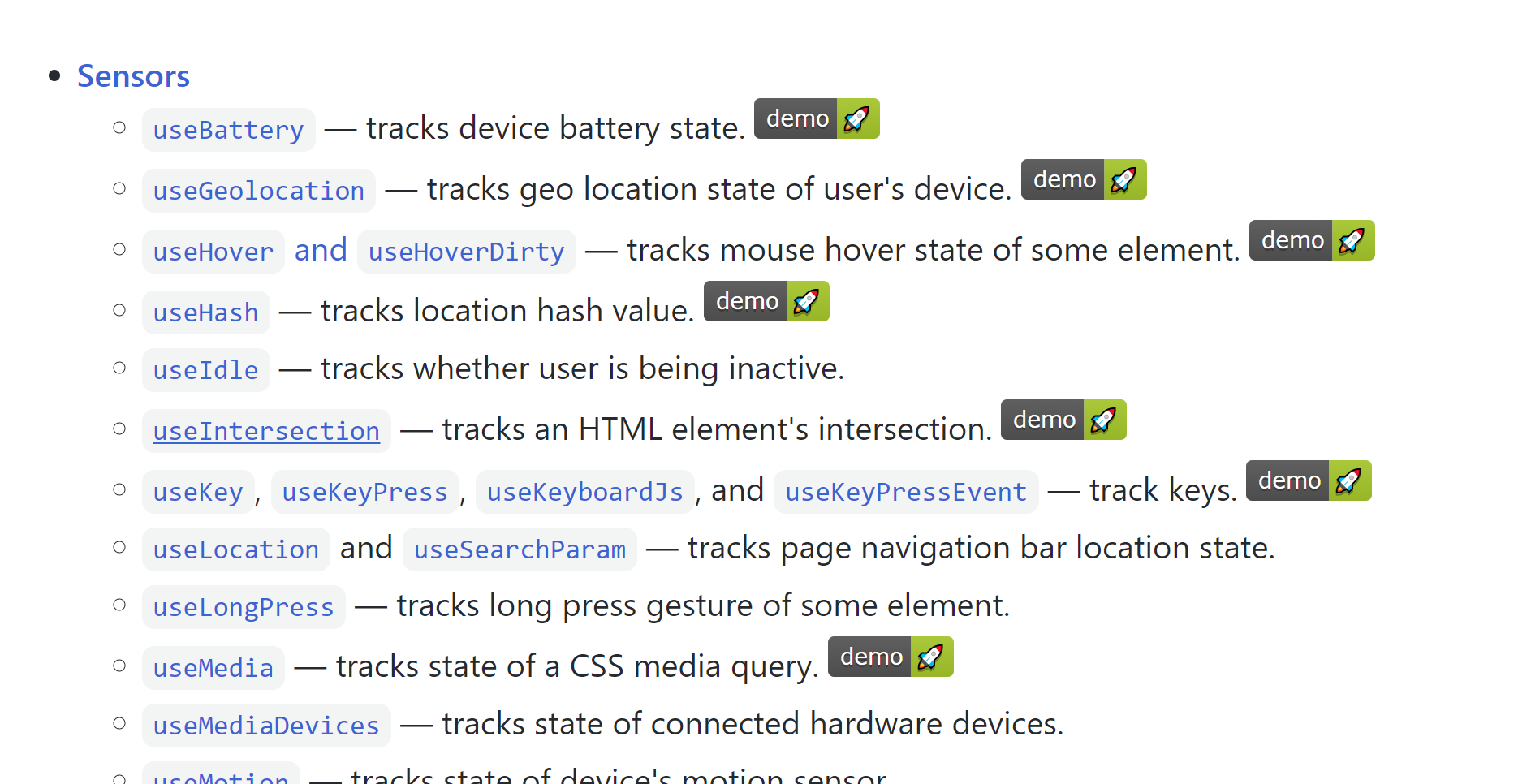
react-use 提供了上百个 hooks,如果有需要的可以直接去抄袭。
ESM、Bundle 、Bundleless 、Vite 、Snowpack
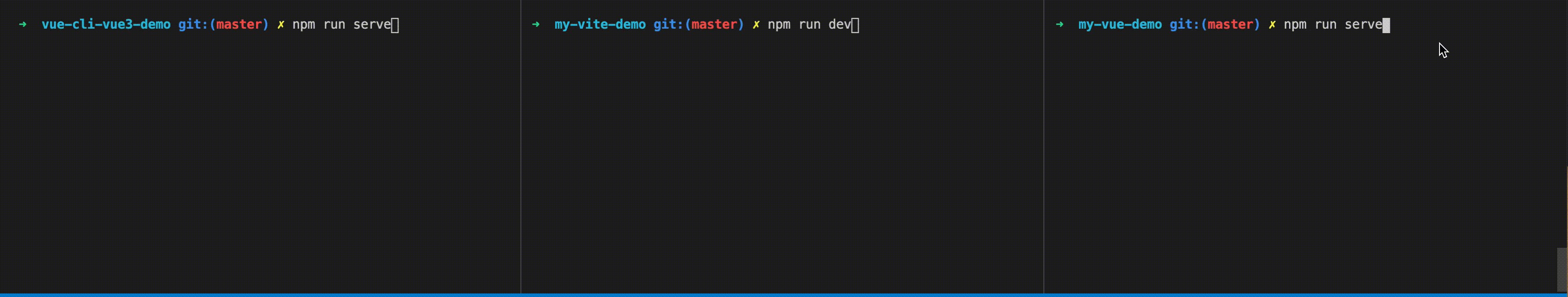
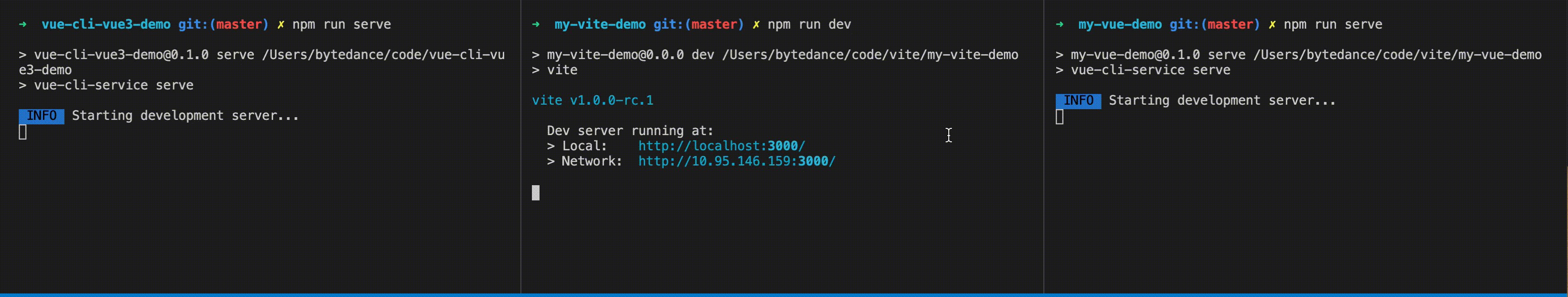
随着 微软抛弃了 edge,webkit 已经统一前端,现在 esm 的已经默认支持,尤其是开发的时候,前端现在还需要编译吗? 以 vite 为例,1s 就可以冷启动一个项目,而使用传统的方式需要 5s。

https://segmentfault.com/a/1190000025137845
模块联邦
Webpack5 模块联邦让 Webpack 达到了线上 Runtime 的效果,让代码直接在项目间利用 CDN 直接共享,本地无需编译。bigfish 已经内建了 msfu,支持了常用的库。

前端安全生产
**
前端的复杂度越来越高已经不是当年的主要画界面,顺便写写简单逻辑,前端的安全生产也别提了上来。
- 前端版本变更前:静态代码扫描、⾃定义⼯程规范校验、单元测试 ;
- 前端版本变更中:UI回归测试、迭代变更⻛险评估、灰度监控报告;
- 前端版本变更后:1 分钟发现问题、5 分钟定位问题、10 分钟修复问题。
其他语言来写 JS 工具
**
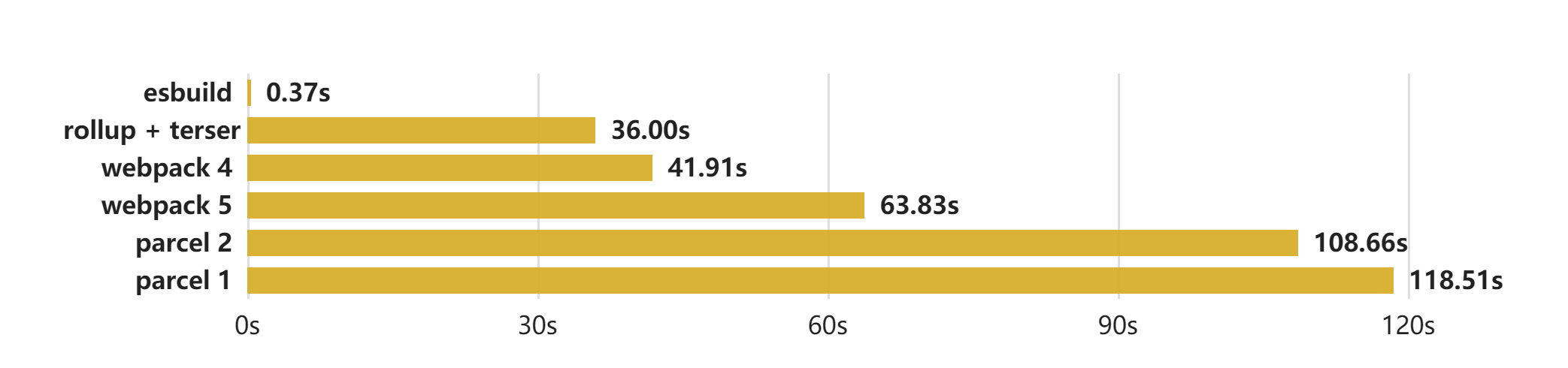
esbuild 真的太快了, Go 和 Rust 这种天生高性能的语言相比于 nodejs 实现的性能超过百倍。