Rebecca:交互设计入门时,大约总有前辈会给小白们普及各种各样的交互设计原则;不是这个十大,就是那个五样;不是这个原则,就是那个必遵。好似看了这些“圣典”便必定能做出惊世骇俗的好设计来。
可是回想当年自己看时的感受,却觉着干巴巴的标准总结性文字并不能很好的带给看客们良好的阅读体验,更不能让初入行的小白们真正明白字里行间想表达的意思。
适逢新一季校招新人来临,正好来聊一聊“尼尔森十大可用性原则”到底是什么意思,希望能给新同学们一些提示。
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。1995年以来,他通过自己的 Alertbox 邮件列表以及useit.com 网站,向成千上万的 Web 设计师传授 Web 易用性方面的知识,尽管他的一些观点可能带来争议,至少在 Web 设计师眼中,他是 Web 易用性领域的顶尖领袖。
1. 系统可见性原则
系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。
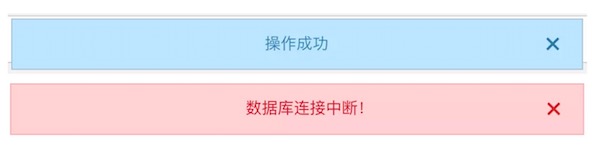
这条很简单,就是指用户的每次操作,你都得给他个反馈,成功了就告诉他成功了,失败了就告诉他失败了。绝不能在用户操作后毫无反应,让用户一脸懵的猜到底是怎么了,是成了?错了?还是bug了?你做的又不是大家来找茬游戏,还带让用户自己连蒙带猜的。
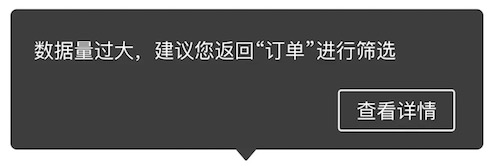
同时,如果反应时间有点慢,也请用进度条or等待or下载等动效或其他形式告诉用户当下的情况;千万别让用户在懵逼的情况下干瞪眼。
2. 匹配系统与真实世界
系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。
这一点说简单也简单,说的直白一些,就是3个字:说人话。
不要炫耀自己的智商,不要让用户觉得自己是白痴,请用最简单直白的语言描述状况;就好比自然世界里,你和他人说话的时候必然使用简单的白话文进行直白的沟通以保证交流顺畅。
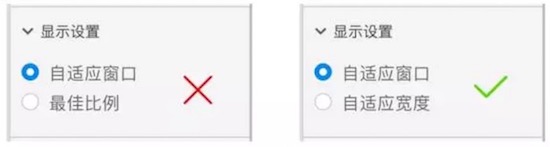
看到前一种选项,用户会有什么反应?大概是这样吧:我是谁?我在哪儿?我在干什么?
自适应窗口难道不是就是最佳比例?他们有区别?有什么区别?
所以,如果选项想表述的内容不同,那就清清楚楚地告诉用户区别在哪儿,否则他们大概真的会一脸血的看着你了。
3. 用户的控制性和自由度用
用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,而不需要通过一个扩展的对话框。要支持撤销和重做的功能。
由于网络和智能手机的普及,人们都知道”X”是关闭,向左的箭头是返回;
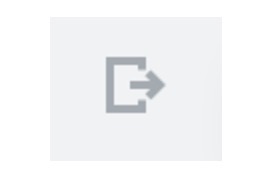
但是其他icon就并非如设计师的想象中那么美好了 。
这个icon到底是退出?导出?还是向右打开?如果你想表达“退出”,请要么使用通用的x,要么使用文字,尽量别让用户纠结寻找。
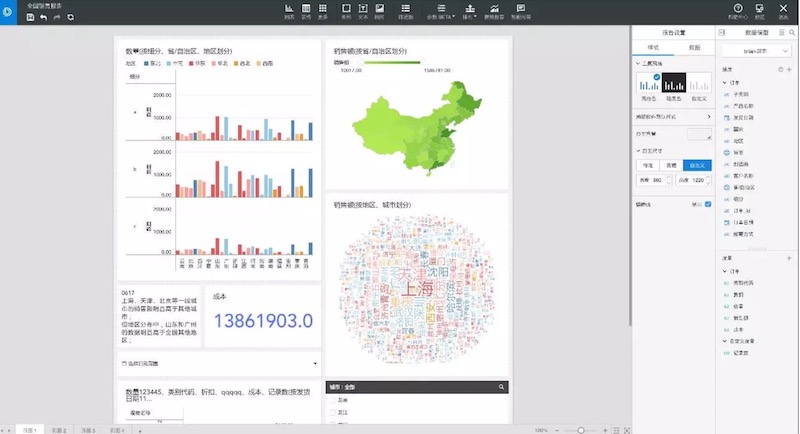
而在相对复杂的产品中,允许用户对操作进行撤销和重做也是非常必要的,如同在网易有数的报告页面中,由于用户的操作次数多且功能繁杂,提供这2个操作能有效提升容错率,降低用户的使用成本。(同样可以看到浏览器的工具栏中也有明显的撤销和重做icon,因为在网页浏览中,这2个操作的使用是非常频繁的)
4. 一致性原则
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
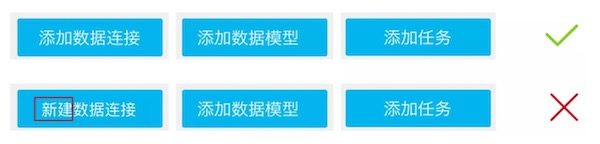
简单的例子,假如在产品中有多处新增的操作,那么,请保持一致都叫做“新增”,而不要有的地方叫“新增”,有的又叫做“添加”。
而新增的页面如果内容相同,就请保持形式及内容上的一致。一致性能让用户产生熟悉感继而提升好感。
5. 防错原则
比出现错误信息提示更好的是,更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
如果某些操作不能进行,那就置灰或隐藏,不要在用户点击后才提醒不能操作。如果有某些内容不能选择,就置灰或者隐藏,不要等用户点击完成时才告知不能使用。没有人喜欢被玩弄。
6. 识别比记忆好
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。
别让用户去回想我刚才做了什么选择,让他随时能知道自己做了什么选择,以及自己当前在哪里。除非在课堂上被老师要求背诵,否则没人喜欢随时随地都锻炼记忆力。
7. 使用的灵活高效
也许专业用户也会经常察觉,系统可以满足有经验和无经验的用户。允许用户进行频繁的操作。
在使用新app的时候,是不是基本都会有新手引导?好的设计允许你skip跳过并且除非你从“关于”或者“设置”里再次打开,否则绝不再次主动打扰你。
8. 审美和简约的设计
对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,意味着要减少相应的弱化一些其他信息。
无论交互还是视觉都应该注意这条原则。
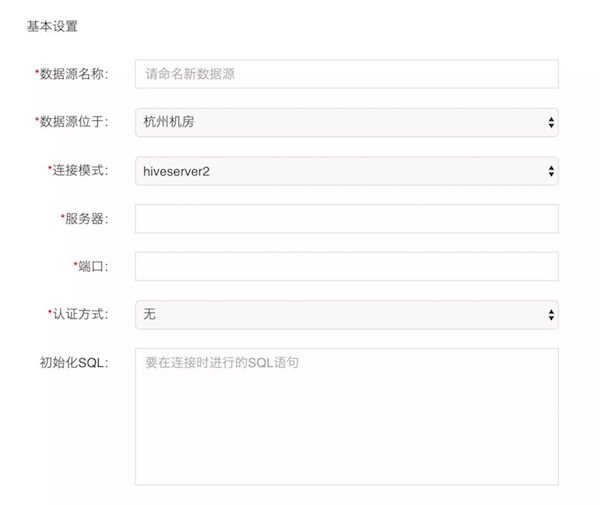
例如表单,不需要填写的项就不应该出现,而需要的项也应该分优先级;最粗浅地,必填项在前,选填项在后,一般以星号来区分必填和选填。
而网页通常以字体字号来区分重点和弱化的内容,尤其是用户在浏览时一般是扫视,因此在视觉上更需要明确区分轻重。
9. 帮助用户识别,诊断,并从错误中恢复
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。
实在无法避免的报错时,不要单纯只是报错,要提供解决方案。就好比小时候犯错,你绝不能光说:“啊,我错了。”老师或家长必然会追问:“错哪儿啦?”你要是说不出缘由,则必定被认为认错不诚恳不真心。
设计也一样,别让用户觉得你的产品不真心,请在报错时说清楚怎么错了以及怎么解决。
10. 帮助文档
如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。
用户的问题其实总的说分2种:一种是简单一两句话就能说清的;另一种是无法一两句话就能说清,甚至需要举例才能说明白的。
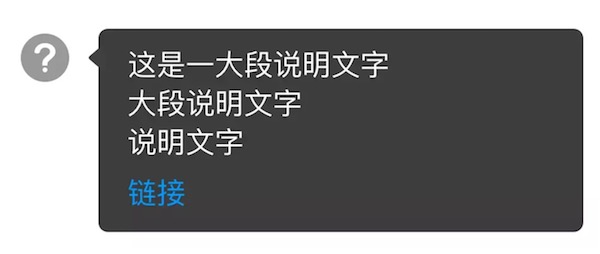
对于第一种,那么在问题产品的位置,比如用户可能对某个概念不是很清晰,那就在那个概念旁提供hover后tooltip进行简短说明的功能;
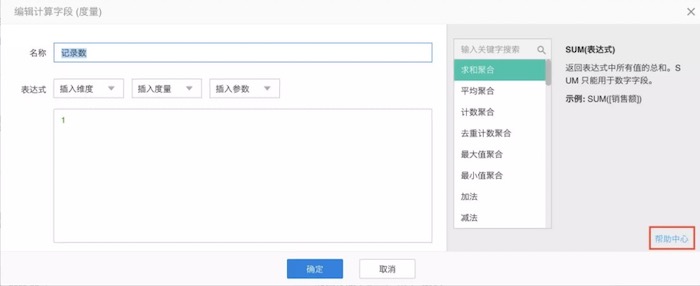
如果是第二种,比如有数中的计算字段,那就在操作弹窗中提供帮助中心的跳转链接,在新tab页中直接打开该概念的页面,让用户不需要再次搜寻就能直接阅览内容。
同时,在产品不仅需要提供帮助的跳转链接,最好还能允许用户可以搜索想要寻找的内容,分类提供搜索结果,帮助用户更好的解决问题。
列举的这些例子希望能给新同学们一些更直观的感受,就算是抛砖引玉吧;也希望大家在工作中找到或发现更好的解决方案~

