CSS Houdini
babel 可以编译js,让我们提前用新语法,css 就没有这个功能,现我们可以用 Houdini 来实现部分功能。

这个功能现在已经基本可用了,也有相当多的炫库效果可以使用:
https://codepen.io/thebabydino/pen/gjYavw/
纯css 的图表哦 
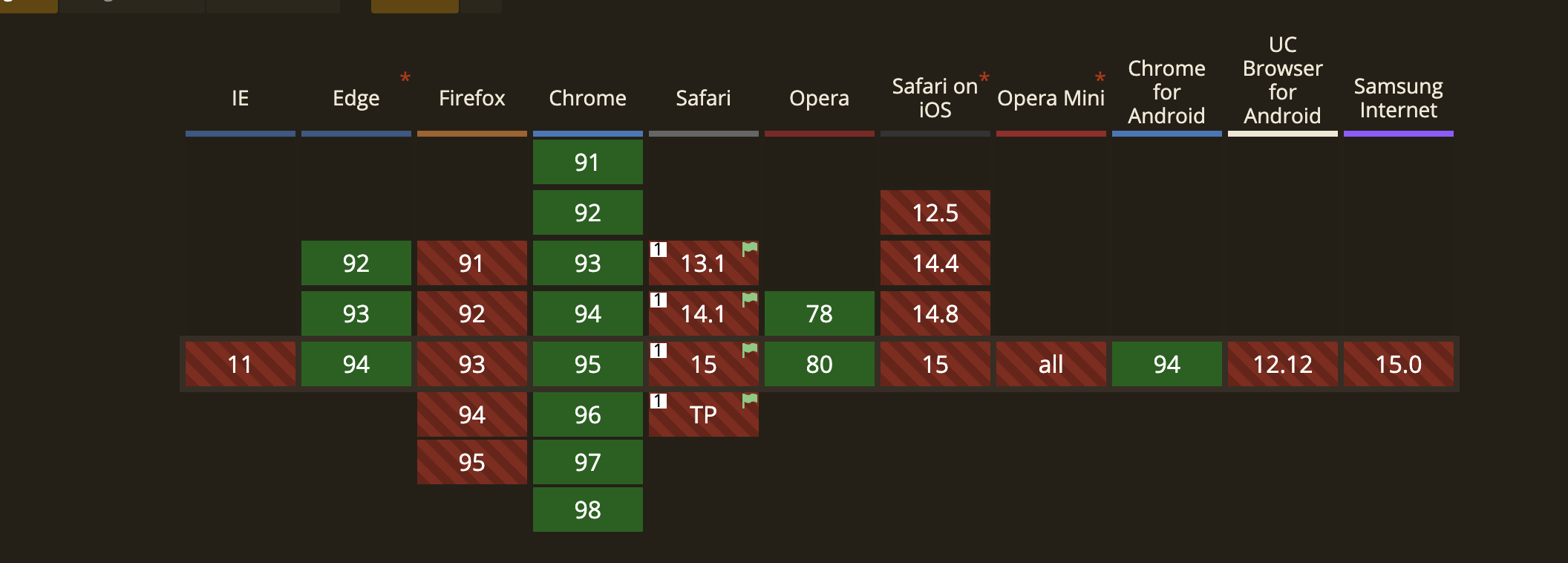
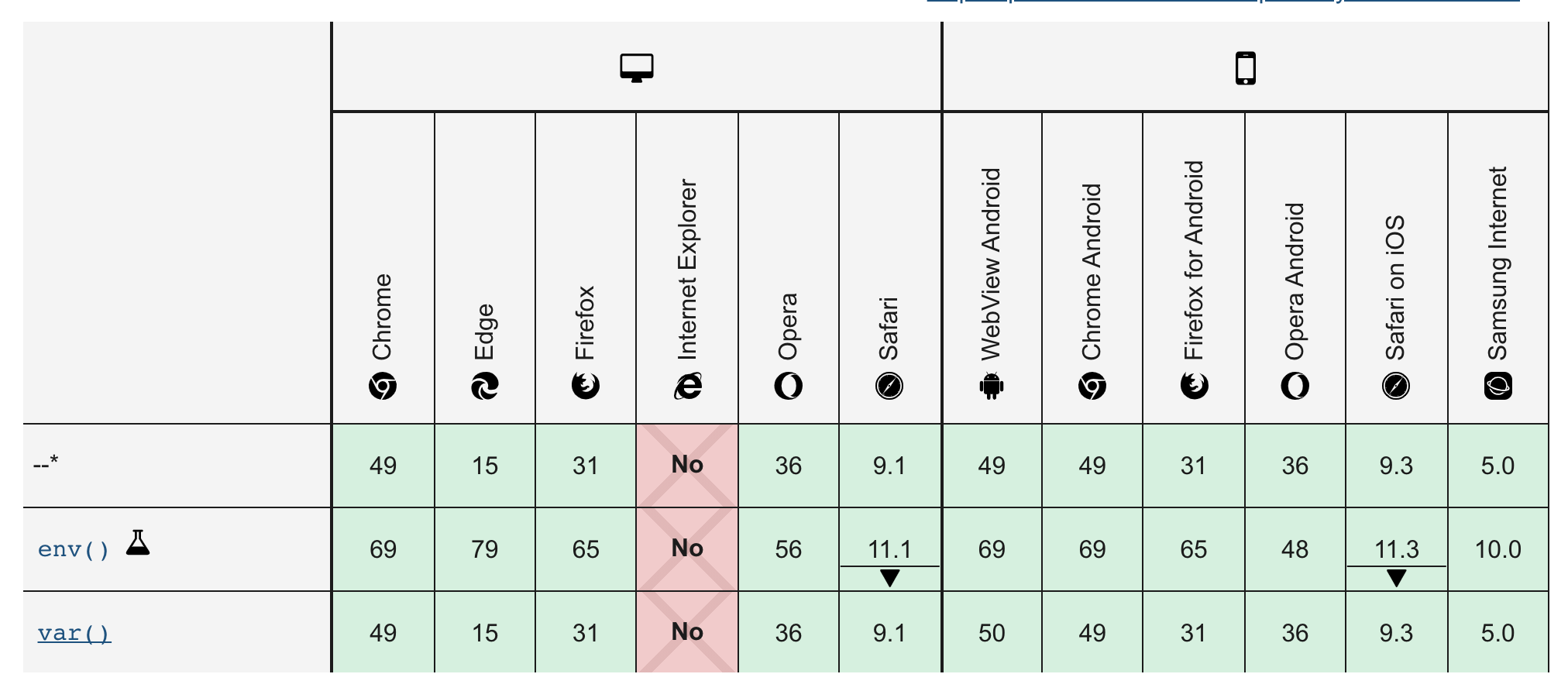
CSS variable
做了近年来支持最好的特性,antd 已经迁移完成。是时候用起来。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
:root {--main-bg-color: brown;}element {background-color: var(--main-bg-color);}
除了 ie 全部支持了
Typescript import type
show code
import type { BaseType } from "./some-module.js";import { someFunc } from "./some-module.js";export class Thing implements BaseType {// ...}
after
import { someFunc, type BaseType } from "./some-module.js";export class Thing implements BaseType {someMethod() {someFunc();}}
强迫症好评
Logical Assignment Operators
如果 xxx 为false 进行赋值
const a = { duration: 50, title: '' };a.duration ||= 10;console.log(a.duration);// expected output: 50a.title ||= 'title is empty.';console.log(a.title);// expected output: "title is empty"
如果 xxx 不存在进行赋值
const a = { duration: 50 };a.duration ??= 10;console.log(a.duration);// expected output: 50a.speed ??= 25;console.log(a.speed);// expected output: 25
如果 xx 存在进行赋值
let a = 1;let b = 0;a &&= 2;console.log(a);// expected output: 2b &&= 2;console.log(b);// expected output: 0
Numeric Separators
// 两者等价const inhabitantsOfMunich = 1_464_301;const inhabitantsOfMunich = 1464301;//不等价Number('123_456'); // NaNparseInt('123_456'); // 123// 特别适合 bigintconst massOfEarthInKg = 6_000_000_000_000_000_000_000_000n;
useMemo 减少变量
合理使用 useMemo 可以减少
const title = useMemo(() => {if (context?.meta?.title) {return `${context.meta.title} - Ant Design Pro`;}return `Ant Design Pro`;}, [context?.meta?.title]);
let title = "Ant Design Pro";if (context?.meta?.title) {title = `${context.meta.title} - Ant Design Pro`;}
Sanitizer 新功能
XSS 一直是前端非常讨厌的事情,解决方法一般都是转义和消毒。现在浏览器提供了一个新功能
// our input string to cleanconst stringToClean = 'Some text <script>alert(1)</script> def.';const result = new Sanitizer().sanitizeToString(stringToClean);console.log(result);// Logs: "Some text "
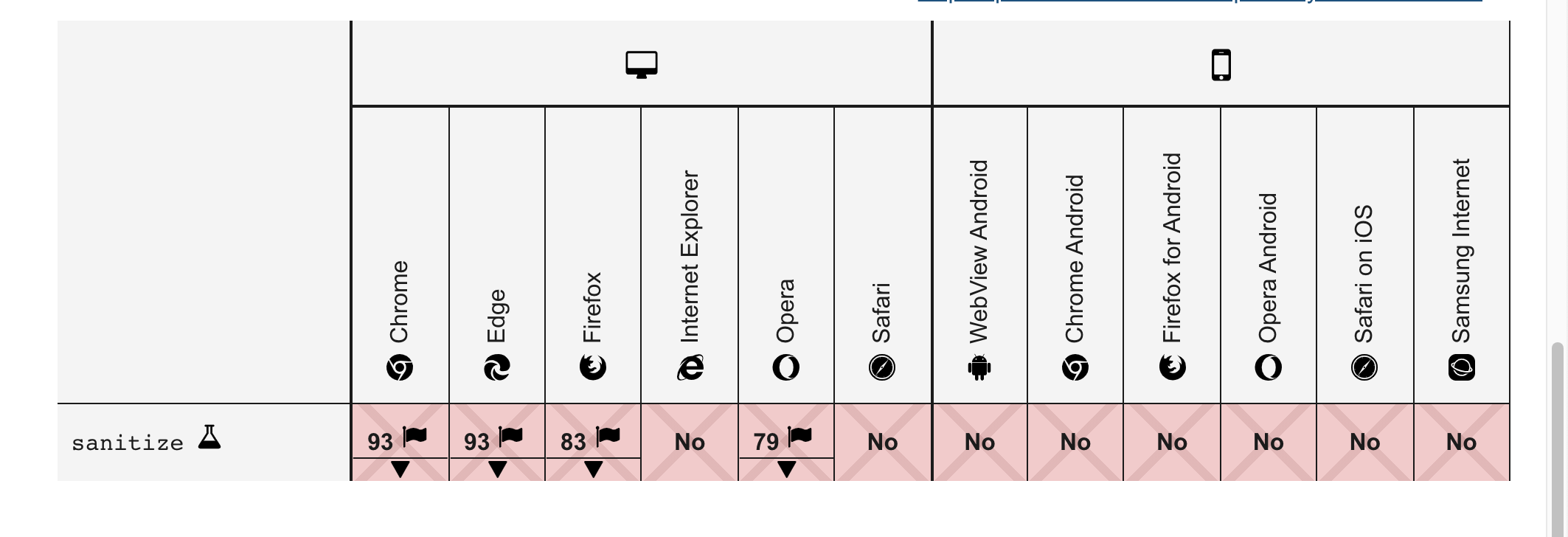
兼容性:
既然是全红为啥要推荐使用呢? 社区已经实现了 DOMPurify,非常香。

