s一、基础知识
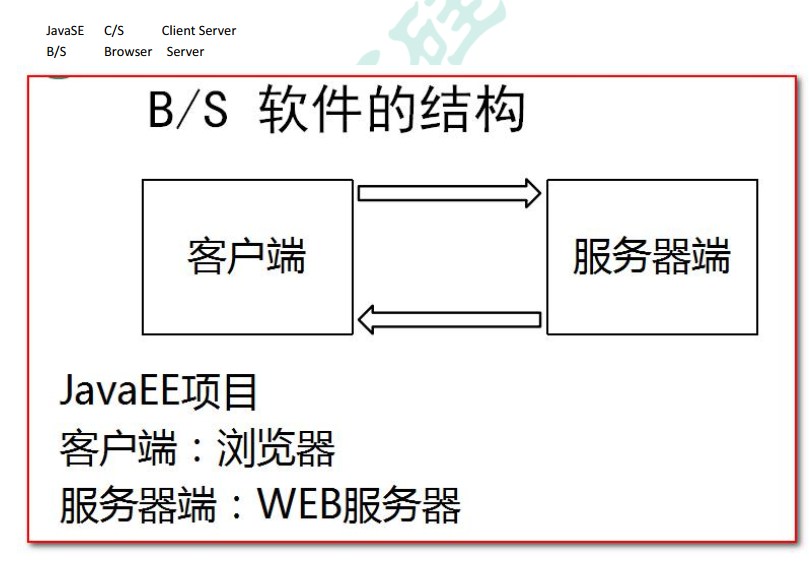
1. B/S结构
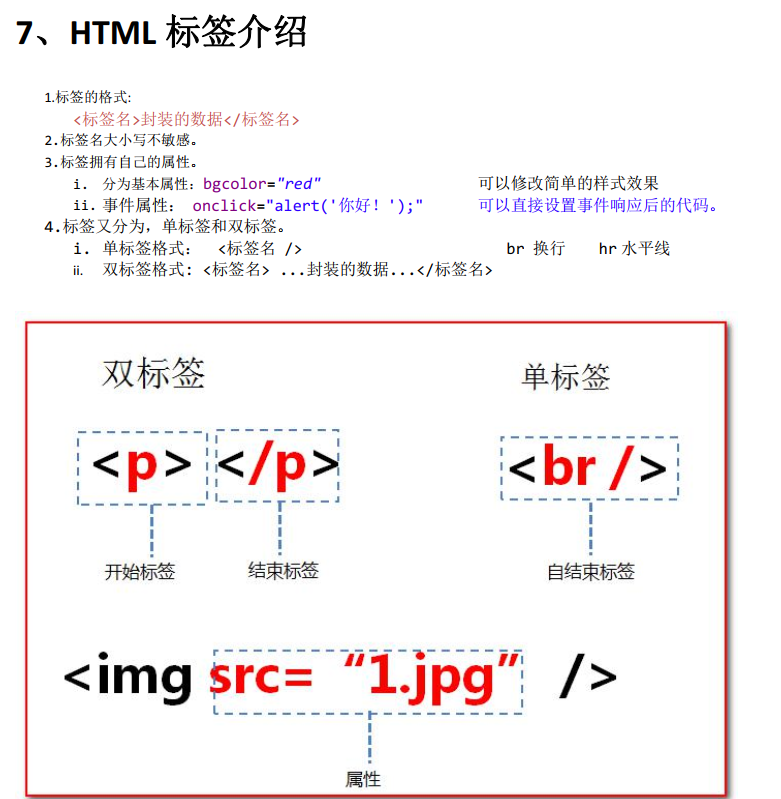
3、 网页的组成部分
页面由三部分内容组成!
分别是内容(结构) 、 表现、 行为。
内容( 结构) , 是我们在页面中可以看到的数据。 我们称之为内容。 一般内容 我们使用
html 技术来展示。
表现, 指的是这些内容在页面上的展示形式。 比如说。 布局, 颜色, 大小等等。 一般使用
CSS 技术实现
行为, 指的是页面中元素与输入设备交互的响应。 一般使用 javascript 技术实现。
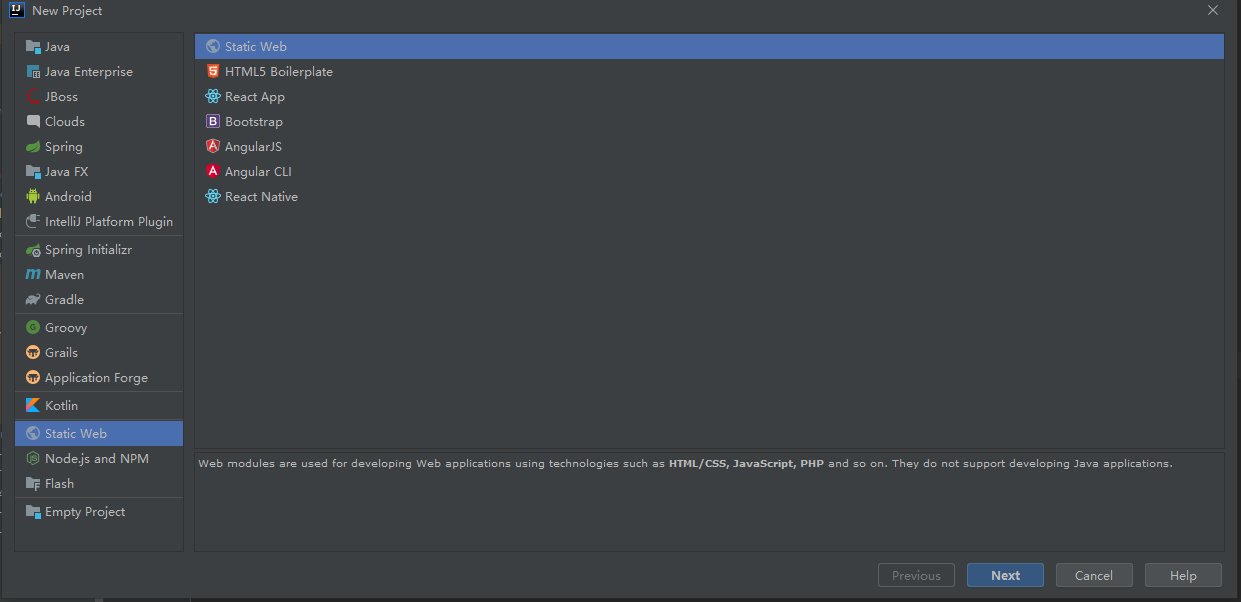
4. 创建一个静态得web工程

创建html页面:
<!DOCTYPE html> <!-- 约束声明--><html lang="zh_CN"><!-- html标签: 表示html的开始 lang="zh_CN" 表示支持中文><!-- html的标签分为2部分:head: 表示头部信息,包含3部分内容title标签css:样式js: 代码body: 内容--><head><meta charset="UTF-8"> <!-- 表示当前页面使用UTF-8字符集--><title>标题</title></head><body>hello</body></html>

horizontal rule : 水平线
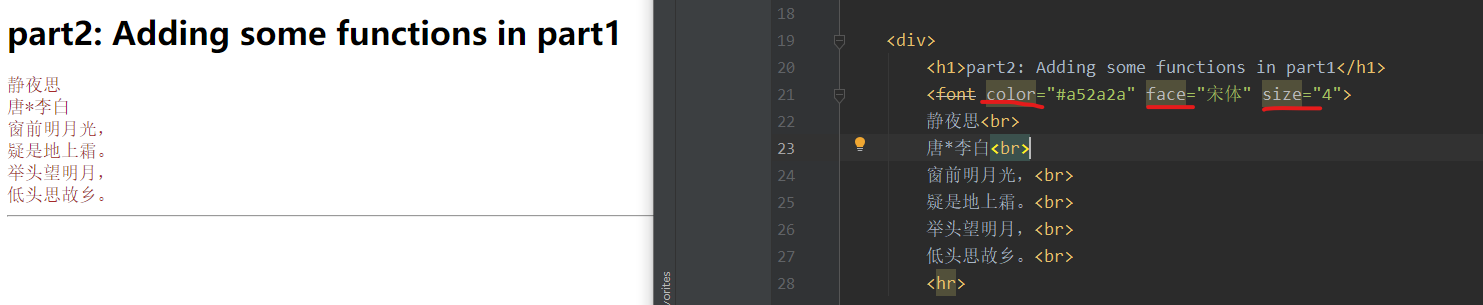
8. font标签
字体颜色
字体类型
字体大小
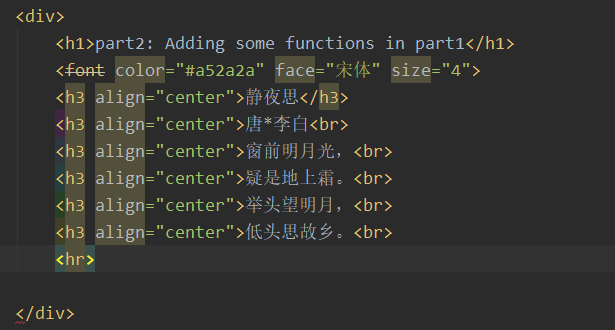
对齐: align = left
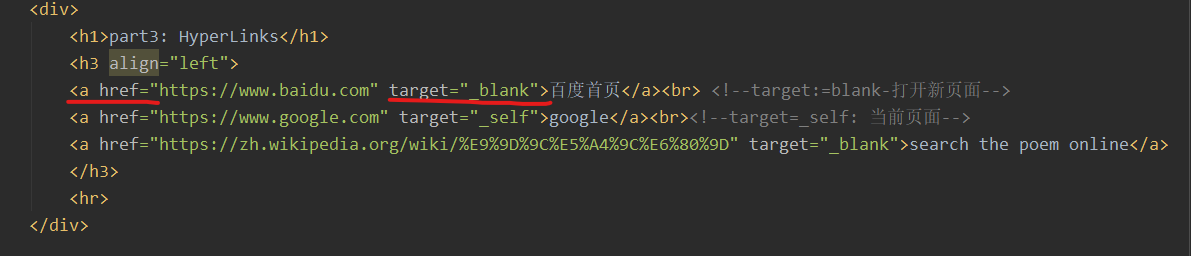
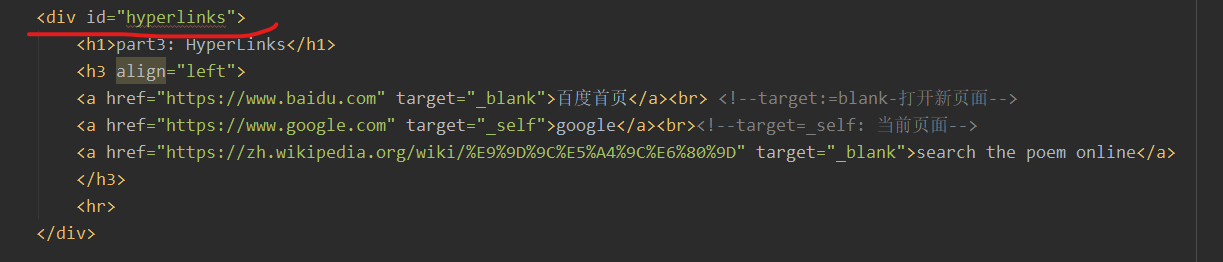
9. 超链接 a标签
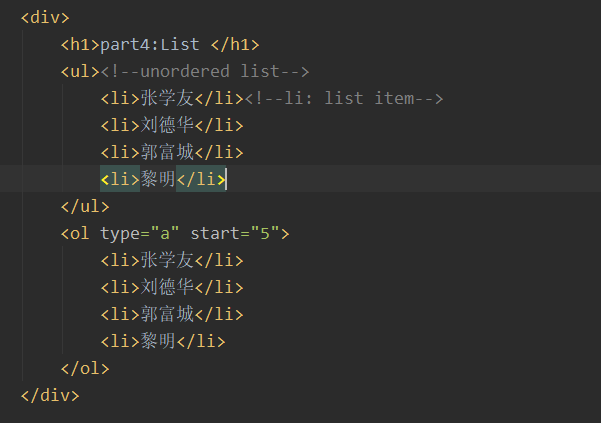
10. 列表标签
- : unordered list
- : list item

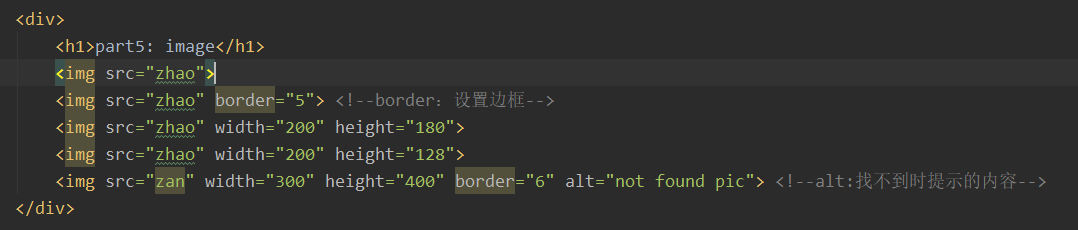
11. image标签: 可以在页面上显示照片

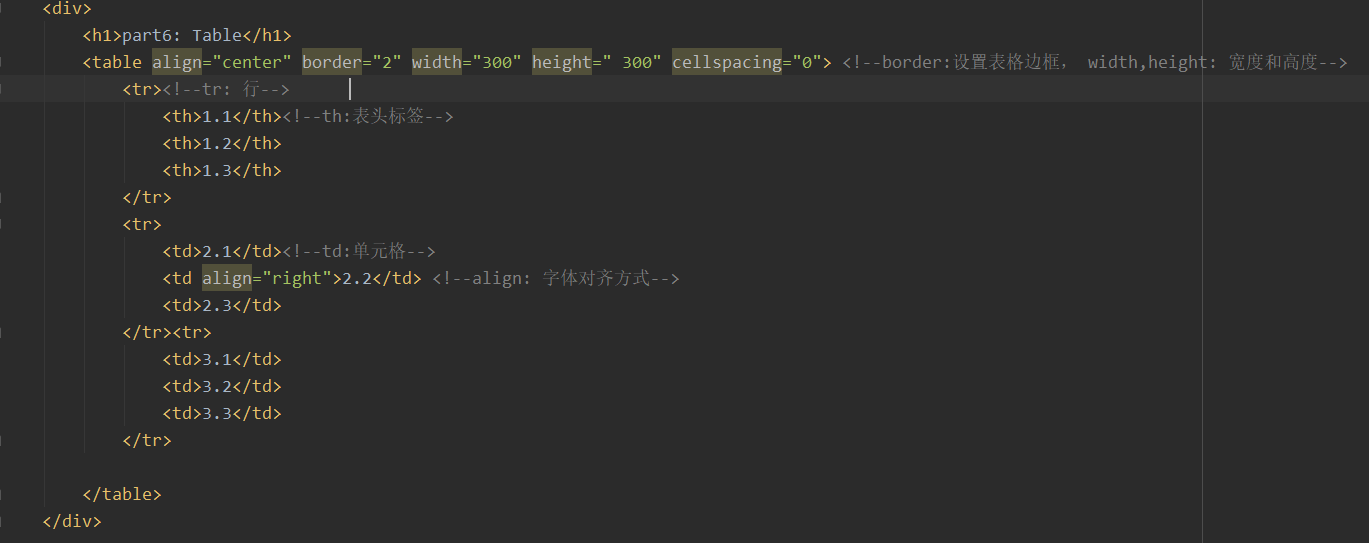
12. 表格标签

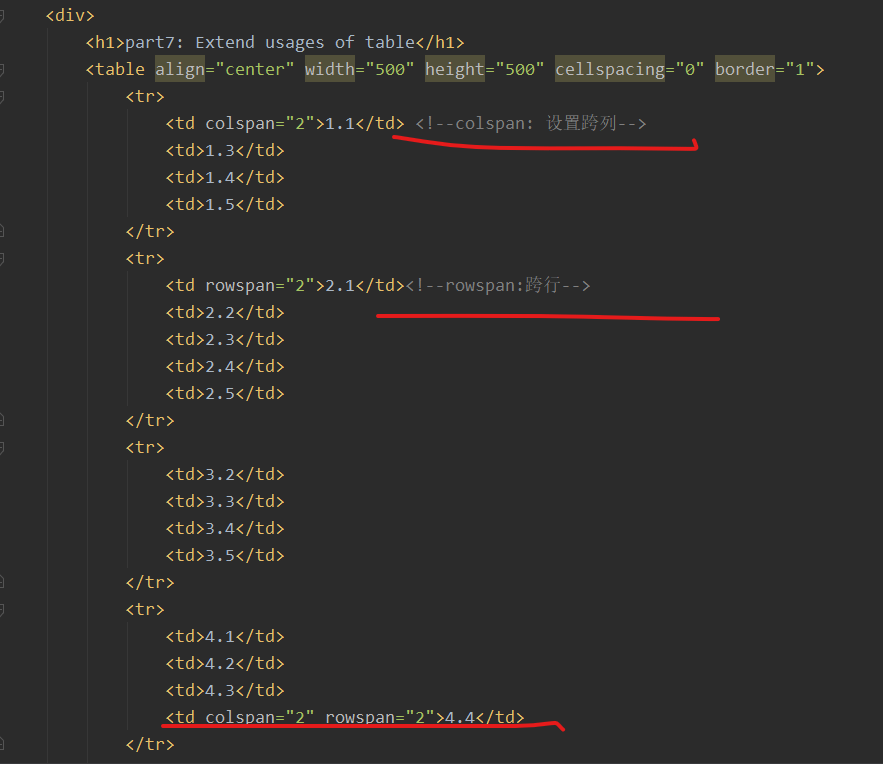
13. 表格的跨行跨列
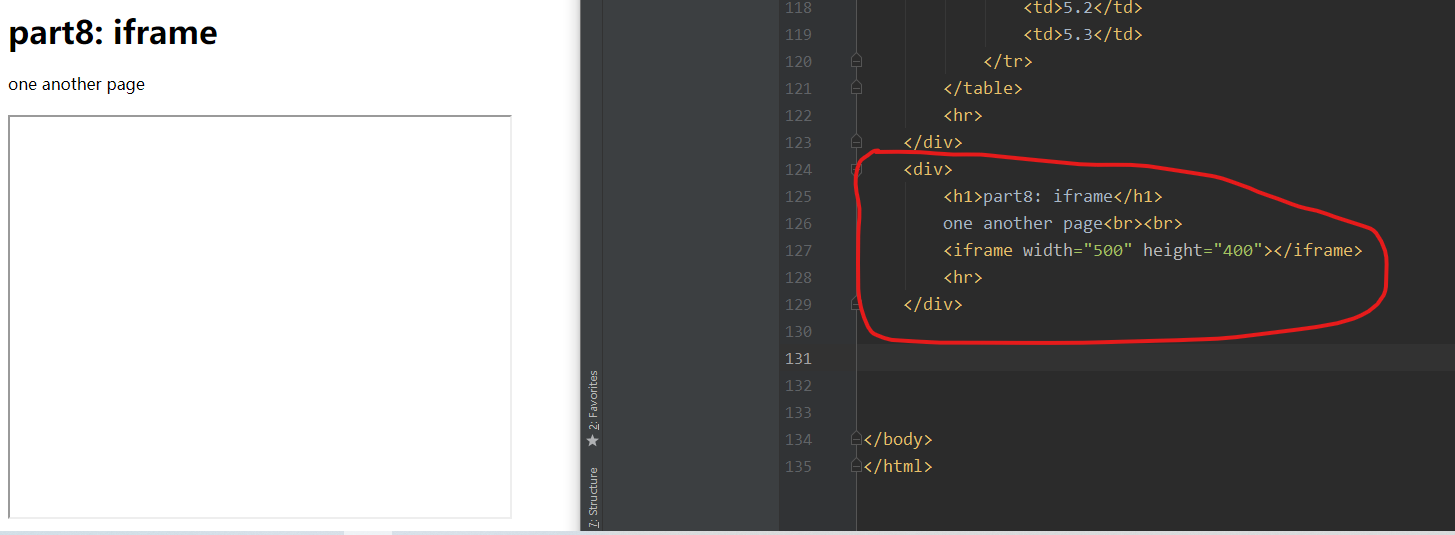
14. 页面中加载其他小页面
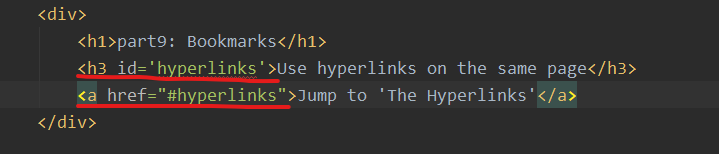
15. 同一页面中的超链接 : bookmarks
- 即:点击同一页面中的一个超链接,自动跳转到该处


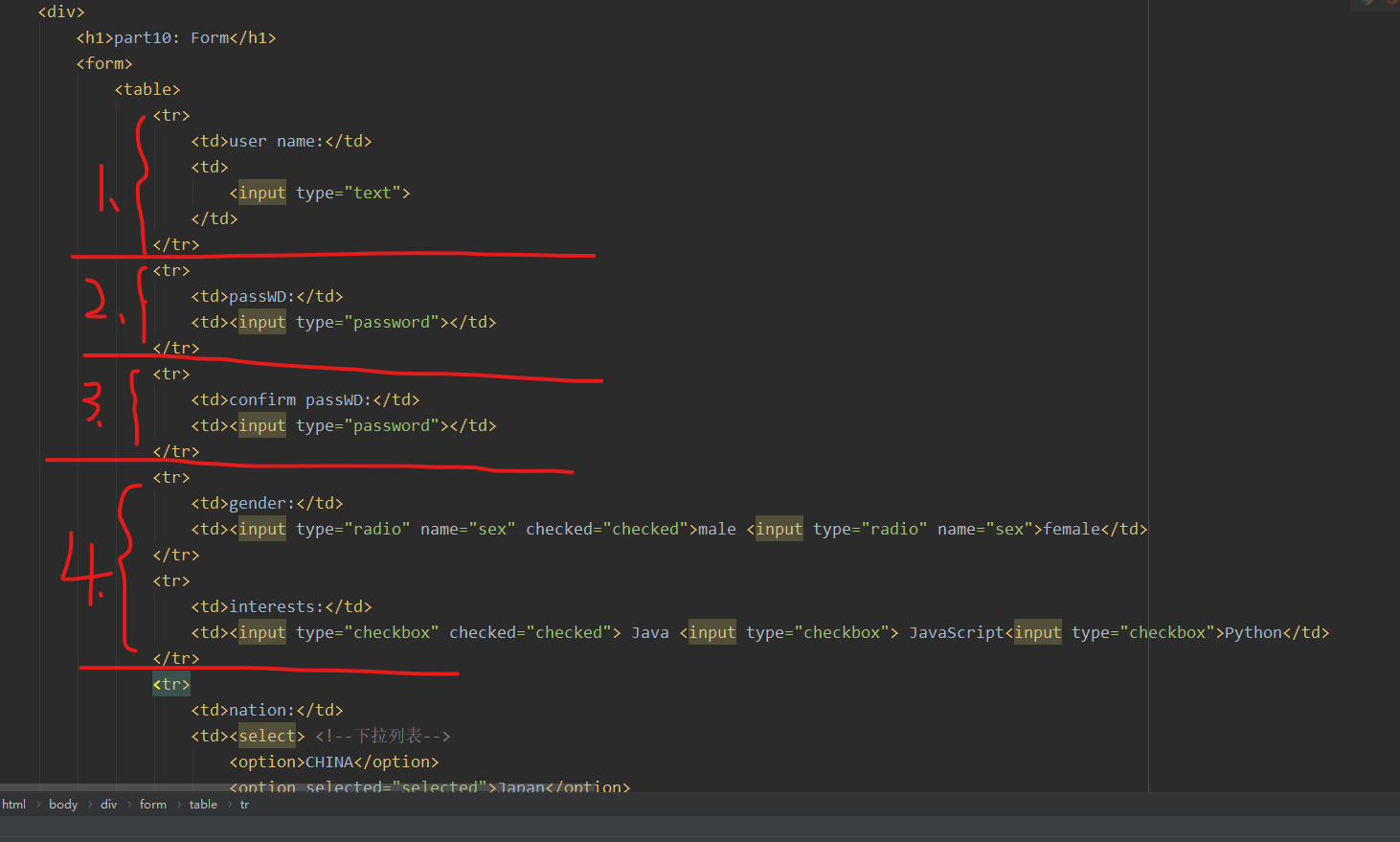
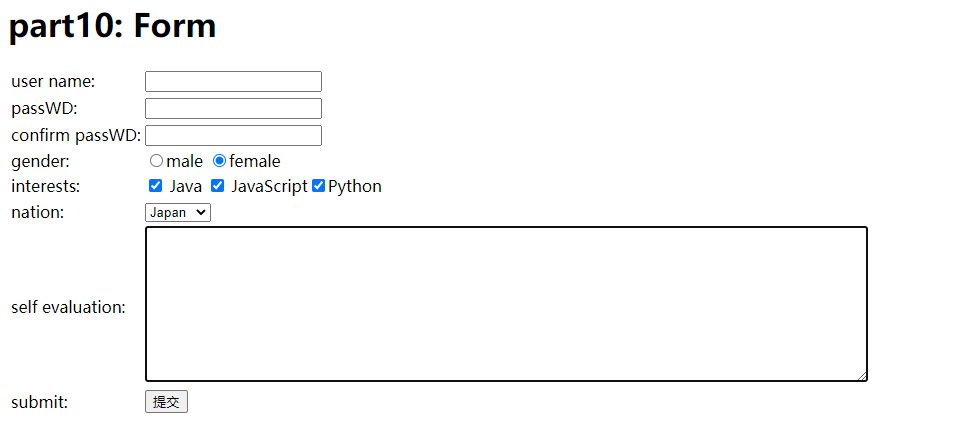
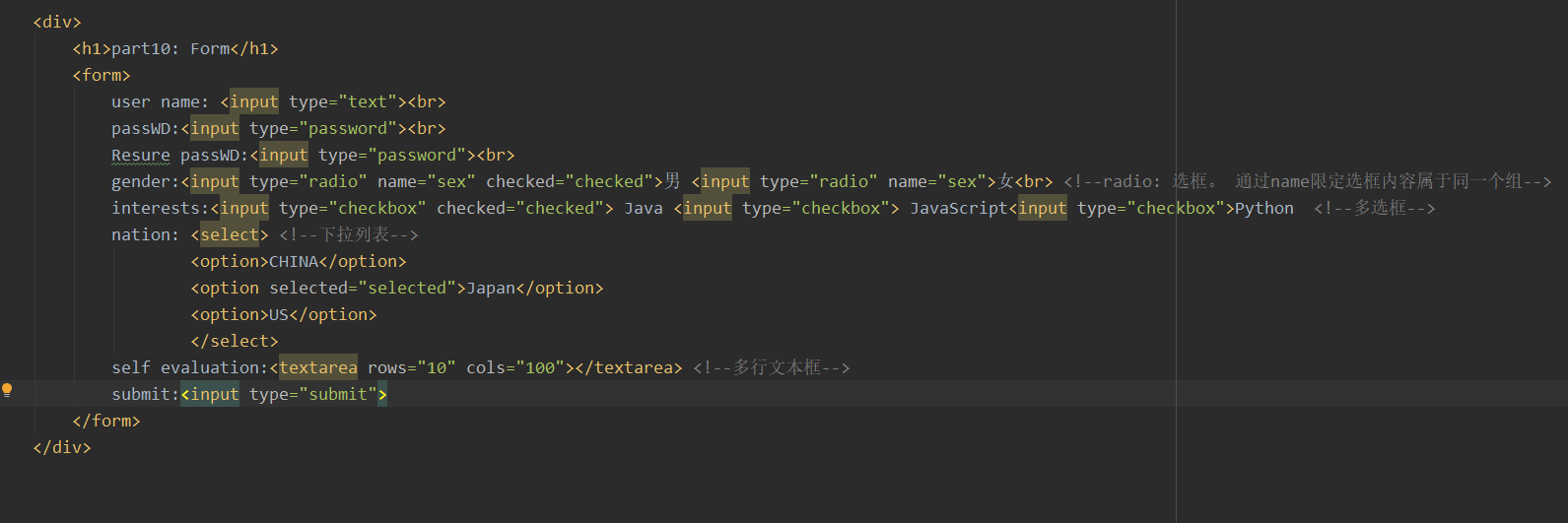
16. 表单

17. 表单的改进
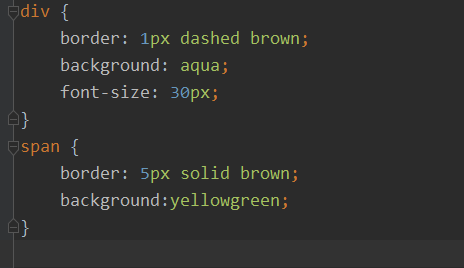
18. CSS标签选择器
- CSS文件:
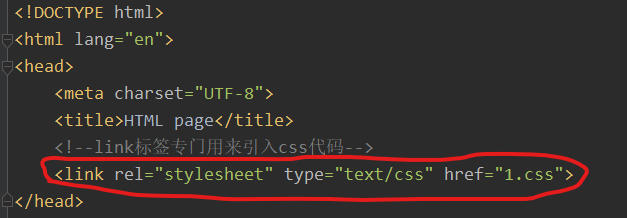
-  - html文件引用:
- 
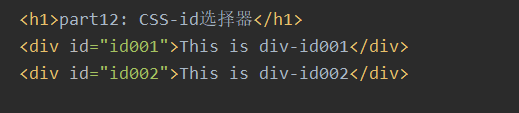
19. CSS-id选择器


20. CSS-类选择器: .class{}


21. 组合选择器
- : ordered list