1、如果是js创建img元素,那么要用load(之前的课程)
2、如果是静态资源:(网页上已经写死了)
webpack.config:
const { CleanWebpackPlugin } = require("clean-webpack-plugin")const HtmlWebpackPlugin = require('html-webpack-plugin')const CopyPlugin = require('copy-webpack-plugin');module.exports = {mode: "development",devtool: "source-map",output: {filename: "scripts/[name].[chunkhash:5].js"},plugins: [new CleanWebpackPlugin(),new HtmlWebpackPlugin({template: "./public/index.html"}),new CopyPlugin([{ from: "./public", to: "./" } //复制规则,to指的就是相对目录])]}
主要指令:
copy-webpack-plugin
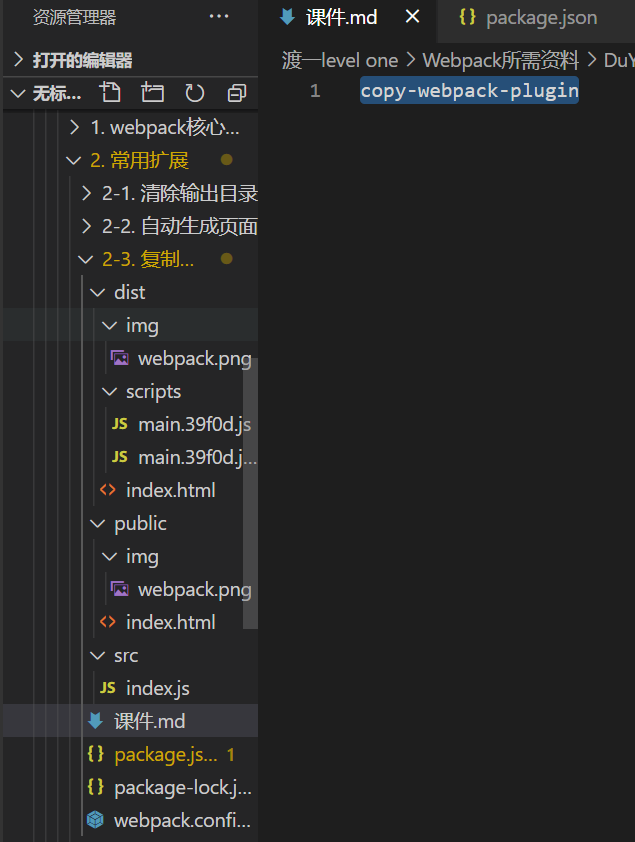
效果图: