由于webpack同时支持CommonJS和ES6 module,因此需要理解它们互操作时webpack是如何处理的
同模块化标准
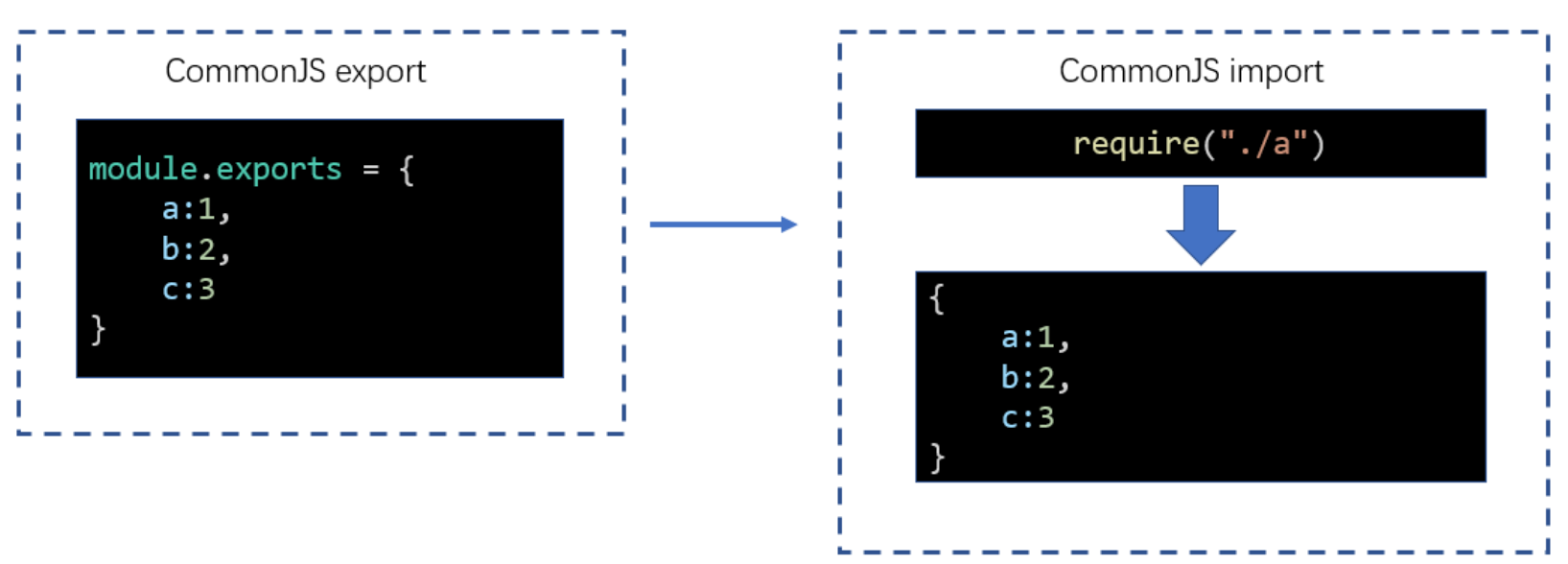
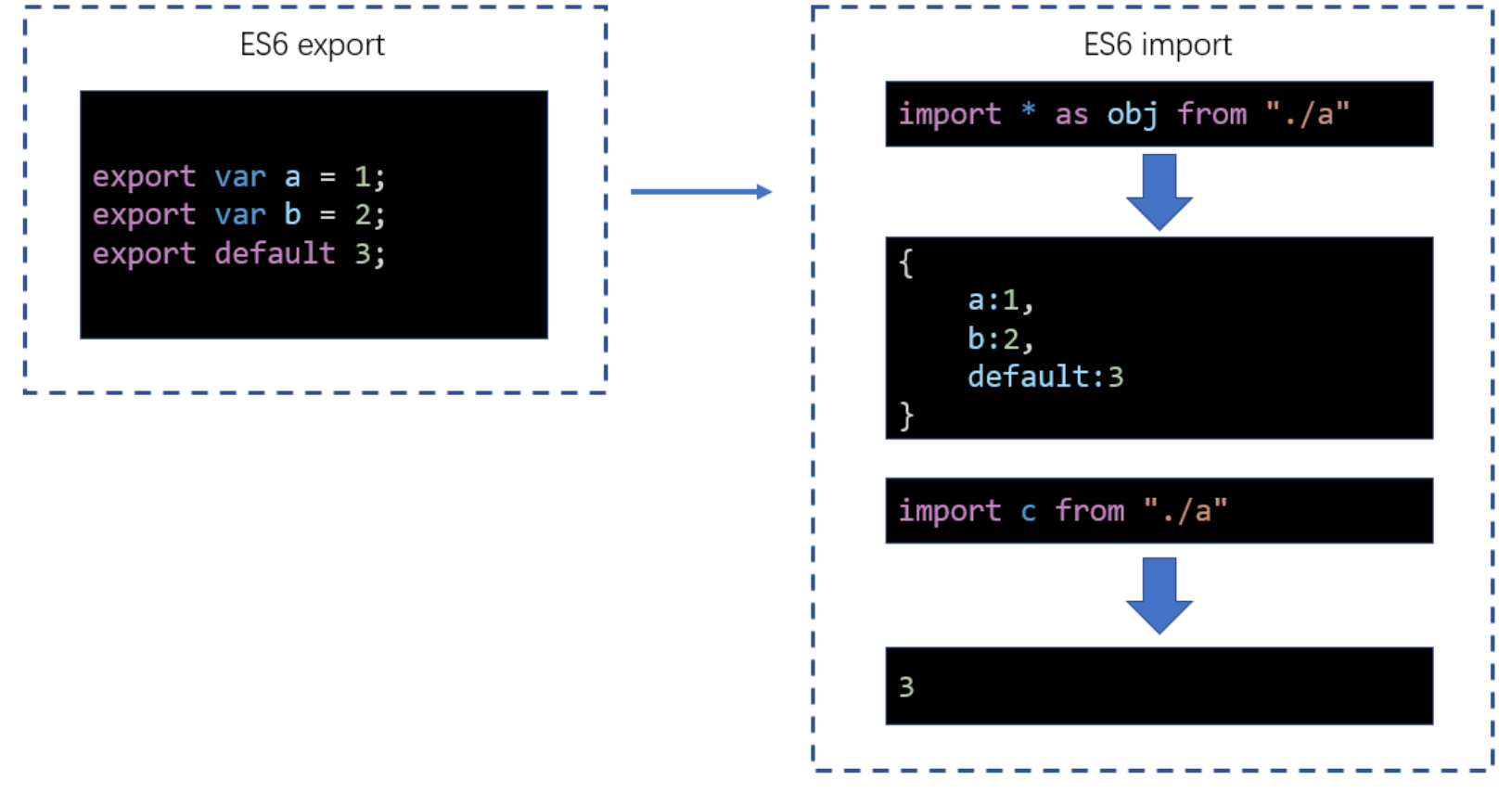
如果导出和导入使用的是同一种模块化标准,打包后的效果和之前学习的模块化没有任何差异

不同模块化标准
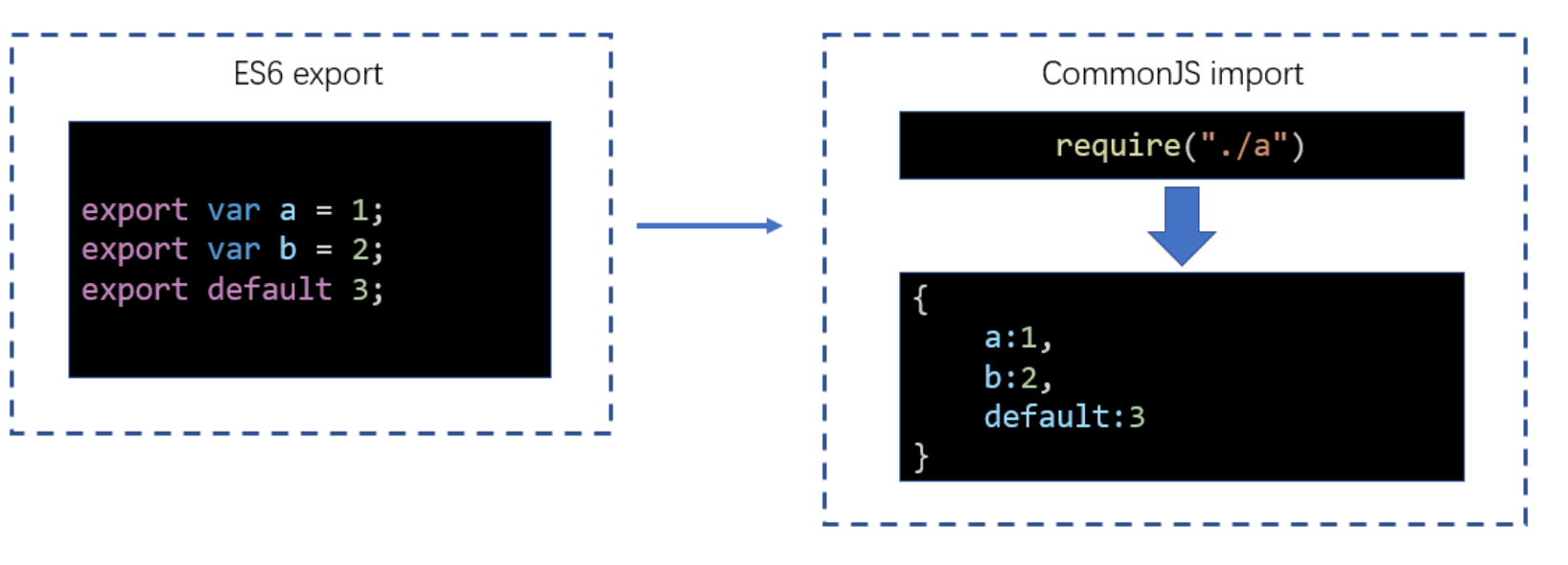
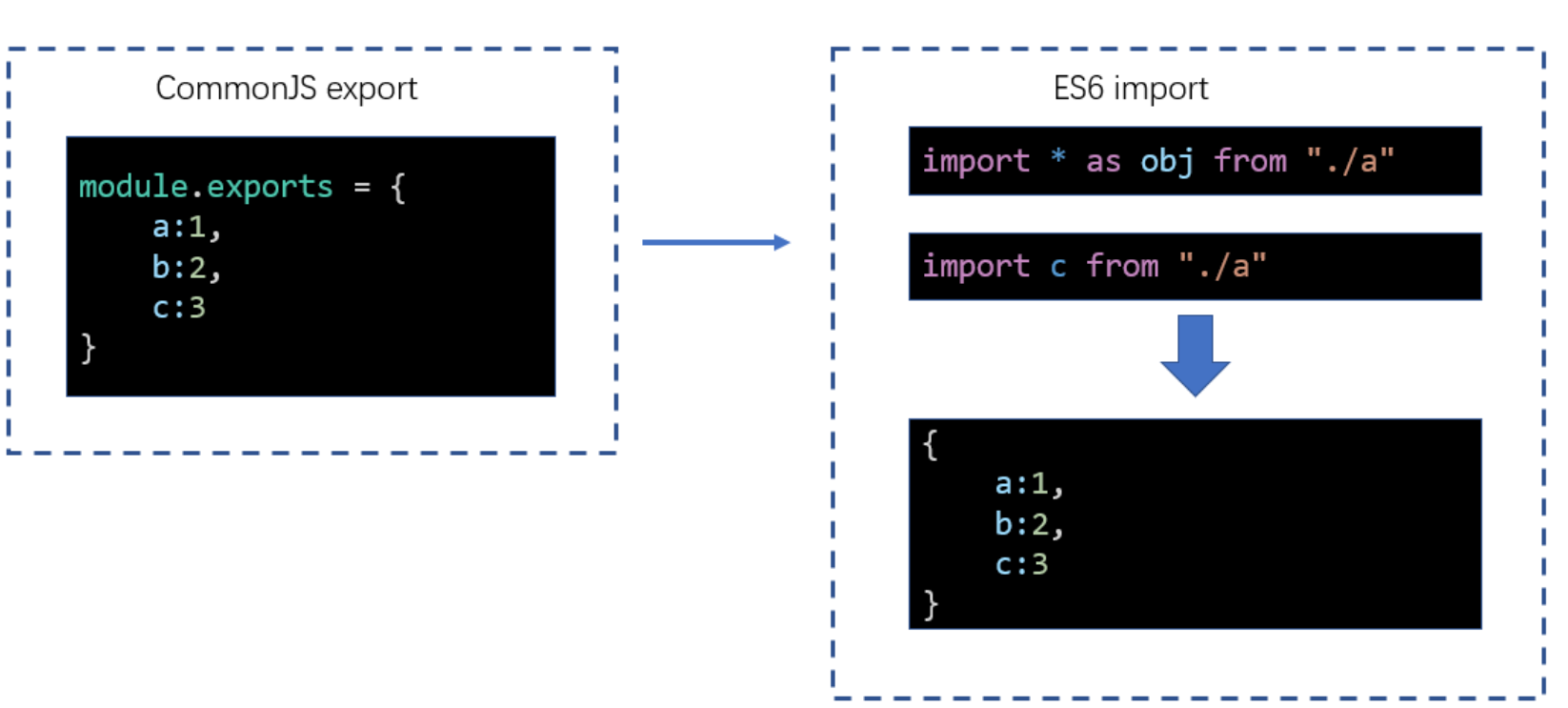
不同的模块化标准,webpack按照如下的方式处理

例子1:
import * as obj from "./commonjsa"import obj from "./commonjsa" //第二种属于导入默认值console.log(obj)//两种导出结果一样
最佳实践
代码编写最忌讳的是精神分裂,选择一个合适的模块化标准,然后贯彻整个开发阶段。

