如果要问企业中的 IT 人最怕听到领导说什么,那么一定会有这句话:“IT 部门这几天做个 dashborad 大屏出来,要高大上一些,还得有数据支撑。“
其实做 IT 的人都知道,一般的 dashboard 驾驶舱都要开发半个月甚至更长时间,从需求分析到数据采集、仪表板开发,还得保证能支持大数据量的性能,这还只是开发的工作,没有涉及美观设计层面的内容,就能让 IT 部门累到吐血。
根据我多年的经验,想做出让领导满意的 dashboard 必须遵循下面两个原则:
明确核心需求,不做表面功夫巧用工具,善于借力一般大部分 IT 人都会选择进行代码开发,或者直接交给外包做,但其效率和效果我就不说了,懂得人都明白。后来我尝试使用一些报表工具来辅助搭建,上面会有定制化和自动化的驾驶舱搭建方式,如果能够用好工具,完全可以替代设计人员和业务人员的作用,能够大大解放自己的工作量,降低工作负荷。
说了这么多,下面就是今天要介绍的重点,如何制作出既炫酷好看又实用有效的 dashboard 驾驶舱呢?下面我以 FineReport 为例,实操一下驾驶舱的具体制作流程。
一、使用决策报表
我们制作 dashboard 使用的模式叫做决策报表模式,其实 dashboard 驾驶舱的本质就是可交互性报表分析嘛,而普通的报表开发模式要实现图表可视化比较繁琐,低效困难。
所以 finerepor 开发了一种简单方便的报表设计方式,也就是通过拖拽式操作,实现不同可视化组件的随意搭配,完美实现多维分析管理看板,并支持局部刷新、多屏适应等等功能,不可谓不强大!
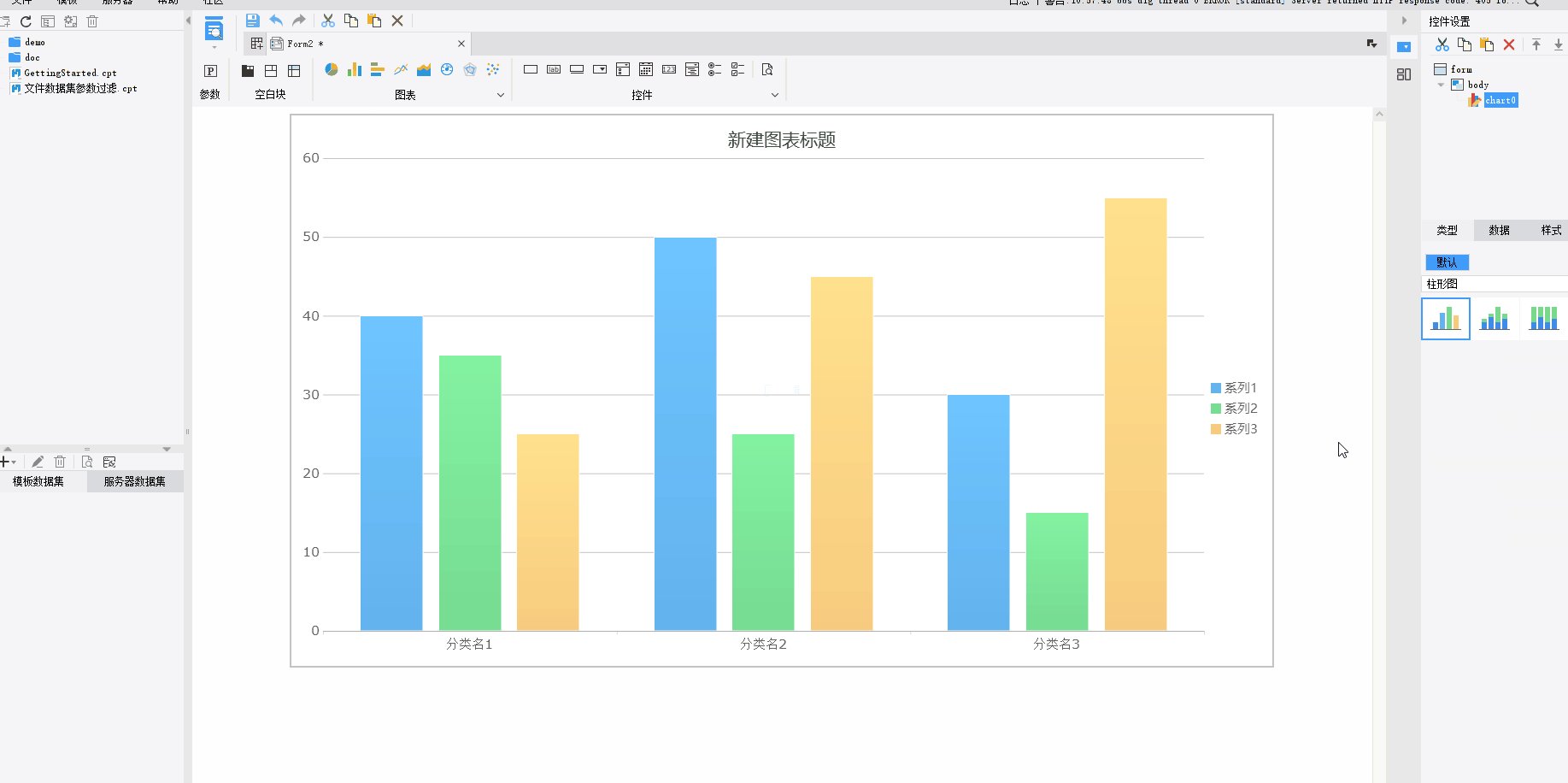
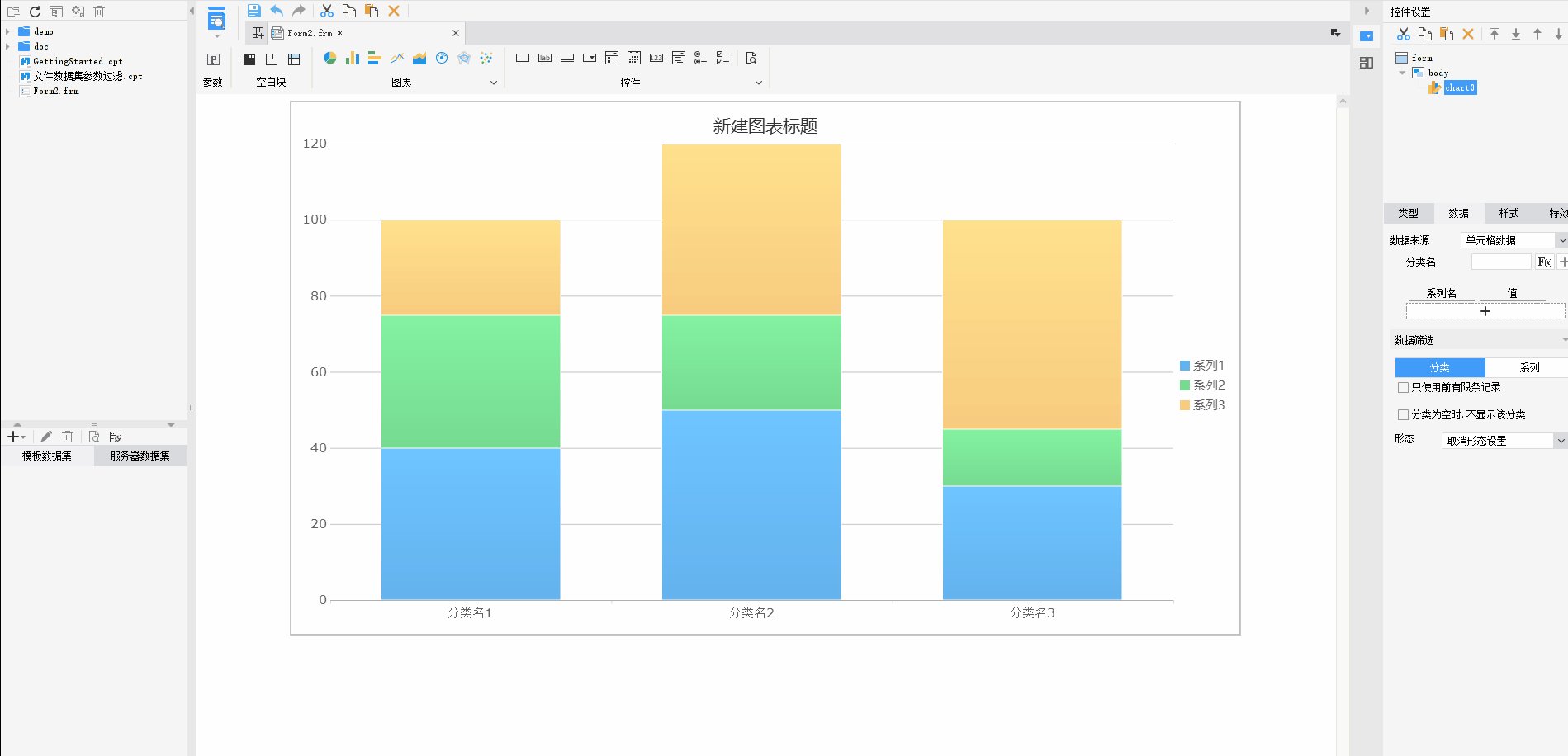
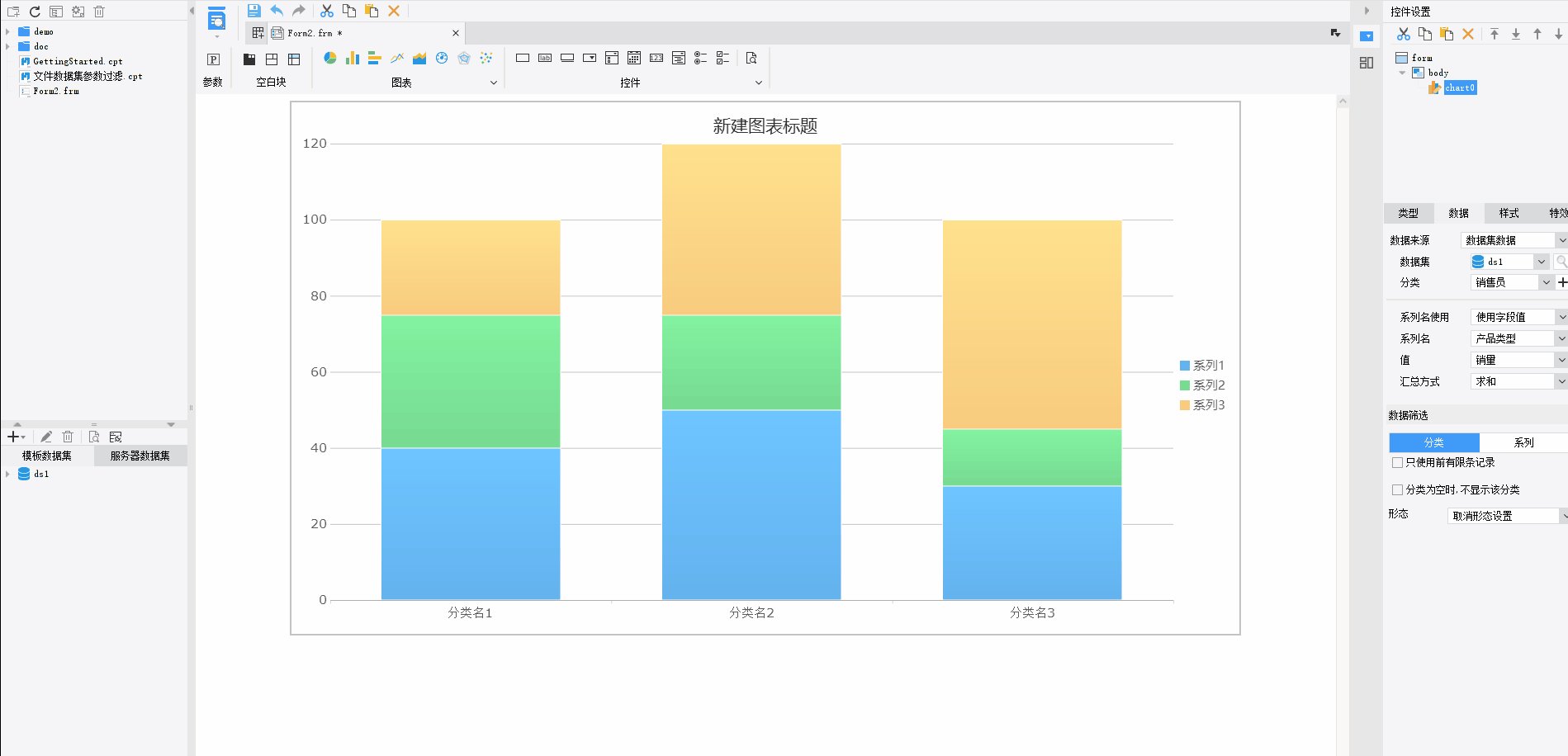
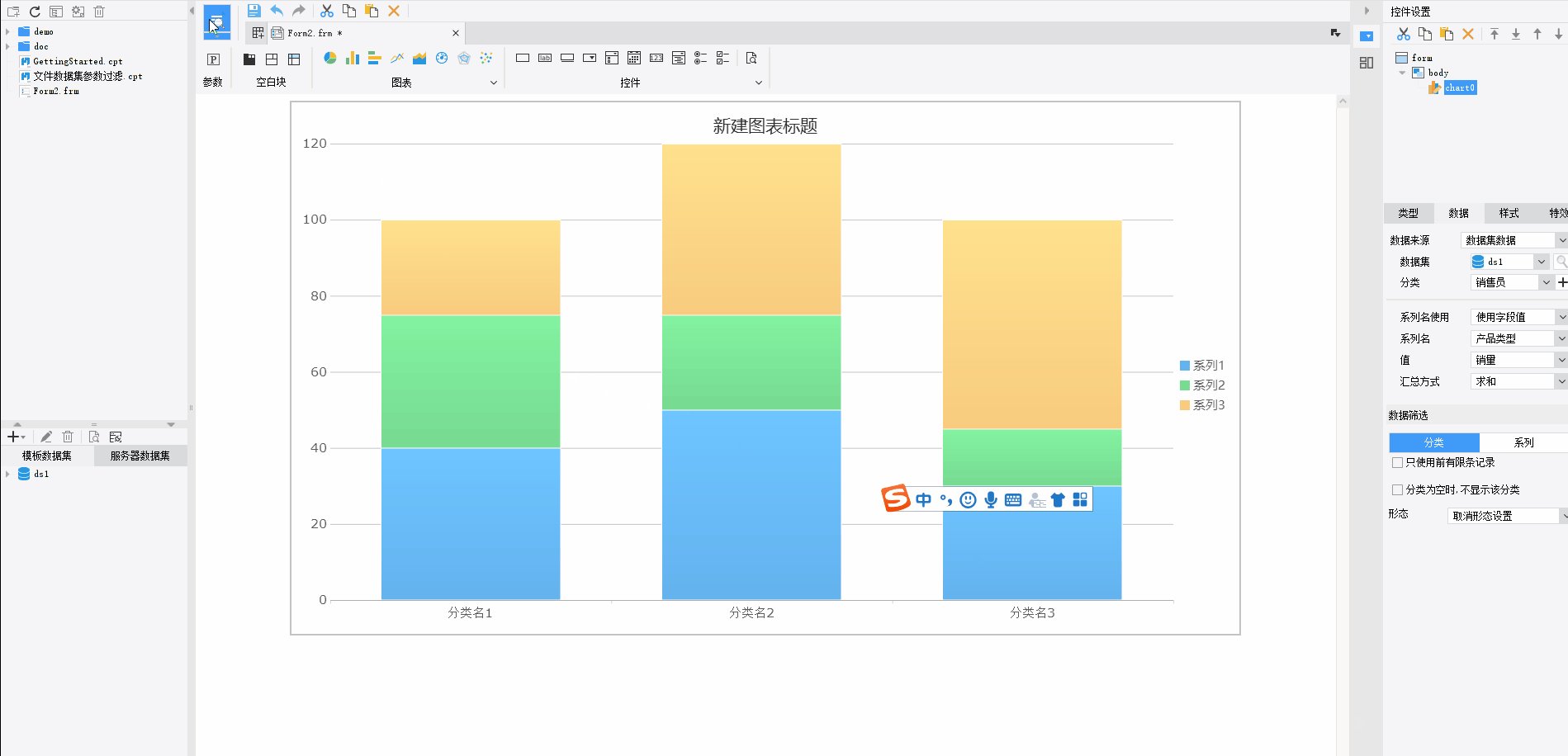
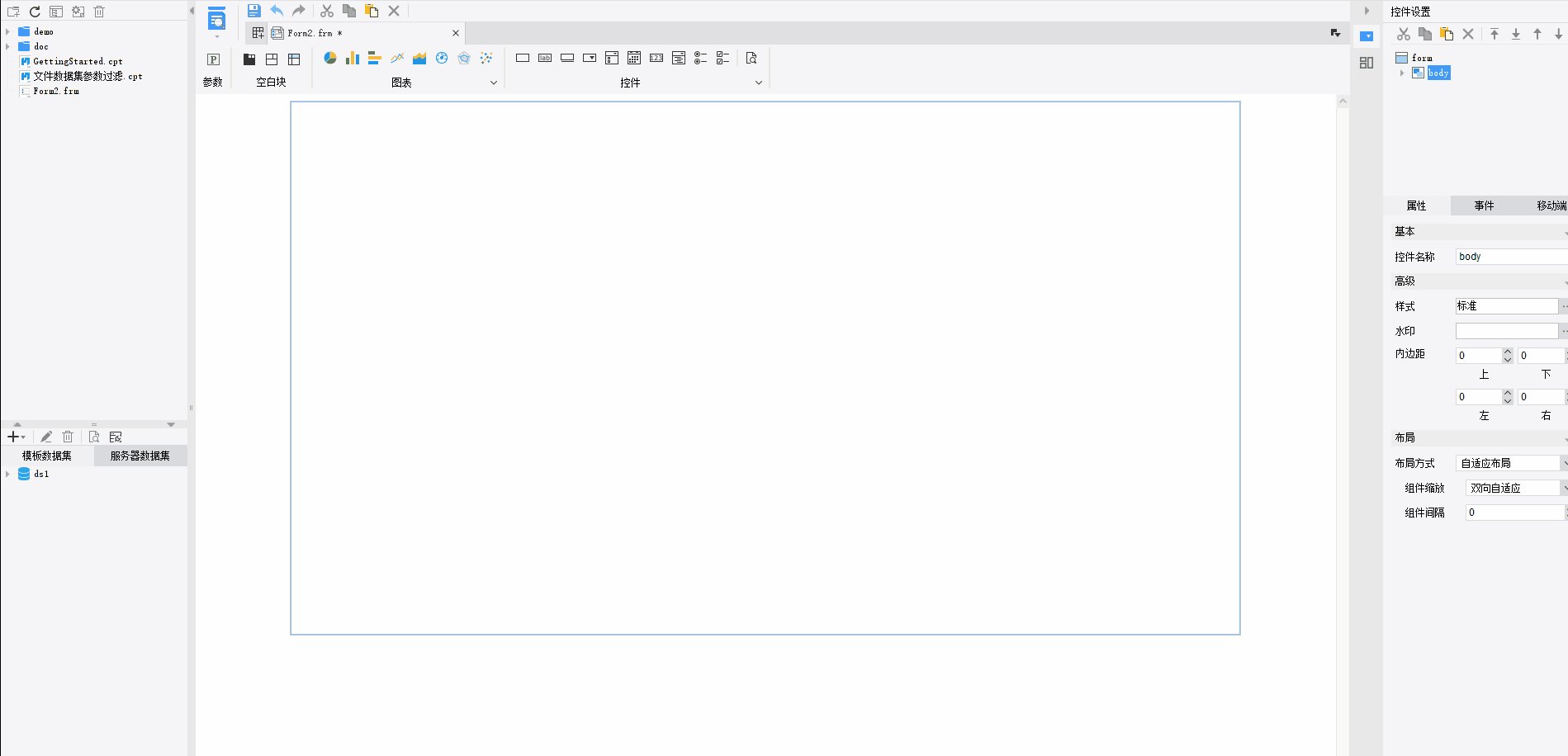
首先,我们打开 finereport 设计器的决策报表模式,新建决策报表,选择想要使用的图表组件(也可以选择图表组件或者参数组件)直接拖拽进面板上,然后可以进行进一步的编辑:

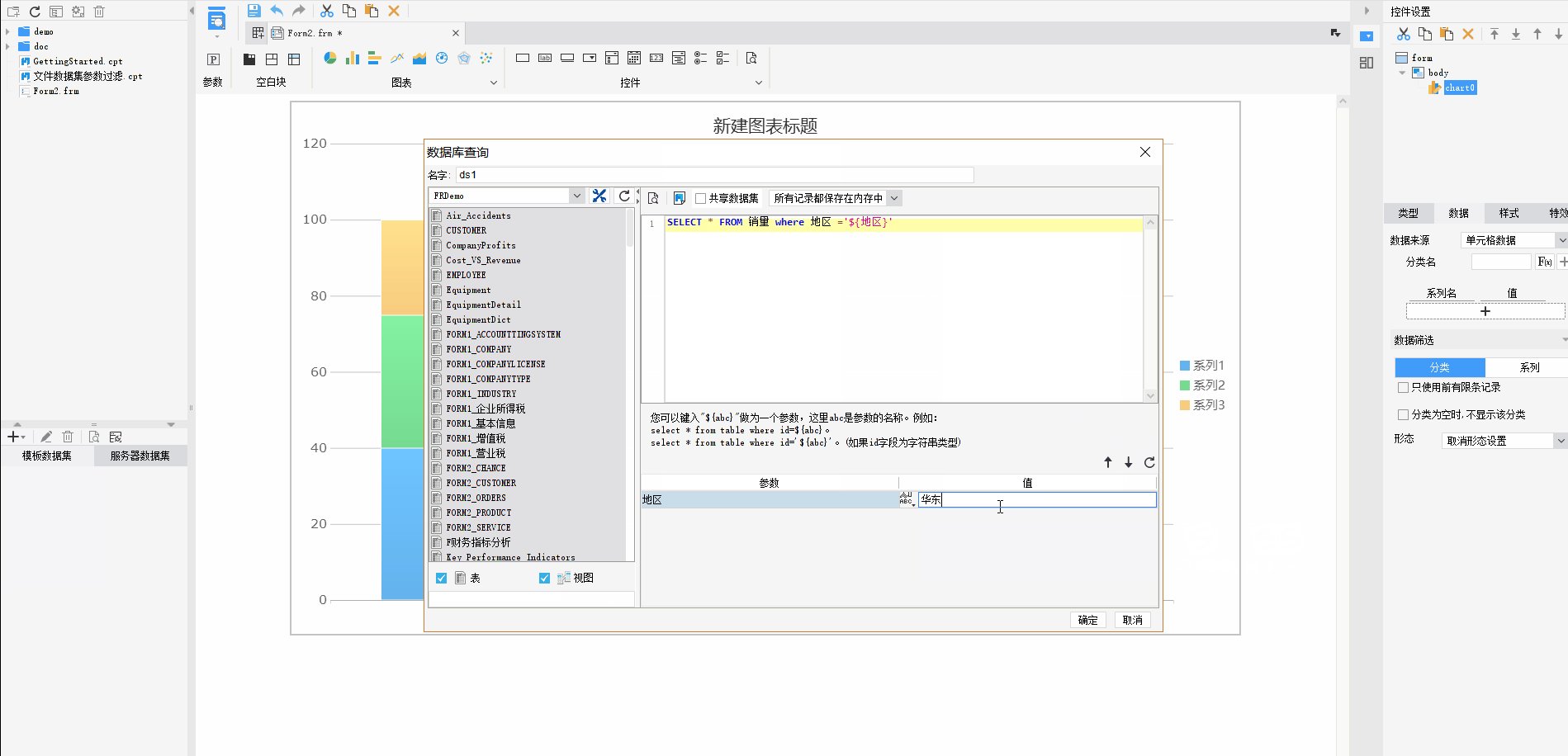
有了图表,但是我们还没有数据怎么办?很简单,只需要通过查询数据集,将想要进行分析展示的数据取出来,然后将其绑定给图表组件就 OK 了。
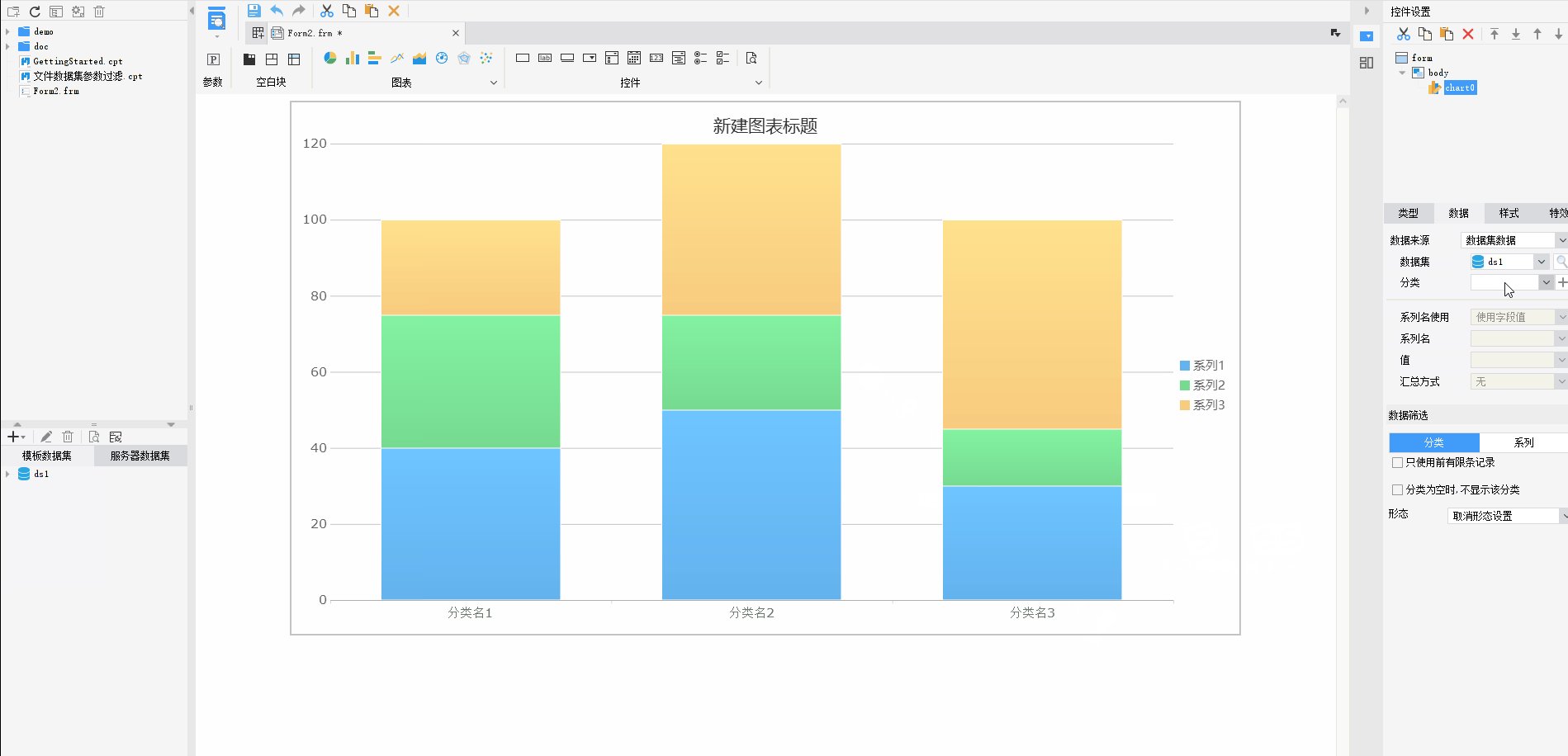
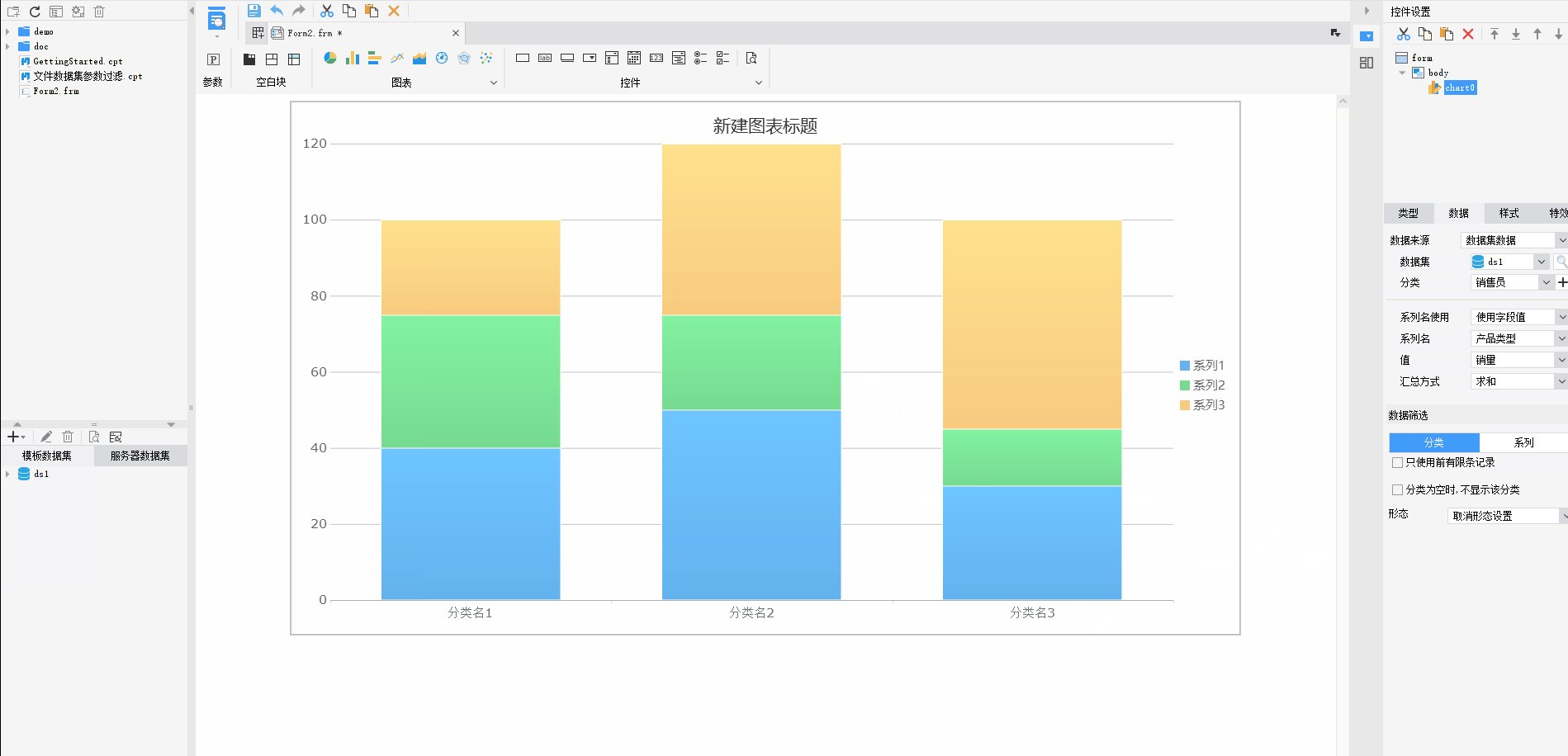
比如你想要展示不同销售员的销量情况,就要将新建的数据集绑定给柱状图,然后选择合适的分类、系列名和系列值,这样基本上一个图表组件就完成了。

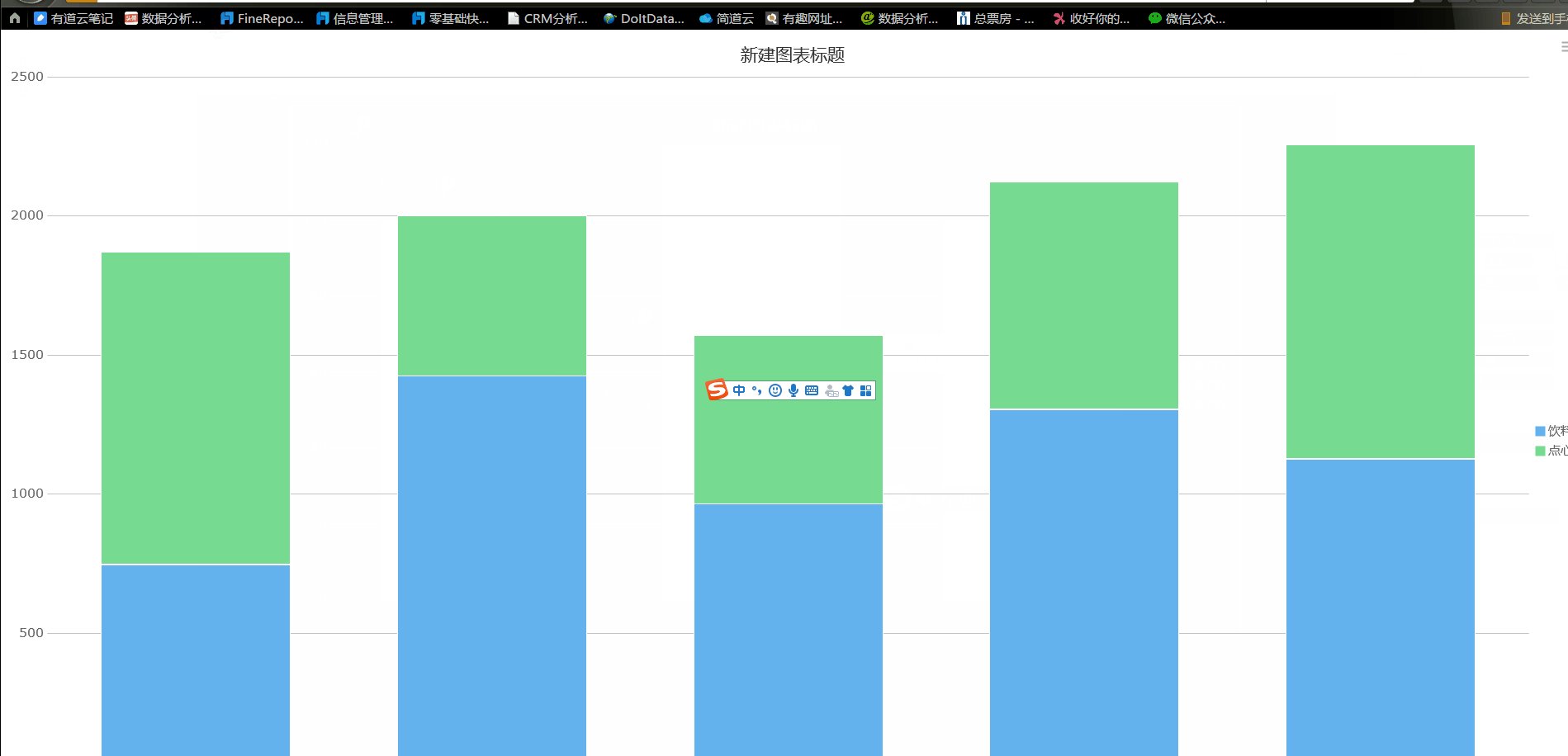
如果我们想要先看一下图表的最终展示效果,可以选择左上角的预览按键,直接在 web 浏览器中查看,一次简单的 dashboard 图表就完成了。

学会了用决策报表制作可视化组件之后,我们的 dashboard 驾驶舱设计也就成功迈出了第一步,当然后面还有第二步、第三步、第四步……
二、选择合适的驾驶舱类型
独木不成林,单个图表肯定算不上是驾驶舱,也无法支撑数据所以在进行版面设计之前,要先选择合适的驾驶舱类型。面对不同的人群和需求,就要选择不同的驾驶舱类型,比如 finereport 中提供的三种类型,基本可以实现企业内部所有场景的可视化需求:
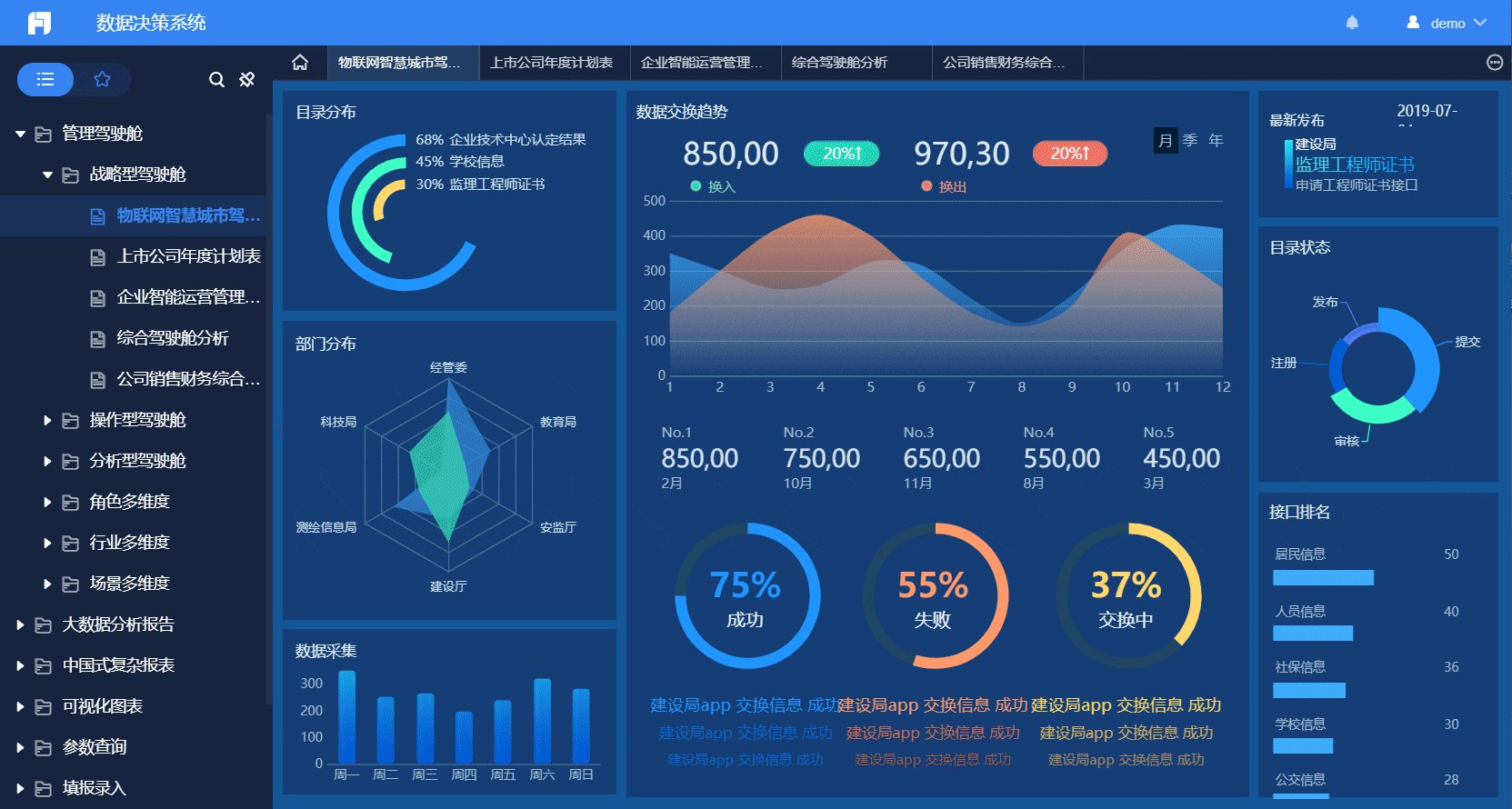
1、战略型驾驶舱:主要面向的用户是企业高层,比如总经理、部门高管等,这类驾驶舱对实时性数据的要求比较低,关键是对核心数据信息的展示,因为领导喜欢的是简洁、准确、有效的数据。

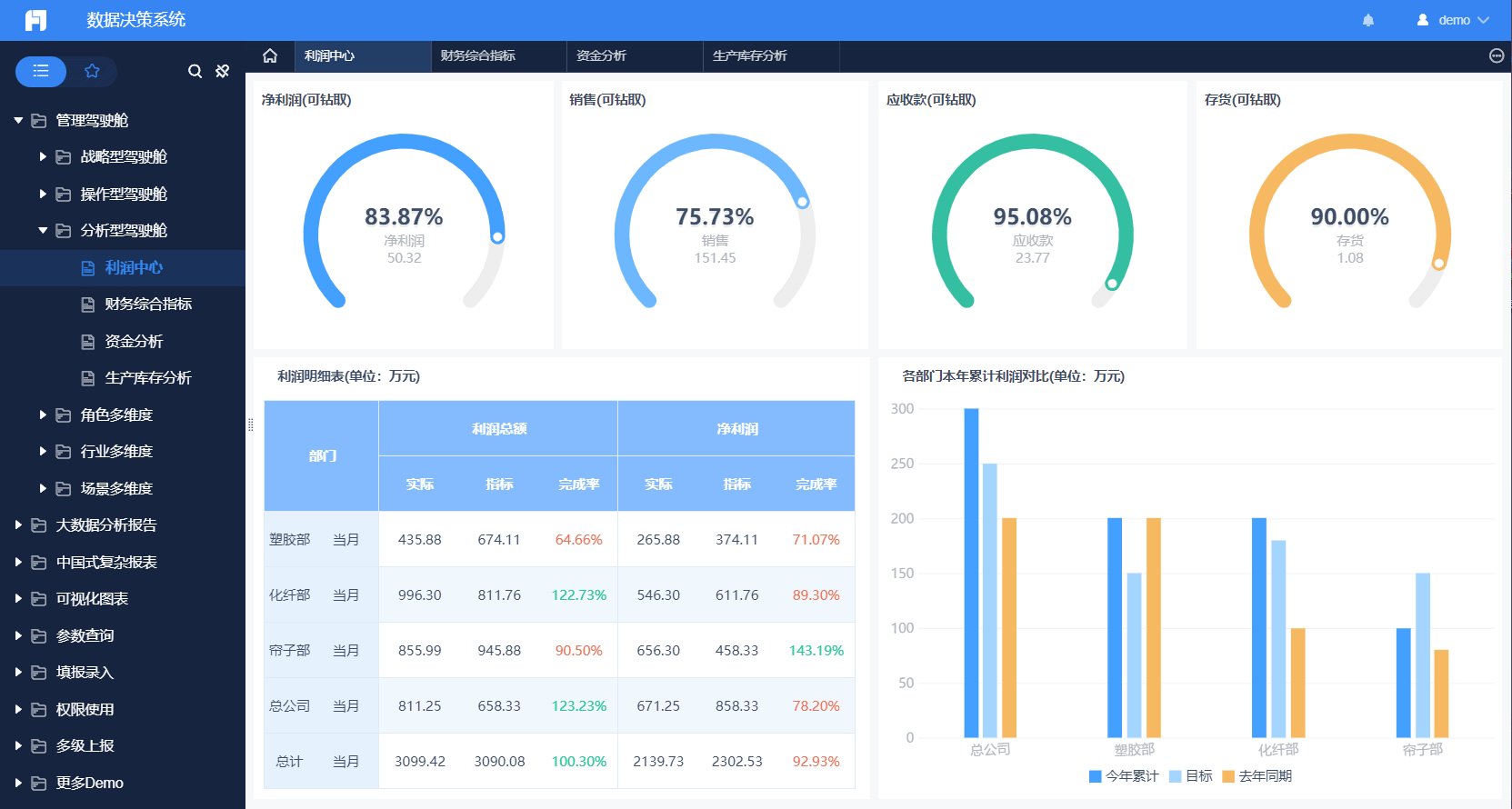
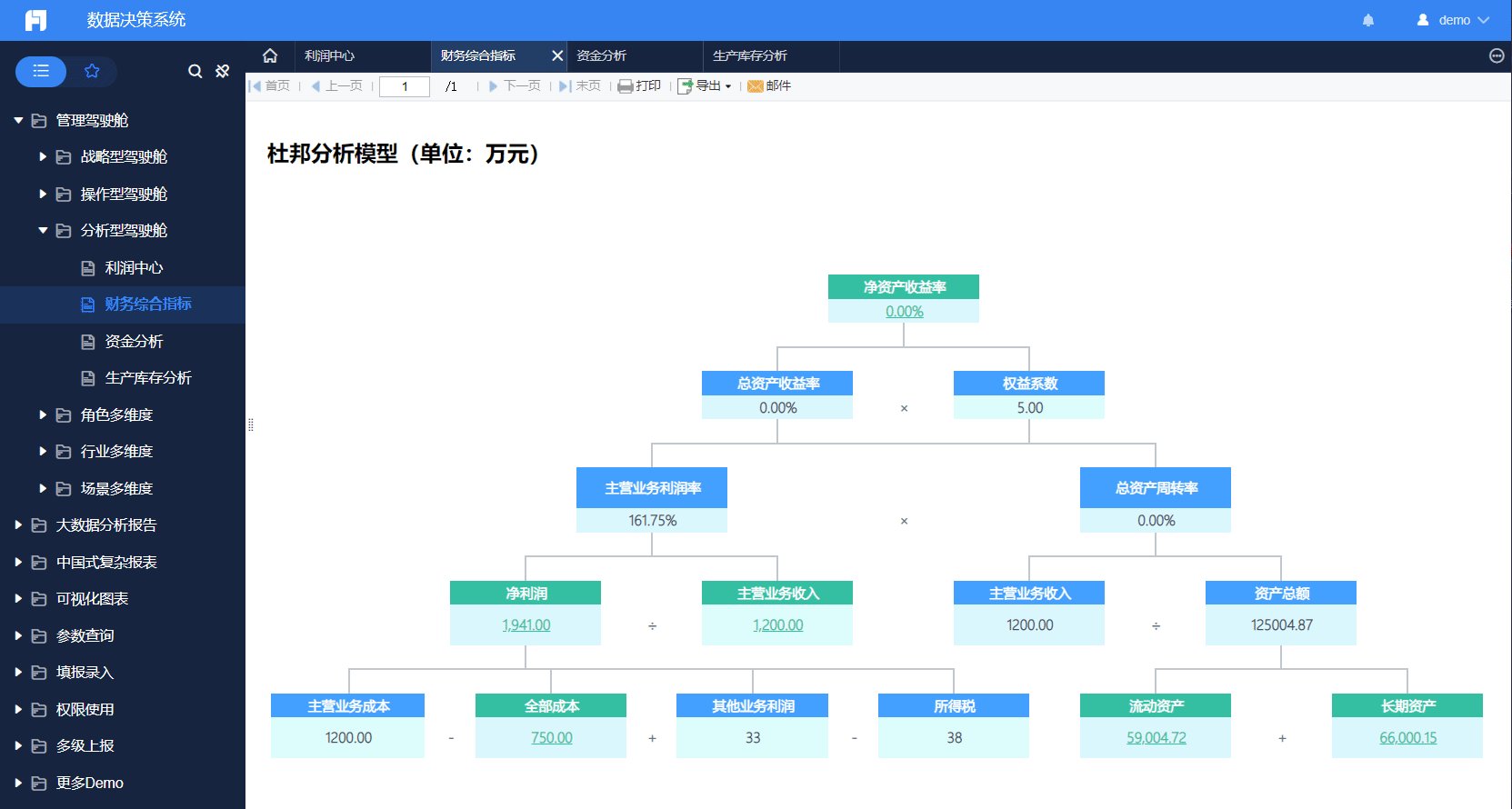
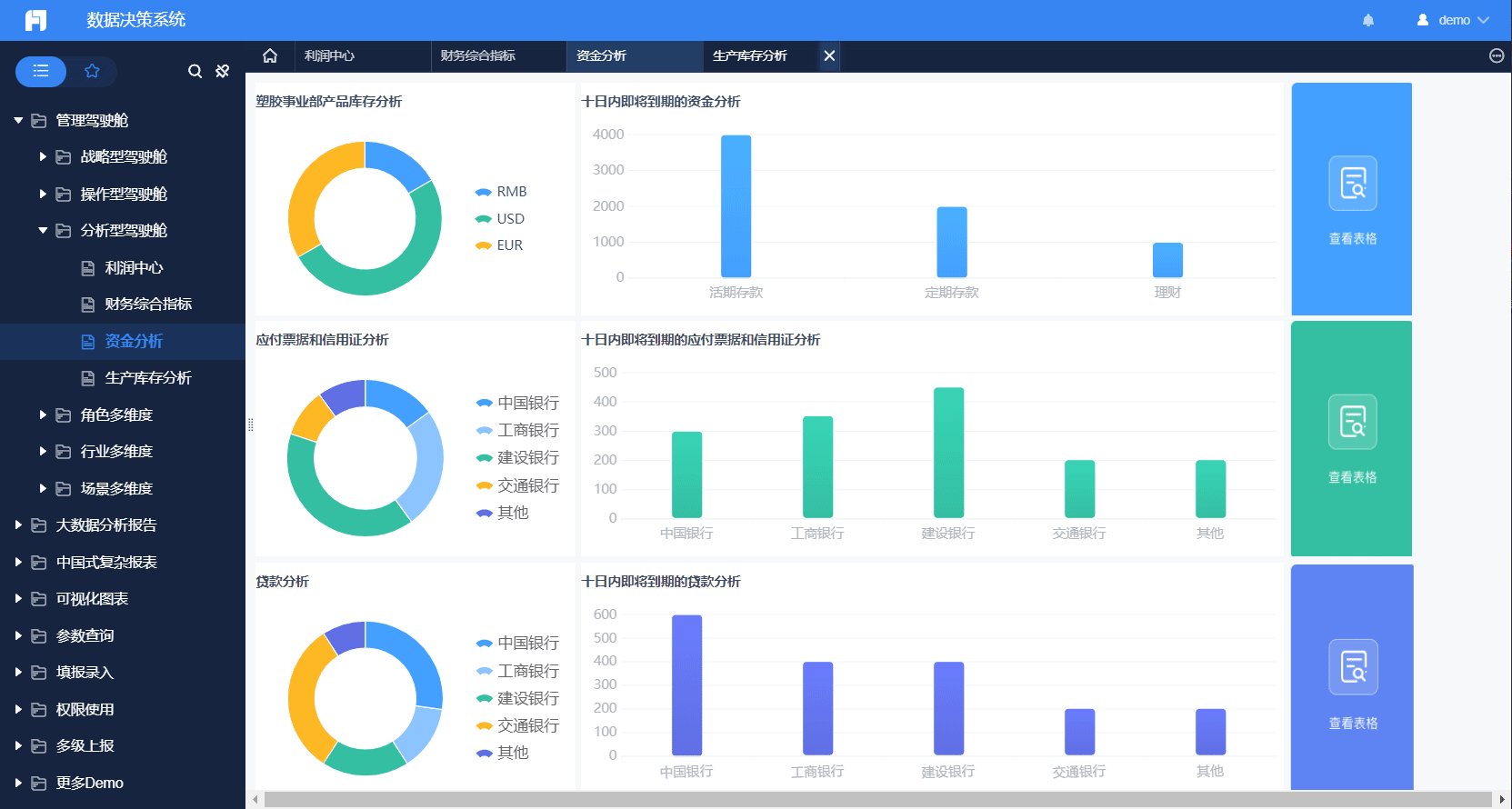
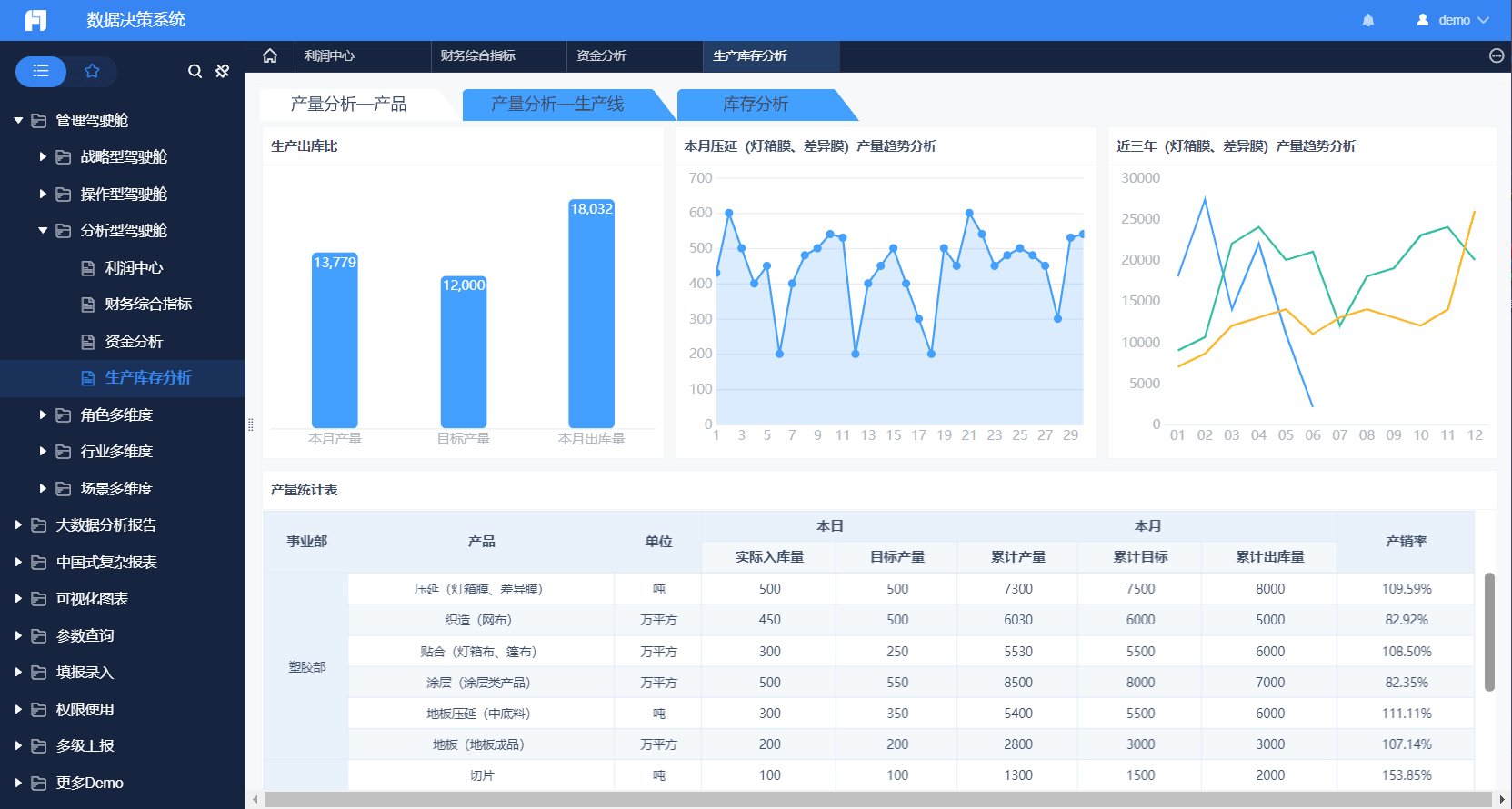
2、分析型驾驶舱:主要面对的是部门管理者和企业中层人员,目的是为了让用户深层次地分析数据,通过钻取、联动、过滤等操作探究数据变化的真实原因,比如为什么业绩下降、销售额下降这类问题。

3、操作型驾驶舱:主要是面对业务人员,目的是能欧进行持续、实时的数据汇报,比如监控每天的进度和产出,监控计划预期进展。这种驾驶舱主要是从业务需求出发,实现对关键数据的监控、阈值预警等,对数据的实时性要求比较高。

三、布局排版
在明确了驾驶舱类型之后,就可以进行布局排版了,用正确的方式来展示正确的数据,才能保证我们的驾驶舱是美观准确的。
1、版式设计
第一步是要将数据进行梳理,明确数据想要表达的主题。
一般来说,驾驶舱上的展示空间是有限的,我们不能将所有的数据都堆到里面,领导想要看到的也只是一些关键数据,因此我们要把最关键的数据放到核心位置,然后按照重要度依次排列,一般来说有下面四种板式:

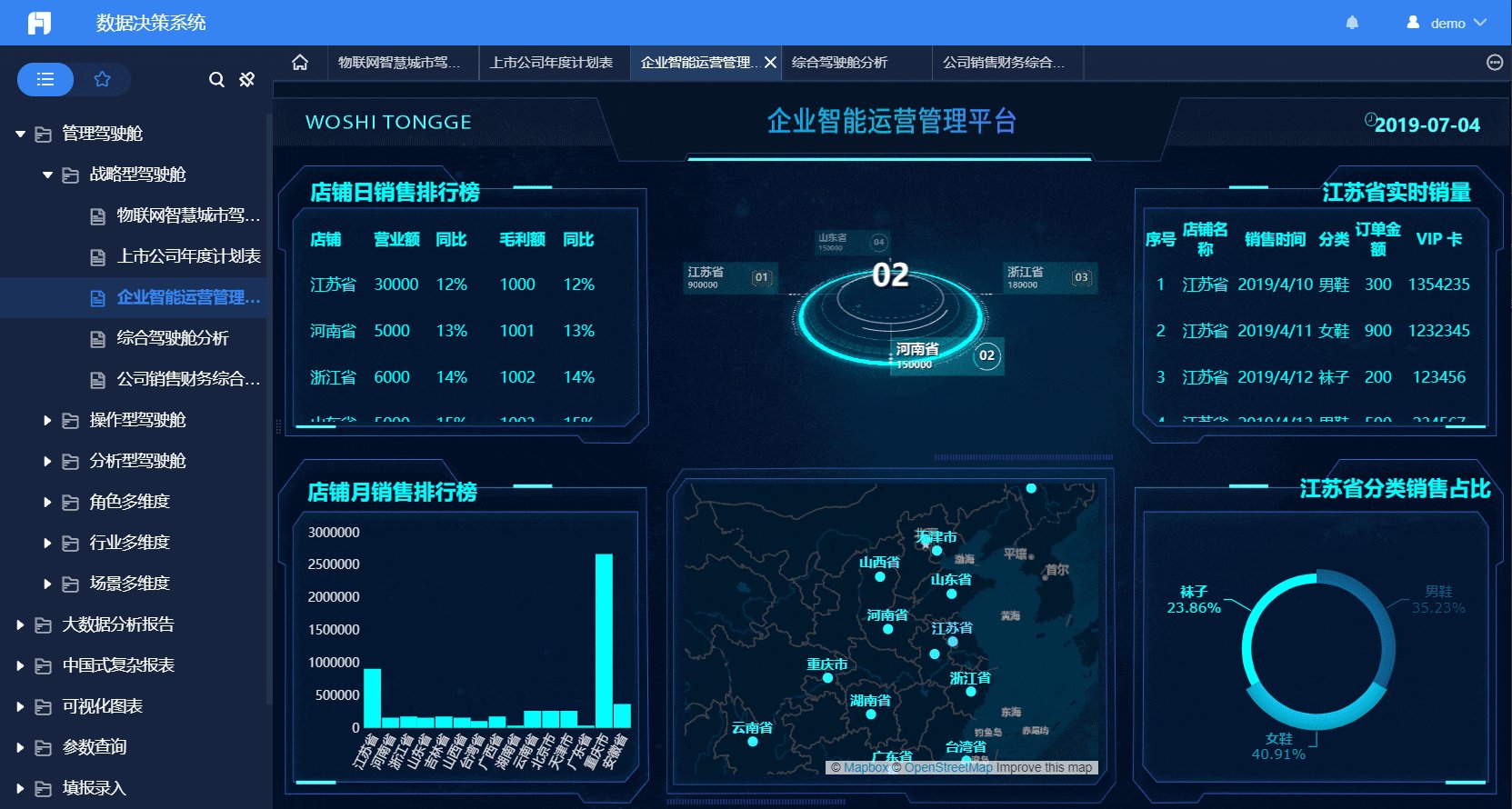
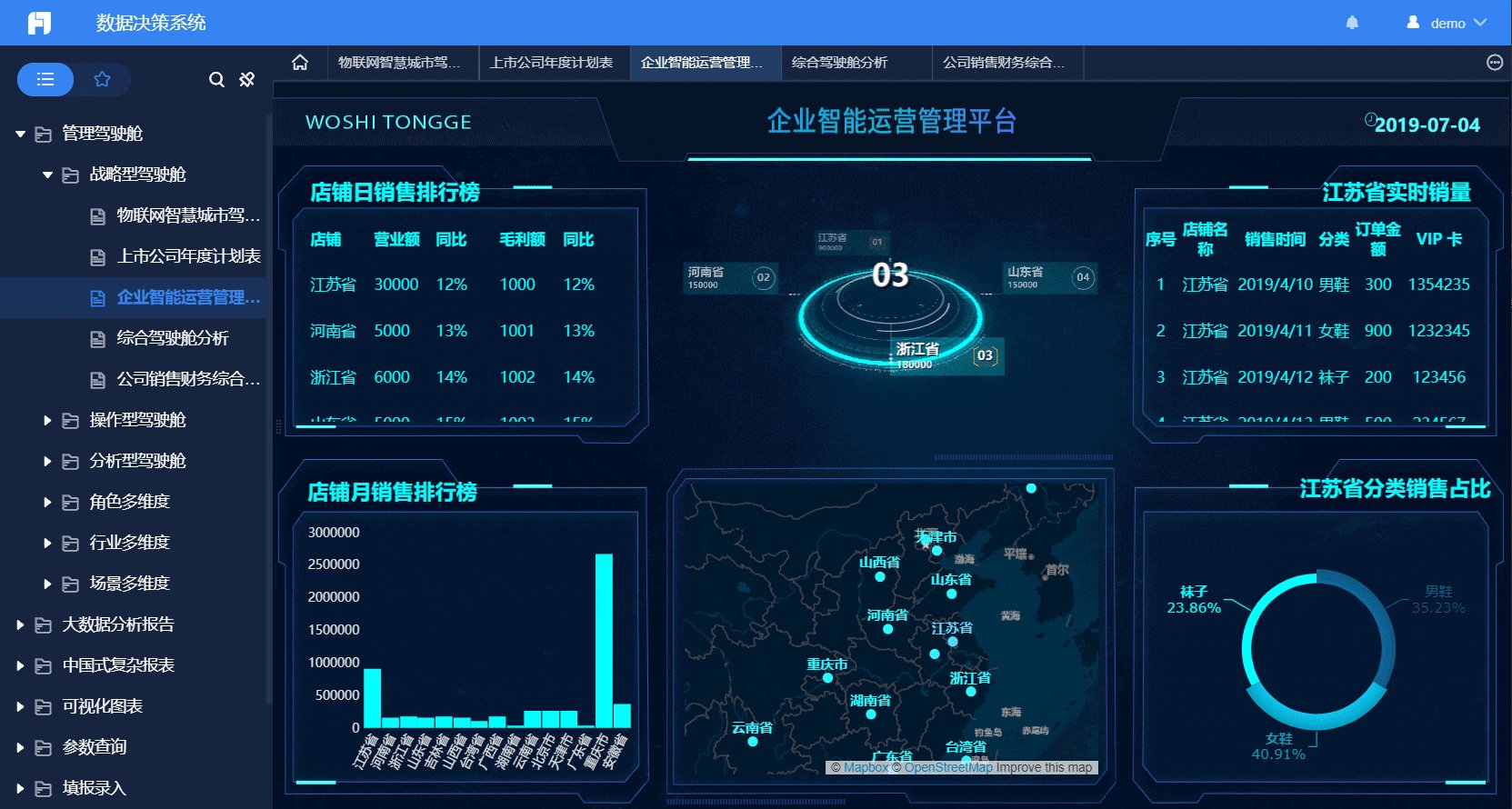
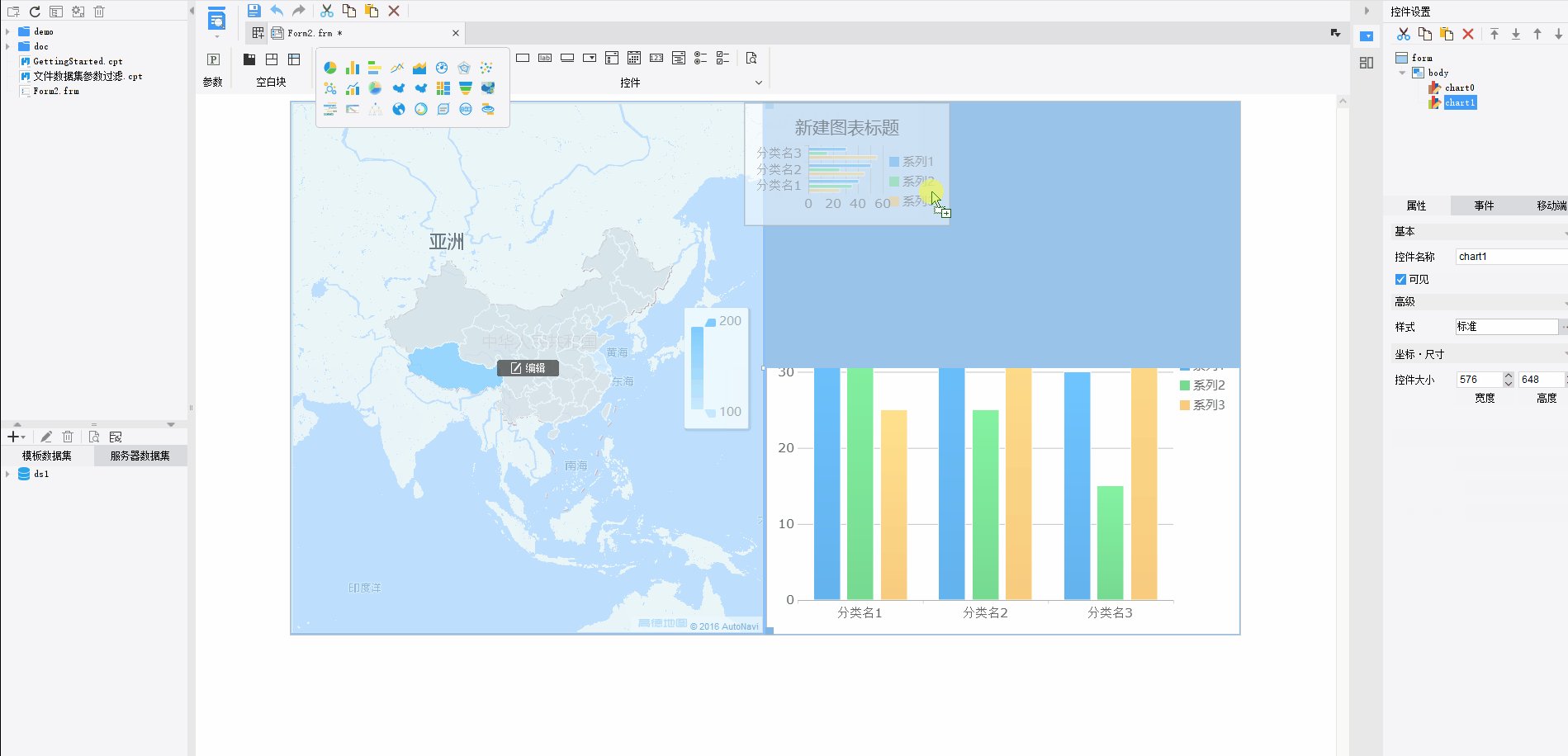
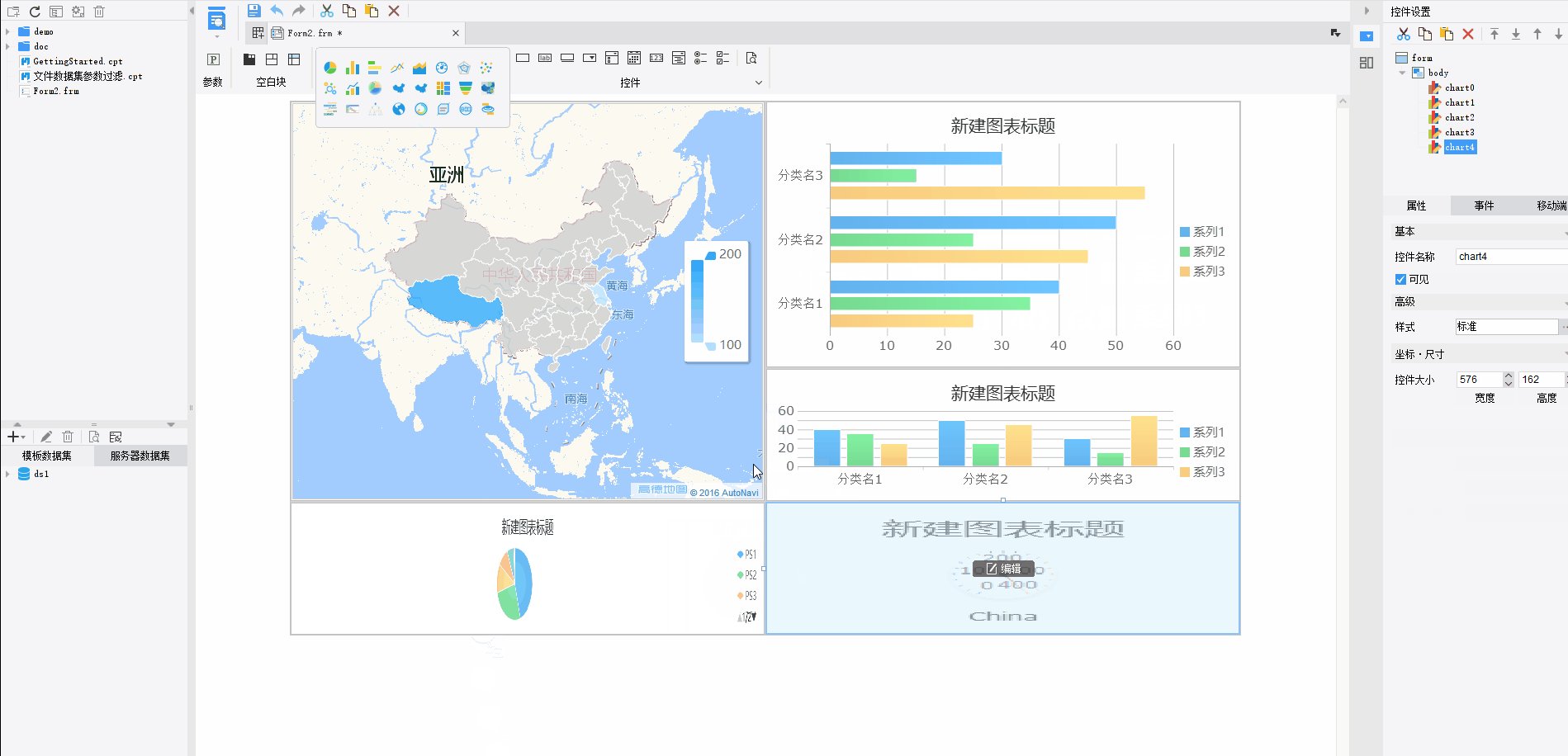
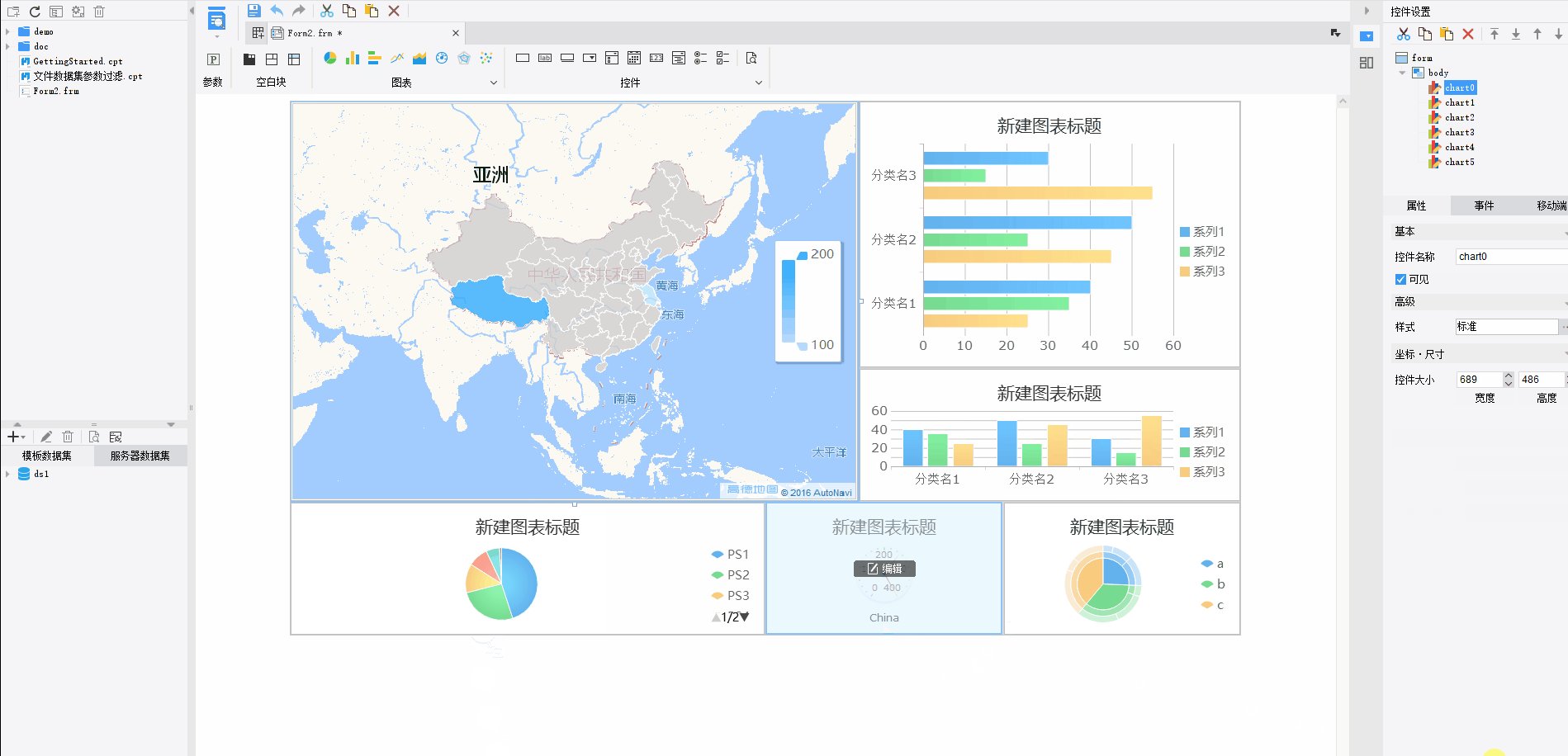
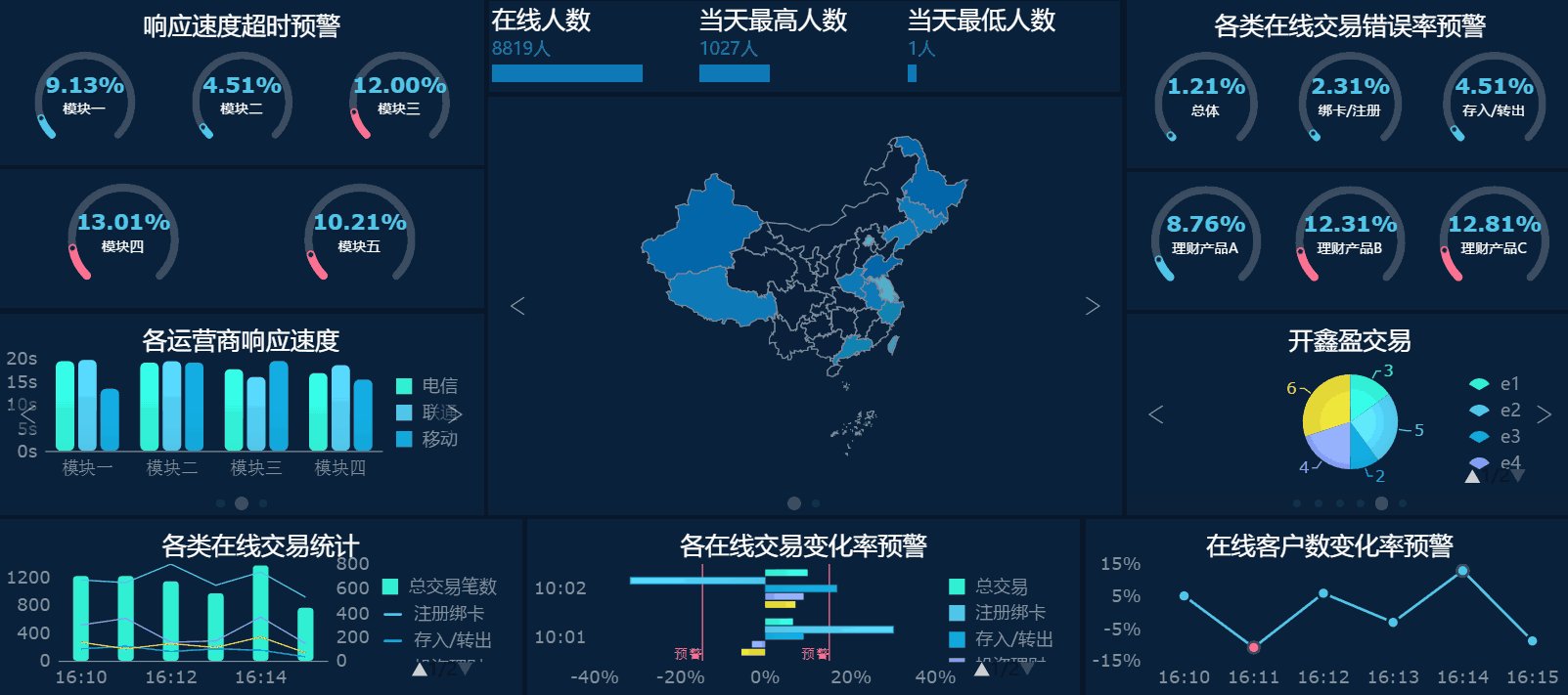
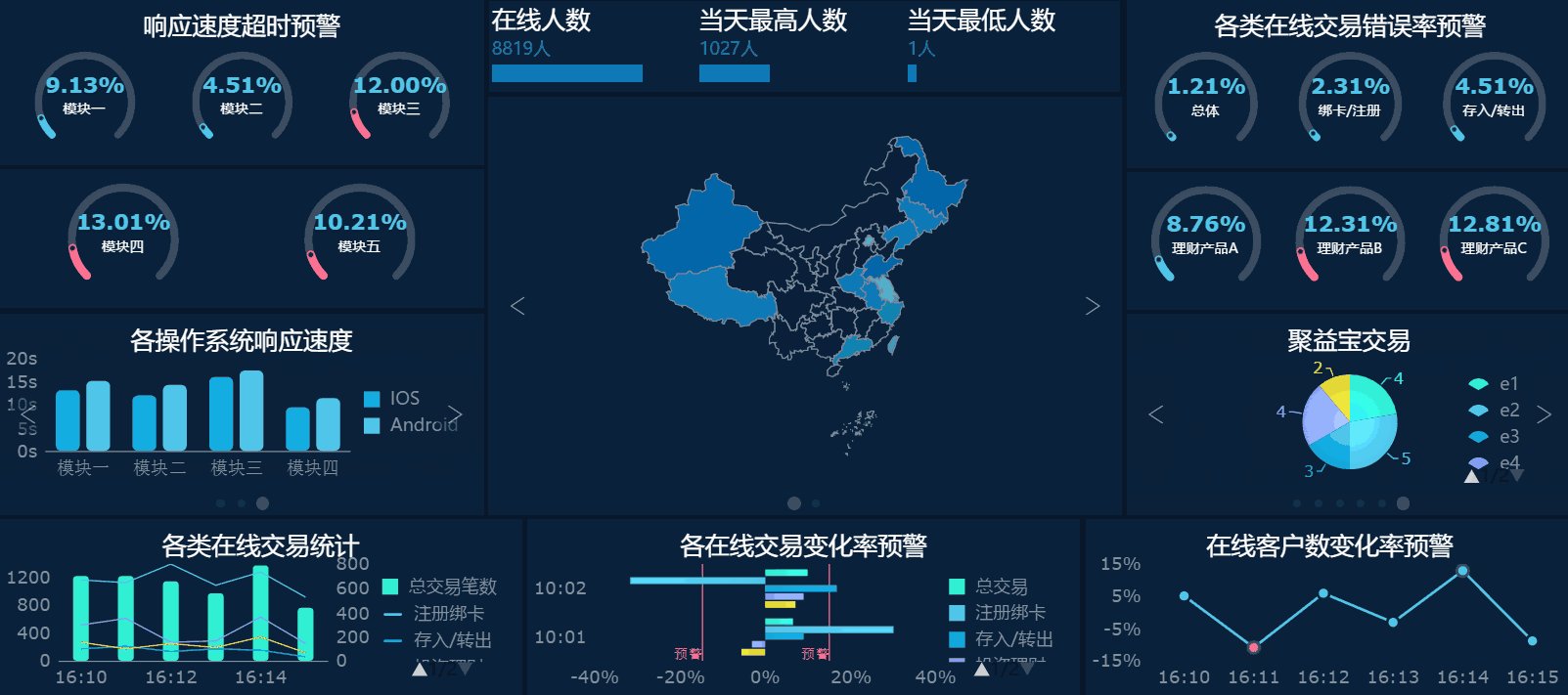
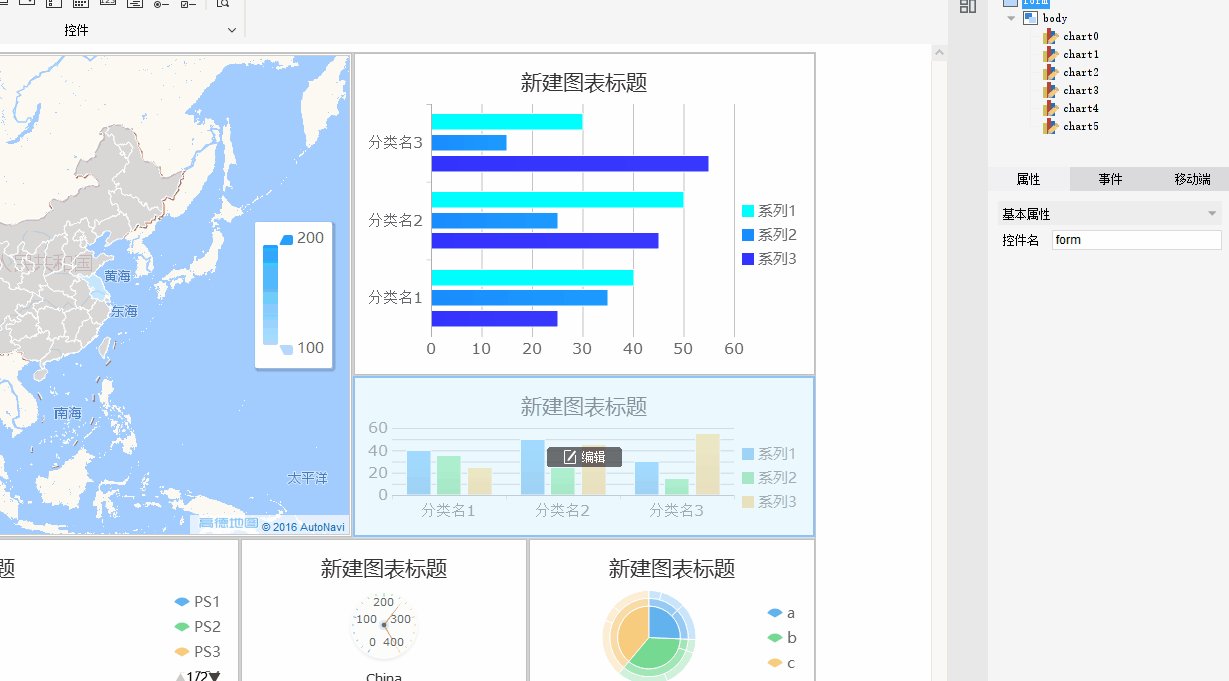
比如我经常会用第一种设计方式,按照人眼的视觉习惯,将主要内容放在驾驶舱面板的左上角,比如地图组件,次要内容分布于下方和右方,比如柱状图和饼状图;

2、图表类型选择
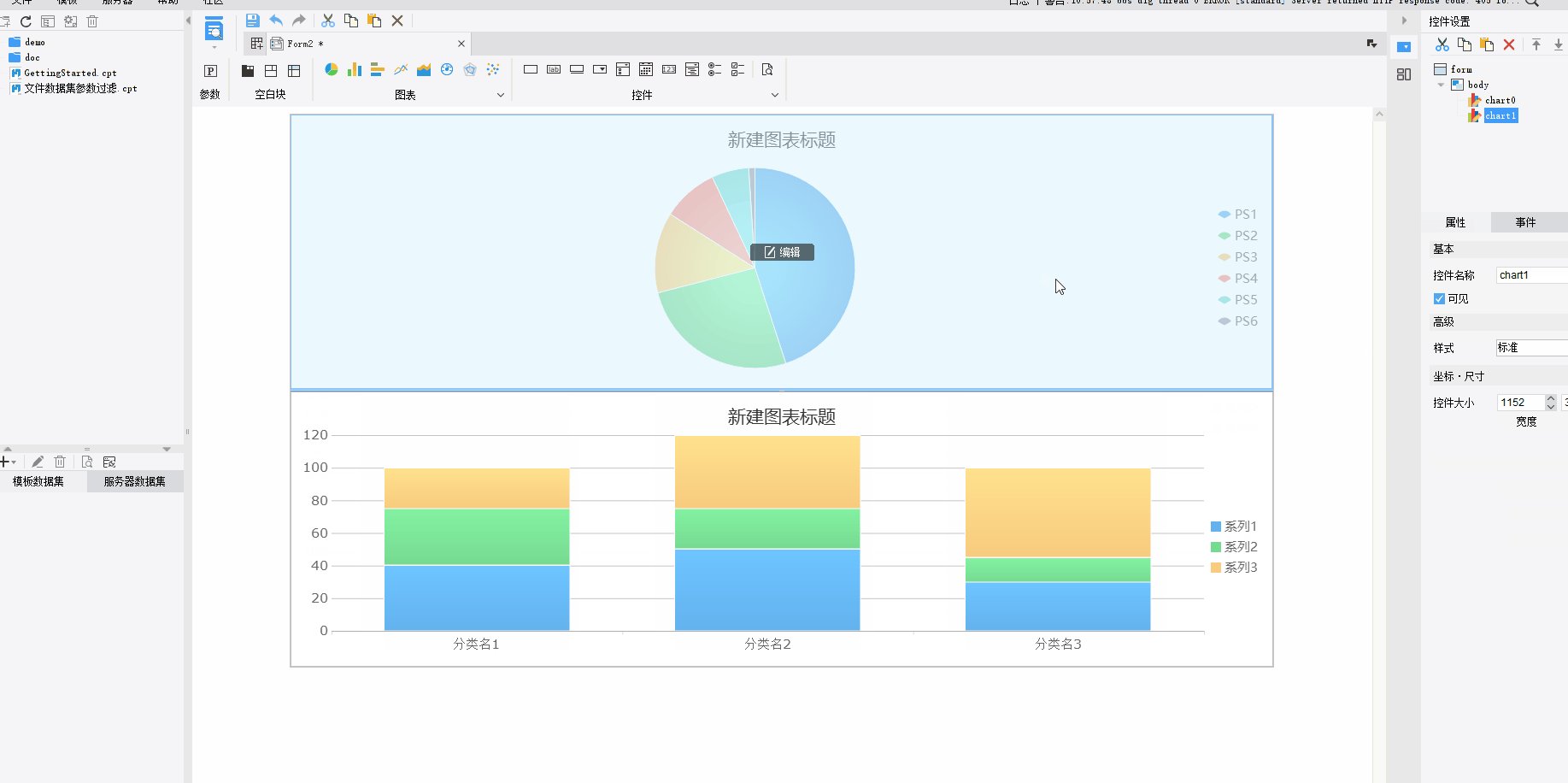
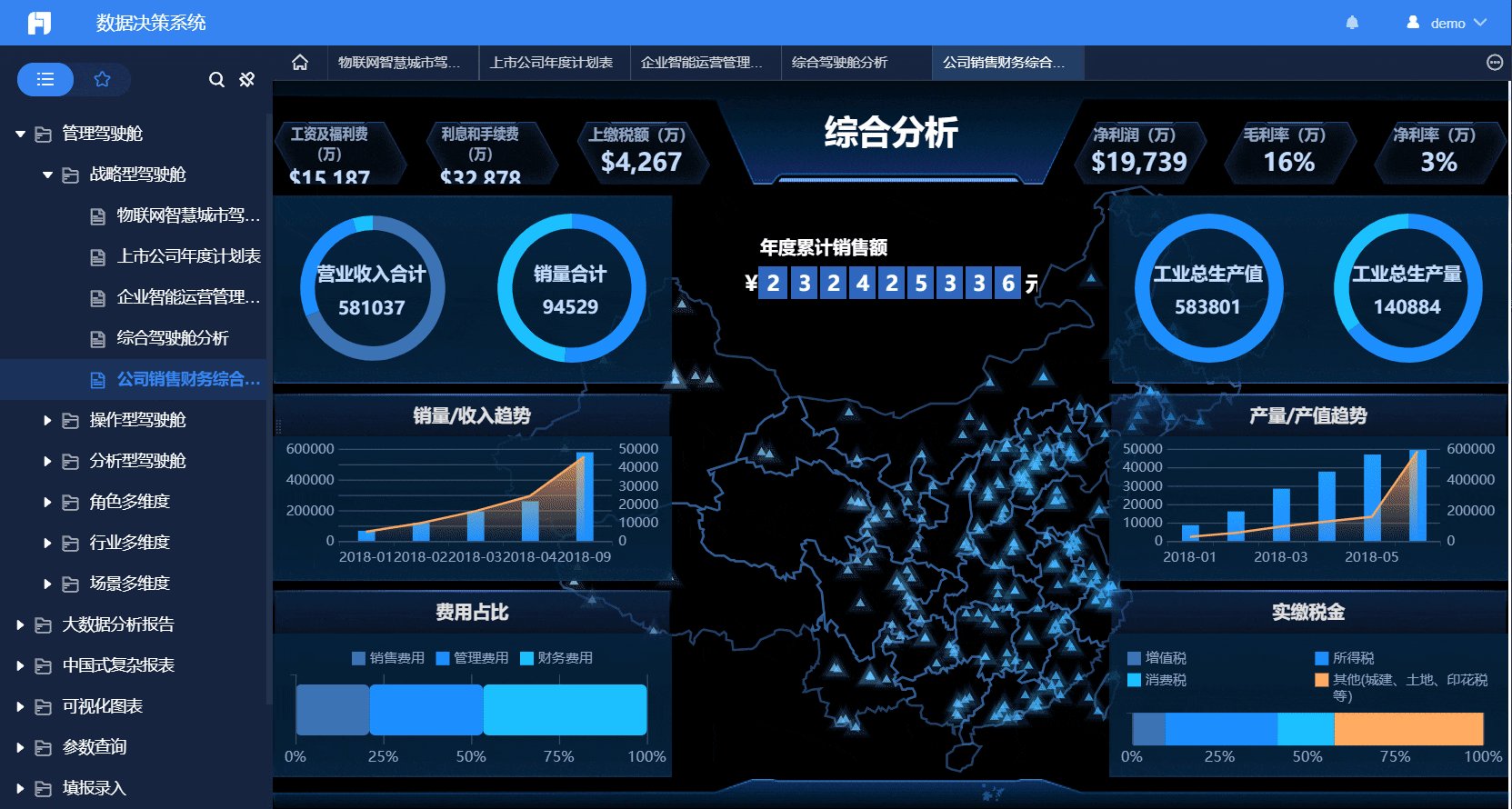
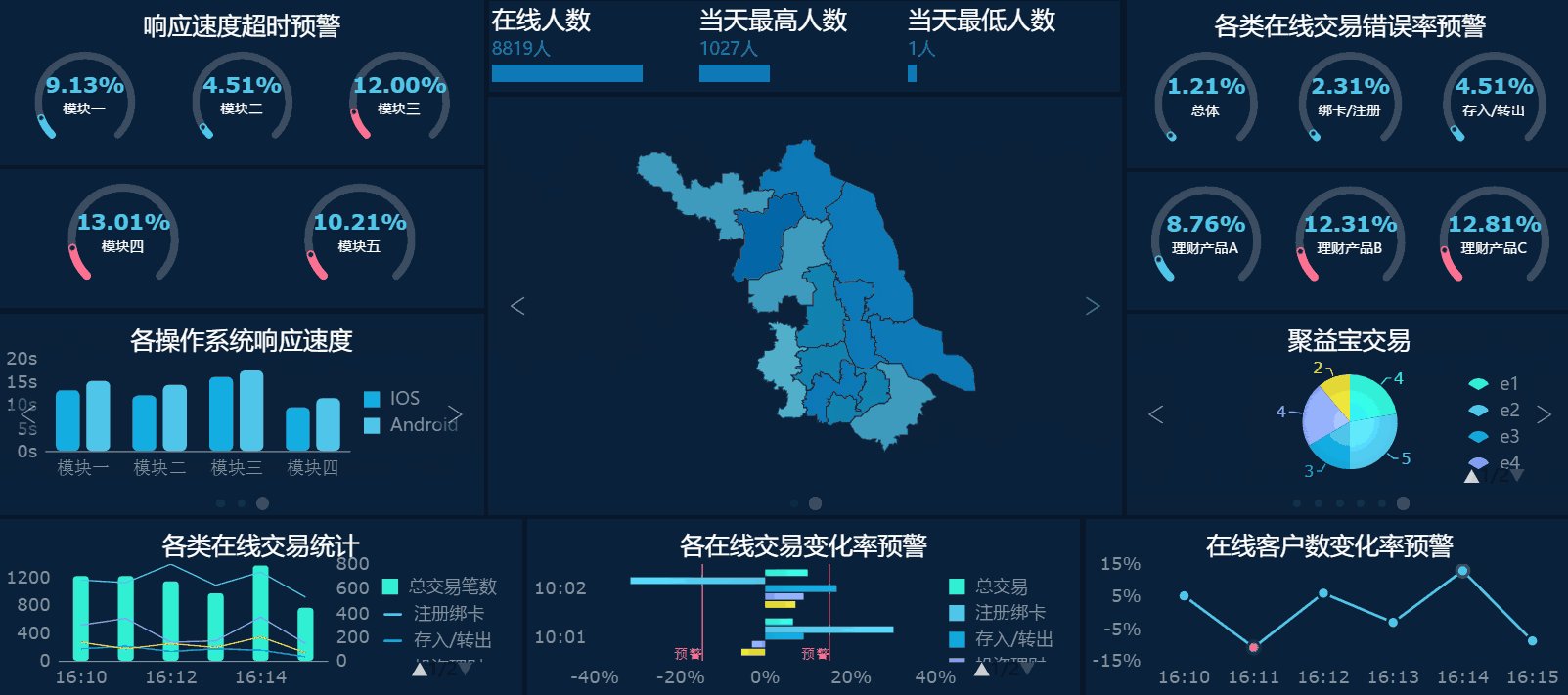
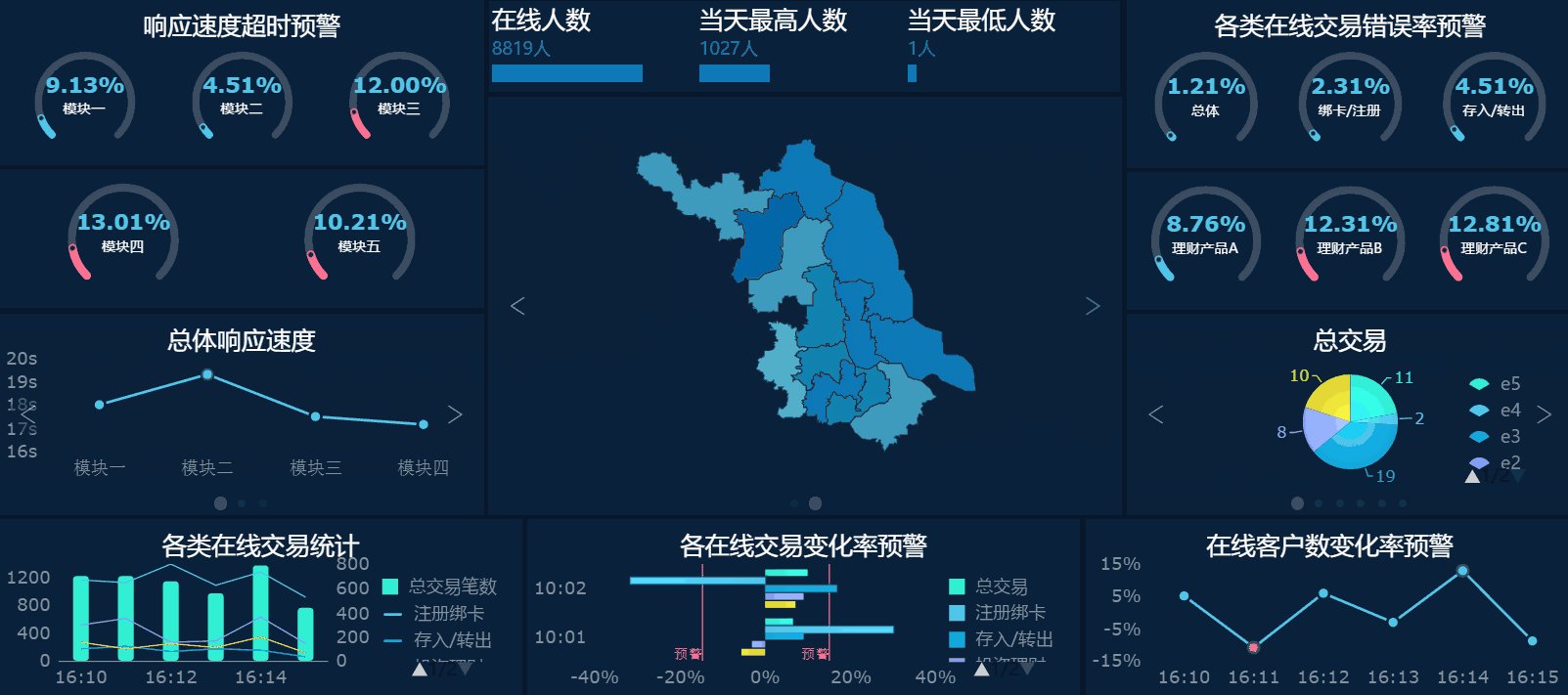
第二步我们要选择最合适的图表类型来表达数据,以便简化信息、突出重点,比如如果地图是我们重要的展示数据,就要将地图作为画表的主体部分放在驾驶舱的中部或者上部,然后与其他次要图表进行搭配:
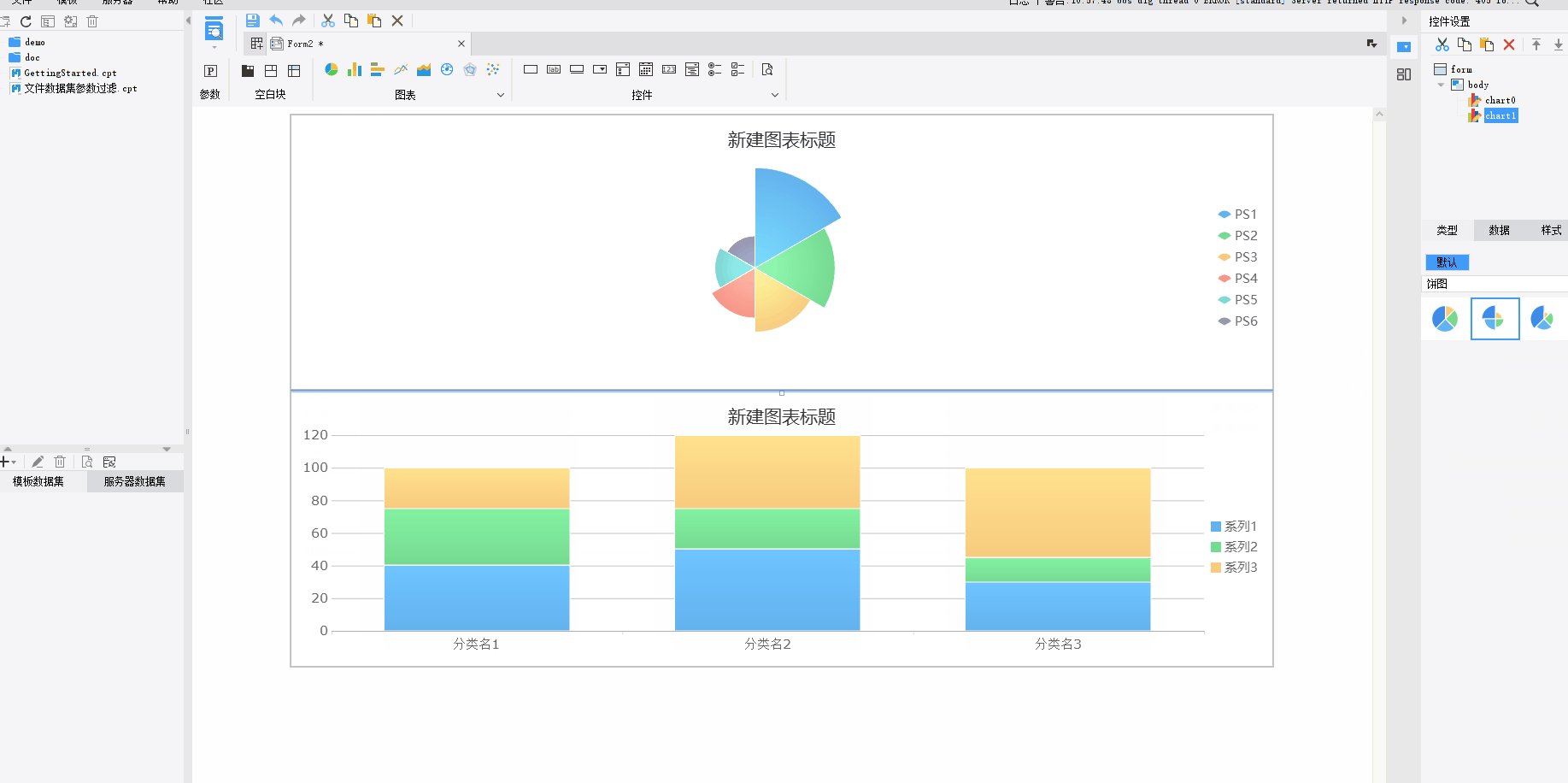
如果你想展示一些占比统计,可以选择饼图、仪表盘、圆环图、泡图、散点图、雷达图等进行图表展示,这些图表容易出现空间较空、散的问题,所以可以搭配些画较满的图表类型:
如柱形图、条形图、堆积柱形图、表格、积图等。这样画才能做到松弛有度,节奏感强画就会舒服。

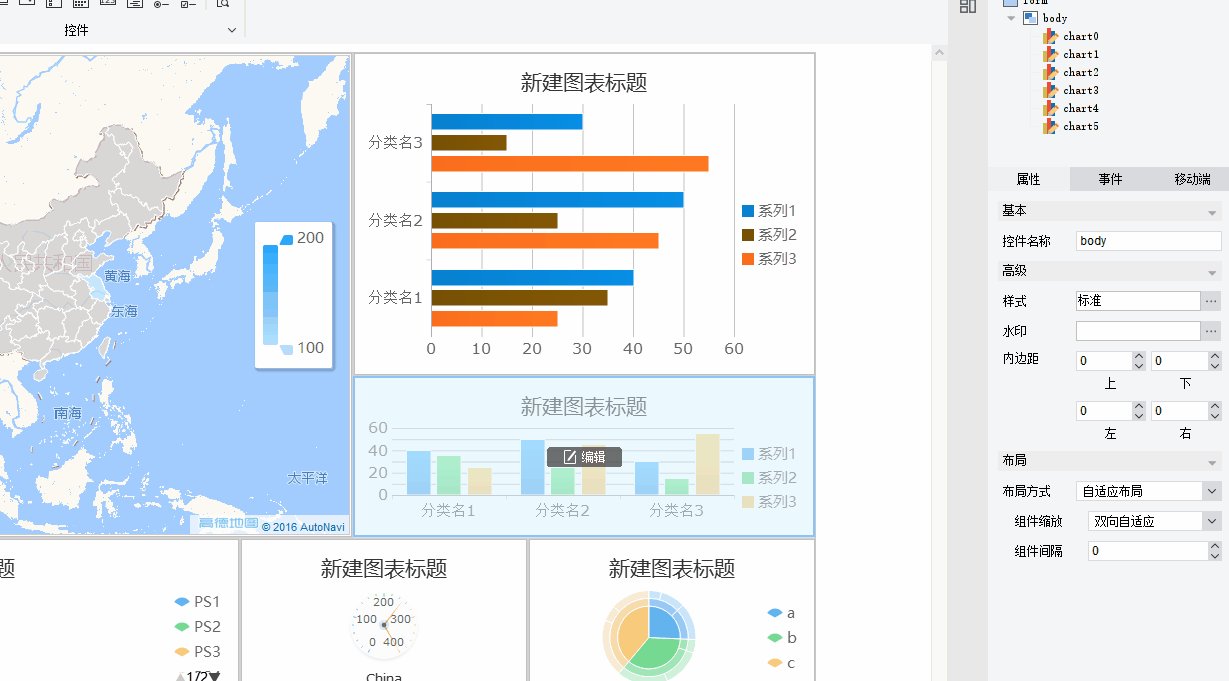
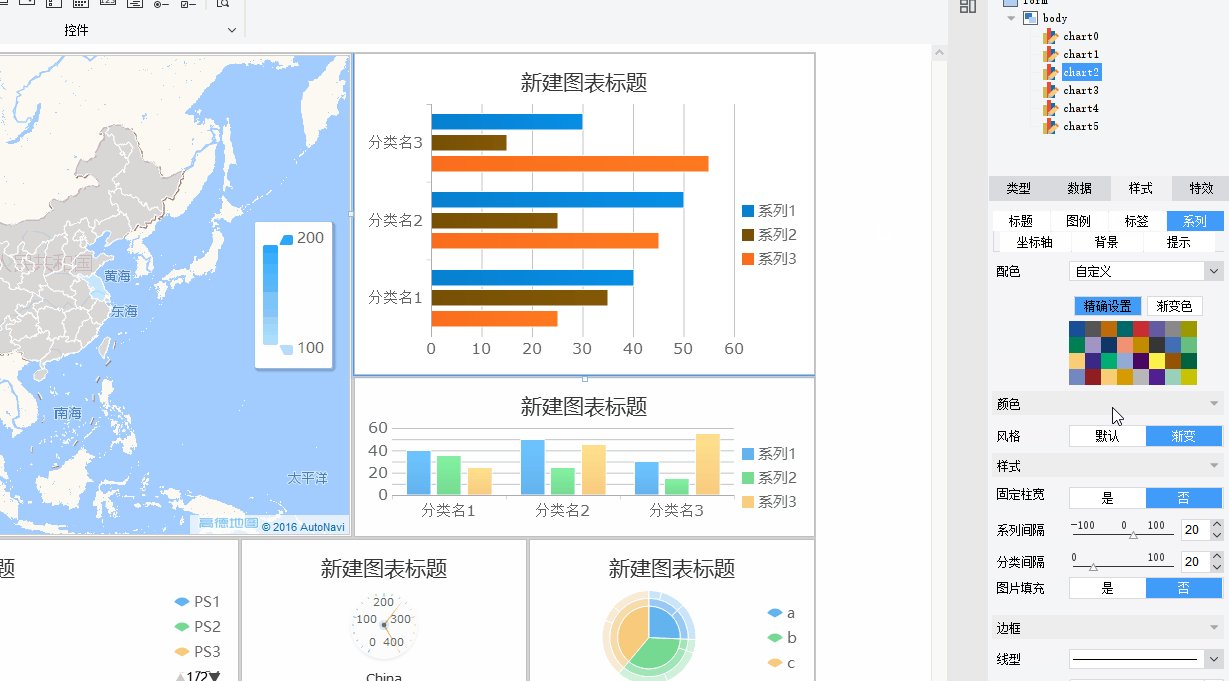
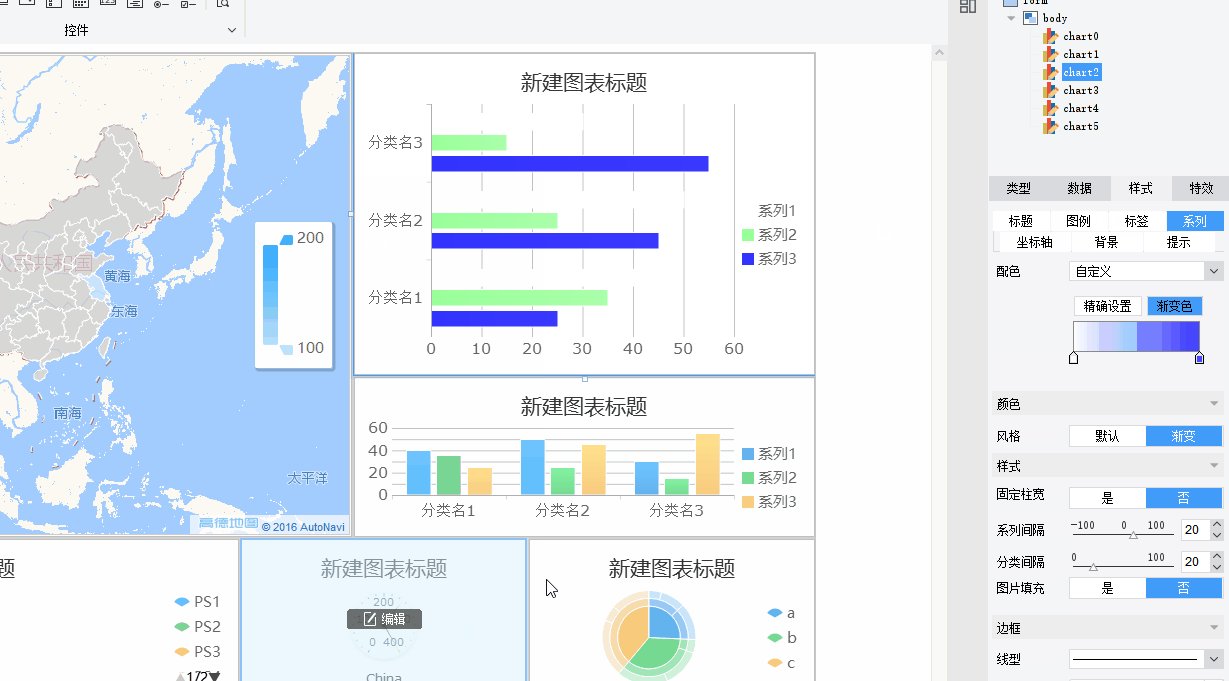
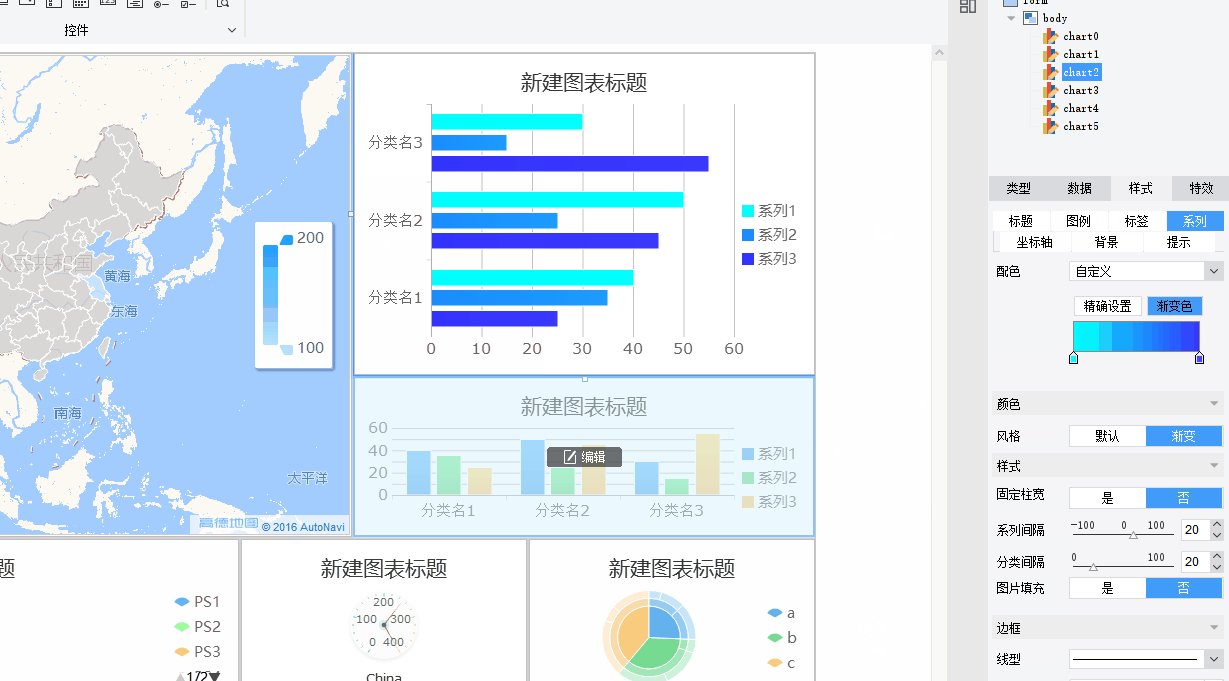
四、进行配色
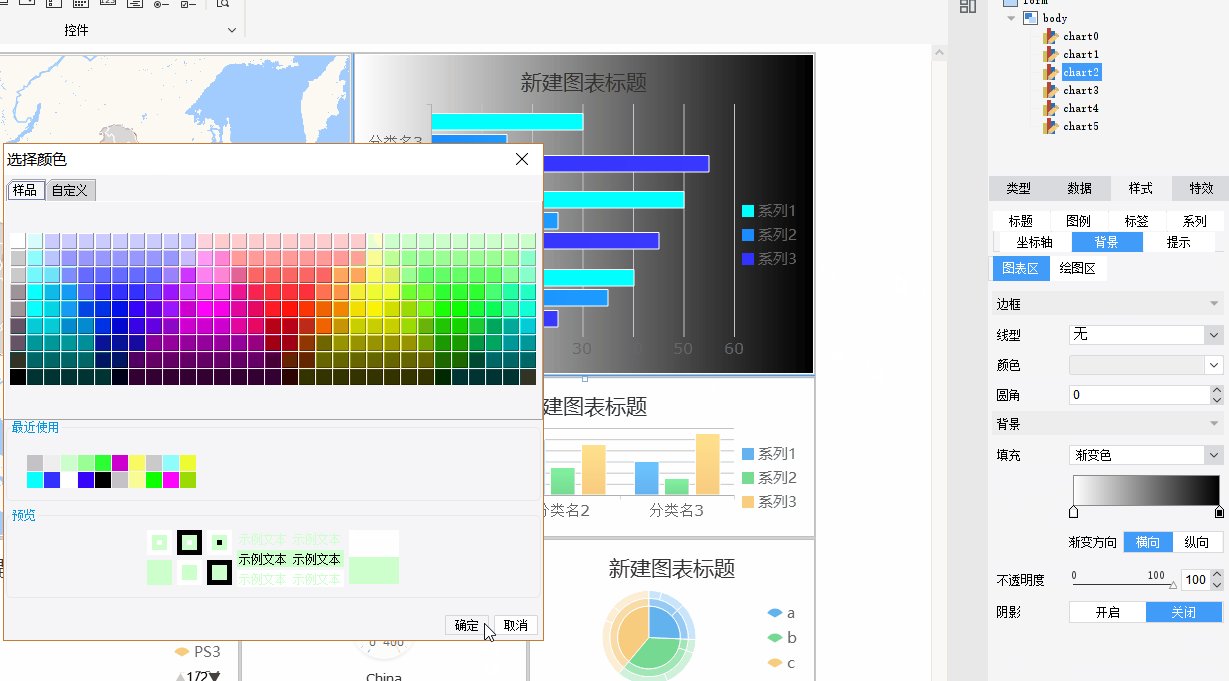
布局好之后下一步就是要进行配色,包括图表、背景、组件、数据等等,颜越多,搭配的难度就越,所以多数的时候选择临近系,颜跨度在 90° 左右,当对强烈的颜搭配时,要掌握好颜的例,量的主搭配少量的对。
finereport 内置了不少配色方案,都比较不错,而且 finereport 设计器中的图表,用默认配色,所以柱形图和饼图最好用 “渐变高光”。如果自己配色,可以选择浅淡一些的颜色,不要太亮太扎眼。

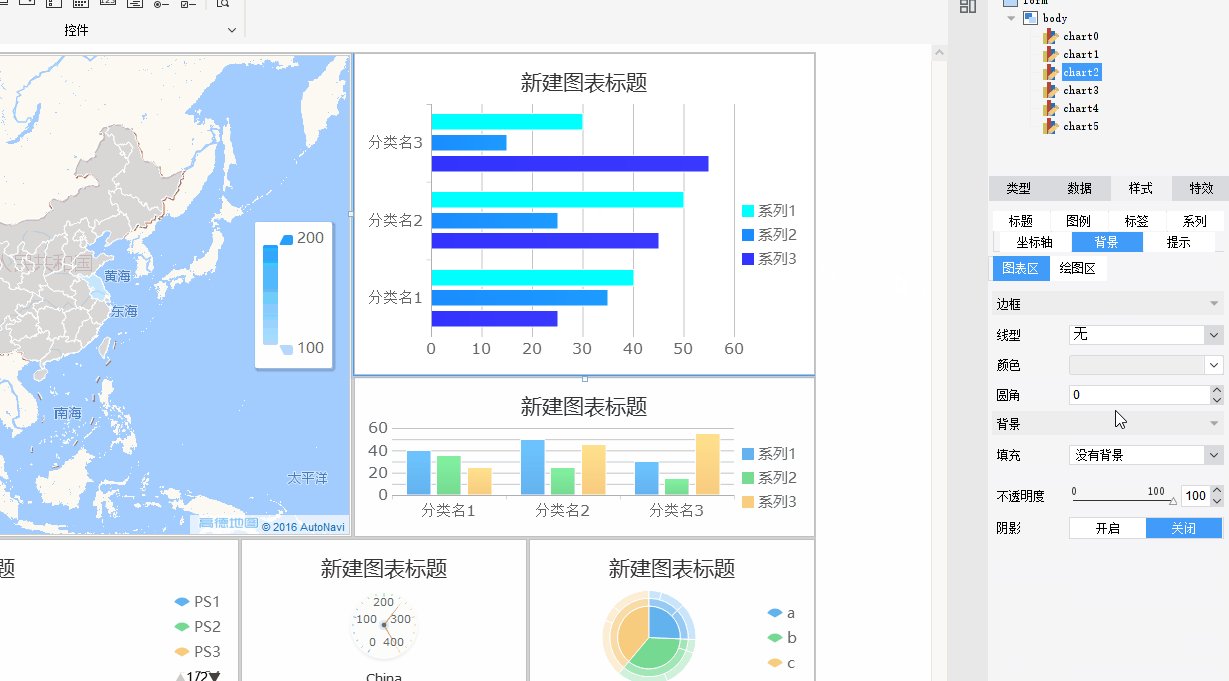
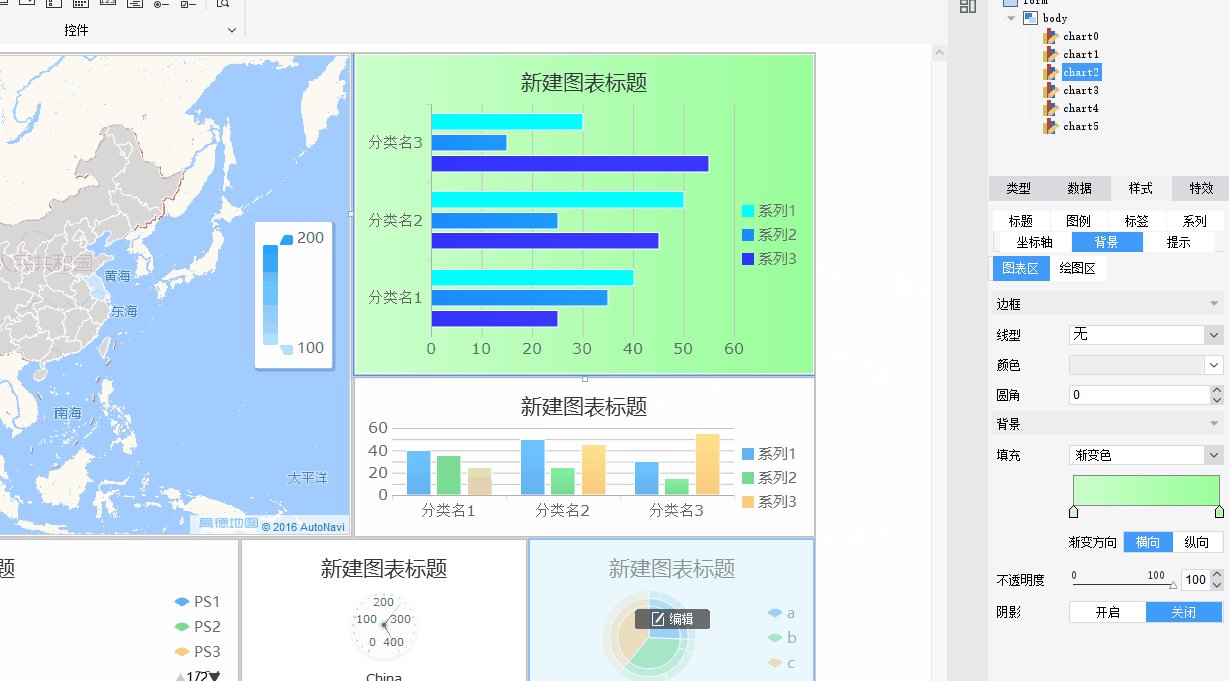
此外图表的背景色很重要,巧妙使用,可以得到不同的效果,finereport 的背景色里面,也可以设置间隔或渐变,得到不一般的效果。

五、动态、细节优化
驾驶舱制作的最后一个重要步骤就是加入动态的效果,所谓 “死的表格不如动的图形”,我们不仅要努力让用户能够解读数据,还要让他们还可以轻松甚至愉快地完成这些工作。
finereport 中有很多可以实现的动态效果,比如自动轮播、图表闪烁、动态背景等等,基本上也都是用报表块实现的,具体方法大家可以参考一下官方的帮助文档,比较详细简单,很容易学会。
还有,finereport 的可视化插件很良心,我们只要下载插件然后按照教程就可以完成很多复杂的动态效果,非常方便实用。

最后,我们的可视化 dashboard 驾驶舱就基本上完成了,最后只需要再对图表的外框、组件、背景、图形适配大小、字体大小等进行优化就行了,保证我们的可视化驾驶舱的每个细节都无可挑剔。
经过上面五大步骤之后,我们最终就能完成一张精美而实用的 dashboard 驾驶舱,不仅不会有人嫌弃你的报表难看,更能够帮助企业进行数据精细化管理,让数据真正发挥价值。

而对于我们 IT 人来说,dashboard 驾驶舱的设计不仅需要积累经验,还需要善用工具,一个好的报表工具能够让你得心应手,换成是数据小白也一样能够做出高端大气的 dashboard!
注:后台私信回复 “报表”,即可获得报表工具哦!
https://baijiahao.baidu.com/s?id=1653807528113651134&wfr=spider&for=pc

