不断收藏成熟的 API,够了数量就分享。
各种 Observer
IntersectionObserver 判断元素是否在元素中出现。
const intersectionObserver = new IntersectionObserver(function (entries) {console.log('info:');entries.forEach(item => {console.log(item.target, item.intersectionRatio)})}, {// 百分之50 和 完全展示的时候触发回调threshold: [0.5, 1]});intersectionObserver.observe( document.querySelector('#box1'));
MutationObserver 监听元素的更改
const mutationObserver = new MutationObserver((mutationsList) => {// dom 改变的时候触发// 修改属性,增加删除子节点都可以触发console.log(mutationsList)});mutationObserver.observe(box, {attributes: true,childList: true});
ResizeObserver 监听 dom 宽度和高度的更改
const resizeObserver = new ResizeObserver(entries => {console.log('当前大小', entries)});resizeObserver.observe(box);
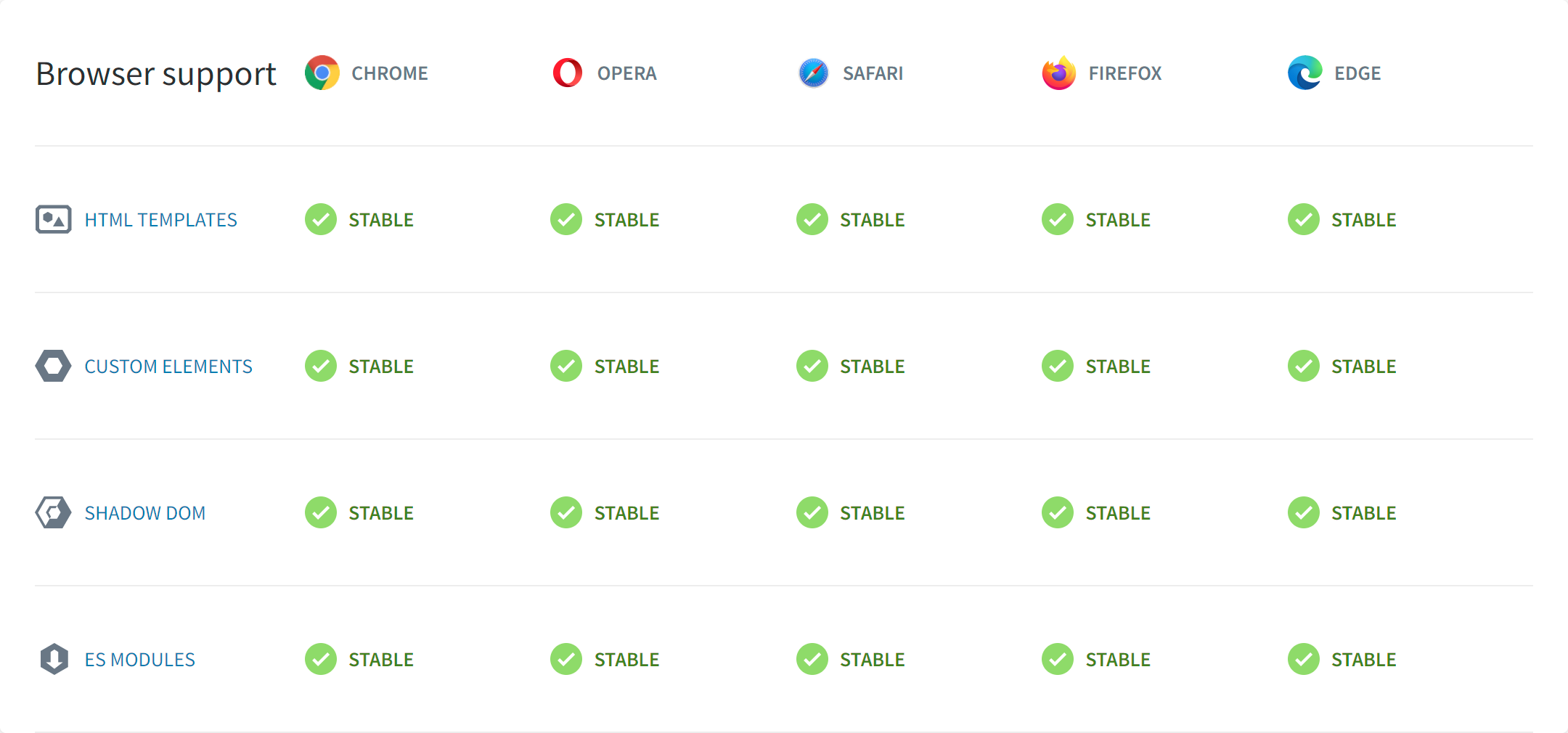
Web Components
兼容性已经足够给力了,在不想使用 runtime 的场景还是非常方便的,Google 做的这个在线 交互模型的使用还是非常简单的。
Easily display interactive 3D models on the web & in AR

customElements.define('word-count', WordCount, { extends: 'p' });class WordCount extends HTMLParagraphElement {constructor() {// 必须首先调用 super 方法super();// 元素的功能代码写在这里...}}
demo 可以在这里抄一下 。
Intl 对象
Intl 内置了很多很有用的格式化,能显著减少我们去 github 抄代码。
Intl.NumberFormat
Intl.NumberFormat 可以帮助我们更好的格式化数字,并且是基于国际化的, 使用起来会舒服多了还不会有 bug。
var number = 123456.789;console.log(new Intl.NumberFormat().format(number));// → 123,456.789// 通过编号系统中的nu扩展键请求, 例如中文十进制数字console.log(new Intl.NumberFormat('zh-Hans-CN-u-nu-hanidec').format(number));// → 一二三,四五六.七八九// 带货币单位console.log(new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(number));// → ¥123,456.79// 使用 notation 转化金额console.log(new Intl.NumberFormat('zh-CN', { notation: "compact" }).format(987654321));// → 9.9亿
Intl.RelativeTimeFormat
一个比较简单的相对日期格式化工具。
const rtf1 = new Intl.RelativeTimeFormat('zh', { style: 'narrow' });console.log(rtf1.format(3, 'quarter'));// -> 3个季度后console.log(rtf1.format(-1, 'day'));// -> 一天前
Intl.Segmenter
分词变得超简单。
const str = "我是一个名望程序员";console.log(str.split(" "));// -> ['我是一个名望程序员']const segmenterJa = new Intl.Segmenter('zh-CN', { granularity: 'word' });const segments = segmenterJa.segment(str);console.log(Array.from(segments));---->>>>[{ "segment": "我是", "index": 0, "input": "我是一个名望程序员", "isWordLike": true },{ "segment": "一个", "index": 2, "input": "我是一个名望程序员", "isWordLike": true },{ "segment": "名望", "index": 4, "input": "我是一个名望程序员", "isWordLike": true },{ "segment": "程序", "index": 6, "input": "我是一个名望程序员", "isWordLike": true },{ "segment": "员", "index": 8, "input": "我是一个名望程序员", "isWordLike": true }]
DisplayNames
const regionNamesInTraditionalChinese = new Intl.DisplayNames(['zh-CN'], { type: 'region' });console.log(regionNamesInTraditionalChinese.of('US'));// -> 美国console.log(regionNamesInTraditionalChinese.of('CN'));// -> 中国const dnDialect = new Intl.DisplayNames('zh-CN', {type: 'language', languageDisplay: 'dialect'});console.log(dnDialect.of('en-GB'));// -> 英语(英国)console.log(dnDialect.of('zh-Hant'));//-> 中文(繁体)console.log(dnDialect.of('zh-CN'));// -> 中文(中国)
@supports
可以用来写一些代码来降级一些炫酷得效果。
@supports (display: grid) {div {display: grid;}}.card {background-color: #FFF;@supports (backdrop-filter: blur(20px) saturate(150%)) {background-color: rgba(240, 242, 245, 0.4);backdrop-filter: blur(20px) saturate(150%);}}
@scroll-timeline 不能用,但是很想要的
在 CSS 规范 Scroll-linked Animations 中,推出了一个划时代的 CSS 功能。也就是 @scroll-timeline,直译过来就是滚动时间线,我们直接看个demo。

#container {height: 300px;}#square {background-color: deeppink;width: 100px;height: 100px;margin-top: 100px;animation-name: rotateAnimation;animation-duration: 3s;animation-direction: alternate;animation-timeline: squareTimeline;}@scroll-timeline squareTimeline {source: selector("#container");orientation: "vertical";scroll-offsets: 0px, 300px;}@keyframes rotateAnimation {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}

