1、先安装:
package.json:
"devDependencies": {"clean-webpack-plugin": "^3.0.0","html-webpack-plugin": "^3.2.0","webpack": "^4.41.5","webpack-cli": "^3.3.10"}
webpack.config:
const { CleanWebpackPlugin } = require("clean-webpack-plugin")const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {mode: "development",devtool: "source-map",entry: {home: "./src/index.js", //可以让页面两个都引用a: "./src/a.js"},output: {filename: "scripts/[name].[chunkhash:5].js" //放在script的文件夹 原理:他能读取asset数组},plugins: [new CleanWebpackPlugin(),new HtmlWebpackPlugin({template: "./public/index.html",filename: "home.html",chunks: ["home"]}),new HtmlWebpackPlugin({ //原理:emit利用fs模块生成一个页面文件,给文件内容的合适的位置添加一个script元素,元素的src路径引用打包后的jstemplate: "./public/index.html", //以这个页面模板来生成新的页面filename: "a.html", //生成的文件名chunks: ["a"] //只引用一个js[a的js]})]}
指令:
html-webpack-plugin
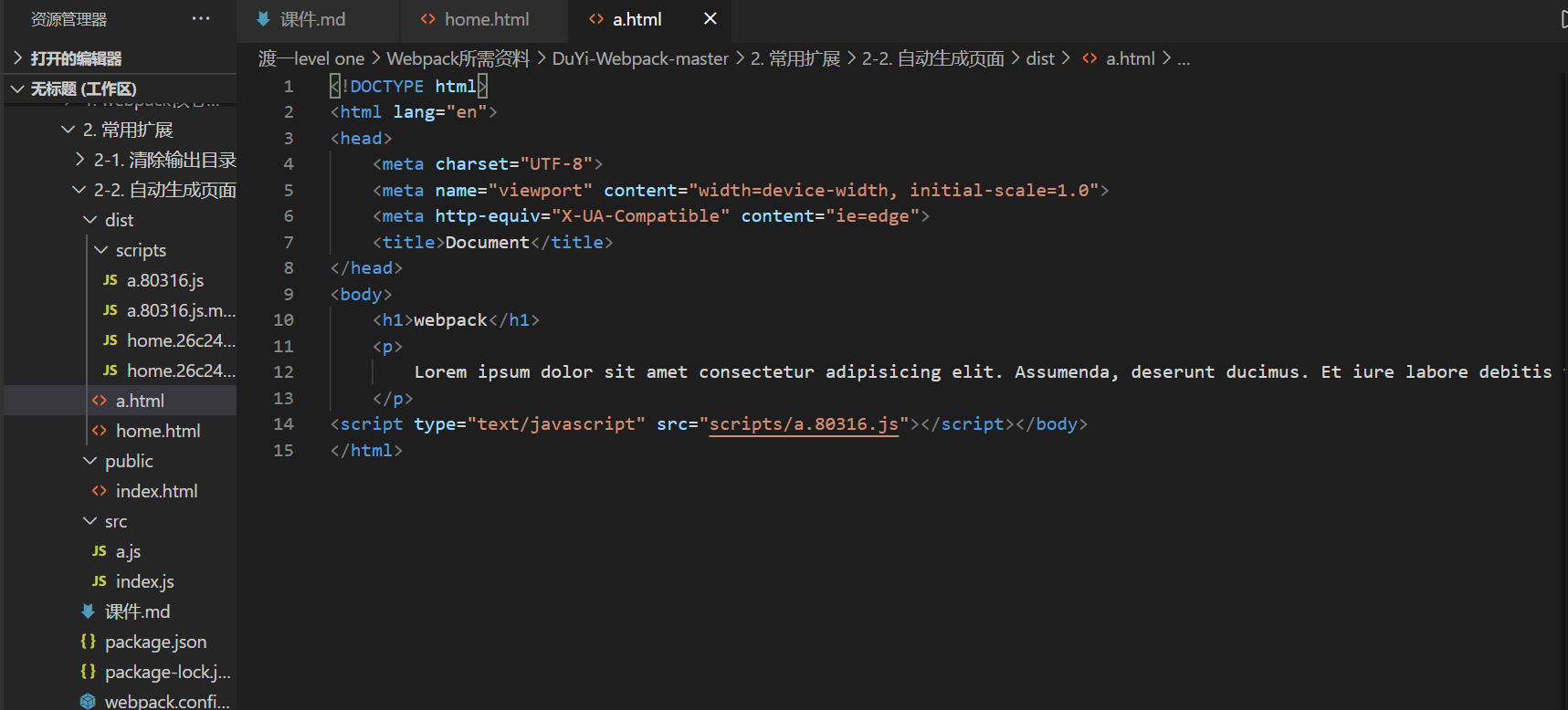
效果图: