网站设计是一个精细活,细节处见真功夫,下面我们将注意力放在今天随处可见的表单方面,看我们还可以做哪些改进和优化:
填写表单绝对是一个让用户痛苦的工作,所以你要想办法让用户好受点。下面是 12 点优化建议:
使用实时验证

标签说明要清晰
比如密码的长度

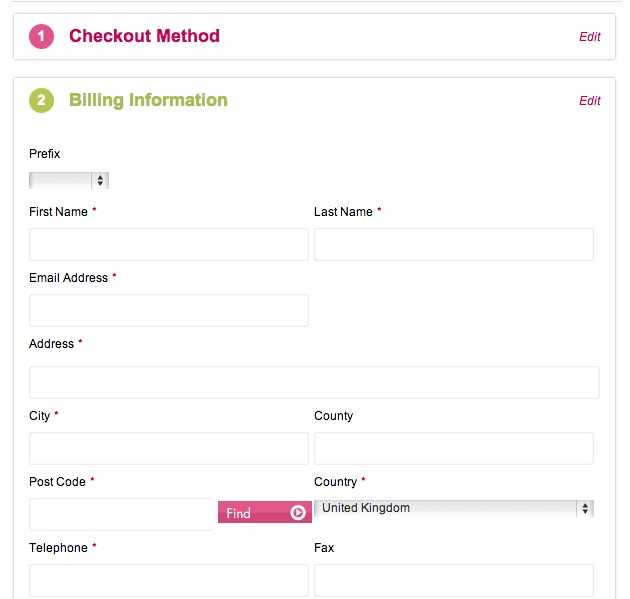
使用并排设计
有的时候一直下来可能会导致表单过长

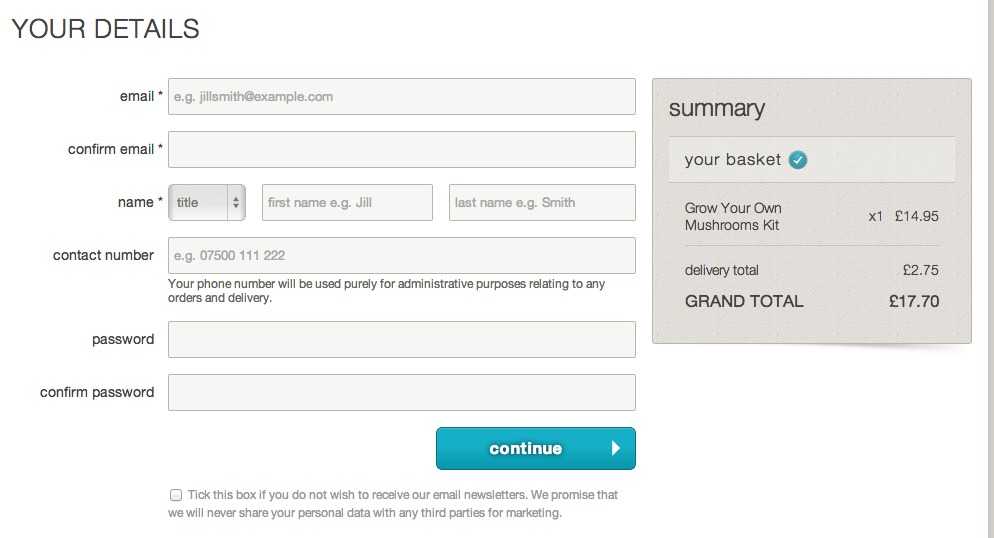
包括产品信息
如果你是电商网站,在用户结帐旁边的表单增加产品信息有助于减少用户的疑虑

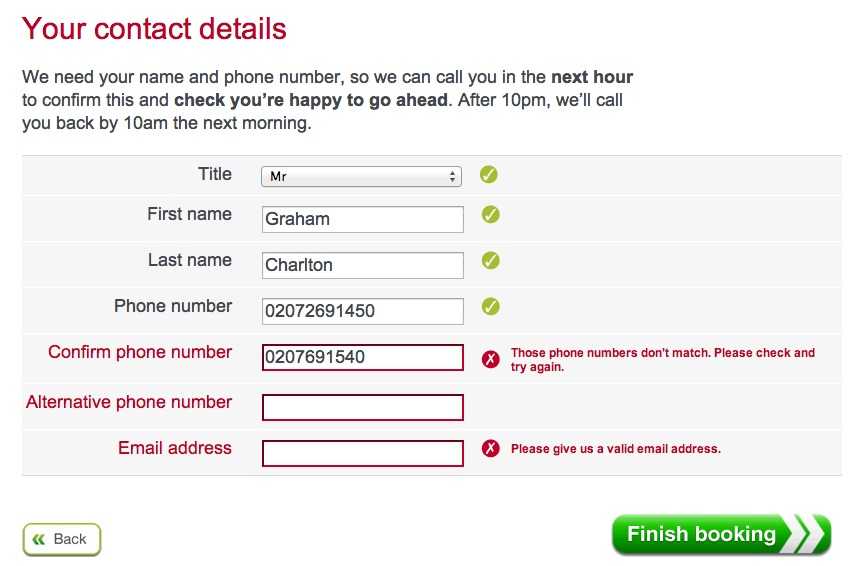
让错误信息易读
不要只告诉用户你错了,告诉用户错在哪里,让他们纠正

下面是一个更好的案例

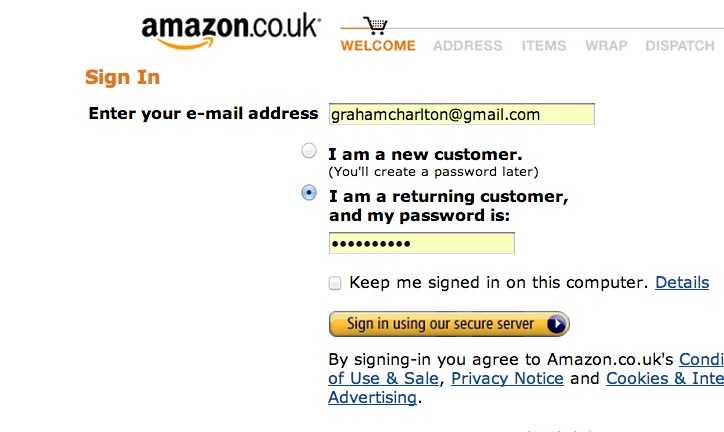
利用 cookie 记住用户密码
每次想起密码都是一个头痛的事情,能记住何不记住呢

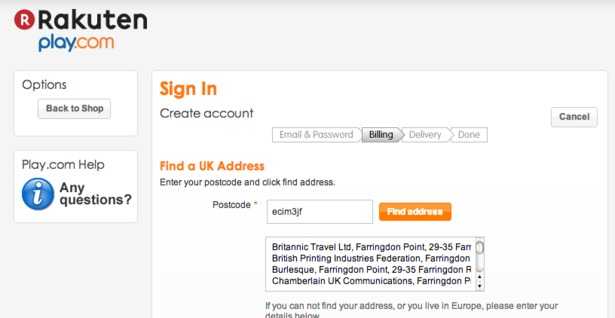
预见并处理常见的错误
比如用户会将 I,1 相互混了,o 和 0 不分等,这是一类常见的错误。
苹果死活不让输入错误的人通过

而 Play.com 则更人性化点,直接让输错这些字符的用户过了

用户输入错误后别清楚用户填写的信息
相信这点大家深有体会,并对网站清除填写域非常不满。
表单要简短
现在都流行社交登录了,可见注册,填写表单是多么不得人心,不简短你可能会丢失用户。

让表单有趣起来
做到这点的网站实在太有爱了。


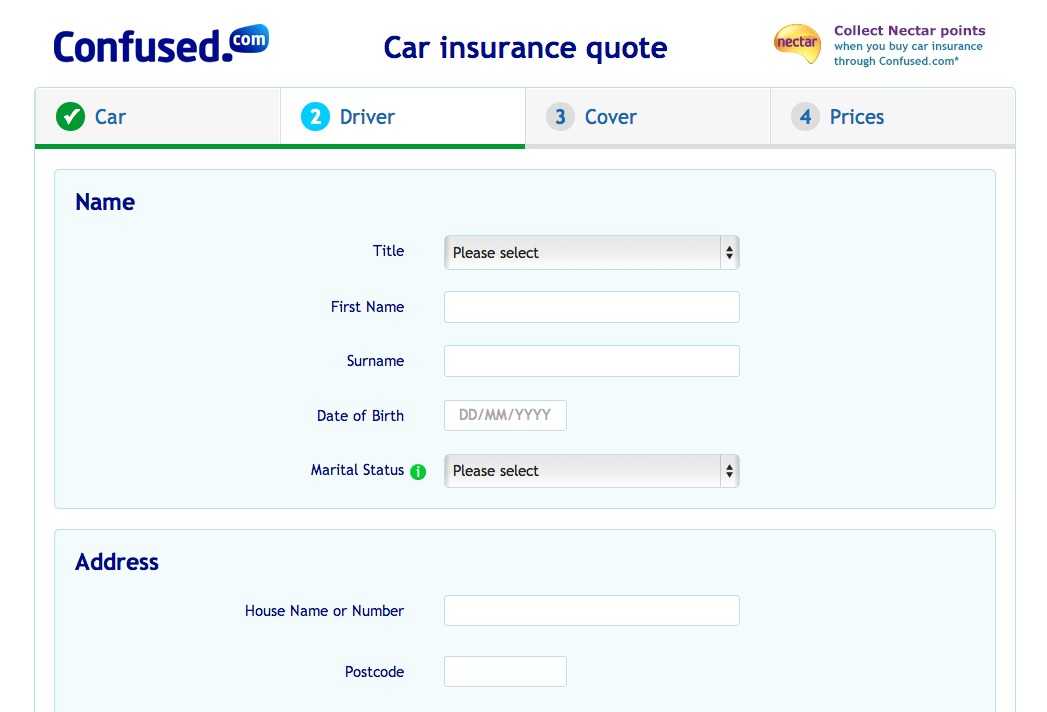
为每个填写域设定合适的格式
ASOS 的性别用了下拉菜单

性别的种类不多吧,其实使用单选按钮就足矣。

提交后允许用户返回
via:199it 编译自 Econsultancy
欢迎您加入 199IT 知识星球,感谢您支持我们的发展。

1、用微信扫描左侧二维码;
2、知识星球主要以数据研究、报告分享、数据工具讨论为主;
3、加入后免费提问、免费阅读 1.5 万个相关数据内容,并同步海外优质数据文档;
4、每年只需 199 元,老用户可九折续费。
欢 迎 关 注 微 信 号 :i199IT

扫描微信二维码, 数据随身查
扫描左侧二维码或搜索添加微信公众号:i199IT
TMT 最全的数据微信平台,随时随地获知有价值的数据信息

