a.js:
console.log("module a")module.exports = "a";
index.js:
console.log("index module")var a = require("./a")a.abc();console.log(a)
my-main.js:合并两个模块的编译结果分析
//合并两个模块// ./src/a.js// ./src/index.js(function (modules) {var moduleExports = {}; //用于缓存模块的导出结果//require函数相当于是运行一个模块,得到模块导出结果function __webpack_require(moduleId) { //moduleId就是模块的路径if (moduleExports[moduleId]) {//检查是否有缓存return moduleExports[moduleId];}var func = modules[moduleId]; //得到该模块对应的函数var module = {exports: {}}func(module, module.exports, __webpack_require); //运行模块var result = module.exports; //得到模块导出的结果moduleExports[moduleId] = result; //缓存起来return result; //返回a.js的导出结果,用于index.js}//执行入口模块,容易理解的版本:require("./src/index.js")return __webpack_require("./src/index.js"); //require函数相当于是运行一个模块,得到模块导出结果})({ //这块其实是防止全局变量污染,所以不写module"./src/a.js": function (module, exports) {eval("console.log(\"module a\")\nmodule.exports = \"a\";\n //# sourceURL=webpack:///./src/a.js")},//为什么使用eval:容易调试。a.abc"./src/index.js": function (module, exports, __webpack_require) {eval("console.log(\"index module\")\nvar a = __webpack_require(\"./src/a.js\")\na.abc();\nconsole.log(a)\n //# sourceURL=webpack:///./src/index.js")}});/*** 容易理解的版本:* var modules = {//该对象保存了所有的模块,以及模块对应的代码"./src/a.js": function (module, exports) {console.log("module a")module.exports = "a";},"./src/index.js": function (module, exports, __webpack_require) {console.log("index module")var a = require("./a")a.abc();console.log(a)}}*/
abc.js:eval的理解
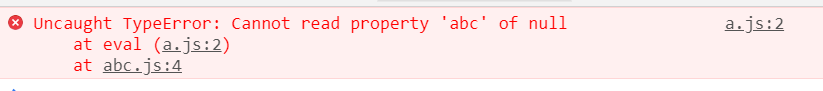
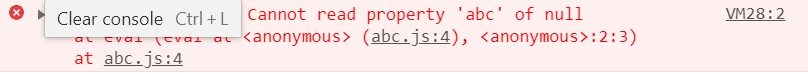
var a = 1;var b = 2;var c = 3;eval("var d = null;\nd.abc();//# sourceURL=webpack:///./src/a.js") // /n是换行,eval看不到其他代码的干扰////# sourceURL=webpack:///./src/a.js :错误的时候提示,如下图:

有sourceURL=webpack:///./src/a.js