课程简介
本门课需要的前置知识:ES6、模块化、包管理器、git
本门课的讲解特点:
- 效率问题:精细的模块划分带来了更多的JS文件,更多的JS文件带来了更多的请求,降低了页面访问效率
- 兼容性问题:浏览器目前仅支持ES6的模块化标准,并且还存在兼容性问题
- 工具问题:浏览器不支持npm下载的第三方包
这些仅仅是前端工程化的一个缩影
当开发一个具有规模的程序,你将遇到非常多的非业务问题,这些问题包括:执行效率、兼容性、代码的可维护性可扩展性、团队协作、测试等等等等,我们将这些问题称之为工程问题。工程问题与业务无关,但它深刻的影响到开发进度,如果没有一个好的工具解决这些问题,将使得开发进度变得极其缓慢,同时也让开发者陷入技术的泥潭。
根本原因
思考:上面提到的问题,为什么在node端没有那么明显,反而到了浏览器端变得如此严重呢?
答:在node端,运行的JS文件在本地,因此可以本地读取文件,它的效率比浏览器远程传输文件高的多
例子1:node读取本地文件
var fs = require("fs"); //内置模块fs,文件处理var path = require("path");var path = require("path");var abPath = path.resolve(__dirname, "./test.txt"); //形成完整的绝对路径var content = fs.readFileSync(abPath, { //同步读取文件encoding: "utf-8"})console.log(content);
根本原因:在浏览器端,开发时态(devtime)和运行时态(runtime)的侧重点不一样
开发时态,devtime:
- 模块划分越细越好
- 支持多种模块化标准
- 支持npm或其他包管理器下载的模块
- 能够解决其他工程化的问题
运行时态,runtime:
- 文件越少越好
- 文件体积越小越好
- 代码内容越乱越好
- 所有浏览器都要兼容
- 能够解决其他运行时的问题,主要是执行效率问题
这种差异在小项目中表现的并不明显,可是一旦项目形成规模,就越来越明显,如果不解决这些问题,前端项目形成规模只能是空谈
解决办法
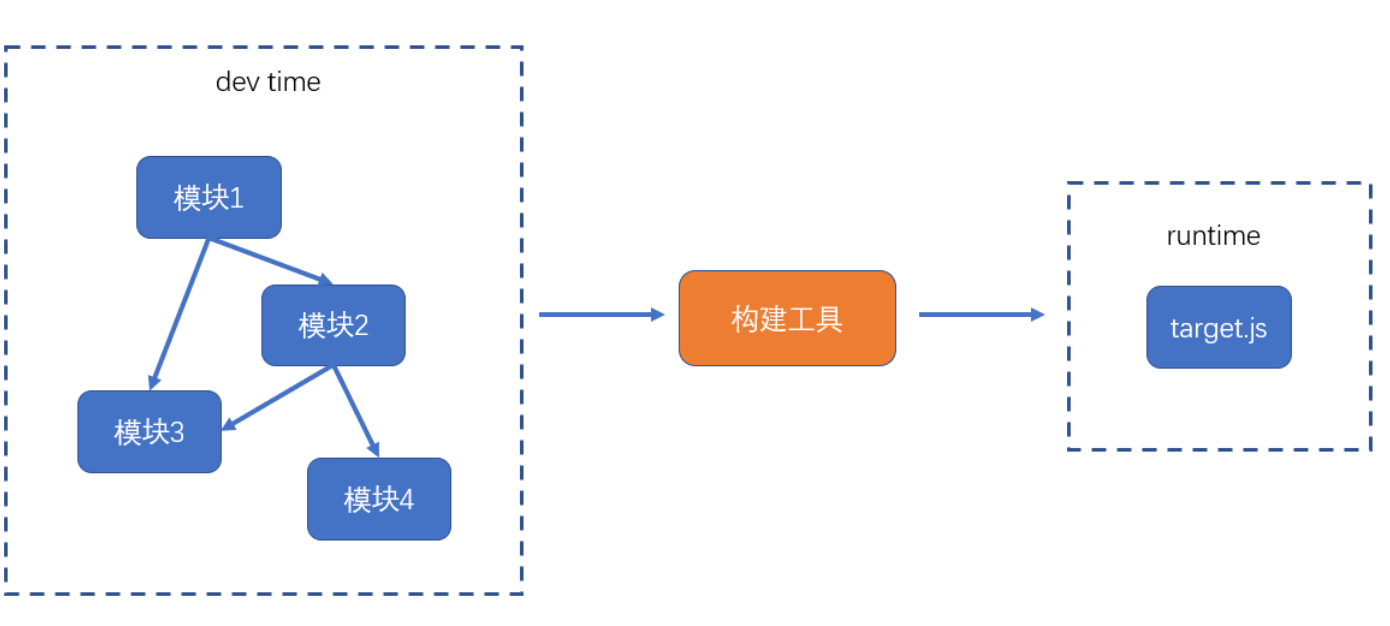
既然开发时态和运行时态面临的局面有巨大的差异,因此,我们需要有一个工具,这个工具能够让开发者专心的在开发时态写代码,然后利用这个工具将开发时态编写的代码转换为运行时态需要的东西。
这样的工具,叫做构建工具
这样一来,开发者就可以专注于开发时态的代码结构,而不用担心运行时态遇到的问题了。
常见的构建工具
- webpack
- grunt
- gulp
- browserify
- fis
- 其他

