在使用file-loader或url-loader时,可能会遇到一个非常有趣的问题
比如,通过webpack打包的目录结构如下:
dist|—— img|—— a.png #file-loader生成的文件|—— scripts|—— main.js #export default "img/a.png"|—— html|—— index.html #<script src="../scripts/main.js" ></script>
这种问题发生的根本原因:模块中的路径来自于某个loader或plugin,当产生路径时,loader或plugin只有相对于dist目录的路径,并不知道该路径将在哪个资源中使用,从而无法确定最终正确的路径
面对这种情况,需要依靠webpack的配置publicPath解决
例子1:
const { CleanWebpackPlugin } = require("clean-webpack-plugin")
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: "development",
devtool: "source-map",
output: {
filename: "scripts/[name].[chunkhash:5].js",
publicPath: "/" //只是拼接在网址上,/代表协议和主机名都用页面的就可以显示了
//在这里配置是交给了webpack
},
module: {
rules: [
{
test: /\.(png)|(gif)|(jpg)$/,
use: [{
loader: "file-loader",
options: {
name: "imgs/[name].[hash:5].[ext]"
//如果在这里配置publicpath,那么是交给了file-loader(单独配置)
}
}]
}
]
},
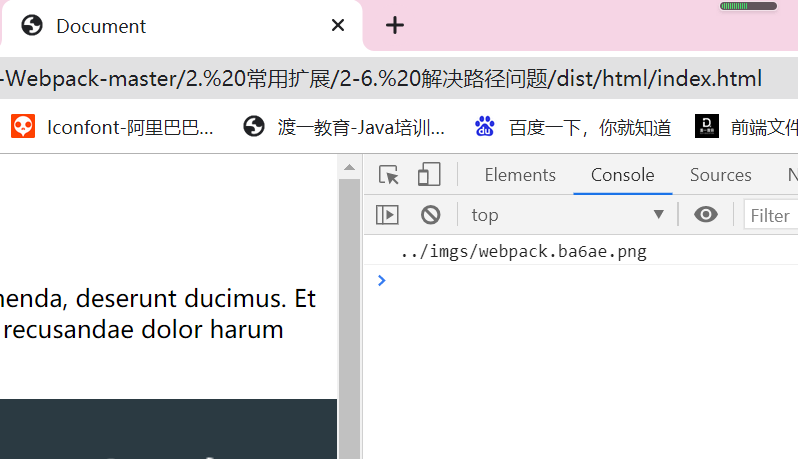
效果图:
发现index.html也变成了这样子:
<script type="text/javascript" src="../scripts/main.271f1.js"></script></body>

