伴随着客户服务领域的迅猛发展,团队所在业务持续扩张,面对不断生长的产品体系,一套成熟系统的设计语言变得尤为重要。基于去年在设计语言方面投入的专业研究,「客户服务体验」设计语言系列将陆续推出「语言特质」、「插图系统」、「体验文案」几个环节进行课题分享,本文将对「插图系统」进行详细探讨。
为什么要为B端产品打造插图系统?
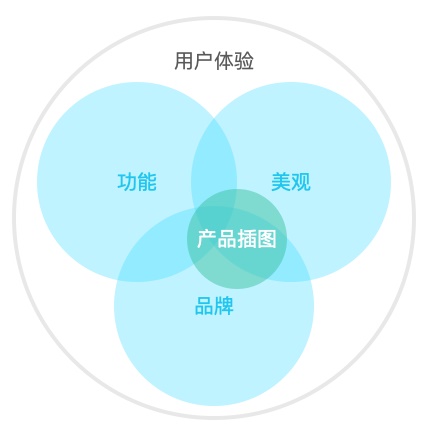
插图作为产品视觉体验中的重要组成部分,可以在一定程度上帮助产品提升易读性、美观性,并刻画产品品牌性。然而,对于聚焦功能与效能的B端产品而言,产品插图往往被视为「低优先级」的设计内容,大多时候要为功能及核心链路的资源投入所让步。因此常常会出现不直观、不美观、不协调、不统一、无特点等设计问题,在不知不觉中折损了产品的整体品质与体验。
△ 图1 产品插图的体验价值
产品插图系统能够在一定程度上解决这些问题,它在提升产品视觉体验与品质的同时也可以为我们带来设计提效,保障插图输出的美观性、一致性与高效性。
什么是插图系统?
插图系统是对产品插图的整体性概括,其本质是「文档规范」与「设计资产」的集合,用于提供一定的原则、方法、标准与素材,帮助设计师系统化、高质量的完成设计输出,同时提升设计效率,将设计师从重复的劳动中解放出来。那么如何为B端产品打造一套灵活高效的插图系统呢?
△ 图2 插图系统的构成
在打造插图系统之前我们要明确一个问题:要打造一个什么样的插图系统?
通常打造插图系统的方式有两种:一是「快速搭建」,即遵循一定的基础规范,引用开源的插图资产,快速为产品构建出一套可运行的插图体系。这种方式不需要投入过多的探索成本,并且能够在一定程度上保证设计输出的效果与效率。另一种方式是「定制搭建」,即通过品牌心智与定位,探索自己独有的设计风格与结构体系。虽然这种方式需要投入一定的时间和技术成本,但从品质、体验层面可以让产品更具优势。
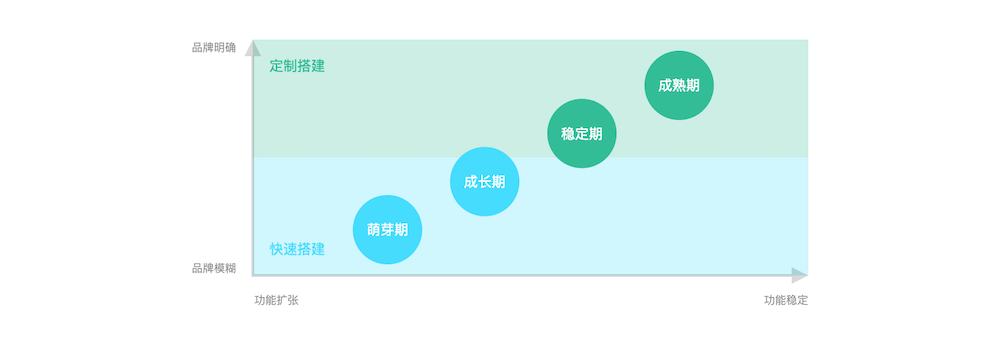
如何判断自己的产品适用哪种方式呢?我们可以结合产品的状态阶段进行评估。按照成长轨迹划分,一个产品通常会经历「萌芽期」、「成长期」、「稳定期」和「成熟期」几个阶段。用什么样的方式搭建,搭建到什么程度,取决于产品所处的成长阶段。
多数「萌芽期」与「成长期」的产品会处于一个相对快速的产品节奏中。面对紧凑的需求、紧张的资源与尚未成形品牌定位,「快速搭建」的方式能够帮助设计师更好的完成插图系统建设。而处于「稳定期」与「成熟期」的产品,功能和定位都已成熟稳定,需要通过品牌与情感差异提升自己的软性竞争力,因更适合通过「定制搭建」的手段完成插图系统建设。
△ 图3 成长阶段与插图系统
具体如何打造?
1. 插图系统框架
在定义规范前,建议先对产品中的插图类型进行框架梳理,掌握插图的应用场景与设计规律,保障后续规范的合理性与准确性。典型的产品插图类型有:
页面状态插图
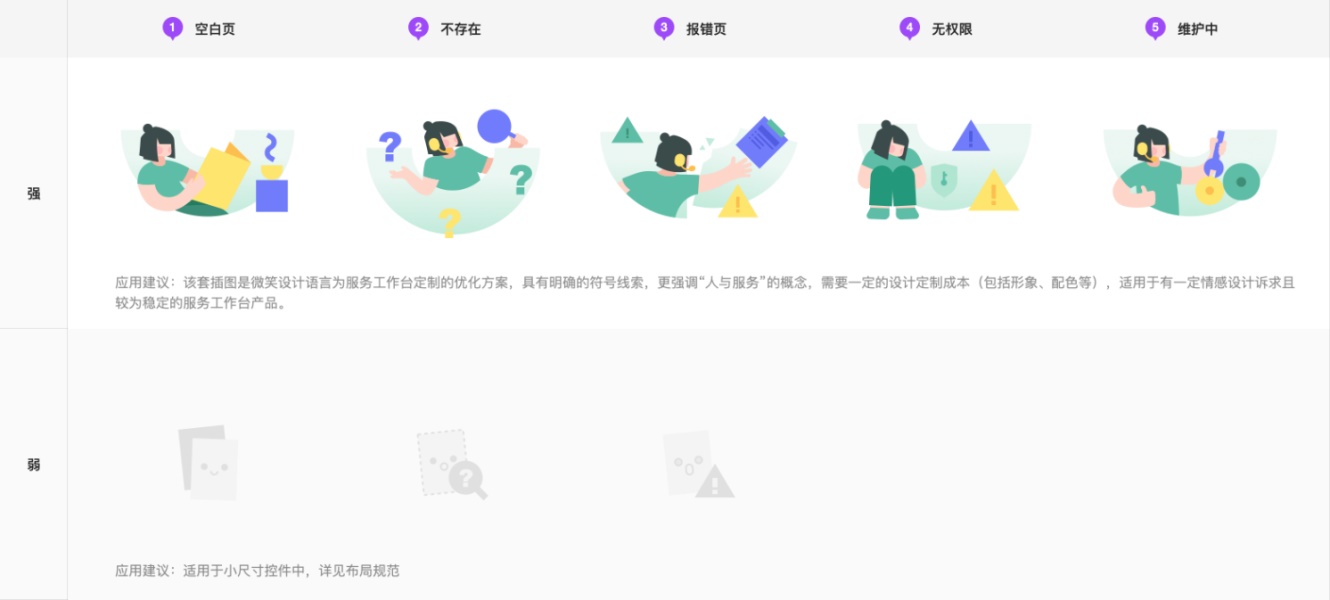
根据HTTP状态码的响应类型进行状态可视的插图类型,具有一定说明性、安抚性与装饰性。典型的状态类型包括:为空、不存在、报错、无权限、维护中等等,根据使用场景的不同可以进行强、弱两档表现区分。
△ 图4 页面状态插图
引导反馈插图
用于引导用户进行操作,或是对用户操作进行相应反馈的插图类型,具有一定的说明性、引导性与装饰性。典型的引导反馈插图包括:搜索引导、成功反馈、失败反馈、激励反馈等。
△ 图5 引导反馈插图
品牌运营插图
用于品牌容器中的插图,画面构成元素与表现手段相对丰富,具有一定的情感运营与品牌建设的作用。常见的品牌运营插图包括:登录页插图、欢迎页插图、Banner插图、头像等等。
△ 图6-1 品牌运营插图-登录页
△ 图6-2 品牌运营插图-Banner
功能说明插图
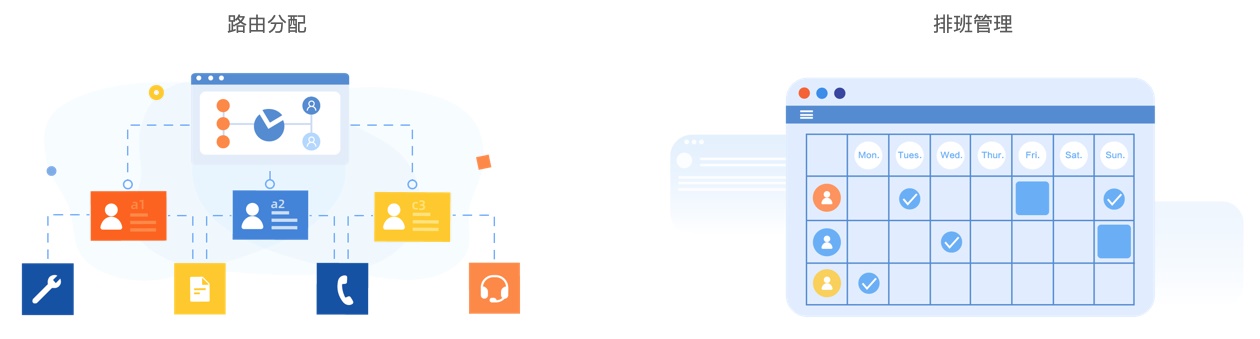
用于功能、原理、规则、机制等复杂抽象场景的可视化表达,画面元素相对简洁,结构关系相对扁平,具有一定的说明性、概括性、装饰性。
△ 图7 功能说明插图
在掌握产品中的插图系统框架之后,结合产品阶段和专业判断,我们基本可以明确要打造一个什么类型的插图系统。下文将针对「快速」与「定制」两种插图系统的搭建方式进行具体说明。
2. 快速搭建
即遵循一定的基础规范,引用开源的插图资产,快速为产品构建出一套可运行的插图体系。
遵循基础设计规范
无论是哪一种类型的插图,其本质都是以图形化手段进行信息描述的视觉传达形式。因此「说明性」与「装饰性」是其必备的基本属性,在任何一种情况下都需要优先保证这两种基本属性的有效性。以下是针对保障基本属性有效性的两点设计建议,供参考:
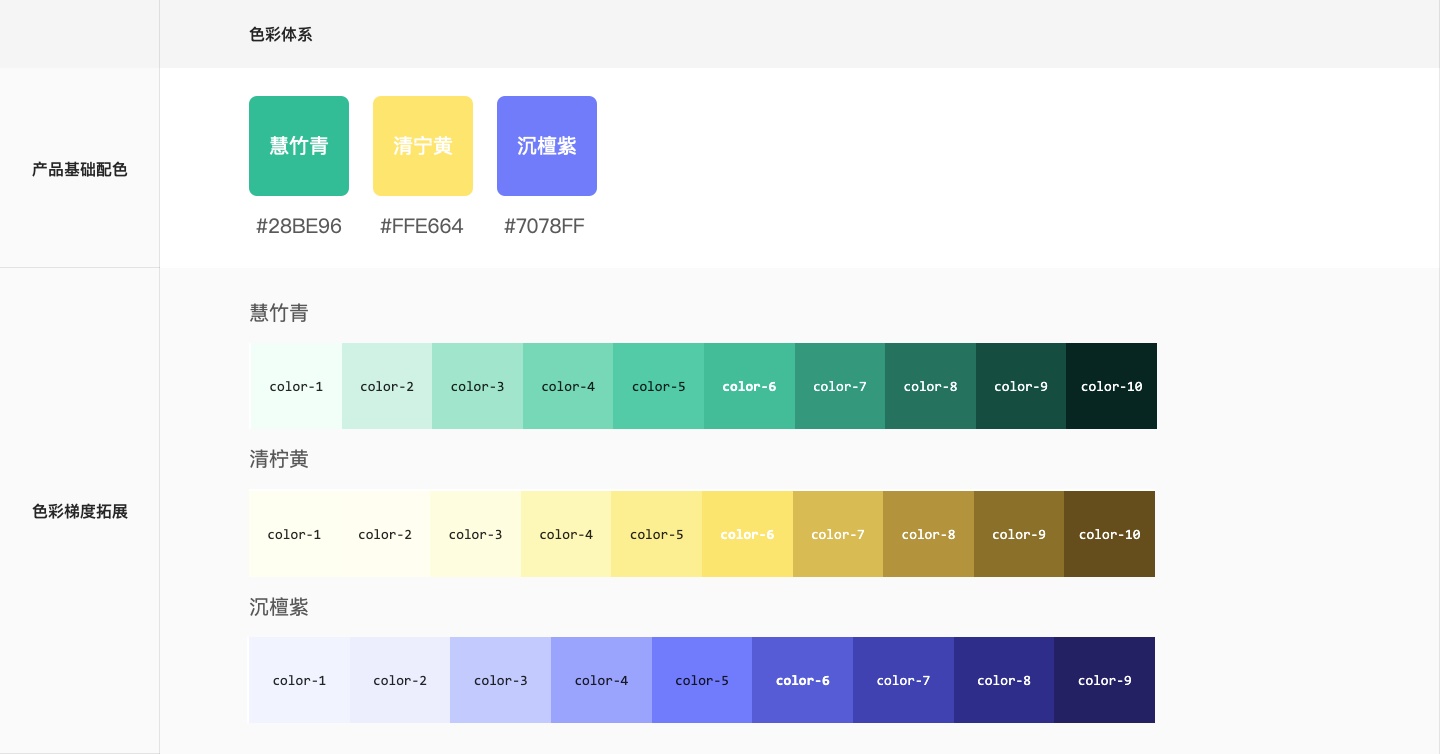
一套色彩体系:考虑到一致性原则,插图的色彩体系应建立在产品配色之上。通过对明度、饱和度的梯度拓展,定义出合理的应用范围,形成一套满足插图配色的色彩体系,保证界面整体视觉表现的一致性与美观性。
△ 图8 插图的色彩体系
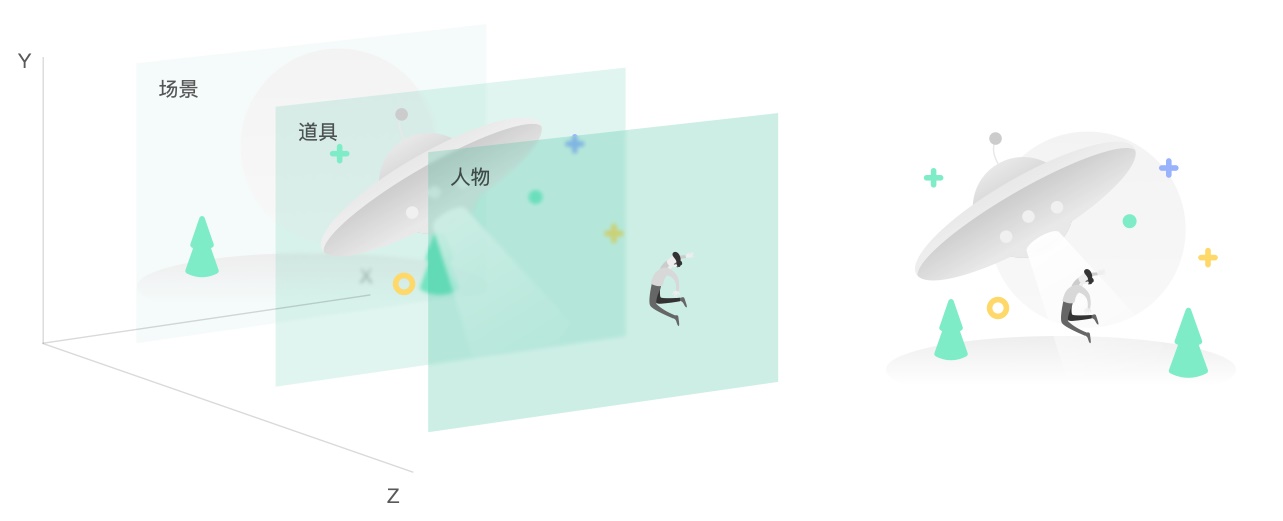
3层构成元素:「前景人物」、「中景道具」、「背景图形」
「人物」、「道具」、「场景」是进行画面描述的关键元素,完整的视觉线索有助于提升插图内容的说明性。对画面元素进行「前景」、「中景」与「背景」的结构分层,不仅可以保证画面输出的一致性与规范性,并且可以对元素资产进行有效的分类管理。
在设计具体的插图时,我们需要根据插图的内容、类型、价值以及应用场景等因素进行构成元素的组合判断,合理的安排画面结构。举个例子,在绘制弱场景的状态插图时,可以酌情省略场景和人物元素,通过简单的道具表现当下场景的状态;又如在设计头像时,更需要突出人物的头部细节,省略道具和场景元素的结构表现。
△ 图9 三层画面元素
引用开源插图工具
随着专业与技术领域的发展,行业内出现了各类可供开源商用的插图设计工具,帮助设计师实现对插图系统的快速搭建。
个人比较推荐的是Ant Design出品的「海兔」工具,「海兔」是国内领军的插图产品,无论是内容还是品质,完全具备了灵活通用、美观系统的专业优势。可以在很大程度上帮助「萌芽期」与「成长期」的产品解决插图资产的痛点诉求;同时也可以为「稳定期」与「成熟期」的产品提供有效的参考标准和搭建思路。
△ 图10 海兔插图工具
当然,国外也有许多类似的插图工具。Stubborn Generator是其中一款相对成熟的插图产品,其资产内容与风格十分丰富,可供部分素材的免费下载。除此之外,还有很多其他的插图设计工具,也可供大家选择。
(部分网站需要搭梯子访问)
- Vector Creator 免费
- Humaaans 免费
- unDraw 免费
- Ouch png免费 矢量付费

△ 图11 Stubborn Generator插图工具
按照上文所述内容与方法,在基础设计规范之上,结合产品自身的视觉语言,输出产品插图的设计「文档规范」。锁定合适的开源工具,根据插图系统框架输出产品所需的插图内容,完成「设计资产」的整理,搭建可供设计师高效引用并持续维护的插图系统。
3. 定制搭建
「定制搭建」与「快速搭建」最大的不同是需要通过品牌的心智与定位,探索自己独有的设计风格与资产图库。虽然这种方式需要投入一定的时间和技术成本,但从品牌、品质、体验层面上看可以让产品更具优势。
品牌符号
产品插图作为品牌识别的关键所在,可以自然而有效的向用户传递品牌心智与定位。明确的符号线索不仅可以帮助产品根植品牌理念,而且可以提升插图系统的设计感与整体感。
在结构分层上,建议将品牌符号融入「背景图形」中,这样不仅可以增强画面结构的整体性,同时具有一定的标准性,在规范执行上也更容易落实。
△ 图12 元素中的品牌符号
人物形象
人物形象是插图中的重要构成元素,是基于品牌心智、市场定位、产品理念等内容塑造出的IP形象。对于人物形象的设计建议遵循自然、简洁、美观的设计原则,避免过多的修饰和渲染,能够体现产品个性、结构灵活、规格统一即可。
人偶结构
为了满足人物形象在不同场景中的形体表现,我们需要对形象进行人偶结构的拆解,保证肢体骨骼的灵活可配。标准的人偶结构包括:头、上肢、躯干、下肢四大部分,根据形象的造型与比例特征可以对人偶结构进行适当的细分,如:头、上臂、下臂、手、躯干、髋胯、大腿、小腿、脚等等。
△ 图13 人偶结构
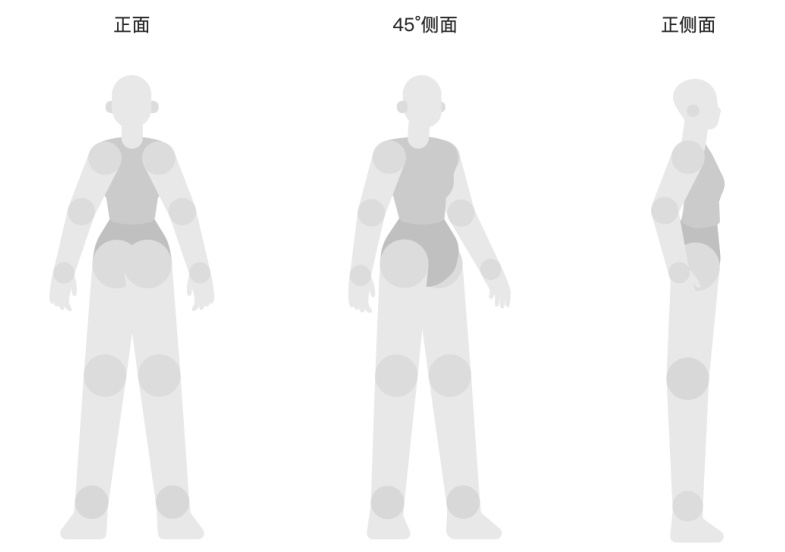
人偶角度
多角度的人偶素材可以为画面提供更丰富、自然的视觉表现,插图常用的人偶角度包括:正面、45°侧面、正侧面等。在绘制不同角度人物形象的时候主要注意人偶结构规格的一致性,保障肢体骨骼的灵活可配。
△ 图14 人偶角度
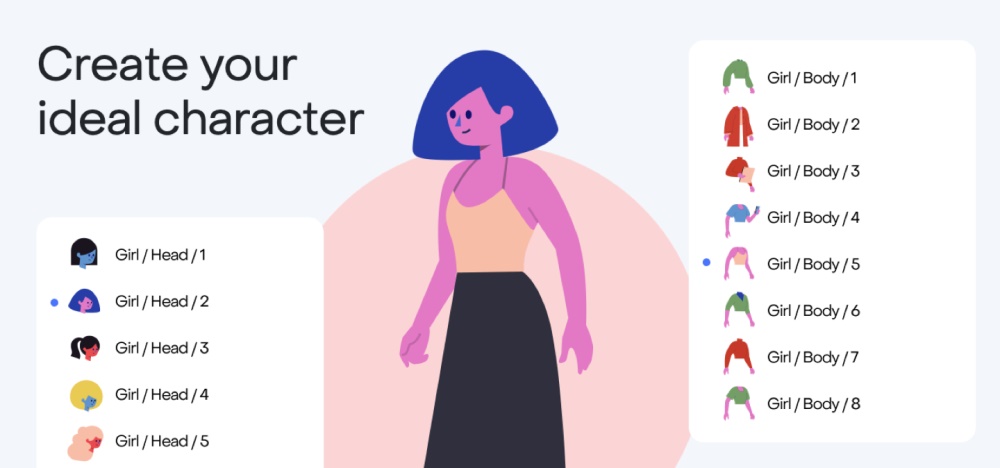
角色细分
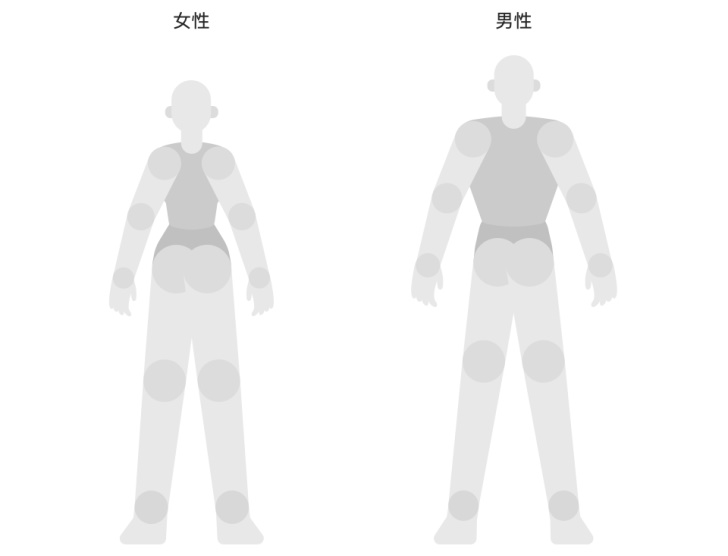
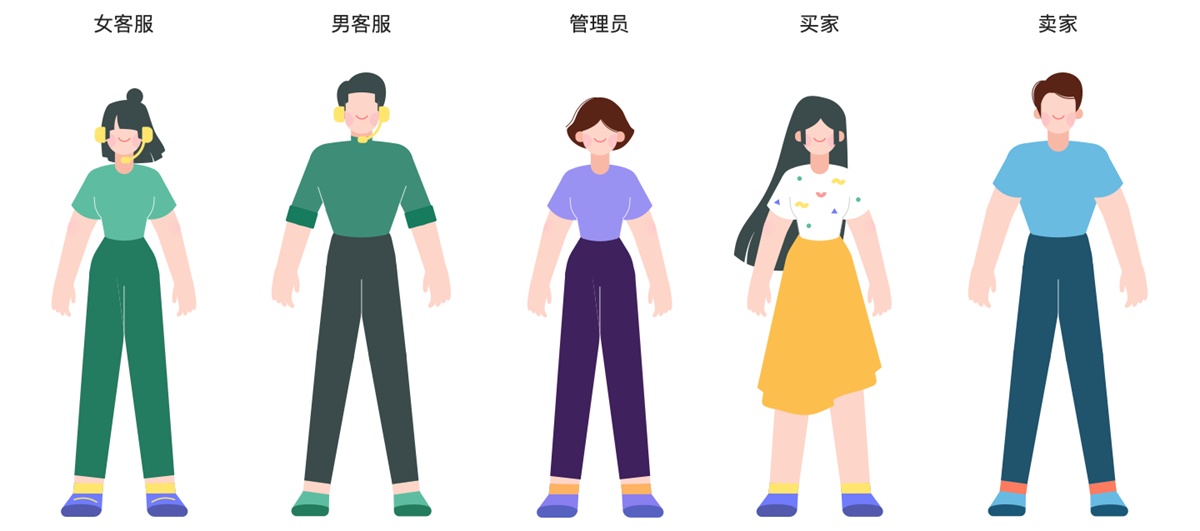
根据用户群体的差异,我们可以对人物形象进行角色细分。基于群体特征塑造形象,丰富并规范人物素材,可以帮助画面增强说明性与生动性。如客服工作台产品可分为:管理员、客服、买家会员、卖家会员等角色;除此之外也可做出性别维度的区分,如:男性、女性、中性等。同样,在绘制人物角色的时候主要注意人偶结构规格的一致性,保障肢体骨骼的灵活可配。
△ 图15 角色细分
资产图库
结合人偶结构、角度、角色等要素,对骨骼单元进行不同形态、视角、装饰的素材拓展。绘制典型的人物形态动作及常用道具,按照插图类型的系统框架输出产品所需的插图内容。最后将以上素材按照类型进行资产归纳,汇总为一套完整的图库体系,在日常迭代中进行插图资产的引用与补充维护。
△ 图16 插图资产图库
按照上文所述内容与方法,在基础设计规范之上,结合产品自身的视觉语言,输出产品插图的设计「文档规范」。梳理产品中的插图系统框架,结合品牌符号与IP形象输出产品所需的插图内容,完成「设计资产」的整理,便可搭建出高效而灵活的插图系统。
总结
相对于C端产品而言,B端产品的插图内容与表现手段相对简单、易管理。只要定义出明确且一致的设计规范,掌握产品插图的类型特征与构成规律,对资产进行标准、系统的输出管理,就可以搭建出一套基础的插图系统。之后我们再通过日常的需求迭代丰富资产、完善规范,逐渐沉淀为一套成熟、丰富、庞大的插图系统。
拓展阅读:

