
距离上次 Pro 发布已经过去了两年,这两年间前端的生态也发生了一些变化, Low-Code 大行其道,Bundleless 也随着 Snowpack,Vite 的发布越来越火热,前端在国际化,权限,数据流和布局方面已经有了最佳实践。 Ant Design Pro 致力于提升中后台的开发体验,在这些领域我们也提出了自己的解决方案。
我们基于以上的问题,分别提供了最佳实践,模板组件,编译提速,项目集成组件, OpenAPI 五项重大功能更新,接下来我会详细介绍这些功能。
🍣 最佳实践
在 V5 中我们基于内外部的经验对中后台的常用领域做出了抽象,Ant Design Pro 研发框架基于 umi,在 V5 中我们通过一系列 umi 插件提供了一套中后台最佳实践。Pro 内置了以下的插件:
- plugin-access,权限管理
- plugin-antd,整合 antd UI 组件
- plugin-initial-state,初始化数据管理
- plugin-layout,配置启用 ant-design-pro 的布局
- plugin-locale,国际化能力
- plugin-model,基于 hooks 的简易数据流
- plugin-request,基于 umi-request 和 umi-hooks 的请求方案
这些插件都支持快速关闭,方便我们组合这些能力。同时基于 umi 的运行时的能力,这些 API 都可以从 umi 中直接导出。
// 从一个地方导出国际化,数据流,权限,网络请求import { useModel, request, useAccess, getLocale, useIntl } from "umi";
📯 数据流插件
在过去的几年中,前端一直都使用 redux 来作为默认的数据流方案,但是 redux 系列一直存在样板代码多,代码提示效果差等问题,导致开发体验一直不是很好。虽然 redux 的功能很强大, 但是在中后台开发中全局公用数据较少,没有忒额复杂的数据流。借着 hooks 的东风我们在 V5 中提供了一个轻量的数据流方案 plugin-model 。
plugin-model 提供了 hooks 方案的 API, 并且基于 umi 的运行时能力提供了实时的 TypeScript 提示。
import { useModel } from "umi";export default () => {const { user, fetchUser } = useModel("user");return <div>{user.name}</div>;};
🌎 国际化插件
国际化一直是各很重要的功能,对于一部分来说用户并不需要,但是对于一部分用户来说是必不可少的。所以在 Pro 中的自带了国际化的功能。在 V5 中我们提供了更简单的 API, 我们可以从 umi 中导出 react-intl 的所有 API。
import React, { useState } from "react";import { useIntl } from "umi";export default function () {const intl = useIntl();return (<button type="primary">{intl.formatMessage({id: "name",defaultMessage: "你好,旅行者",})}</button>);};
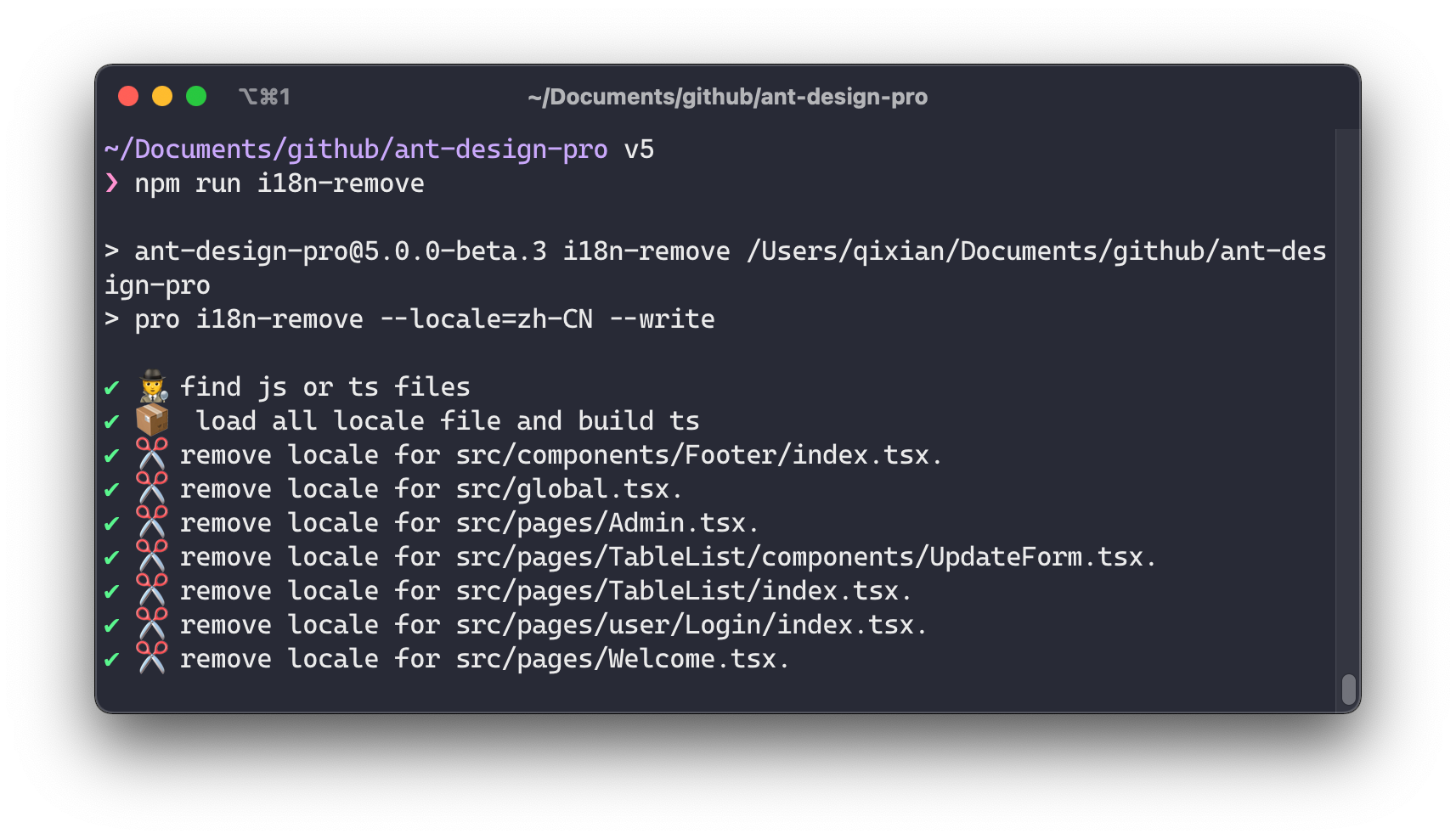
为了照顾不想只用国际化的用户,我们提供了i18n-remove 命令来删除所有国际化。
npm run i18n-remove
🖥️ 模板组件
模板组件是我们去年工作的重点,早在 Pro 的第一个版本我们就提供了一系列的区块来帮助用户开发页面,在 2.0 中我们还提供了 umi ui 来管理区块。但是在实际的使用中我们发现区块上手成本高,耦合太强。并没有取得很好的反响。
在 2.0 中我们增加了 ProLayout 在社区得到了很好的反馈,ProLayout 给了我们灵感,我们是不是可以用抽象 Layout 的方式来抽象我们的常见页面。而在中后台中我们最常用的就是 CURD。在 ProCompoents 就是我们对于 CRUD 的抽象。
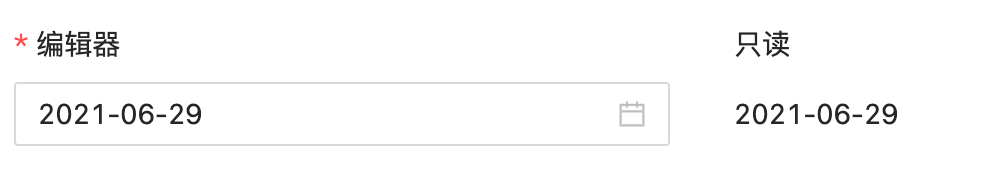
ProCompoents 以 valueType 为核心抽象了不同的 Field,而每个 Field 都包含了编辑和只读两种模式,这样一套抽象可以同时用于表格和表单。
所以我们可以根据 ProTable 的列配置生成查询表单。

这样 valueType 就可以生成表单和表格,并且在此之上增加了Field 的布局功能,我们可以用一套 Field 配置不同的 Layout 来生成不同的表单,同时我们还提供了可编辑表格,FormList 等低频高复杂度的组件。

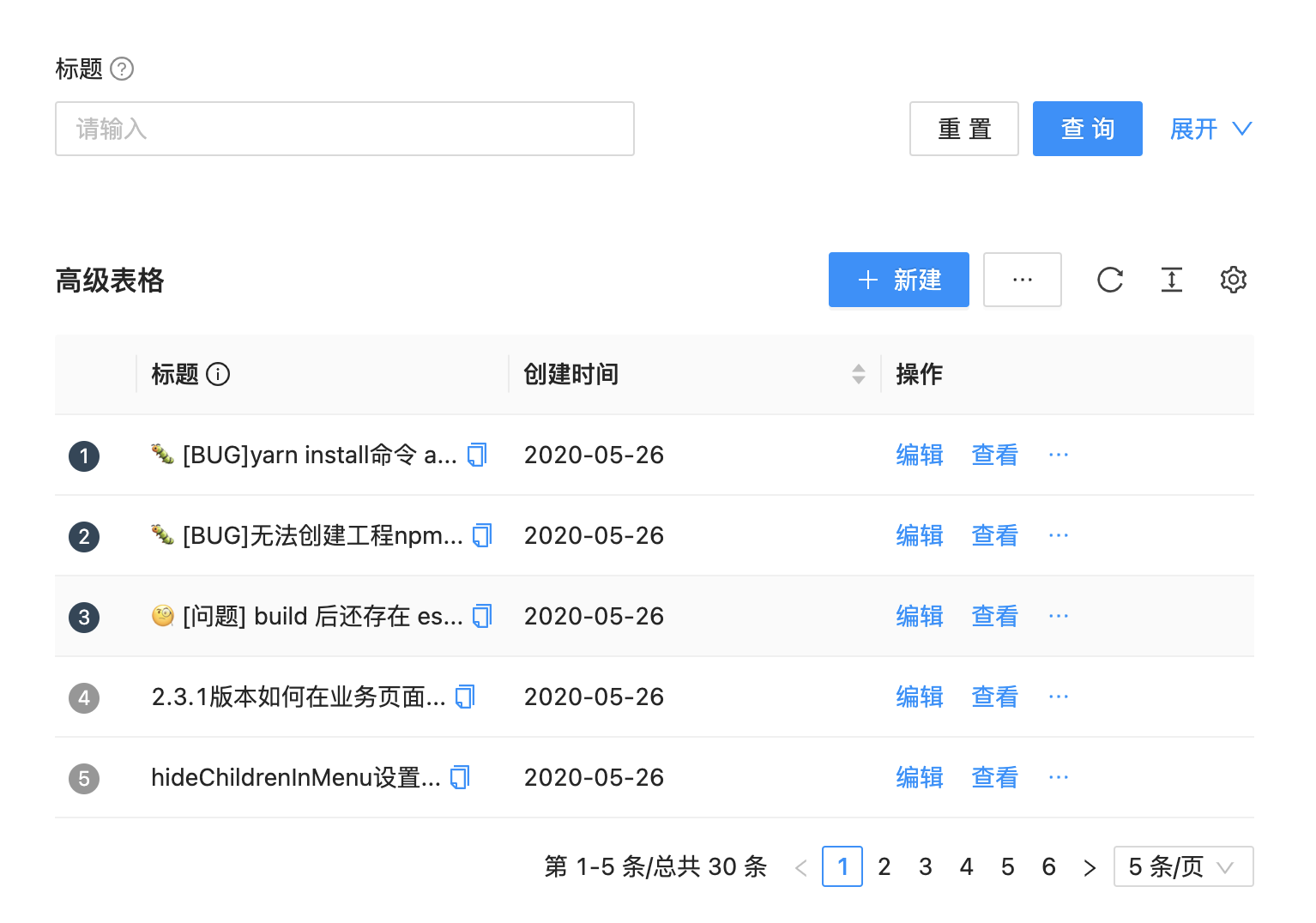
对于开发者来说 ProTable 可以大大的减少代码量, 只需简单几行就可以得到一个全功能的表格。
const columns: ProColumns<GithubIssueItem>[] = [{title: "标题",dataIndex: "title",copyable: true,ellipsis: true,},{title: "创建时间",key: "showTime",dataIndex: "created_at",valueType: "date",},{title: "操作",valueType: "option",render: (text, record, _, action) => [<a>编辑</a>, <a>查看</a>],},];const Page = () => {return (<ProTablecolumns={columns}request={request("https://proapi.azurewebsites.net/github/issues", {params,})}rowKey="id"headerTitle="高级表格"/>);};
⚡ 编译提速
随着前端工程化做的越来越深,前端的依赖越来越多,以 Pro 项目为例,一个初始化的项目包含了react, react-router,antd, ProComponents 。 一个初始化的项目启动就需要 50s。
Bundleless 就在此时应运而生。现代浏览器已经支持了 es6 的模块,那么我们就可以再项目中直接使用的 es6 ,而减少编译甚至于不编译。在首次生成 es 模块之后,获得极快的项目启动速度。umi 也提供了 Bundleless 方案 mfsu。
mfsu (Module Federation Speed Up) 是一种基于 webpack5 新特性 Module Federation 的打包提速方案。核心原理是将应用的依赖构建为一个 Module Federation 的 remote 应用,以免去应用热更新时对依赖的编译。 因此,开启 mfsu 可以大幅减少热更新所需的时间。在生产模式,也可以通过提前编译依赖,大幅提升部署效率。
我们在 config.s 中配置 mfsu:{} 和 wepack5:{} 就能享受到编译性能提升的快乐。
export default defineConfig({+ mfsu : {},+ webpack5: {},+ dynamicImport: {},})

这里我们用 Pro 的基础项目整理了一个对比列表,打开 webpack5 和 mfsu 的 Pro 在启动速度和热更新速度上有压倒性的优势。
📚 项目集成模式组件文档
我们在实际的项目开发中经常需要抽象一些组件出来,这些组件在应用中广泛使用,但是文档和测试缺失, TypeScript 可能解决部分问题。但是一些设计方面的考虑需要一份文档协同起来才会更佳流畅。所以 Pro 中我们内置了 dumi 的项目集成模式,在登录之后看到业务组件文档的菜单。

点击之后就可以看到 Pro 自带的业务组件文档,文档中包含了 Pro 所有内置组件的简单文档和 API .
作为一个项目开发者,集成模式还给我提供了一个良好的 debug 环境。我们的写法与正常的文档写法并无区别。
# 业务组件这里列举了 Pro 中所有用到的组件,这些组件不适合作为组件库,但是在业务中却真实需要。所以我们准备了这个文档,来指导大家是否需要使用这个组件。## Footer 页脚组件这个组件自带了一些 Pro 的配置,你一般都需要改掉它的信息。```tsx/*** background: '#f0f2f5'*/import React from 'react';import Footer from '@/components/Footer';export default () => <Footer />;
dumi 会将 md 文件渲染为一个页面,其中的代码块会渲染成一个组件。<br />点击右下角还可以还可以在 CodeSandbox,快速打开 demo。想要了解更多可以查看 [dumi 基础使用文档](https://d.umijs.org/zh-CN/guide/basic)。> 内置的文档在项目发布之后便会自动删除,不用担心文档出现在线上。<a name="fjT7v"></a>## 🏷️ OpenAPI中后台开发中最重要的事情之一就是联调,在这期间后端一般都需要维护一份文档来告诉我们具体的 API 有什么功能,具体的字段信息有哪些,这些信息的维护成本相当高的。如果中途作了更改但是忘记更新文档就会造成信息不同步,在测试时很有可能会造成一个 bug。 Pro V5 支持使用 OpenAPI 3.0.1 的接口描述文档,这份文档可以用 [Swagger](https://swagger.io/) 来生成,对于后端来说可能需要一点工作量,但是带来的收益是远远超出投入的。Pro 会根据 OpenAPI 来自动生成接口和基础类,配合 TypeScript 的使用,我们可以丝滑的接入后端的数据,并且与使用 `tsc` 来监控后端字段改变导致的字段不对齐问题。```typescriptdeclare namespace API {type RuleListItem = {key?: number;disabled?: boolean;href?: string;avatar?: string;name?: string;owner?: string;desc?: string;callNo?: number;status?: number;updatedAt?: string;createdAt?: string;progress?: number;};}import { request } from 'umi';/** 获取规则列表 GET /api/rule */export async function rule(params: API.PageParams, options?: { [key: string]: any }) {return request<API.RuleList>('/api/rule', {method: 'GET',params: {...params,},...(options || {}),});}
详细的接入流程可以查看 OpenApi 的接入文档 。
🧵 如何升级到 V5
Pro 的 V4 与 V5 的底层架构是对齐,我们可以只选配自己喜欢的功能来使用新的特性。
- plugin-access,权限管理
- plugin-analytics,统计管理
- plugin-antd,整合 antd UI 组件
- plugin-crossorigin,通常用于 JS 出错统计
- plugin-dva,整合 dva
- plugin-helmet,整合 react-helmet,管理 HTML 文档标签(如标题、描述等)
- plugin-initial-state,初始化数据管理
- plugin-layout,配置启用 ant-design-pro 的布局
- plugin-locale,国际化能力
- plugin-model,基于 hooks 的简易数据流
- plugin-request,基于 umi-request 和 umi-hooks 的请求方案
- plugin-esbuild, 使用 esbuild 作为压缩器,来获得火箭般的代码压缩速度
- mfsu 提速方案 ,浪费时间的是可耻的,打开 mfsu 可以获得极大的编译速度提升
如果需要完全切换成我们的最佳实践,可以参考升级到 Pro V5 进行操作。
❤️ 特别鸣谢
感谢所有提交错误、发起PR、回复问题、编写文档等的人!在这里特别要感谢 @kaoding 同学承担了 v5 很大一部分开发工作。
如果你在使用 Ant Design Pro 时遇到任何问题,可随时在 GitHub 提交问题。
感谢你的阅读,敬请安装、尝试。