本篇文章作者分别从用户角色、信息密度、数据洞察三方面出发,对 Dashboard 设计进行详细地介绍,最后跟大家分享自己的总结与感悟。

“Dashboard 设计” 这个关键词已经放置很久了,最近的工作涉及到一个管理平台的改版,乘此机会来聊聊自己的一些思考感悟。
A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance.
——《Information Dashboard Design》
Dashboard 是什么?
在《Information Dashboard Design》中指出 “仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。”
这句话中有这么几个关键词:
“特定目标” 即指用户可以监控、筛选、对比、分析数据等,是能指引用户行动,帮助他完成工作任务;
“重要信息” 指在数据中挖掘用户想要了解、与工作息息相关的指标;
“一屏、一瞥” 指用户可以快速浏览获知全局,效率至上。
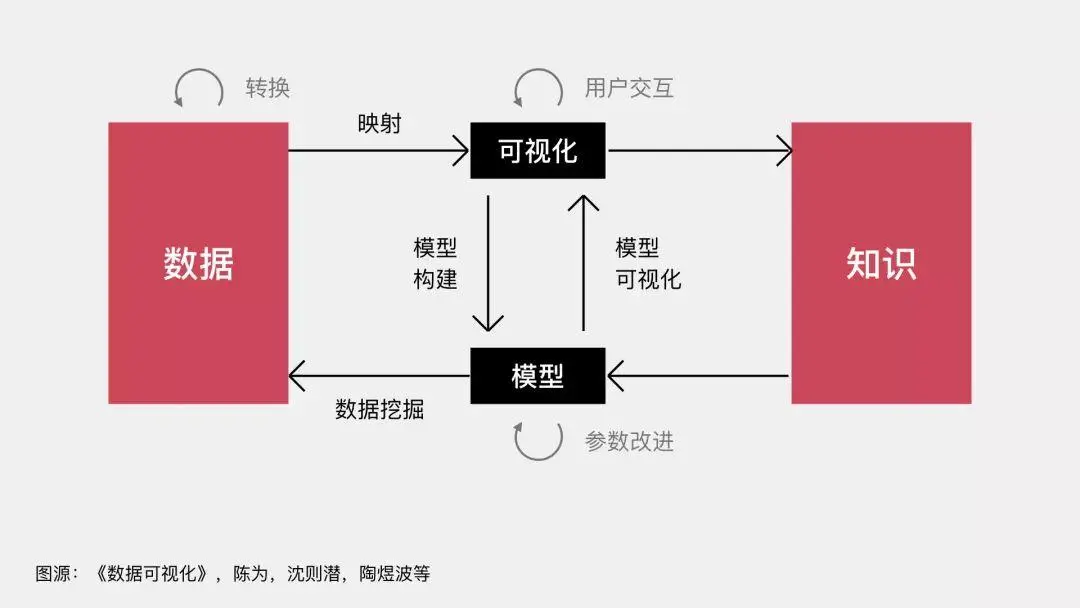
Dashboard 的设计本质是可视化设计,在《数据可视化》这本书中介绍可视化的一个标准流程如下图:这个流程输入的是数据,输出的是提炼的知识,从数据到知识有两条途径:
- 一条途径是交互的可视化方法,用户亦可对数据的可视化结果进行交互的修正;
- 另一条途径是自动的数据挖掘方法,用户亦可调节参数对从数据中提炼的数据模型进行修正。
无论采用什么样的方式,黑猫白猫能抓老鼠就是好猫,最终的目标是能够提供深层次的数据洞察,能够推动后续行动。

Dashboard 基础的内容可以在文末推荐阅读中的几篇文章中查看,本文我想分享以下几点:
- 树立用户角色,分析用户需求;
- 合理控制页面信息密度,不宜过简,也不宜过多;
- Dashboard 不是数据报表,而是能提供深层次的数据洞察。
一、用户角色
我们知道 “用户角色” 在 C 端产品中尤其重要,创建典型用户角色可以帮助团队解决很多问题,比如帮助决策者在创建和确定商业策略的优先级掌握主动权,帮助产品团队判断应该增加的功能特性,指导设计师以用户角色的角度做设计决策,指导用研在目标用户群中招募测试参与者。
对于一个 B 端产品用户角色相对更加清晰点,主要是研发人员、销售人员、运维人员、主管领导等,我们能够很清楚的知道 Dashboard 的目标用户是谁。
知道了目标用户,我们就可以了解他们的目标需求和工作流程,了解数据如何影响他们的工作任务,了解他们是否熟知行业术语等。关于 “是否要避免复杂的专业术语”,记得埃隆 · 马斯克有说他不希望特斯拉的生产、软件和流程中使用太多的缩写词或无意义的词汇,任何需要进一步解释的内容都会阻碍交流。
其实通过用户角色可以帮助我们决策是否用缩写,比如 PV、DAU/MAU 这类数据,他面向的用户角色可能产品、运营、设计都有涉及,使用页面访问量、日活 / 月活或许会好点;再如电池管理系统(Battery Management System, BMS)、整车控制器(Vehicle Control Unit, VCU)这类词汇,管理平台只是面向研发人员的,在工作中经常是用缩写 BMS、VCU 来交流,使用缩写词能提供效率。
二、信息密度
之所以想分享 “信息密度” 这个词,也是为了让自己牢记这个词。本次改版需求评估时,领导就说很多页面被大面积的图形元素占据,一屏内得不到多少内容。
可能也是 C 端产品做多了,以前就没有考虑过信息密度这回事儿。
看 “信息密度” 这个词的百度百科,我是真没理解清楚……
Anyway,按字面意思姑且认为网页的信息密度是指单位面积内提供的相关信息量好了。
信息密度对用户的认知负载有很大影响,太高的信息密度会带来很多的选择,可能会导致用户的分析瘫痪,毕竟你的用户不是 “水哥” 王昱珩拥有最强大脑,而太低的信息密度就很难让用户找到他们想要的东西。
所以信息量过简或过多都会影响可用性和用户体验,作为一个山西人,此时我想到了 “和面”,拉面师傅能够掌握合适的水粉比,水太少面会硬拉不开,水太多面会软不劲道。所以如何使信息密度合理?
清楚目标:对于一个页面,设计师应该是清楚该页面的目标是什么,用户如何实现他们的目标,从而如何设计信息架构来达到这个目标。
分清主次:业务数据必然有核心指标和细分维度指标,即各数据间有主次关系。我们需要挖掘出用户关心的数据,通过视觉设计,以吸引人的方式优先传达给用户。
这就要求设计师能熟悉业务数据,或者能访谈到用户,真实的从用户的需求出发,提炼的核心数据能够精确精准的反映业务水平。
当然核心指标也不可过多,根据乔治米勒的 7+2 原则,人的短期记忆一般一次只能记住 5~9 个事物,因此核心指标在 7 个左右即可。
分步引导:通过了解用户角色和分析产品需求,设计师对用户的工作流和数据的逻辑关联是有一定了解的。如果数据信息过多,可以重新梳理逻辑模块,分步引导,简化任务,让决定更加简单。
冗余信息:当版面内容过少时,也可以增加些冗余的可视化信息来帮助用户提高认知。但是要记住可视化只是辅助用户认知和理解数据的工具,不可为了可视化而可视化,要能给用户带来价值。
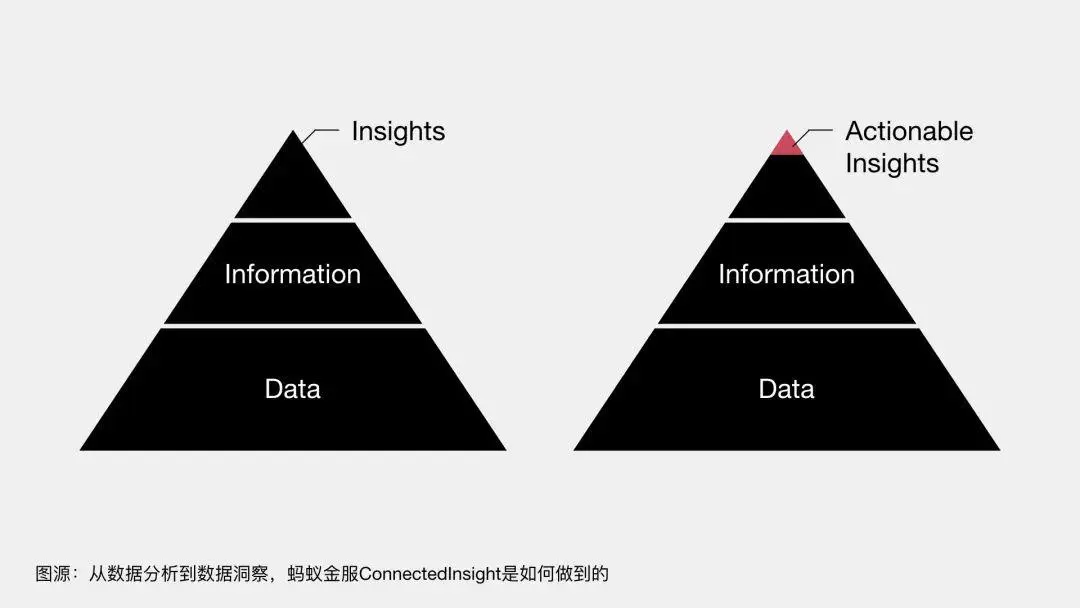
三、数据洞察
So why do we put all this data on the page anyway? Answer: so people can do shit with it —— make decisions, investigate, predict the future, whatever. The point is, your users aren
t marveling at the pretty colors youve selected, they are trying to do their jobs.——Erik K
还记得文首那句话吗?
“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。”
如果只是有一个数据接口,在 Dashboard 上呈现数据报表,那么它并不会带来有用价值,一个 Dashboard 成功与否,我想最重要的评判是能否为用户提供更深层次的数据洞察。

一般说来,Dashboard 主要有监控实时数据、历史数据筛选、关联数据对比、向上向下钻取等功能。
这些功能也仅仅在可视化和交互层面,很多时候还是得用户根据个人经验对这些数据进行决策,当然设计师也就只能在交互和视觉层面下手。
那么随着数据分析和人工智能的成熟,技术层面是可以在业务诊断、业务预测、决策支持等方面提供有价值的洞察,实现从 “点” 延伸到 “线面体” 上。
三、小结
总结一下:
一个有效的 Dashboard 能够有助于提高用户决策及行动效率,能够即时的从复杂数据中获取所需信息。
在设计中需要确立用户画像,深入调研用户工作任务流,分析用户需求,抓住核心指标;需要控制页面信息密度,极简主义切不可造成可用性问题;透过现象看到本质,通过数据洞察提供有价值的行动方针。
Dashboard 还有个大的坑是 “数据可视化”,蚂蚁金服团队的 AntV 介绍了很多基础的图标用法,是个很好的基础学习资料。
同时我最近也打算开始读陈为的《数据可视化》,待深入学习后,再来填坑。
推荐阅读
[1]《Dashboard 设计进阶》——看这一篇就够了
[2]《仪表盘的设计》——如何让数据有效发挥作用
[3]《Dashboard 设计思考(上篇)》
[4]《Designing Data Driven Interface》——Telling the story of your data
[5] 《Information Dashboard Design》——Stephen_Few
[6] 《数据可视化》——陈为,沈则潜,淘煜波
作者:舟航,微信公众号:圆滚滚的设计
本文由 @舟航 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
http://www.woshipm.com/pd/1572306.html

