一、 创建vue实例
0. 可以生效的引用
<script src="https://unpkg.com/vue"></script><!-- Full bundle --><script src="https://unpkg.com/buefy/dist/buefy.min.js"></script><!-- Individual components --><script src="https://unpkg.com/buefy/dist/components/table"></script><script src="https://unpkg.com/buefy/dist/components/input"></script>
1. 引入vue.js
2. 创建vue模板
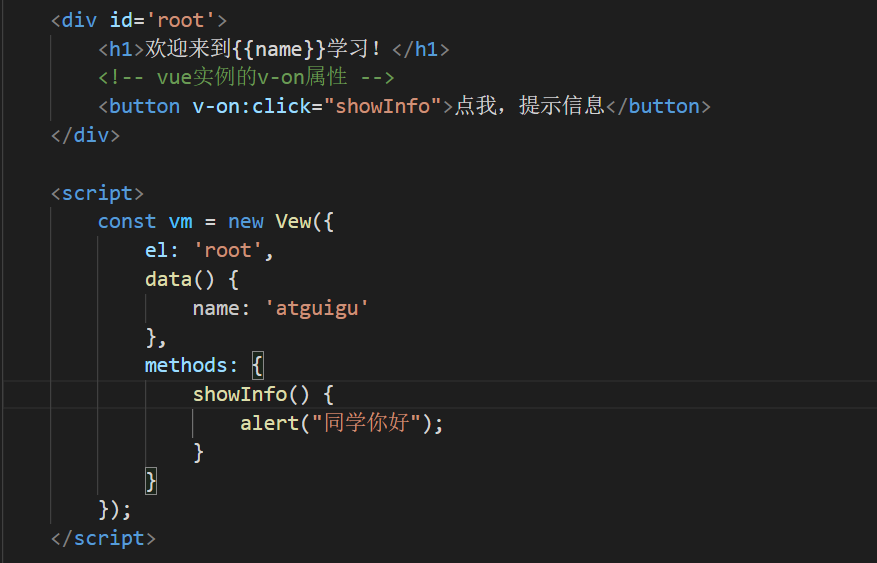
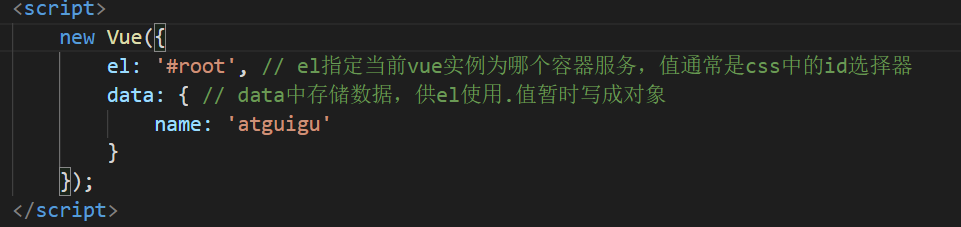
3. 创建vue实例

二、 vue模板语法
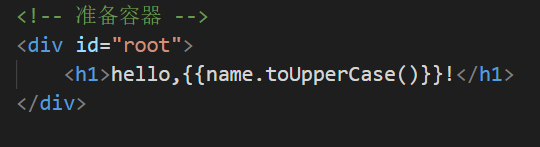
1. 插值语法{{}}
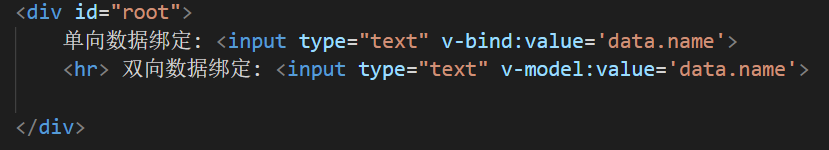
2. 指令语法—实现跳转:v-bind:
3. 数据绑定: v-model:

v-model只能用在表单类元素(即输入类,有value属性)上
4. 两种关联vue对象和容器的方法
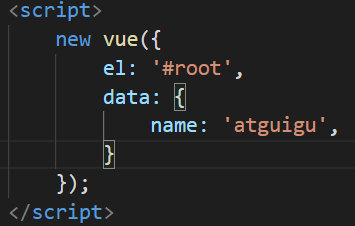
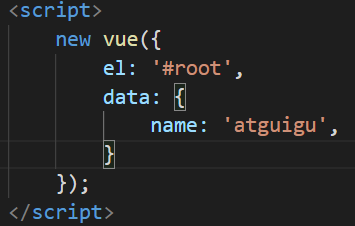
4.1 使用el
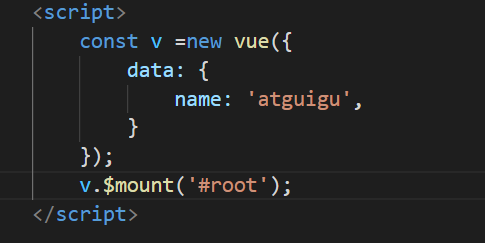
4.2 使用$mount()
5. data的2种创新方法
5.1 对象式
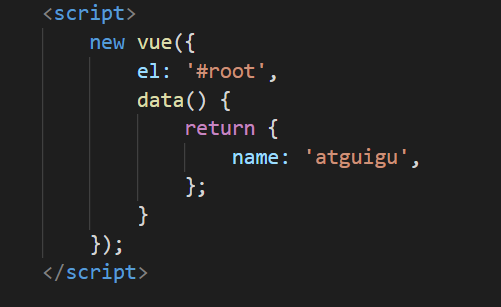
5.2 函数式(常用)—-Vue所管理的函数,this

三、MVVM模型
1. 模型解释
M: model: 对应data中的数据
V: View: 模板
VM:ViewModel: vue实例对象
四、 数据代理
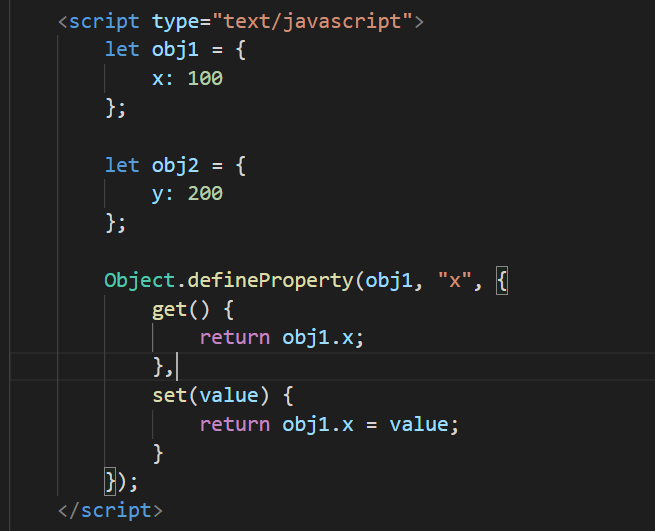
1. 数据代理—defineProperty