谈到我们生活中的那些产品和服务,它们常伴于我们左右,影响着我们的生活,与我们处处相关联,同样的这些产品也会影响我们的感受,我们常常在使用时会感到喜悦,也偶尔会在使用另一些产品时会感到不舒服,这些感受都是由产品和服务的体验直接决定的。一个好的产品体验使我们的生活变得简单而又美好,而那些糟糕的产品体验又让我们的生活变得复杂而又烦恼。
如果一个产品和服务是绝对的技术垄断,只有你有,其他人没有,并且人们需要它,即使产品交互设计和用户体验做得再差,只要功能达到了,也会有人使用,原因是非你不可,没有选择。而技术实现相同、产品满足需求相同的前提下,产品的用户体验决定了它是否能脱颖而出,被人们选择并长期使用。
而当我们谈论一个 APP 产品时,暂且不谈极端的偏好情况,比如「就好看,不管它好不好用,我非它不用」这样的情况…..
我们作为用户关心的往往是这个产品好用吗?功能复杂吗?而不是这个产品用户界面颜色好看吗?交互的动效酷炫吗?
决定一个产品好不好用,能不能长期使用都是用户体验直接决定的。
用户体验关注的是在满足用户需求的同时带给用户美好的感受。
在接下来的探讨中,我们会谈到「尼尔森十大原则」,这十大原则是具体而又全面的用户体验可行性检验方法。
Jakob·Nielsen( 雅各布·尼尔森 )有「 Web 易用性大师 」和「易用之王 」的称号,尼老师提出的可用性标准,也被称为「尼尔森十大原则」。
接下来要谈到的用户体验目标,不会原封不动的照搬「尼尔森十大原则」,因为尼老师是从 web 设计提出的十大可用性原则,我们要结合的是目前移动互联网的特点,然后在「尼尔森十大原则」的结构下探讨在用户体验上达到的目标。
一、可见原则
保持界面的状态可见,变化可见,内容可见。
当我们使用功能时,产品会对我们的功能做出即时反馈,状态,变化,内容这些都会随着我们操作而改变。
不要让用户出现这样的疑惑,「我切换了功能页面,诶,现在我在‘我的’还是在‘主页’?」 「怎么搞的?点了没有反应,我不知道我到底点了还是没点……」
下面的例子,很好的符合了可见原则。
例一:
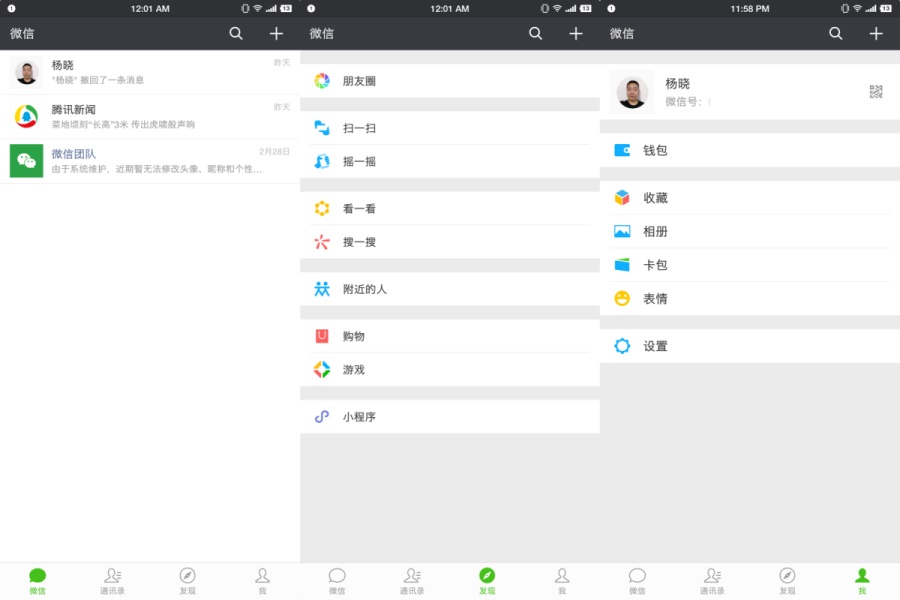
我在使用微信时,切换了下方的页面功能,当前所在的页面图标亮起,其它小图标也随即熄灭,状态给出了反馈,内容也变化了。如下图:
例二:
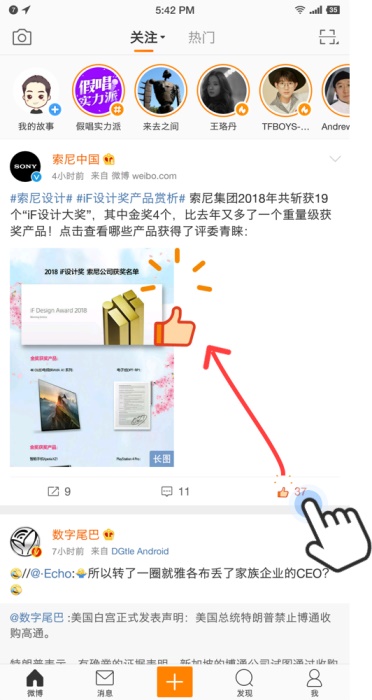
在微博里,我给「索尼中国」点了赞,左下角的小拇指立刻亮起,给出了反馈,然后给出了一个大拇指动效,我看见了我点的赞。这样的设计用反馈告诉我,我做了什么动作,然后出现了什么结果。如下图:
例三:
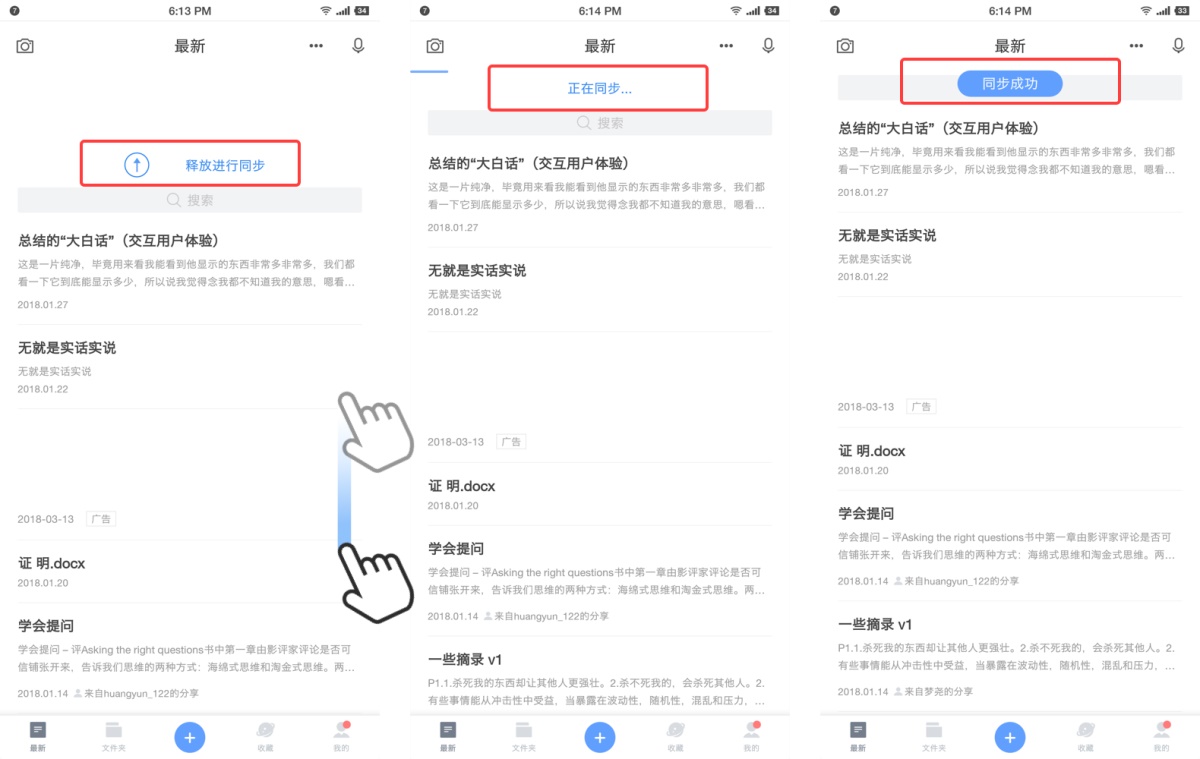
在笔记应用里,我们在使用同步下拉的功能时界面也给出了即时的反馈,这样的设计告诉我们,界面现在是什么状态,现在在干嘛,在整个功能的变化过程中我们都能看到对应的文字描述。如下图:
二、贴近场景原则
功能和服务贴近用户使用的场景,符合当前场景用户的体验。
产品的功能和服务应该贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。
我们在之前的文字中提到过看待需求的关联性思维,指的就是功能要考虑用户的使用场景。
例一:
这样的界面和我们日常所用的 app 不同,很多的文字信息,都是关于地点和距离信息的,整个页面只有两个功能「抢单」和「刷新」。如下图:
但是功能一旦考虑到场景,这样的页面设计对用户「骑手小哥」可以说是非常友好了。骑手小哥大部分时间都是骑着摩托到处送外卖,看手机的同时就需要看到最重要的信息,例如时间、地点、距离、商家和目的地的名称,只有这样的页面设计才能让骑手小哥对重要的信息一目了然。
例二:
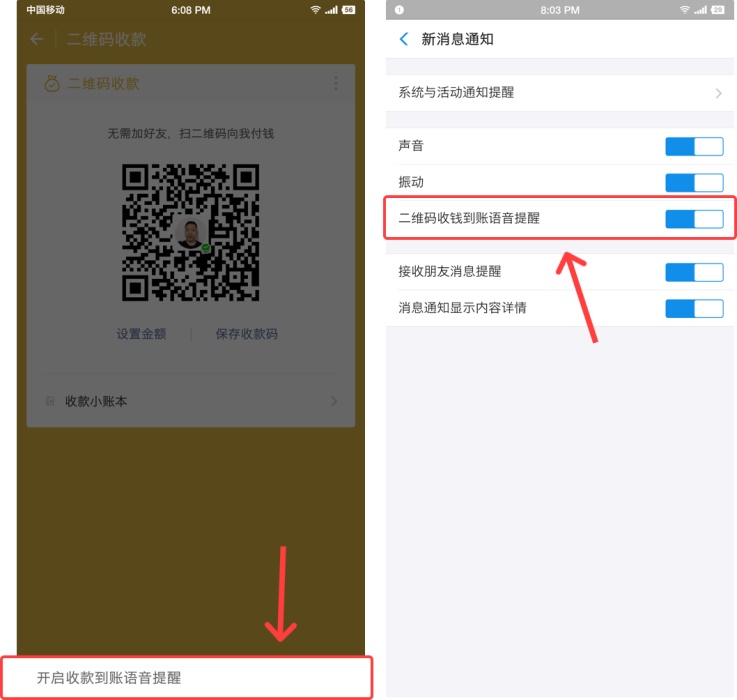
我们在生活中,都会听到这样的声音:「收到对方5元转账」这也是考虑到场景的设计。商家经常忙于手头的事情,通常需要通过你手机上的交易记录来确认你是否付了钱,而这样功能的设计,商家即使在忙着手头的事情依然能通过产品功能发出「收到5元转账」的声音来确认已经收到你的钱了,这样的设计对于商家和消费者都非常友好,方便的不止一点点,体现了「贴近场景原则」。
如下图:(左)微信和(右)支付宝的「收款声音提醒功能」设置页面。
三、可控性原则
在使用产品时了解和掌控当前页面。如果用户误操作,可以随时撤销,用户在使用产品时足够自由。
例一:
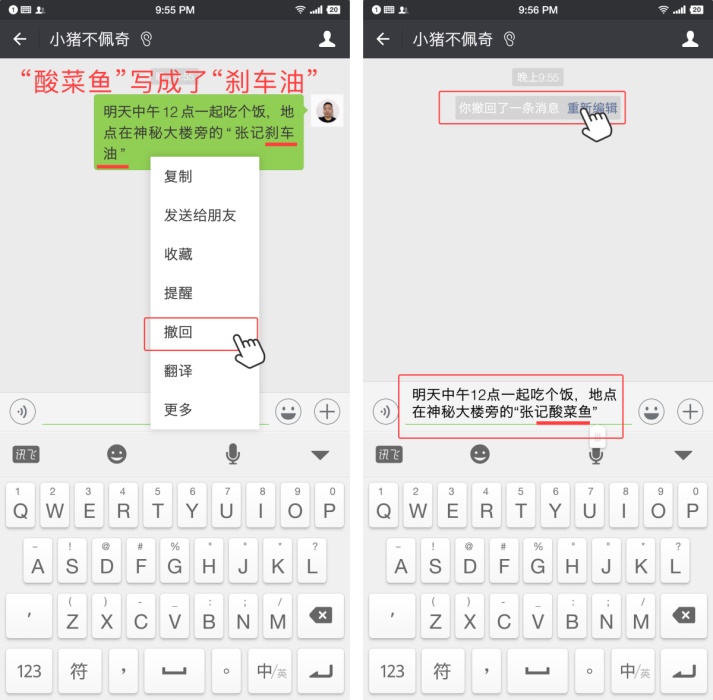
我们用微信和对方聊天时,当我们写了很多字,发出去时却发现其中有错误,这时我们可以使用微信的撤回功能,体验更好的是,撤回消息旁边有「重新编辑」功能,可以让之前编辑的文本回到对话框重新编辑再发送。如下图:
「重新编辑」的功能设计同样也符合「灵活高效原则」后面我们会讲到。
例二:
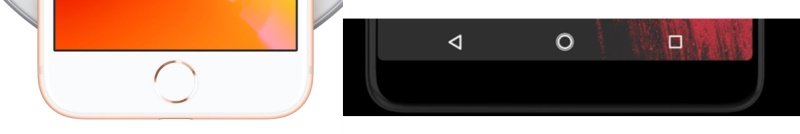
用户经常会在手机上使用某个 app 的时候卡了,我们经常说:「卡死了」,这时我们需要有方便的退出操作,而苹果手机的 home 键,安卓手机经典小三样「返回,主页,多任务」很好的符合可控性原则。无论用户当前在哪个页面,遇到什么问题,不知该怎么办时,只需点按这些功能,即可退出或回到桌面,心里会感到很舒服,体验很好。
下图为:(右)苹果的 home 键特写,(左)安卓「返回、主页、多任务」特写。
而随着「全面屏」移动端的到来,它们也将从手机里消失,取而代之的人机交互方式是手势操作,比如上滑、下拉、长按等等。这些手势操作将继续实现用户对于产品「可控原则」的目标。
如下图:安卓的坚果 pro2 和 iOS 的 iPhone x 意味着未来手机朝着全面屏的趋势发展。
四、统一性原则
产品要在视觉保持统一,交互保持统一。
不让用户在使用产品过程中因为切换了一个页面而感到陌生,要始终在熟悉的环境下使用功能,减少用户的识别成本,用户才能感到舒适。
在这里先举一个反例:
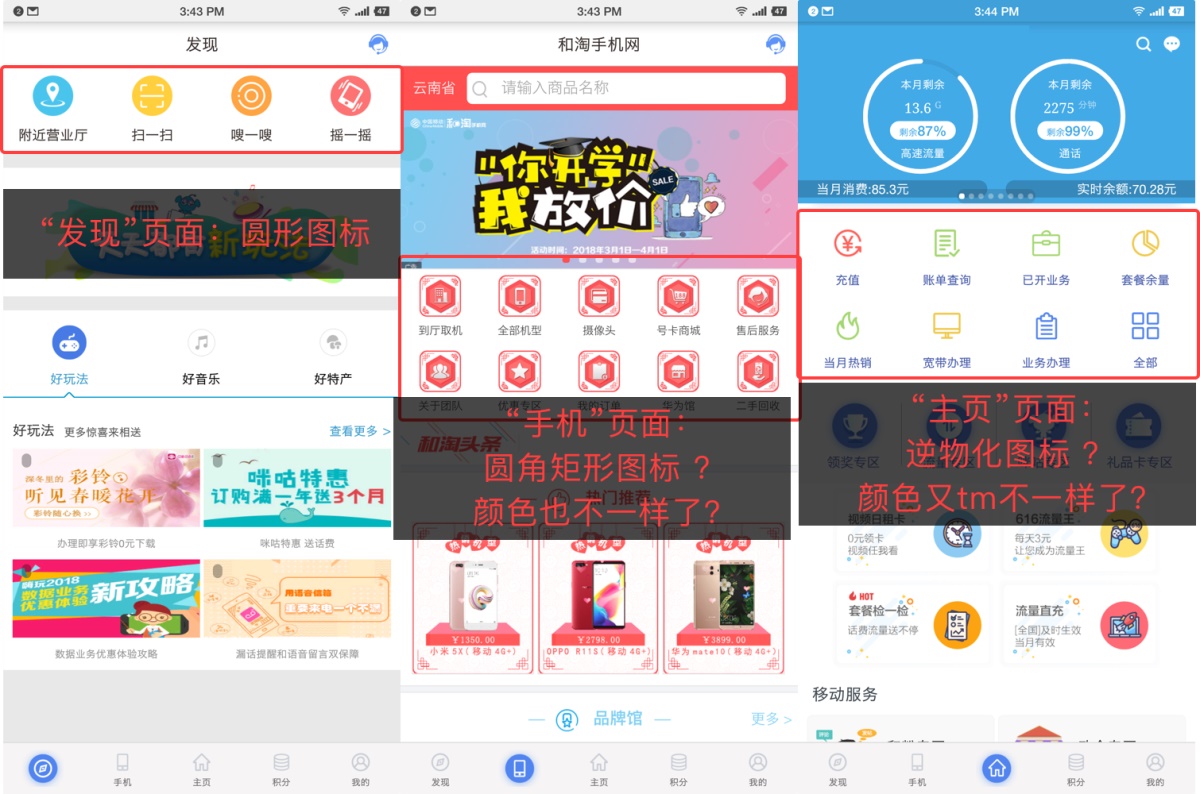
不敢相信这三张用户界面居然来自同一个 app。用户界面里的结构和元素不一样,没有统一的视觉风格和交互逻辑,每个页面的整体包括图标都不一样。每切换一个页面,就感觉来到了一个新的 app,这样的做法用户识别成本增加,从而感到不舒服,体验自然很糟糕。
如下图:为某运营商的 app。
如果在设计产品的时候,只考虑着一味的花里胡哨,让那些元素和图标以及文本信息风格迥异,这样的做法只会影响到用户的视觉和感觉的体验。
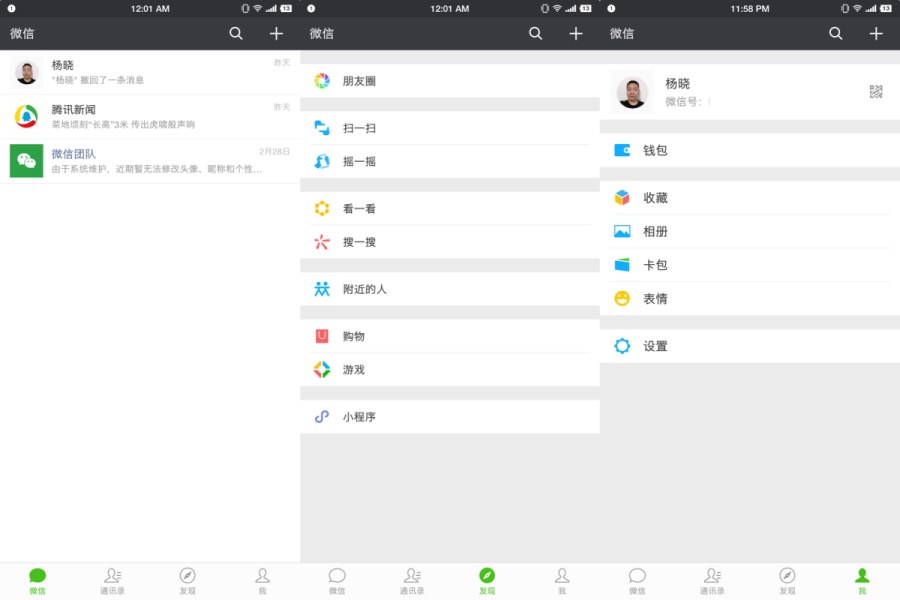
谈到「统一性原则」,还是得拿微信作为标杆,微信的每个模块信息的布局都是统一的「图标」加「文本」的设计样式,产品整体色彩也以灰黑色为主调相对统一,用户识别成本低,一目了然,使用起来体验很好。如下图:
在产品设计中符合统一性原则,让用户在始终熟悉的感觉下体验着不断变强的产品。
五、防错原则
用贴心的提醒和设计,防止用户遇到会犯错的情况。
好的产品经理要随时切换傻瓜用户看待问题,产品能不能让用户轻松的使用,就像乔布斯老师说的:「瞬间成为傻瓜用户。」假设新用户对你的产品不了解,很多功能和事情不清楚,如果不做好「防错原则」,那么用户会经常在使用中卡住,最后不耐烦的离产品而去。
例一:
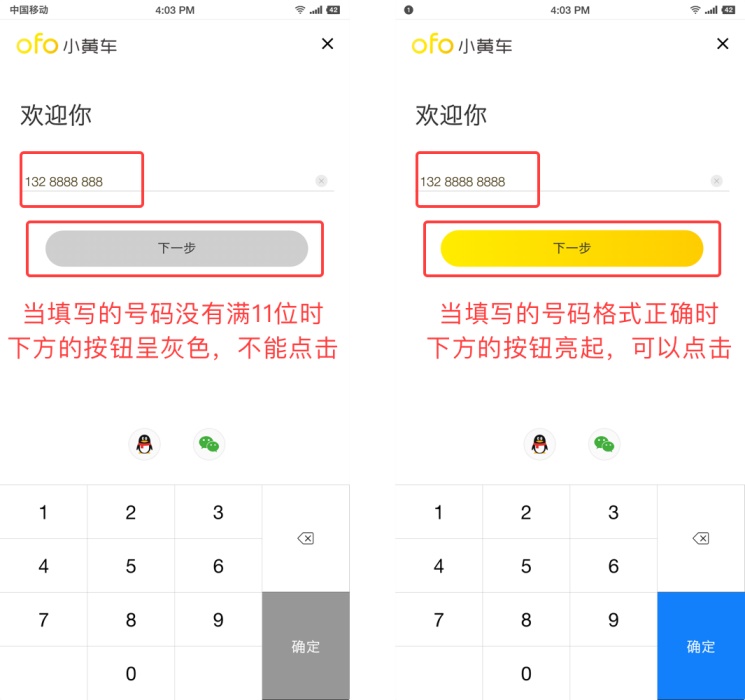
一个好的符合「防错原则」的设计应该是怎么样的呢?比如在使用一个产品的注册页面里,只有当我们填写的手机号码格式正确时,功能才可以点击,相比填写了信息格式错误,然后弹出对话框告诉你「格式错误请重新填写」,这样的设计让用户提前防止出错,相对更友好。如下图:
例二:
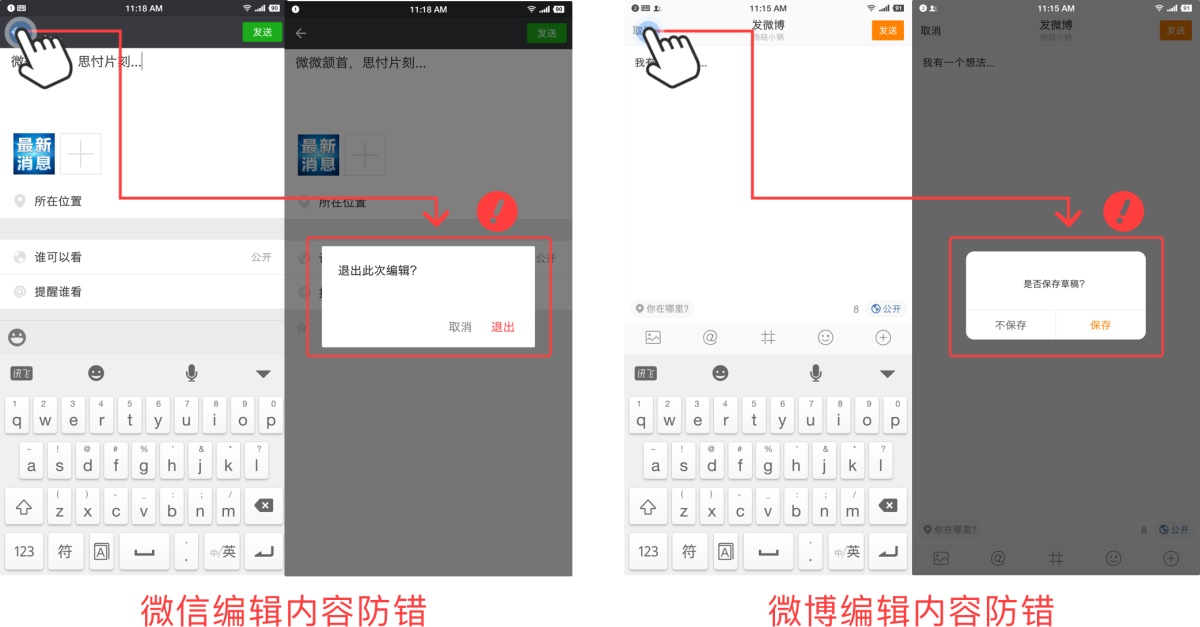
在微信和微博里编辑内容时,如果不小心误操作按了返回,这时软件内会弹出对话框,微信会提示你「是否退出此次编辑?」、微博会提示你「是否将内容保存为草稿」,这些设计都是为了防止用户使用产品编辑内容时出错,丢失编辑的内容造成不愉快的体验。如下图:
有些产品在用户使用关键功能时,用户误操作退出并没有防错提示,用户往往在退出后才意识到功能没有完成或内容没有保存成功……用户都会莫名其妙 「什么意思,又要重新来?」 而微信和微博在退出功能时,都会提示的足够清楚,并且提供了「取消」这个解决方案。
六、协助记忆原则
在需要记忆信息时,产品功能要帮助用户记忆,信息应该是可见可查看的。
例一:
我们在购买东西结账时,肯定不希望把之前买的每样东西又在脑海里回忆一遍,这时我们就需要产品帮助我们记忆这些信息,并且随时可见。
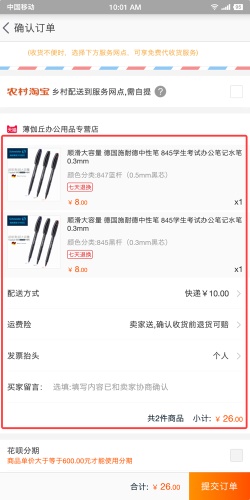
比如我们在淘宝买东西,在结账时方便我们再次确认物品的信息,像尺码、颜色、款式、价格等等。如下图:
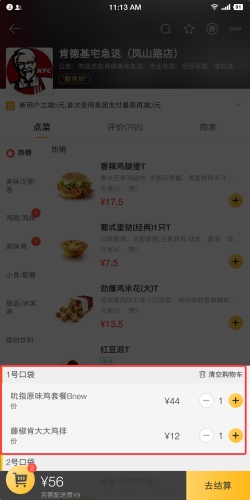
比如我们订外卖也是一样的,不可能一下子记住之前选好的菜品,所以产品也可以随时查看你选好的东西,方便用户再次确认。如下图:
七、简约容易原则
这个原则的要点:
- 第一,产品的界面和功能足够清晰,简单明了,用户一眼就能发现自己需要的功能和信息。
- 第二,功能不复杂,简单易用,而不是那些复杂又非常酷炫的功能。这样的结果是用户不仅不会用,还会果断抛弃产品。
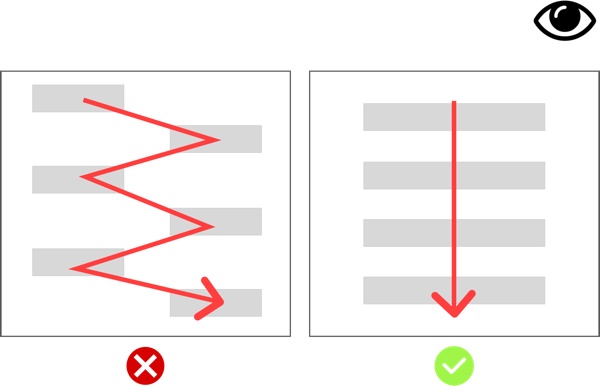
- 第三,产品的内容和文字信息都应该简易,可读性强,让用户一目了然。比如排版不混乱,顺着用户的视觉轨迹。
八、帮助和提示原则
在任何时候,考虑到用户需要帮助并给予提示。
用户不是产品设计者,在用户第一次使用产品的时候,用户都会在任何时候,任何场景下产生疑问,这时用户需要得到帮助,对用户最好最方便的方法就是在当下给用户提醒。
例一:
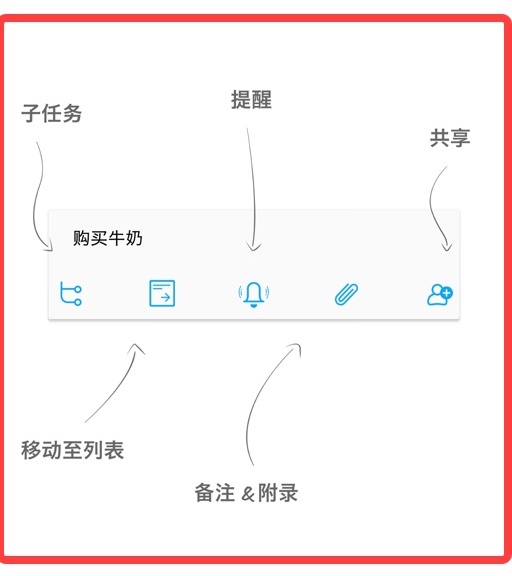
我之前使用的任务清单 app,在第一次登录以后,在页面中看到各个功能的提示。
如下图:
例二:
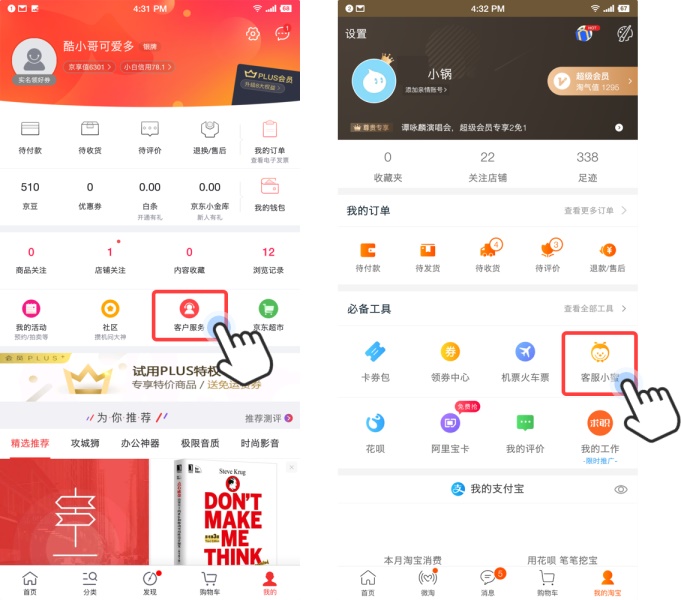
而像电商产品这样信息文字和功能服务繁多,用户一时半会很难全部弄懂,难免会产生疑问,而「很好的帮助用户」对于这类产品就是一个至关重要的事情。
下图为(左)淘宝和(右)京东的帮助入口,由机器人和人工客服向用户提供帮助。
九、容错原则
向用户提醒犯错的可能,并提供用户挽回错误的方法。
当你试图造成错误的时候,「容错原则」就会跳出来提醒你。
例一:
比如当我们要试图还原手机的内容和设置,恢复到出厂设置时,就先要输入密码,然后再次有红色提醒,iphone 和 android 在这个设计做法是一样的。如下图:
例二:
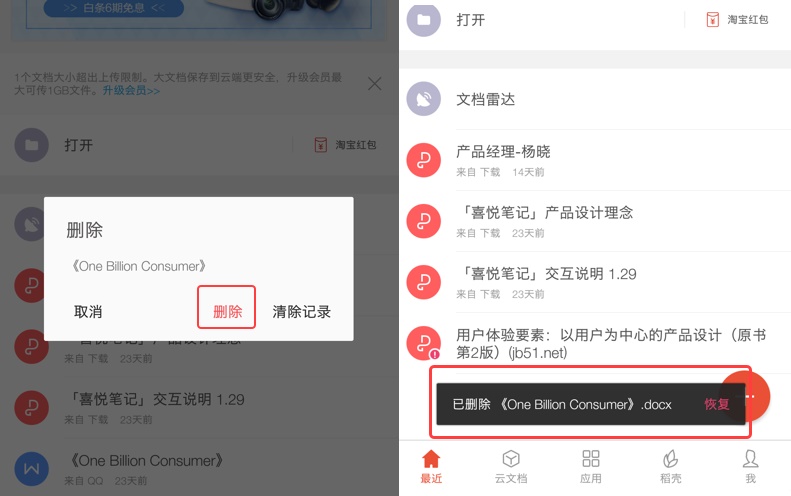
挽回错误最具代表性的方法就是「撤销错误」,很多产品都会用到这个方法。
下图是 wps 产品符合「容错原则」的「撤销错误」功能:
而我们之前在「可控性原则」举例的微信撤回功能不属于「容错原则」的方法,如果设计微信撤回功能的初衷是「容错」的话,那么不会给对方知道「我撤回了一条消息」,而是直接无声无息的撤回,这样的做法微信的产品经理不会做的,他们在功能设计上很克制也很优秀。
十、灵活高效原则
让用户更高效,更方便的完成任务。
例一:
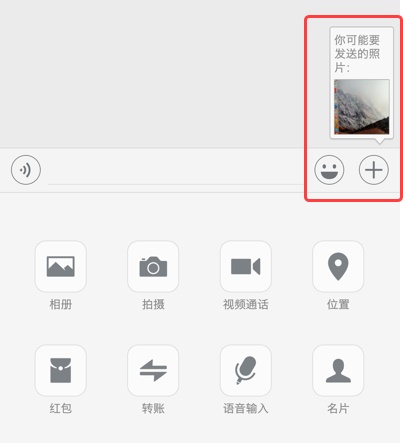
在使用微信时,如果不久前拍过一张照片,那么当我们在聊天页面点击 「+ 」 功能时,照片会自动浮现在「 + 」 按钮上方,方便我们使用,这个功能设计的很好,有时候我们就需要这张刚刚拍的照片,不需要点击相册功能就可以直接发送过去,真的很「灵活高效」。如下图:
例二:
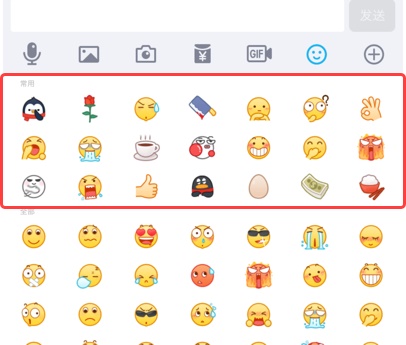
在使用 QQ聊天发送表情的时候,可以看到表情都是按照最近使用的顺序来排序的,我们可以很方便的找到经常使用的表情,它就排在最前面。如下图:
例三:
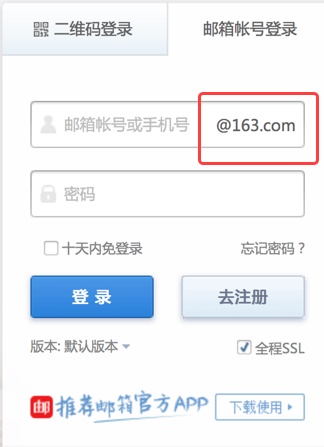
比如网易的 web 端的邮箱,在邮箱后缀设计为可选择的后缀,这样用户在登录邮箱的时候只用输入前缀,后缀就不用管了,对用户来说很方便,这也是「灵活高效原则」的一种体现。如下图:
例四:
现在很多输入法也会将你经常使用的词语放到前面,比如你经常关心你身边的人,经常问「cfm?」是「吃饭没?」,那么每次打 「cfm」 输入法都会把 「吃饭没」显示到最前面,方便你使用。这样的设计很好的符合了「灵活高效」。如下图:
探讨完我们要在用户体验达到的目标,我还想谈谈的是:
用户体验让我们更关注那些人性化的细节,那些经常被设计者忽略的情感设计,好的产品不是靠着某个神奇的功能,而是力所能及的关注用户体验。
对于用户体验,我的感触良多,那些关注人性化细节和功能的产品一直常伴在我们的左右,令人欣慰的是这些好的产品让我们的生活越来越美好。而我们对于这些产品和服务总是寄托着纯粹而又美好的情愫。
一想到人们使用美好的产品而充满喜悦时,我们在探讨和设计用户体验的路上永无止境,这些人性对于美好感受的向往驱动着我们,坚信带着人性化不断探究和思考,我们能创造出更好的产品和服务。