babel简介
babel一词来自于希伯来语,直译为巴别塔
巴别塔象征的统一的国度、统一的语言
而今天的JS世界缺少一座巴别塔,不同版本的浏览器能识别的ES标准并不相同,就导致了开发者面对不同版本的浏览器要使用不同的语言,和古巴比伦一样,前端开发也面临着这样的困境。
babel的出现,就是用于解决这样的问题,它是一个编译器,可以把不同标准书写的语言,编译为统一的、能被各种浏览器识别的语言
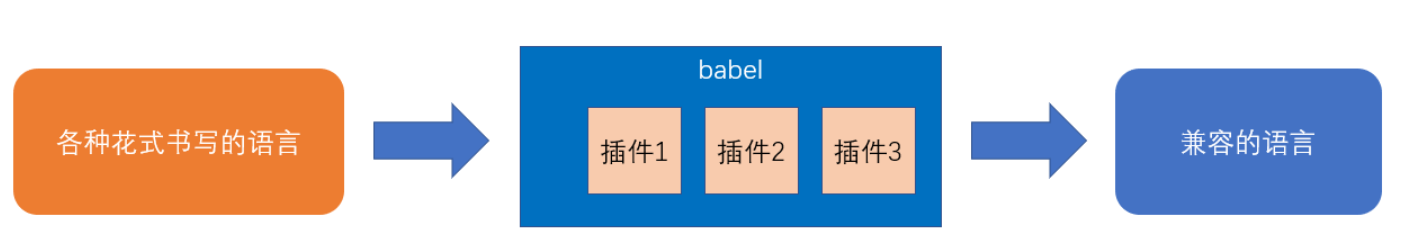
由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成
babel的安装
babel可以和构建工具联合使用,也可以独立使用
如果要独立的使用babel,需要安装下面两个库:
- @babel/core:babel核心库,提供了编译所需的所有api
- @babel/cli:提供一个命令行工具,调用核心库的api完成编译
npm i -D @babel/core @babel/cli
babel的使用
@babel/cli的使用极其简单
它提供了一个命令babel
按文件编译
- babel 要编译的文件 -o 编辑结果文件
按目录编译
- babel 要编译的整个目录 -d 编译结果放置的目录
例子1:
1.npx babel js/a.js -o js/b.js //js文件夹下面的a.js2.npx babel js -d dist //-d表示目录的意思,放到dist目录里3.npx babel js -d dist -w //-w代表监听
babel的配置
可以看到,babel本身没有做任何事情,真正的编译要依托于babel插件和babel预设来完成
babel预设和postcss预设含义一样,是多个插件的集合体,用于解决一系列常见的兼容问题
如何告诉babel要使用哪些插件或预设呢?需要通过一个配置文件.babelrc
.babelrc:用json格式配置{"presets": [],"plugins": []}

