package.json:
"scripts": {"dev": "webpack --mode=development --watch", //watch代表监听,代码有改动会自动打包,ctrl+c停止"build": "webpack --mode=production"},
dist目录:最终要运行的文件
index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>html {min-height: 100%;background: #172f38;color: #d7dbdd;margin: 0;padding: 20px;cursor: pointer;box-sizing: border-box;}body {margin: 0;}.container span {float: left;min-width: 2em;margin-right: 10px;}.center {position: fixed;left: 50%;top: 50%;font-size: 8em;color: rgba(255, 255, 255, .7);transform: translate(-50%, -50%);/* 针对opactiy,变化函数使用ease-in,延迟0.3s变化,变化时在0.7s完成针对其他css属性,变化函数使用ease-in,变化总时间1s*/transition: all 1s ease-in, opacity 0.7s ease-in 0.3s;}</style></head><body><div id="divContainer" class="container"></div><div id="divCenter" class="center"></div><script src="main.js"></script></body></html>
main.js:
src:webpack需要打包的代码
index.js:入口文件
import "./page/event"
util:工具类
isPrime.js:判断是否为素数
/*** 判断n是否是素数* 素数:仅能被1和自身整除* 6 2,5* @param {*} n*/export default function (n) {if (n < 2) {return false;}for (let i = 2; i <= n - 1; i++) {if (n % i === 0) {//发现,2到n-1之间,有一个数能整除nreturn false;}}return true;}
radColor.js:随机颜色
var colors = ["#f26395", "#62efab", "#ef7658", "#ffe868", "#80e3f7", "#d781f9"];export function getRandom(min, max) { //产生随机整数!!!return Math.floor(Math.random() * (max - min) + min);}/*** 返回一个随机的颜色:传递随机下标*/export default function () {var index = getRandom(0, colors.length);return colors[index];}
number.js:产生数字(有点难) ```javascript import isPrime from “./isPrime”
export default class NumberTimer {
constructor(duration = 500) { //构造函数constructor duration = 500:间隔时间500msthis.duration = duration;this.number = 1; //当前的数字this.onNumberCreated = null; //当一个数字产生的时候,要调用的回调函数this.timerId = null;}start() {if (this.timerId) {return;}this.timerId = setInterval(() => {this.onNumberCreated && this.onNumberCreated(this.number, isPrime(this.number)) //&&相当于if条件了this.number++;}, this.duration)}stop() {clearInterval(this.timerId);this.timerId = null;}
}
<a name="bzIqN"></a>
#### page:页面渲染
- appendNumber.js:页面渲染数字
```javascript
import radColor from "../util/radColor"
import { getRandom } from "../util/radColor"
import $ from "jquery";
var divContainer = $("#divContainer");
var divCenter = $("#divCenter");
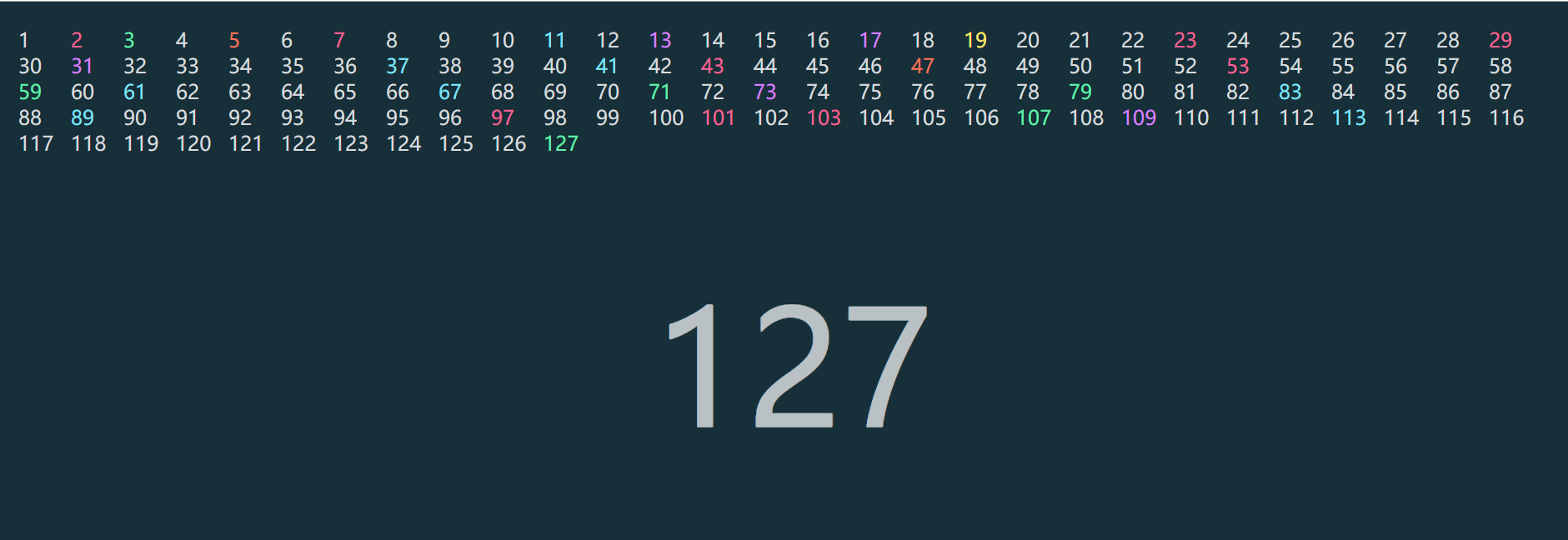
export default function (n, isPrime) {
var span = $("<span>").text(n);
if (isPrime) {
var color = radColor();
span.css("color", color);
createCenterPrimeNumber(n, color)
}
divContainer.append(span);
//产生中间的数字
createCenterNumber(n);
}
function createCenterNumber(n) {
divCenter.text(n)
}
/**
* 在中间产生一个素数
* @param {*} n
*/
function createCenterPrimeNumber(n, color) {
var div = $("<div>").addClass("center").css("color", color).text(n);
$("body").append(div);
//加入了div后,强行让页面重新渲染
getComputedStyle(div[0]).left; //这块的代码jquery没懂,为什么加[0] //只要读取某个元素的位置或尺寸信息,则会导致浏览器重新渲染 reflow
div.css("transform", `translate(${getRandom(-200, 200)}px, ${getRandom(-200, 200)}px)`).css("opacity", 0) //效果飘出去
}
- event.js:用于注册事件 ```javascript import NumberTimer from “../util/number” //注意返回上一级number import appendNumber from “./appendNumber” var n = new NumberTimer(100);//管速度 n.onNumberCreated = function (n, isPrime) { appendNumber(n, isPrime); }
//该模块用于注册事件 var isStart = false; //默认没有开始
window.onclick = function () { if (isStart) { n.stop(); isStart = false; } else { n.start(); isStart = true; } } ```