https://player.youku.com/embed/XNDQxMTgwMTg2NA==
B端市场的春天,设计层该有哪些转变,本篇用实战一一为你阐述。
近来,各大公司业务从 C 端到 B 端的转型颇有些「农村包围城市」的战术。一来 C 端产品市场日趋饱和,而 B 端市场的开发仍是冰山一角;二来用户早已被各类 C 端产品调教得非常成熟,无需花大把经历来培养用户习惯。简而言之,To C(Customer)还是To B(Business)都是To P(People),P 端行为被养成了,B 端的到来则水到渠成。
本篇以途牛商旅(专为企业打造的差旅APP)为例,分享由 C 到 B 设计层的转变。
思维模式
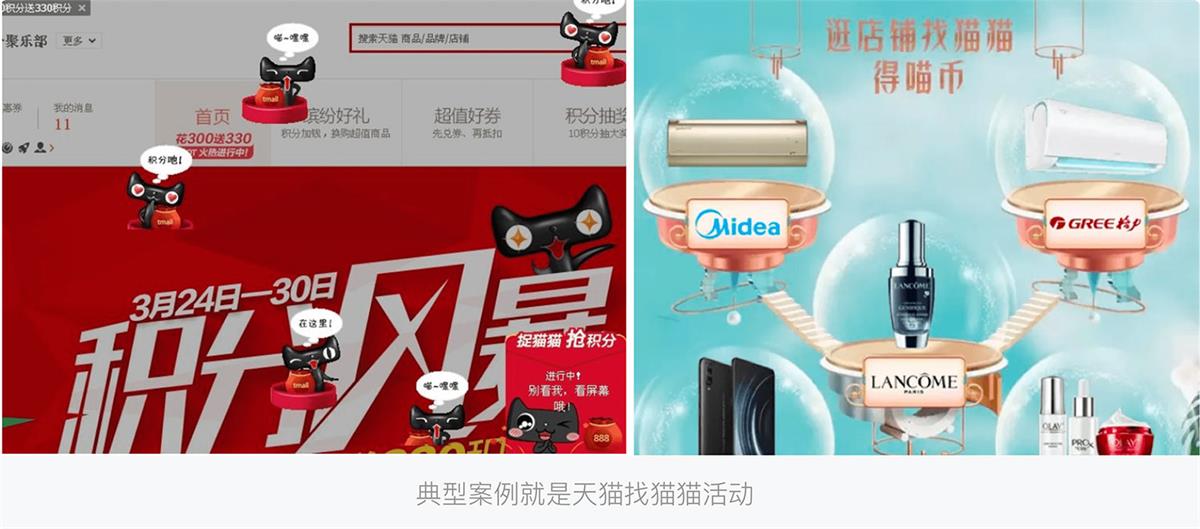
流量思维:黑话「舔式」设计,即引导用户像玩吃鸡游戏一样舔遍每个角落,C 端产品最常见的思维模式。
效率思维:很好理解,用户目标明确,设计尽量做到不干扰不打扰。
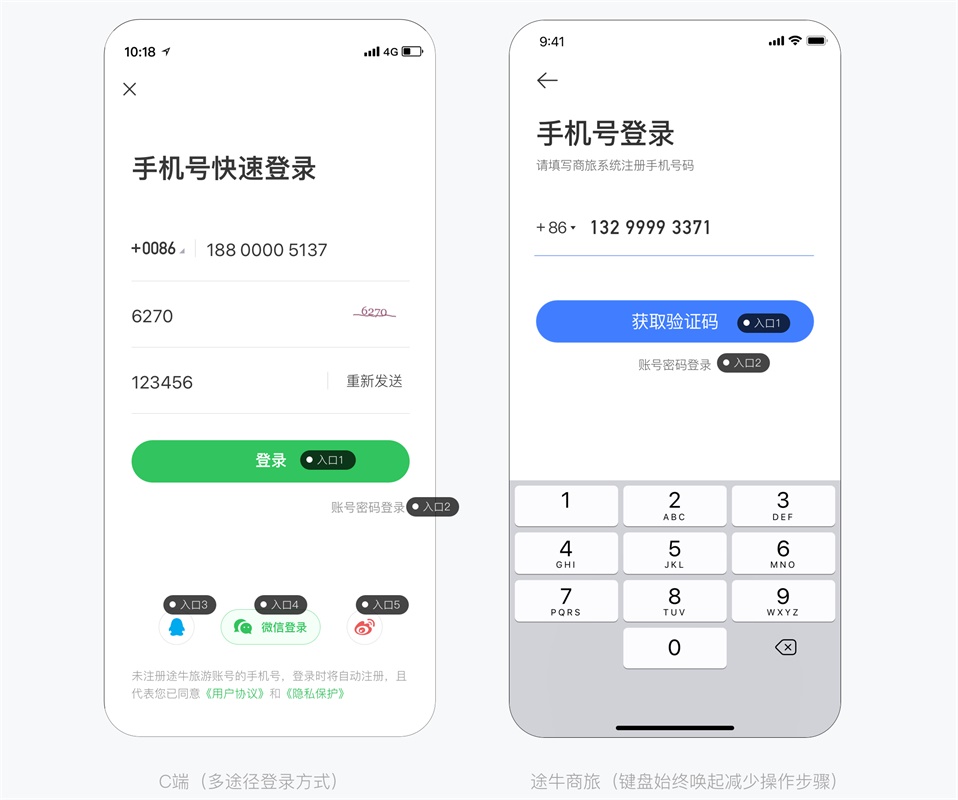
举例1:途牛主APP登录VS途牛商旅登录
在B端,个人账号往往是企业授予,登录途径单一化。所以我们可以巧用界面留白位置来保持键盘始终唤起状态──减少步骤,一页只做一件事。
终极理想效果:识别手机号一键登录,因运营商限制暂未覆盖。
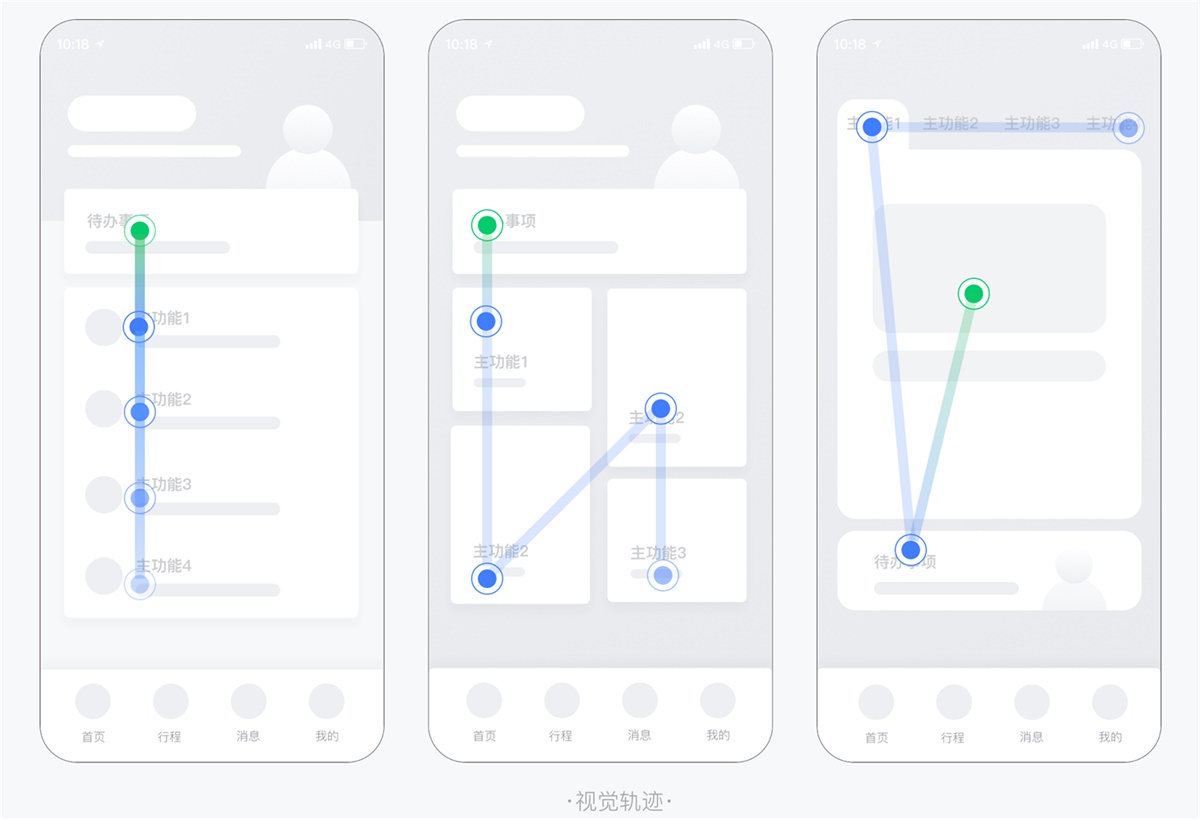
举例2:商旅首页原型设计
我们一共出了 3 版原型大方向:
- 方案1:中规中矩的主次层级布局;
- 方案2:类 Material Design,块状错落布局;
- 方案3:功能二级入口直接外露 Tab 形式布局。

当时从设计角度我们最推崇的是方案B,最大程度的保留了设计感;而方案C看上去操作路径最短也是个不错的选择。
这时,我们用思维模式来印证,答案显而易见:设计目的是为了用户更高效完成操作,不是为了炫技,更不是想当然的操作。方案A的平白直叙最终当选。
设计思维模式的变化离不开业务的核心的变化:
ToC 的盈利来源有很多种:商品售卖、情景化营销、广告位、资源置换等,所以在页面布局上多采用一专多能式(一个主要内容,多个关联入口)。ToB 产品本身往往就是一种商品:企业付费购买产品从而达到让工作效率提高、管理便捷、业务提升等目的,如钉钉、OA、数据云,所以设计目标是如何让用户以最短路径走完此流程。
用户分析方法
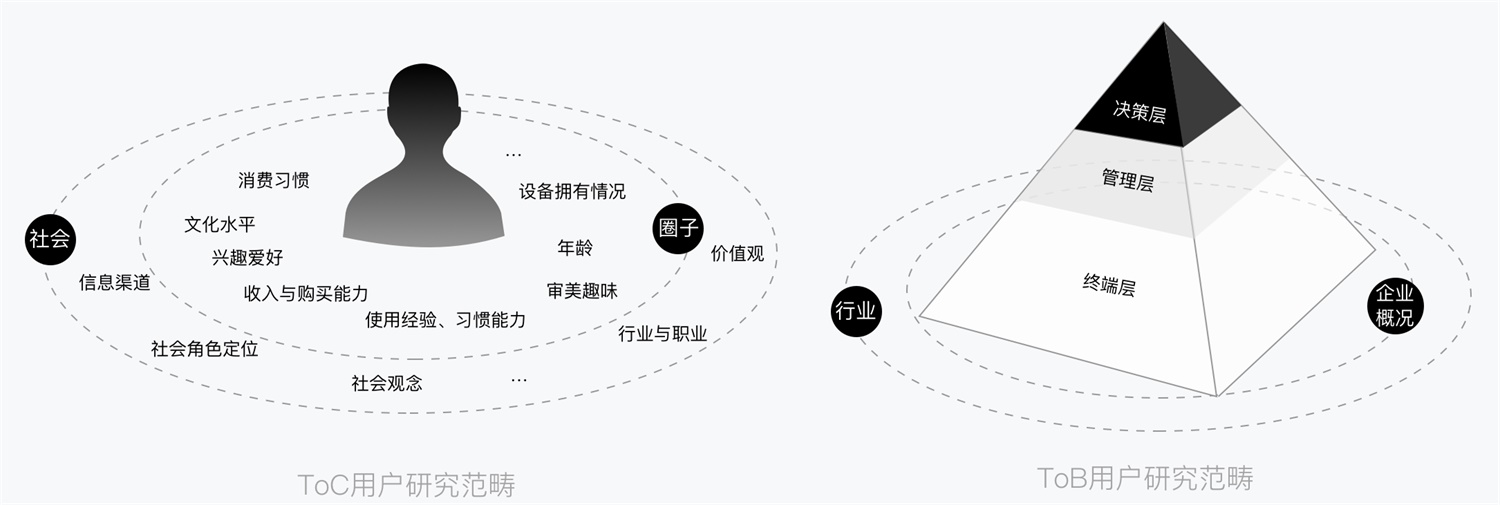
ToC 产品通常面对的是特定的一类人群,进行分析此类人群的年龄、兴趣爱好等人文维度的分析。
ToB 产品的用户分析与其说是对个人分析,不如说是对企业的分析,如企业所属行业、企业层级架构、管理层诉求、终端层诉求等。
我们可以较容易的获取 C 端用户画像,因为我们自身或者所熟悉的人都在扮演着 C 端的角色,也就意味着设计过程中也很容易进行角色代入。而 B 端用户画像的获取往往艰难得多,最快捷的方式就是和公司的业务层交流,业务部门是最直接与客户打交道的,他们熟知大量的典型客户案例,可以帮助我们快速高效的描绘出用户画像。
由于我们自身与 B 端用户的相剥离性,用户画像的作用显得尤为关键,可以时刻提醒我们是在为谁做设计,每一个关键诉求都在产品设计中有对应的抓手。
下文,我们将从品牌感、降噪设计、轻拟物、缩短体验路径和人性化设计分别阐述设计抓手下的解决方案。
品牌感
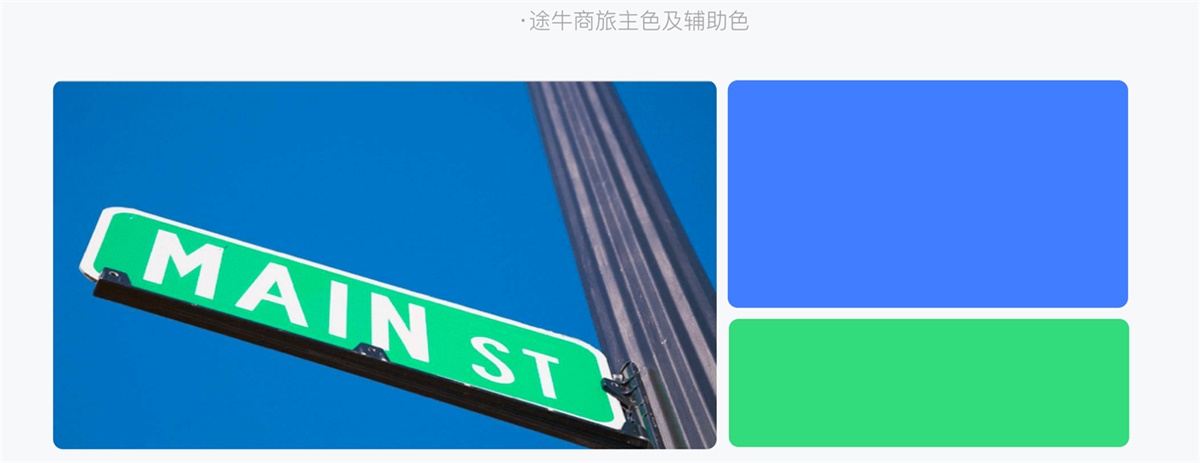
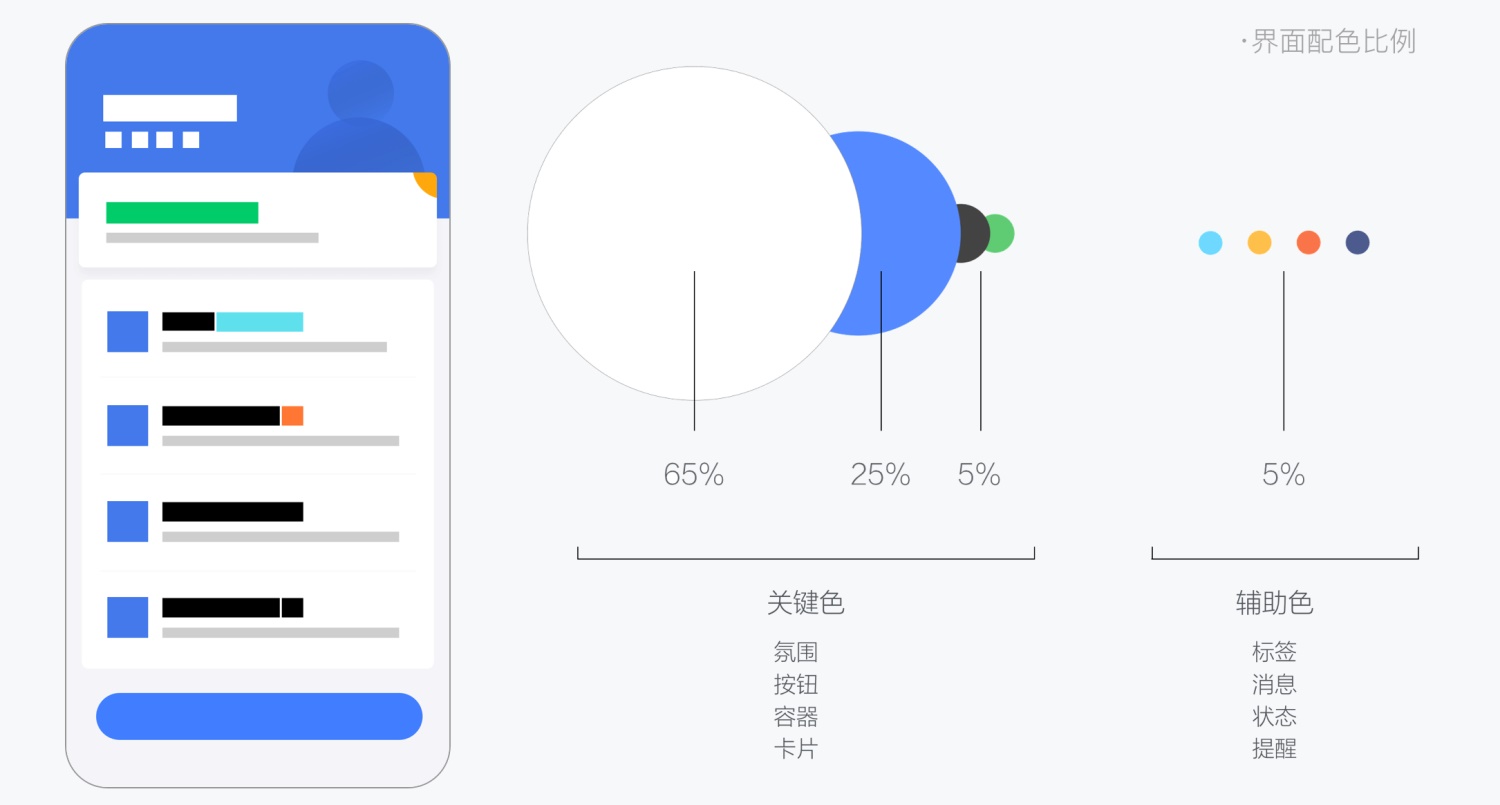
1. 颜色
作为独立子 B2B 子品牌,我们赋予了他商务蓝作为主色调,辅助色的灵感来源是路牌,在路上一眼望去非常醒目而不突兀。同样,绿色也是途牛色,与品牌背书耦合。

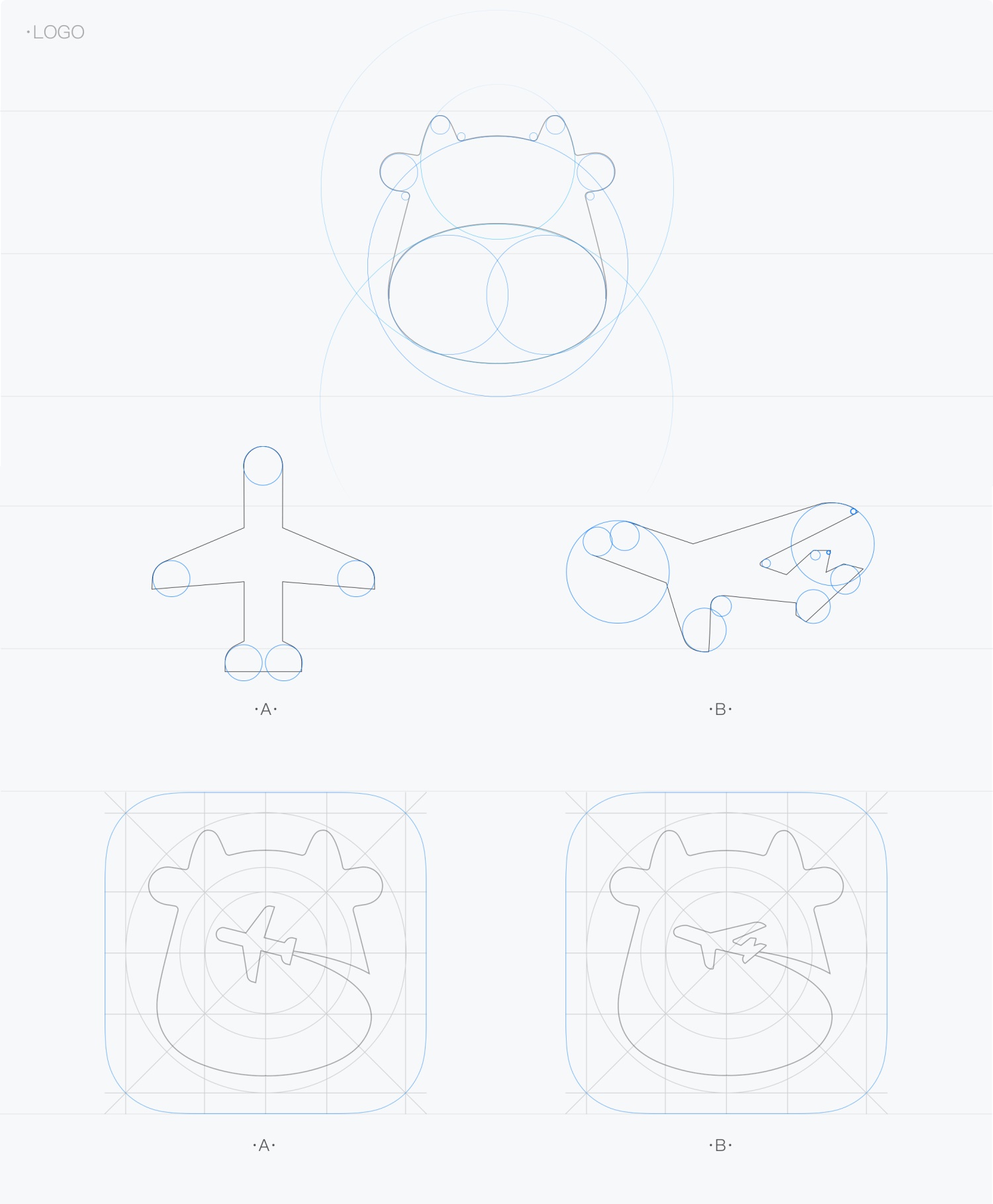
2. logo
延续途牛 logo 外形,在保留识别度的基础上使用圆切使其更精准简练;将飞机飞行轨迹与牛脸弧度进行融合,最终经过多方投票选用了更有张力的剪影飞机造型。

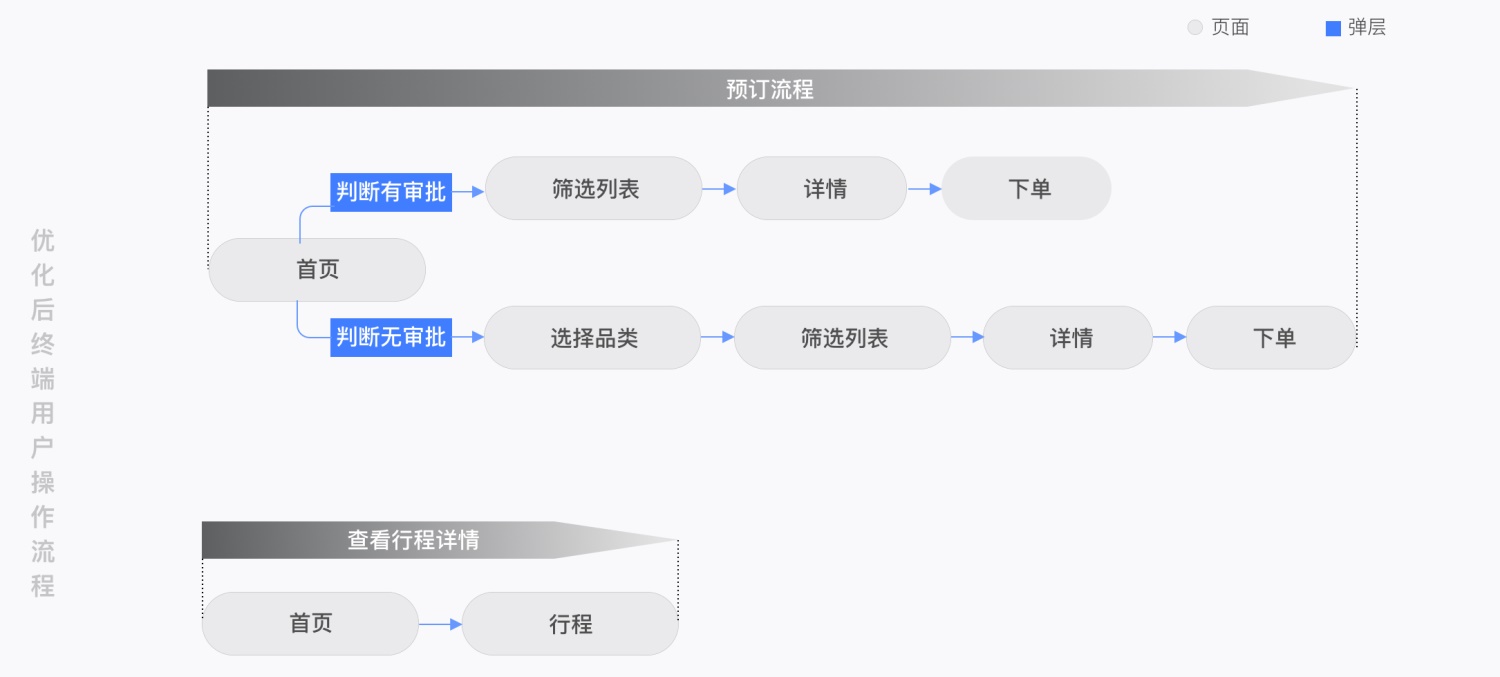
缩短体验路径
前面说过 B 端产品的成型是多维的,决策层与管理层都会对终端层的操作产生直接影响。
我们来看看用户使用最高频次的预订流程和查看行程:
预订会被「申请单」、「差旅标准」等中断;而「查看行程」的操作路径又极为繁琐。
优化后:
- 我们对用户有无公务出行做了预判断:在有公务出行时,优先弹出申请单,申请单自动带出符合要求的商品列表(机票、酒店等),用户筛选后可以一键下单;无公务出行时正常浏览筛选下单。
- 将「订单详情」及「差旅事项」整合成「行程」一栏,填补了用户下单后出行前的空白,也为 APP 增加了粘性。

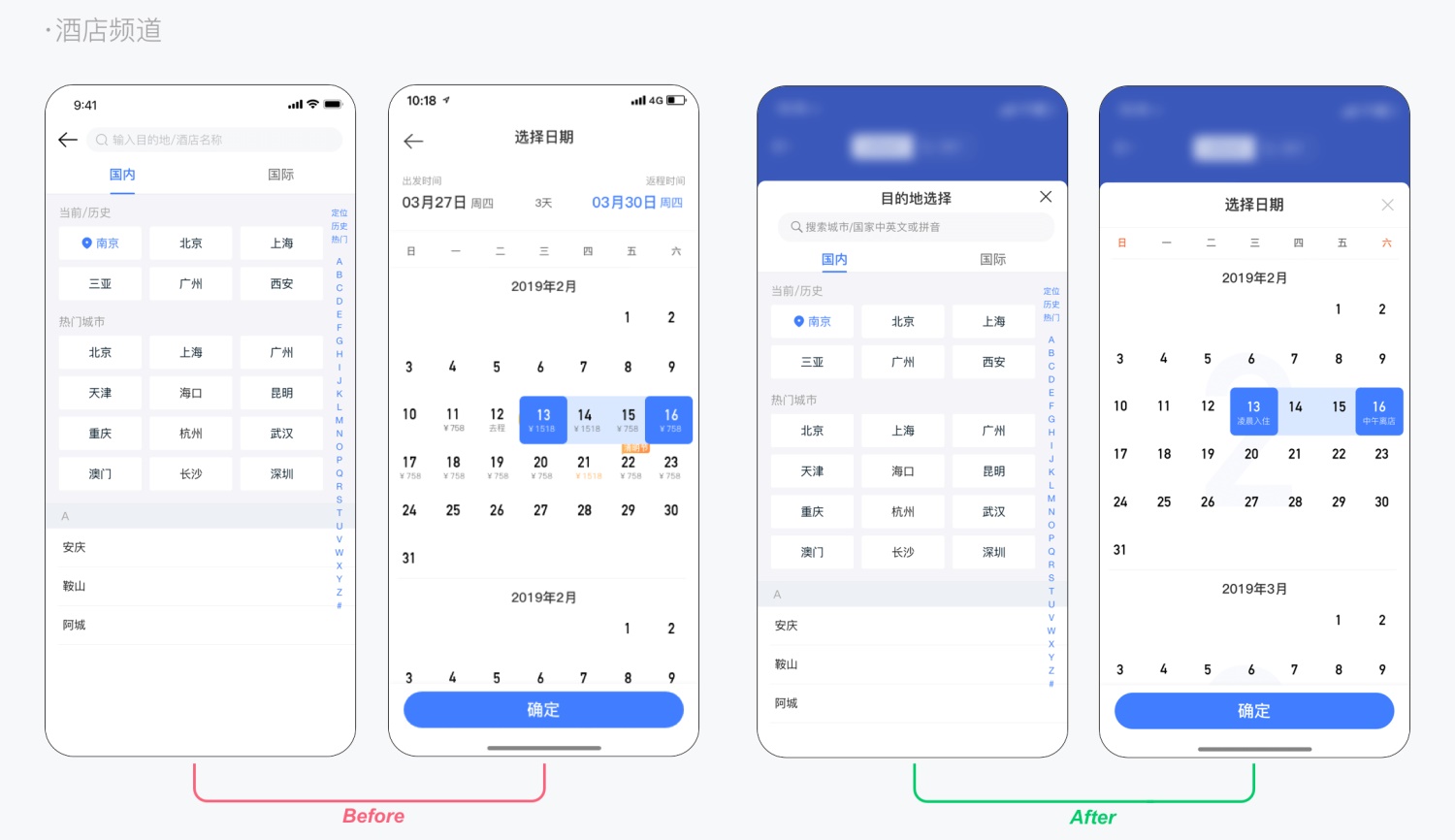
1. 交互流程
在交互流程设计上,我们也是花心思的。日期选择,弹层而不是全屏,利用背板的伸缩不间断页面操作,沉浸式完成所有步骤。
降噪设计
冗杂的表单页离不开降噪设计,和缩短路径相辅相成达到 1+1>2 的丝滑体验。
1. 轻拟物
降噪不意味着只是减法,部分组件拟物化也是不错的想法。贴近生活场景的设计可以舒缓程序化页面的压迫感,拟物元素与表单的穿插交互更能带来层层推进的愉悦体验。
同样采用拟物手法的还有审批单,无纸登机,授权列表:
值得注意的一点是拟物的用法在界面设计中太多反而喧宾夺主,恰到好处的同构或替换是点睛之笔。
人性化设计
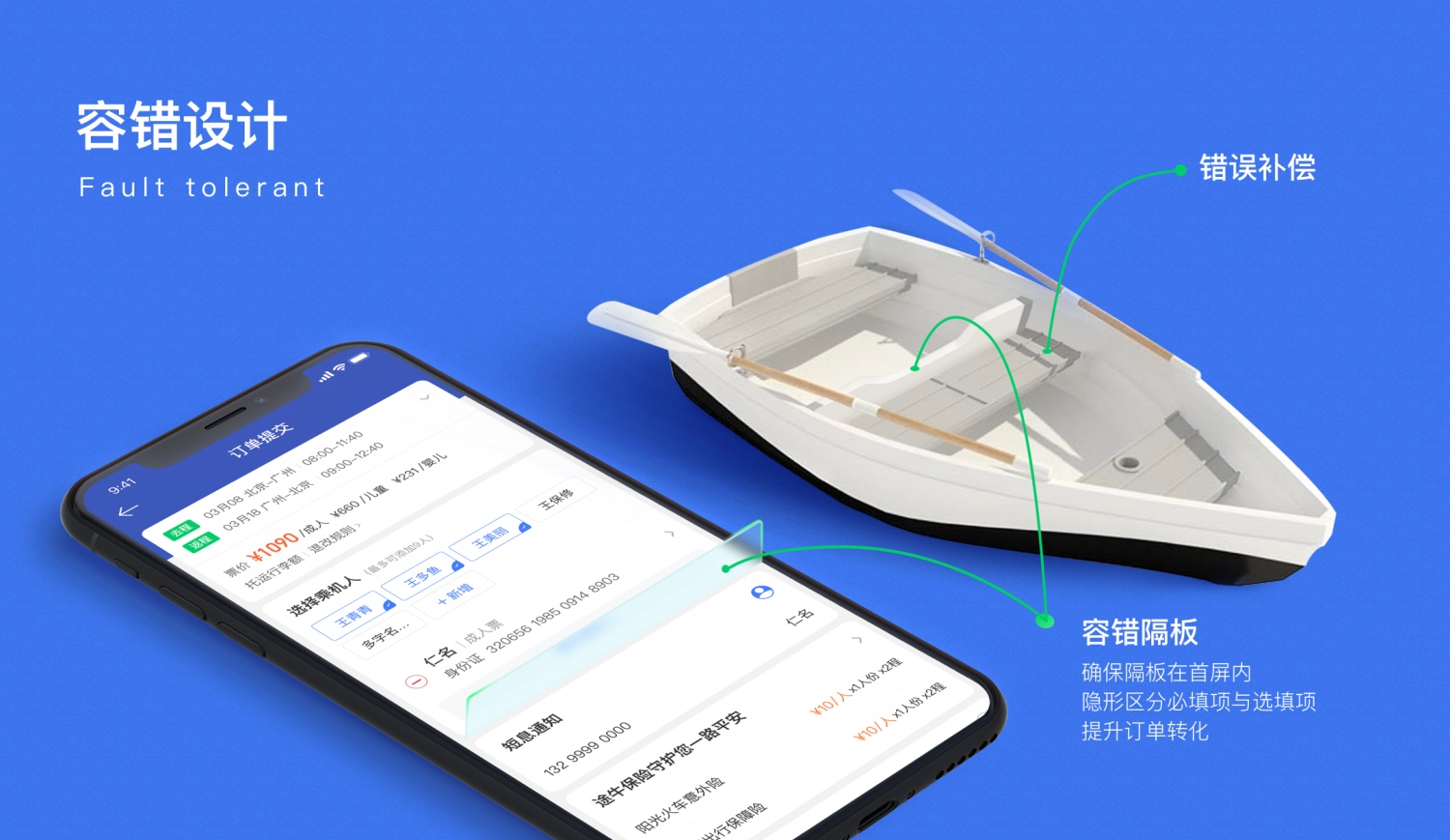
1. 容错设计
错误消息会带给用户很多压力,让用户感觉他们搞砸了或者没有完成任务。核心逻辑一般是必须要全部成功的,但是有些非核心逻辑,失败了也并不打紧,或者成功一部分即可。这个时候要把这些非核心逻辑和核心逻辑之间进行隔离。
原理来源于船舶隔板设计,一个隔板内漏水不至于整条船沉没。
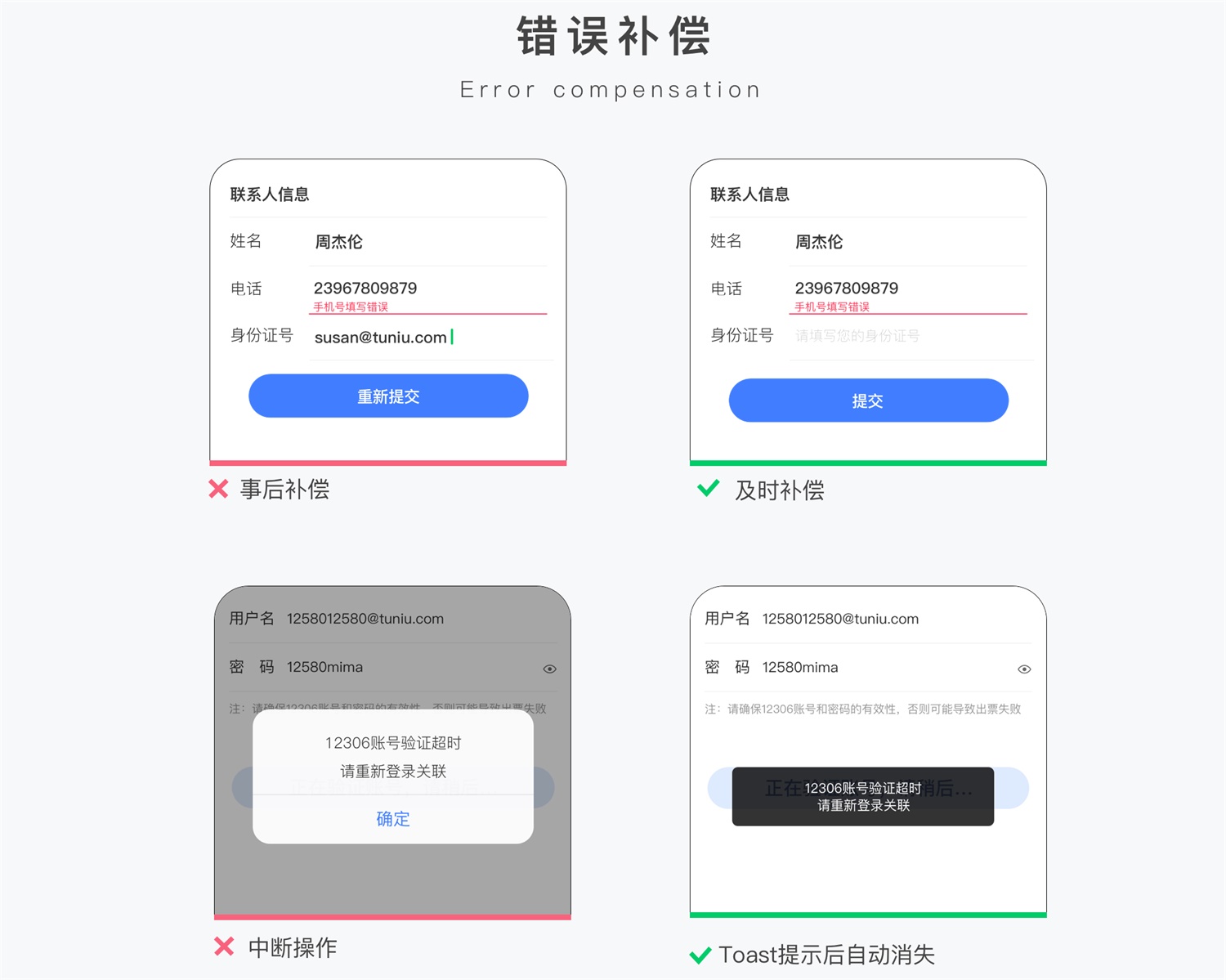
2. 错误补偿
原理同样来源于隔板设计,对于错误的步骤有合理的引导,使其回归正确。
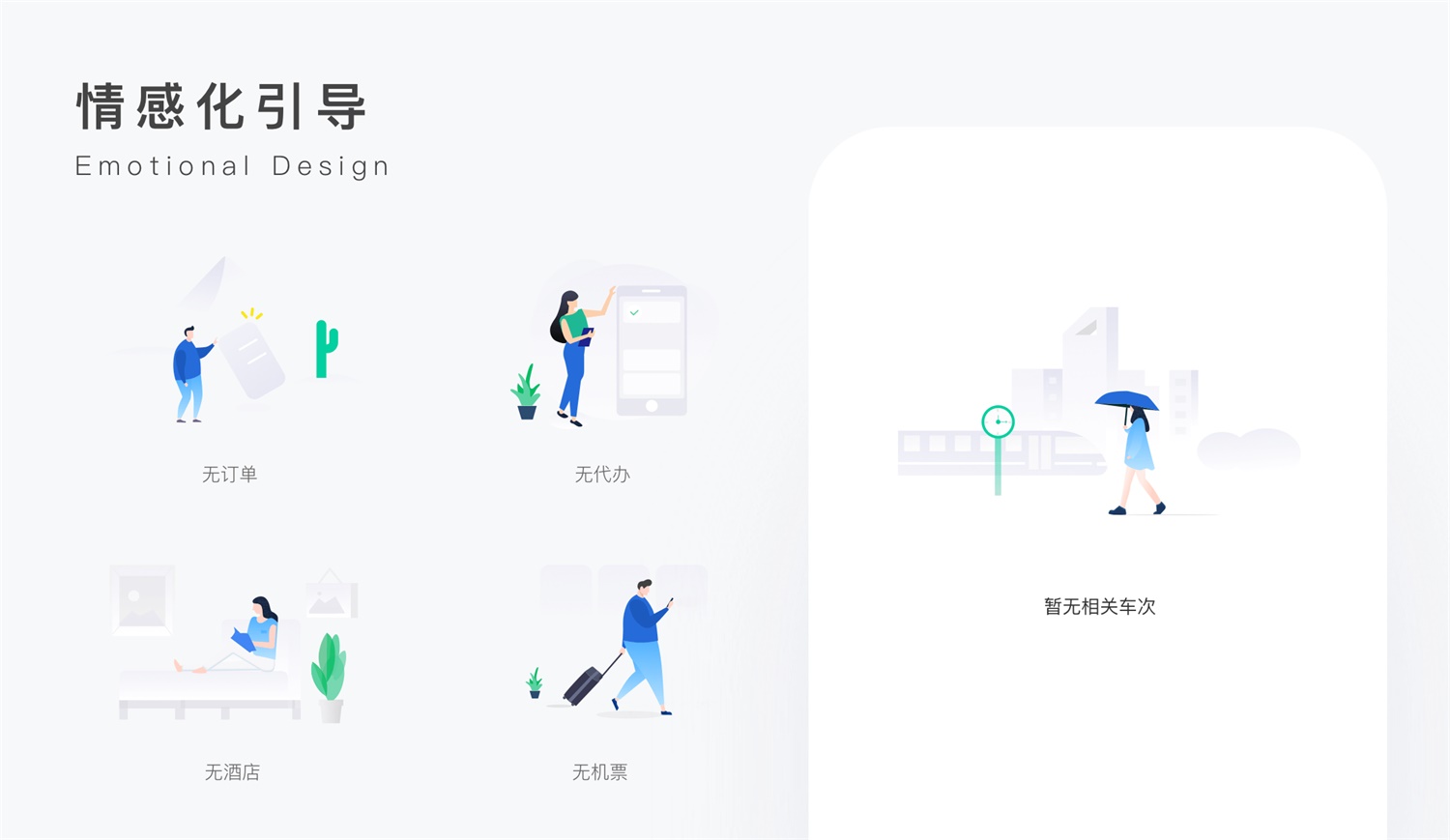
3. 情感转移
当错误无法挽回,还可以通过视觉对错误的场景进行情感层的转移。
4. 智能化设计
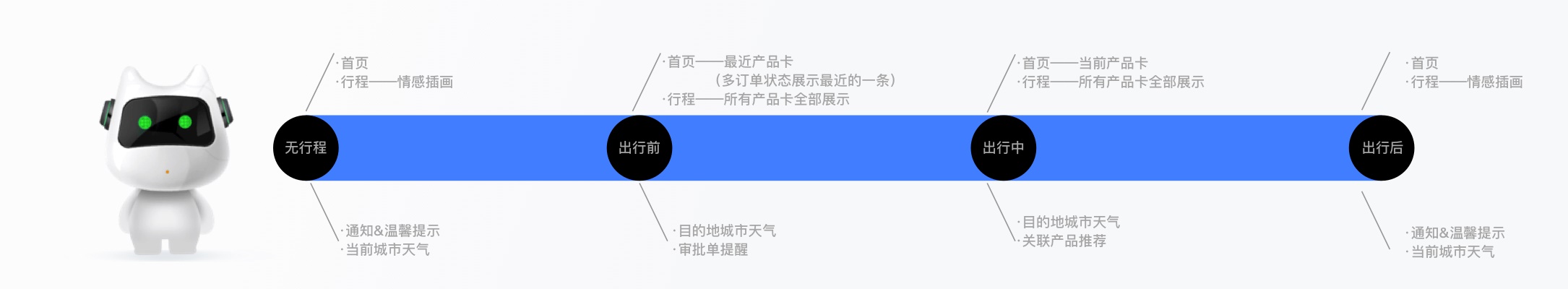
按理说从「隔板设计」→「错误补偿」→「情感慰藉」这套连环招数我们已经让用户体验畅通无阻。但我们并不满足于用户的主动宠幸,开始主动出击发掘用户需求,以下这款途牛智能化机器人──途牛小智开始营业。
通过大数据和历史记录对用户行为进行预判断,精准推送出用户潜在需求,并对差旅进行日程管理。
最后
最后国际惯例上一波设计图吧。


B 端设计师在设计过程中常常感到不甘与委屈:各种炫技手法均无用武之地,长期打交道的都是无尽的表单……
记得《后会无期》有一句话:「喜欢是放肆,而爱是克制」。
保持热爱设计的初心,克制而有招数的表达──我相信尘埃里也能开出花儿来。

