为什么要了解技术知识点?
1) 助力沟通
可能有的设计同学(不管是交互设计还是UI设计)会觉得,不用了解技术也不影响日常工作。
话虽没错,可是能够了解一个产品背后的工作原理不仅能惊艳我们的认知,觉得计算机的世界居然如此神奇而美妙;也能让我们更好地与开发小哥哥沟通而不至于鸡同鸭讲。
2)避免超过技术边界
对于技术边界这一点对于UI设计的小姐姐们非常受用,UI设计师往往对视觉的敏感度大于产品背后的研发逻辑,有时候会设计出一些研发难以落地的效果图。
时间充裕尚可寻求解决方案,可是互联网产品往往小步快走,敏捷开发,工作中没有太多时间去探索一种“小众”的界面实现方式,或者说是需要把资源分配给优先级更高的任务。
所以了解一些计算机背后的工作原理,能帮助交互设计和UI设计在设计产品的时候更地衡量交互和视觉的落地技术边界。
为了方便大家查看,先列个大纲
APP / 网站是怎么运行的?
我们首先了解一下“前端”和“服务端”的概念,《产品经理必懂的技术那点事儿》中是这么描述的:
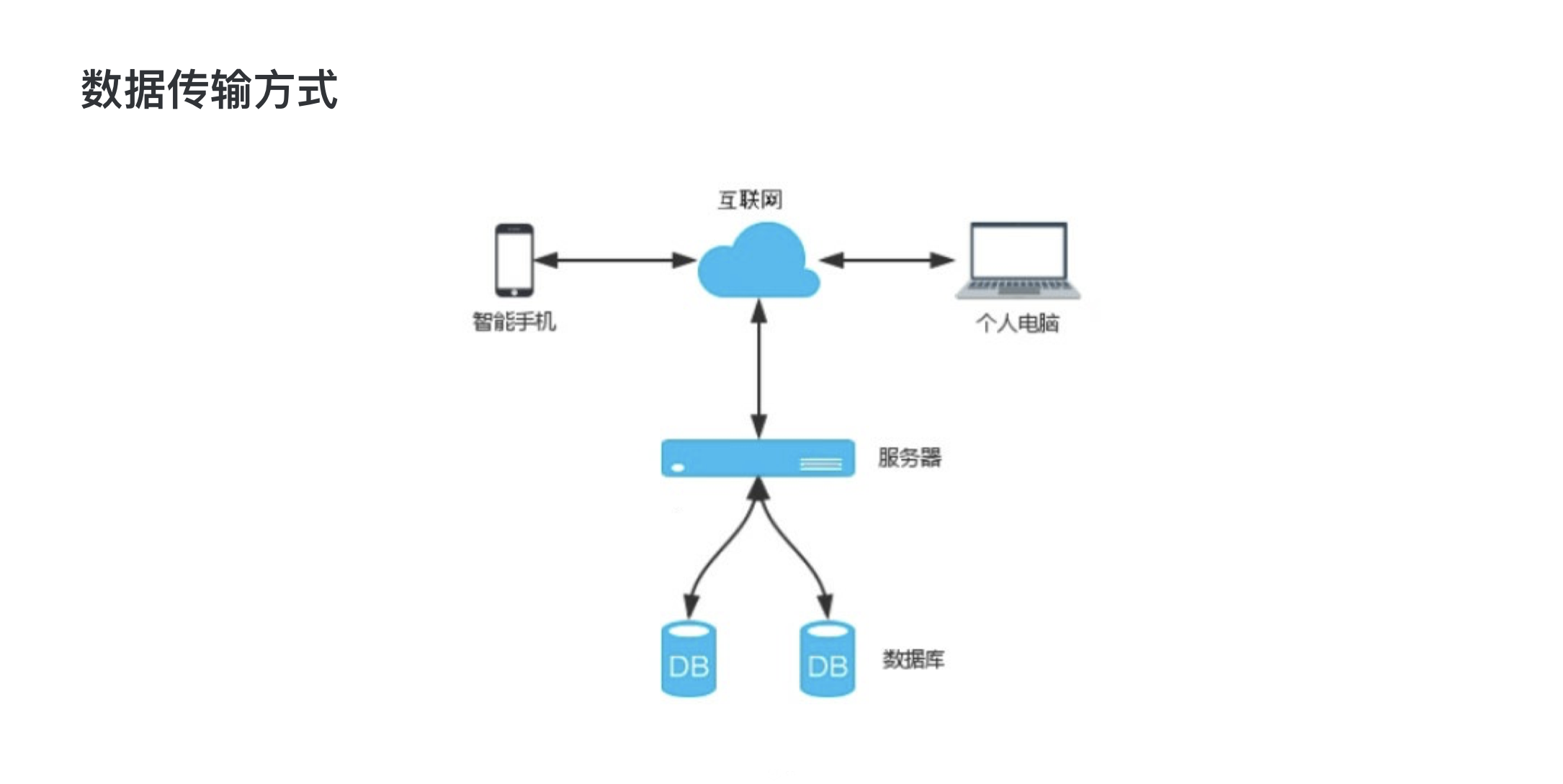
- 互联网产品技术架构整体分为两部分,分别是前端和服务端,前端和服务端通过中间网络进行数据传输。
- 前端就是用户使用的客户端,包括最初使用个人电脑通过浏 览器进行网页浏览,现在通过智能手机使用App进行一系列的操作。
- 服务端包括应用服务器和数据库,应用服务器用来部署服务端程序,处理前端请求并进行服务响应,数据库用来存储数据,服务器通过专门与数据库进行交互的程序对数据库进行读写操作。
——《产品经理必懂的技术那点事儿》
如果没有接触过技术方面的知识,光读文字可能有些不容易理解,举女生喜欢逛的淘宝APP的例子:
比如小红,小红打开淘宝进入首页会看到商品列表,商品列表包含了:商品图、商品名称、商品销量等等。
问:商品列表里的这些信息从哪里来的呢?
你可能会说“是卖家在后台创建的。”
没错,就是卖家在后台创建的,那么这些信息又是怎么跑到小红的淘宝APP里面的呢?
例子中的商品信息从后台传到淘宝APP的过程就是一个互联网的运行机制,数据不会凭空从后台跑到前台,数据的流动过程就是我们需要了解的知识点。
下面讲解小红淘宝里的商品列表中的数据的流动过程:
- 首先,卖家在后台创建一条商品信息,比如一条裙子。
- 输入商品基本信息:尺寸、颜色、板式等等
- 然后卖家提交了这些信息或者说叫数据,提交后这条商品数据去哪里了呢?
- 得有地方存储这些数据呀,存储这些信息的地方就叫做数据库。
这时候小红在淘宝APP里购买了这条裙子,这时候裙子的库存就减去了1,相应的卖家后台里裙子的库存也减去了1。
问题来了,为什么淘宝APP购买了后台的库存就相应改变呢?谁做的计算?
嗯,计算和处理这些信息的就是服务器。
商品信息存在数据库中,通过中间网络(也就是互联网)传到到了APP中,小红在APP购买了商品,APP发送请求原路返回到服务器进行处理,然后服务器返回请求给APP告诉他“你购买成功啦!”
再举个简单的例子
- 比如登录的时候,我们输入手机号和密码
- 点击提交后,前端就将信息传输到服务端,查询输入的手机号之前有没有注册过,密码是否正确
- 如果已经注册且密码正确,服务端就告诉前端“你可以登录啦”
- 如果没有注册过或者密码错误,服务端就会告诉前端“你没注册啦”或“密码错误啦”
iOS和安卓的布局原理
了解iOS和安卓的布局原理可以帮助我们更好的适配。
安卓的线性布局
由上到下依次排列的布局方式叫作“线性布局”,线性布局简单说就是按照顺序从左至右或者从上到下依次在界面上排列控件——《产品经理必懂的技术那点事儿》
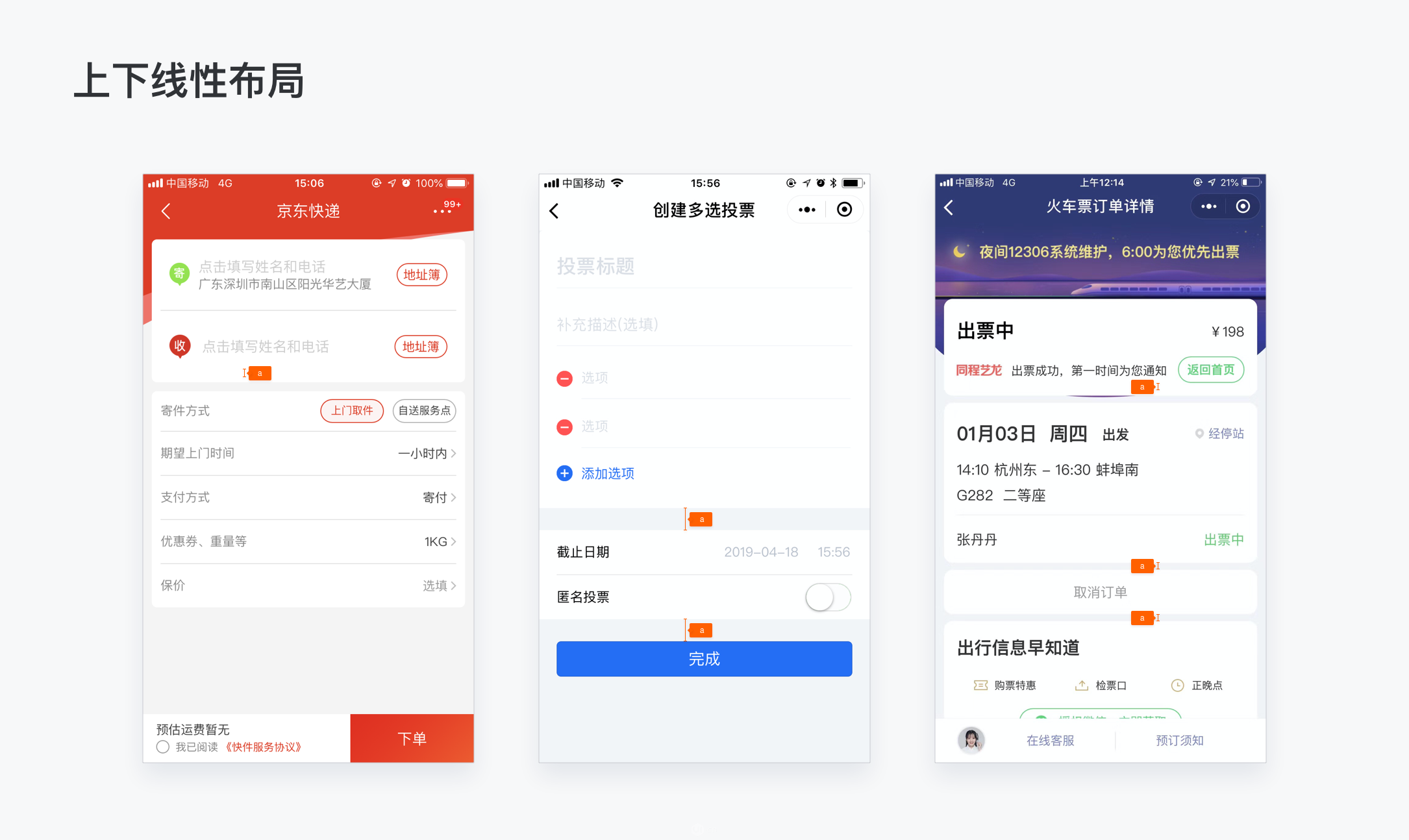
上下线性布局比如表单填写界面的控件上下依次排列。
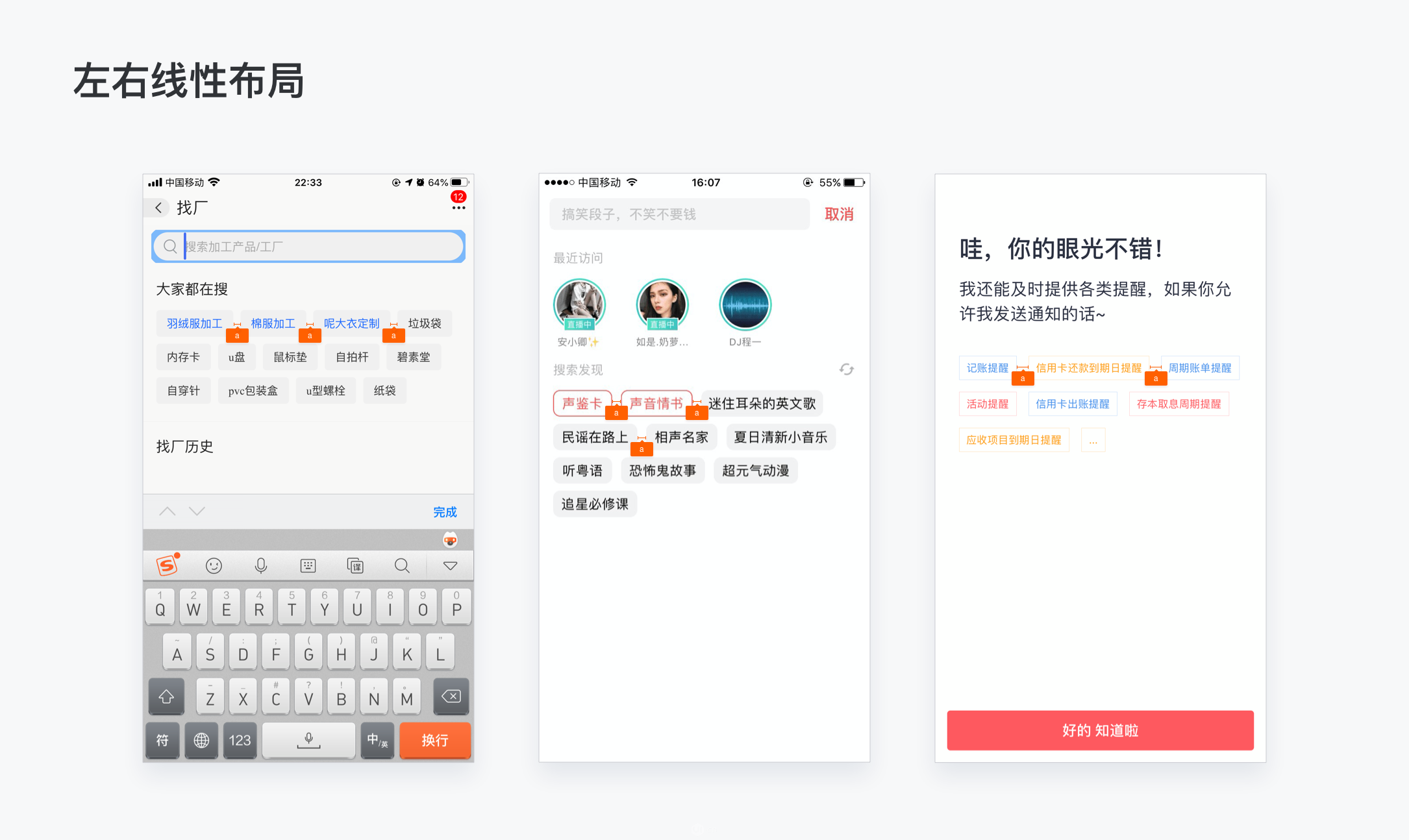
左右线性布局比如搜索页面的热搜词,很多时候热搜词的字数不一样。
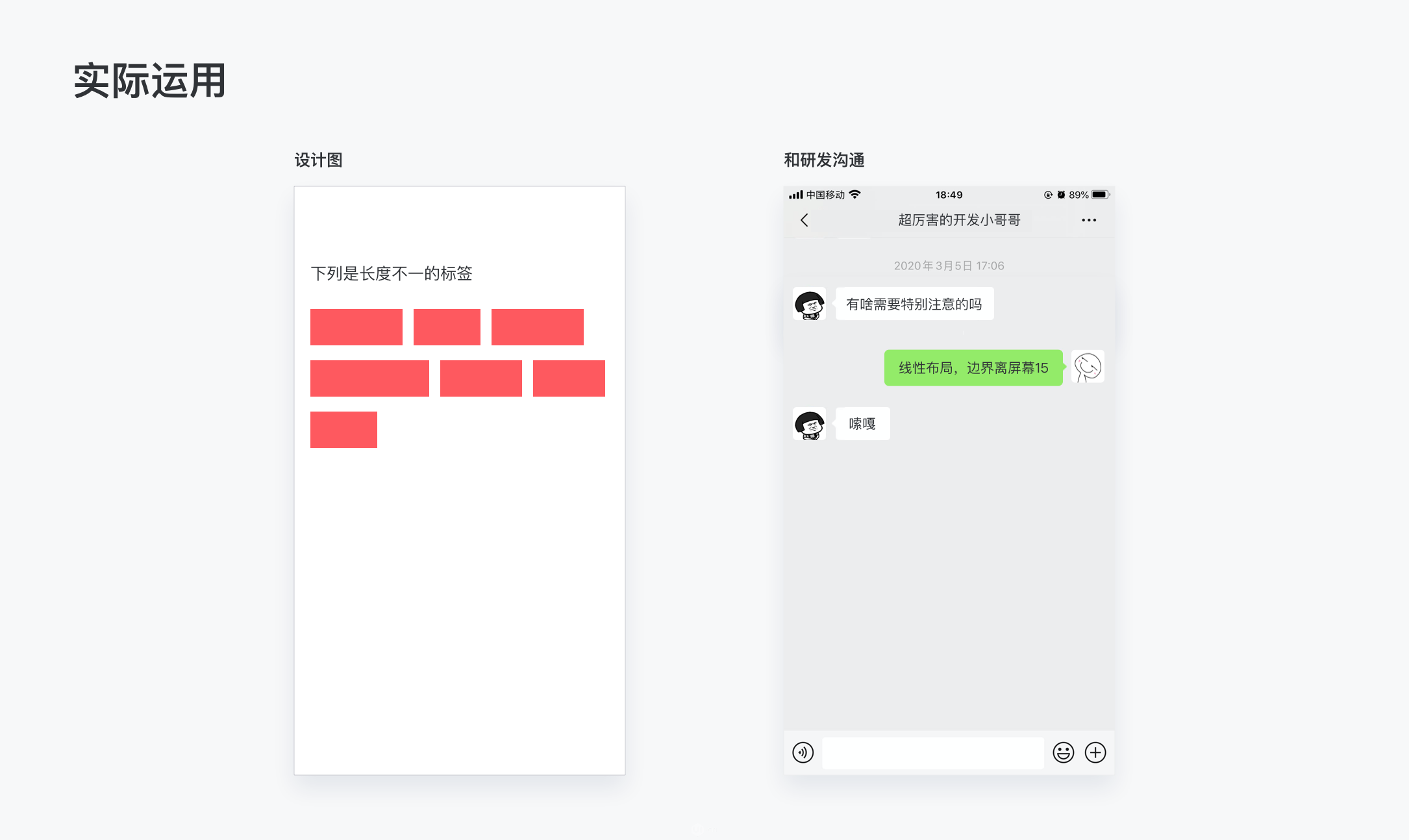
设计师在描述换行的时候可能会标注大段文字比如“间距都为34,从左至右依次排列,遇到距离屏幕边界15时换行”。
现在我们了解了布局原理,直接说一句“线性布局,边界离屏幕15”就可以啦,是不是提升了效率的同时又让研发小哥哥对你刮目相看呢。
相对布局也是经常使用的,比如说下面的相对布局案例。
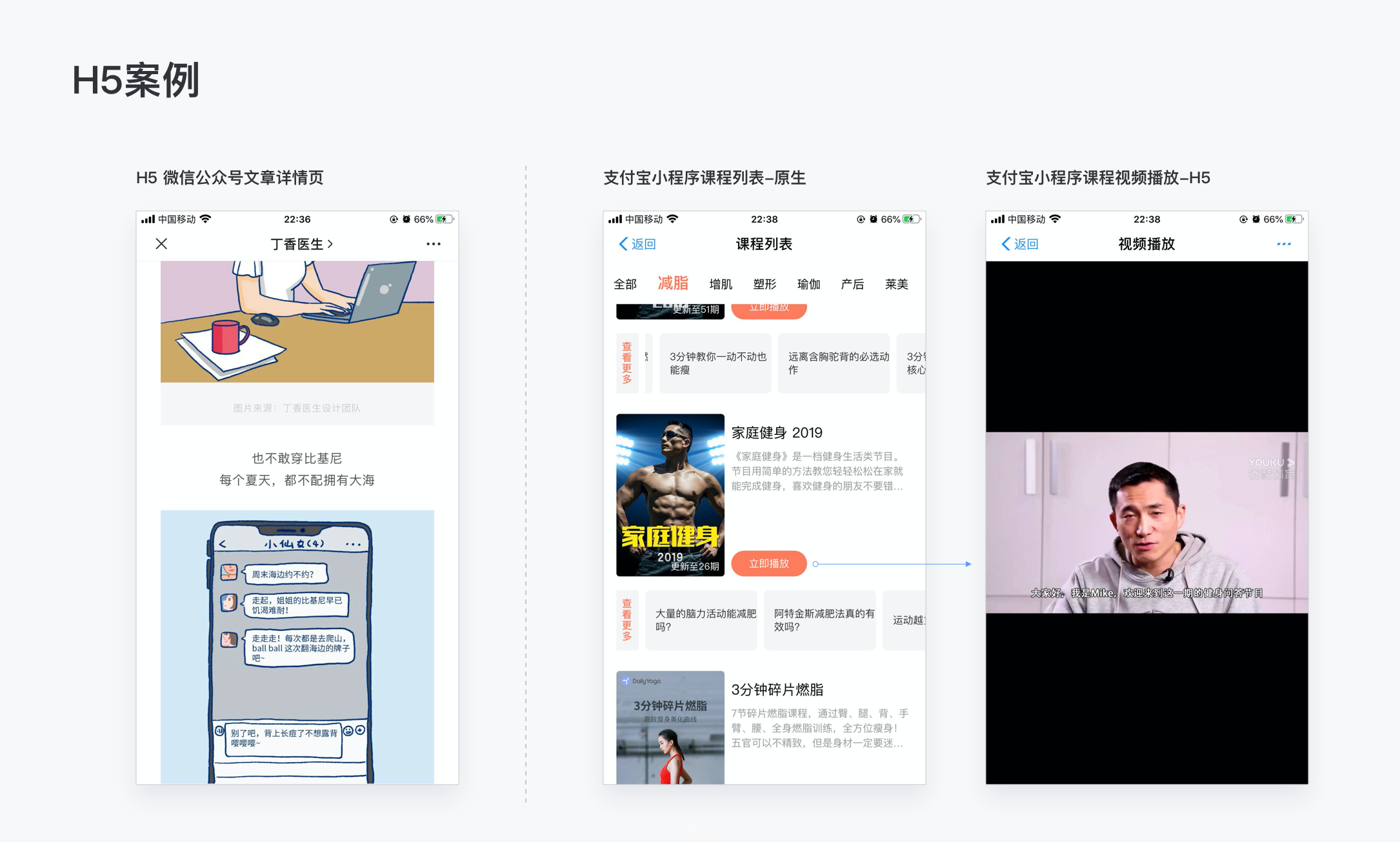
移动App的实现有两种形态,一种是通过Web的方式实现,也就是在App内部通过加载Web网页的方式实现产品功能;另一种是Native或者叫原生的方式实现,这种方式是使用移动平台原生的控件开发而成。
——《产品经理必懂的技术那点事儿》
web APP也就是H5,native APP也就是原生APP。
我们经常会听到这个词汇: H5,H5实际上是HTML的版本号,之前还有HTML4、HTML3等;HTML称为超文本标记语言,感兴趣的小伙伴可以在书里了解更多。
现在基于Web技术的开发基本都是基于H5技术进行的,web APP就是通过web/H5实现的界面,相当于在APP内部加载了一个网页界面。
那么为什么需要H5呢?
我们都知道APP的更新需要重新下载安装包,安装成本不低,而H5更加灵活,只要前端更改发布后,APP里进行加载后就更新了,是不是快很多。
比如说现在很多电商网站的活动运营页面,这些页面需要经常更换活动,如果靠下载APP更新的话, 那搞活动可太难了,但是如果用H5的话,今天双十一明天狂欢节天天剁手……
既然H5 这么棒,为APP里不全部使用H5 呢?
嗯,最开始我也是这么想的。其实H5虽然很灵活,可是H5的体验上不管是流畅度还是性能上都比不上原生。
H5 or 原生?
- 如果内容变更小,对流畅度和性能要求高,那么用原生。
- 如果内容变更大,尤其是一些运营内容,H5也许是更好的选择。
- 但是现在的APP很少用纯H5 或纯原生,用Hybrid APP开发更多。
Hybrid App是一种混合开发技术。
Hybrid App是一种混合开发技术,所谓混合开发就是指在一个产品中同时使用 Native技术和Web技术。根据产品使用场景的需要和技术框架设计,在不同的页面 或者同一个页面的不同模块同时使用Native和Web技术,这种通过混合技术开发实 现的产品就叫作Hybrid App。——《产品经理必懂的技术那点事儿》
意思就是同时使用原生和H5。
cookie 和 session的区别
Cookie是将信息存储在本地, 而Session是将信息存储在服务器端。
不知道大家有没有这样的体验,当你用谷歌浏览器登录一个网站的时候,输完账号密码后,谷歌浏览器会提示“是否保存账号密码”。
当你下次用你的谷歌登录这个网站的时候,输入账号就能够填充密码。
但是当你换了一个新浏览器进入这个网站的时候,输入账号时就不能填充密码。但是只要你账号密码输入正确了,你还是能进入网站。
谷歌存储的账号密码就是cookie,服务器存储的账号密码就是session。
所以当你换了新浏览器登录的时候,浏览器不会提示你的登录密码,当你登录进去网站后你的账号信息还在。
“接口”是什么?
接口这个名词我想除了技术,产品经理应该接触的最多,交互设计其次,UI设计应该接触得最少。但我觉得非常有必要了解接口的概念。
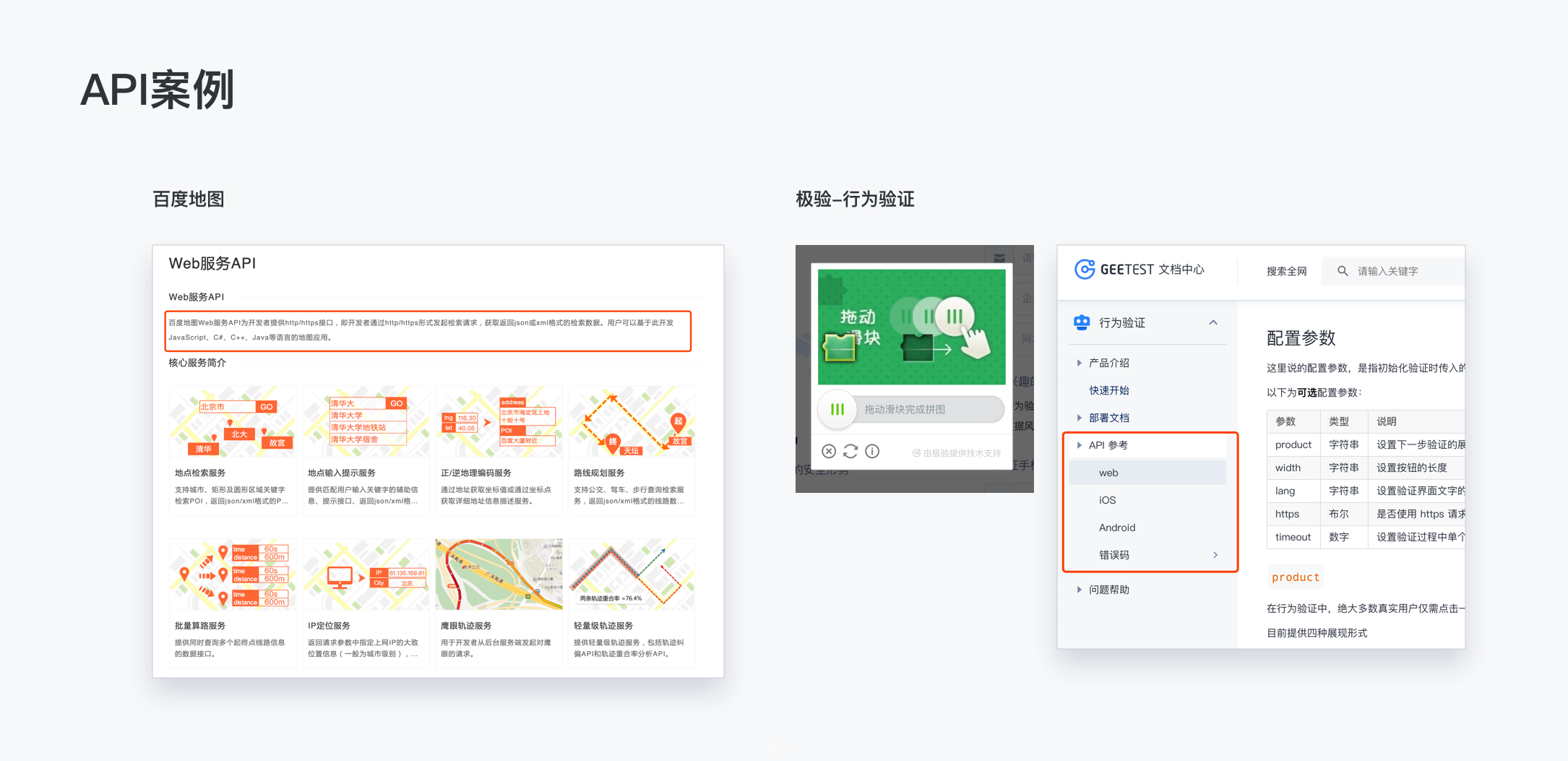
接口也就是API,估计API听过挺多次的,很多大厂都会出自己产品的API方便其他产品调用,比如百度地图的API。《产品经理必懂的技术那点事儿》中说“数据接口是指客户端与服务端进行数据传输和交互的数据协议,数据接口是一种数据交换的标准。”
我之前看过一篇文章,里面对接口的描述我觉得是最易懂的(这篇文章感兴趣的同学可以谷歌“API接口入门(一):读懂API接口文档”)。
文章里说:
- 如果我们把常见的函数公式 y=x+2 看成一个接口,那么当x=2的时候,y=4。
- 此时我们把 y=x+2 称为接口,x称为参数,y称为返回的结果
- 那这个接口的功能就是能把我们输入的数加上2。
接口就是预先定义的函数逻辑,他是供其他系统请求,然后返回结果的一个东西。
是不是超级容易理解的!
下面举几个API的案例,相信大家在注册登录的时候都遇到过拼图等验证方式,大多数网站使用的技术都是第三方的,比较知名的是极验,直接使用极验的API借口就可以实现行为验证等多种验证方式,大大地节省了开发成本。
开发口中的“写死”到底是什么?
我刚进入互联网行业的时候对“写死”这个词还挺疑惑,为什么叫写死,感觉不是很“正经”的赶脚……
其实“写死”这个词的确不算是标准术语,它的意思从字面上也能大概猜出几分,“死”的意思就是不变的,不改动的。
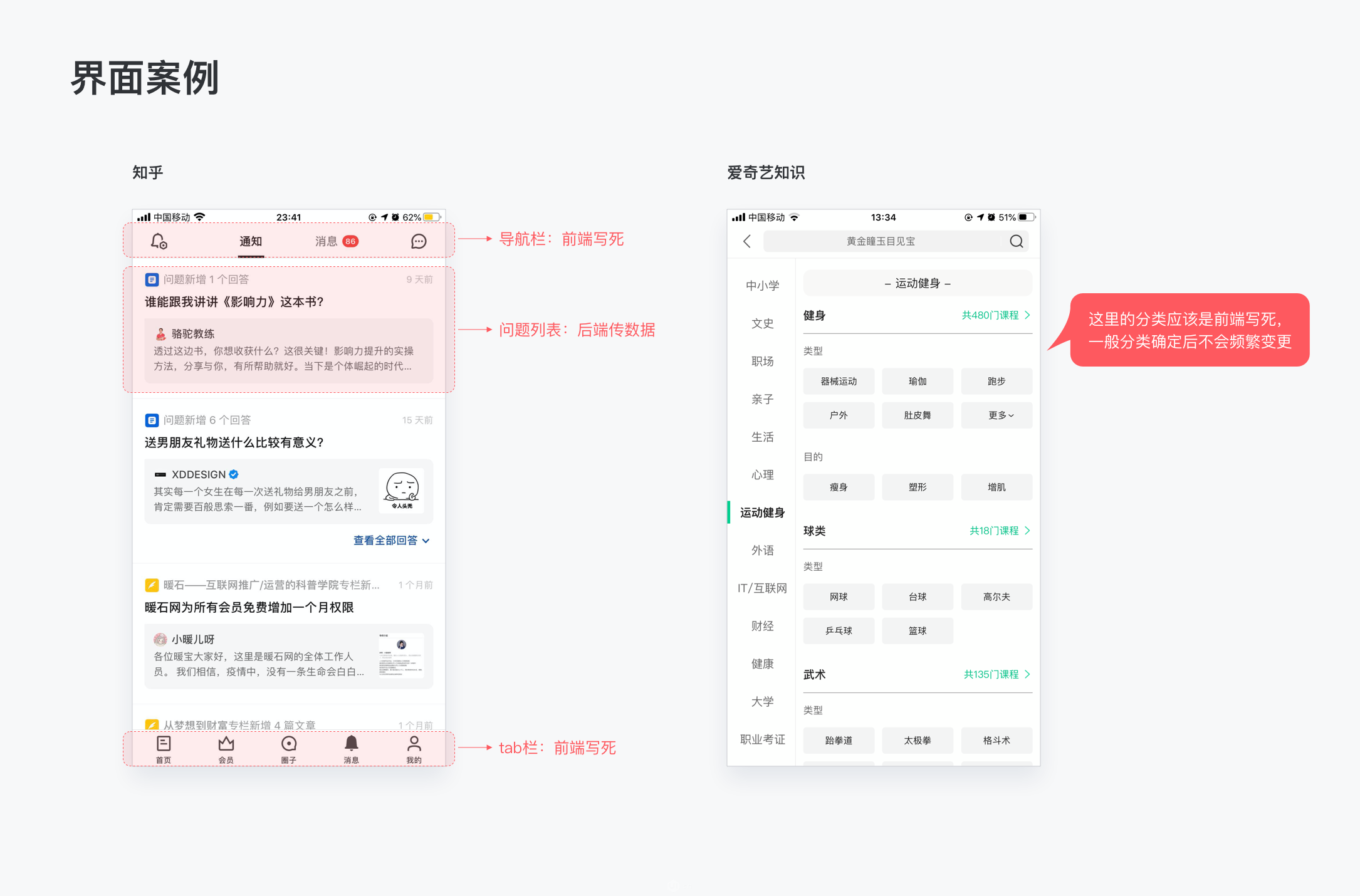
互联网产品的数据分为前端写死和后端服务器传输。
举个例子,淘宝的tab栏切换图标应该就是写死的,数据是放在客户端也就是淘宝APP中的;
而淘宝商品列表的商品图、商品标题、商品价格就是“活”的,要专门写一个接口去获取服务器的数据,所以淘宝的商品才会千变万化而不是固定不变的。
在设计过程中需要考虑哪些数据适合“写死”,哪些数据需要接口传输。
一般来说,对于不经常变更的数据可以“写死”,比如tab切换栏、APP的导航栏架构等,数据的“写死”一方面减少前端的工作量另一方面也能提升APP的流畅度,毕竟可以减少获取数据的时间。
而对于一些经常变更的数据就不适合“写死”,比如说商品列表、运营位等。
控件和组件有什么区别?
说真的,控件和组件的区别我想还是有很大一部分设计师没有做过区分的,感觉听上去差不多呀。
任何一个网页或者App产品都是由大量的输入框、按钮、文本展示框构成的,产品中的这些最小界面元素组成单元就叫作控件。
件是一种功能更全面的升级版控件,或者可以把组件理解成多个控件的组合。
——《产品经理必懂的技术那点事儿》
有点原子和分子的意思,原子组成分子,而控件组成组件。组件有一个“组”字,就意味着它是一个组合。这样就很好理解了。

