编者按:给界面做图标,如何做才能有理有据呢?今天这篇好文的作者总结了工作中的一些经验,帮你制作出有说服力的图标。
欢迎关注作者的微信公众号:「菜心设计铺」
在看这篇文章之前你需要清楚,我所讲的东西并不是什么权威,只是在工作中总结出来的一些的小经验而已,制作图标的方法也有很多种,这里只是给大家一个思路上的启发,希望能对你有所帮助吧!
按照惯例,我们还是先来看一下本次《利用品牌基因法进行图标设计》的大纲:
- 什么是品牌基因?
- 如何提取品牌基因
- 如何将品牌基因注入到图标设计中
- 图标制作过程中需要注意的事项
一、什么是品牌基因?
品牌包括了理念、视觉、行为三个部分,而本文所讲的品牌基因只是视觉层面的。
既然是视觉上的,那就一定是可以看见的东西。没错,简单来说,品牌基因就是一个符号,而这个符号可以来源于任何事物,就像三星GALAXY SIII的灵感是来自于大自然的鹅卵石,国际版QQ的灵感是来自于氧气…,但不论怎么样,最后我们都需要将这些基因、灵感可视化,变成一个或者一组符号传达给用户。
一句话总结:品牌基因(视觉层面)就是通过一件事物提取出一个(或一组)视觉符号。二、如何提取品牌基因
就拿上期那套图标来说吧,灵感来自于哪里呢?
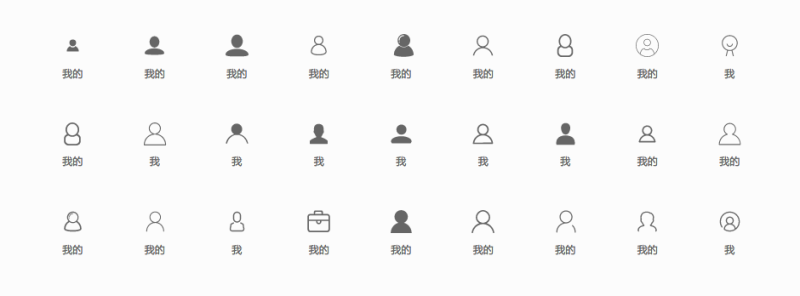
最初在做“我的”图标时,找了很多参考,网上一搜一大把,如图:
但是如果随便下载一个改一改就直接用,你会有一种很不踏实的感觉,因为当别人问你为什么这样设计的时候,你总不能说“我看网上都这么做的啊”。
那问题就来了,如何能做一个有理有据的图标呢?这时候你的脑袋里就可以思考“品牌基因”了。我们可以去观察品牌的logo、辅助图形、设计来源等等,这些都可以帮助你去提取符号、特征。
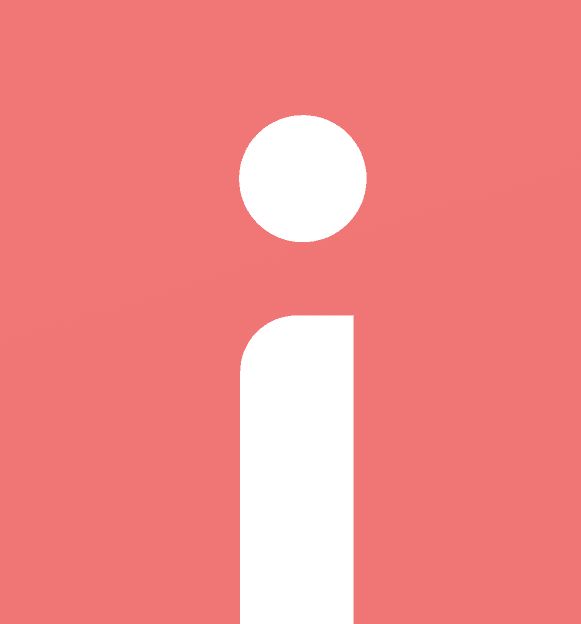
所以通过这个思路我去观察了logo,如图所示
将logo的“i”字母放大后,我们会发现下面这个局部形状和人型(“我的”图标)很相似,
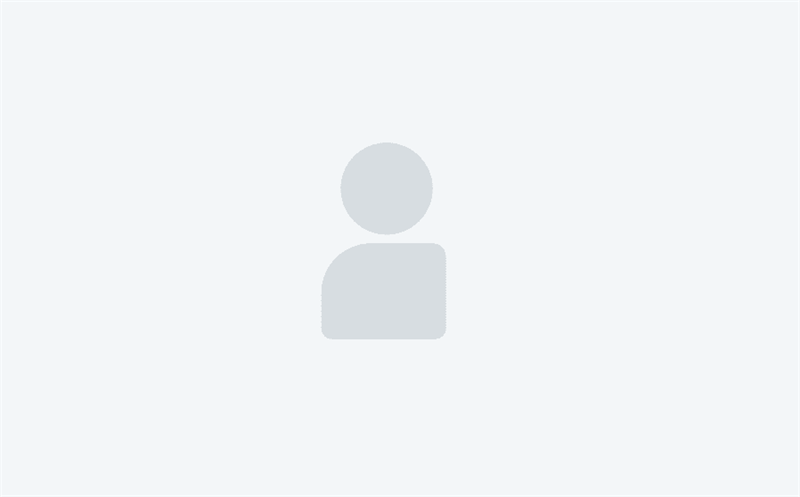
所以在经过优化之后得到下图:
这样当别人问你为什么设计成这个样子的时候,你可以很自信的告诉他,你是通过logo上的元素提取优化得到的!
但是仅仅做这一个图标是不够的,我们需要提炼出一个能够贯穿整套图标的视觉符号,于是我再次去观察和思考logo的样式,细心的同学可能已经发现,其实整个logo的每一笔开头都有一个共同的特征,如下图
而这个共同的特征就是我们要找的符号,也就是所谓的品牌基因,是贯穿整个logo的灵魂所在,至于这个特征是怎么来的,那是做logo之前的事情,这里我们就不在阐述了。
后经过优化后,我将符号总结为以下特征:
三、如何将品牌基因注入到图标设计中?
得到这个视觉符号之后,就需要将这个特征注入到我们的图标设计中了,举个例子,我们现在来做“收藏”的图标,也就是一个爱心。
那首先我们还是需要去找一些参考,去了解爱心的结构,并在本子上画一些草图,最后思考如何与我们提取出来的符号相结合。如果这些前期内容你都做完了,恭喜你,我们可以开始电脑绘制了,步骤如下:
就这样一个有理有据的图标就完成了。同理,其他图标也用类似的方法进行绘制!四、图标制作过程中需要注意的事项
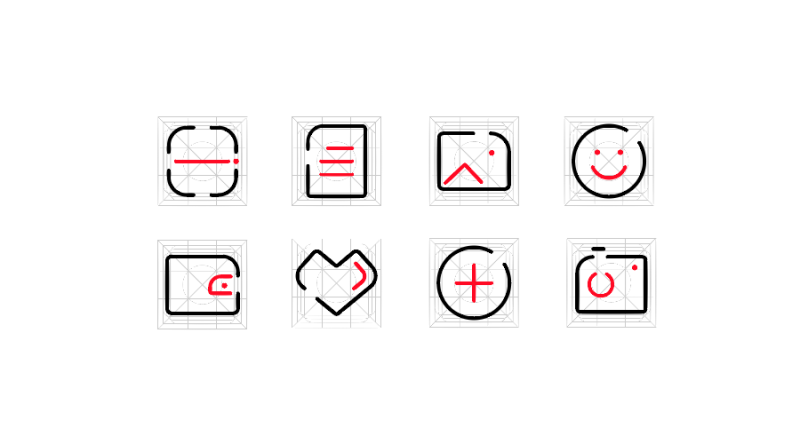
首先我们来看一下整套图标的效果
关于图标设计中注意的事项,之前有写过一篇,大家可以自行查阅:《从零基础到合格,我总结了这5个图标设计实战方法》,这里针对这一套图标再来增加两点。
1. 避免过于生硬的结合
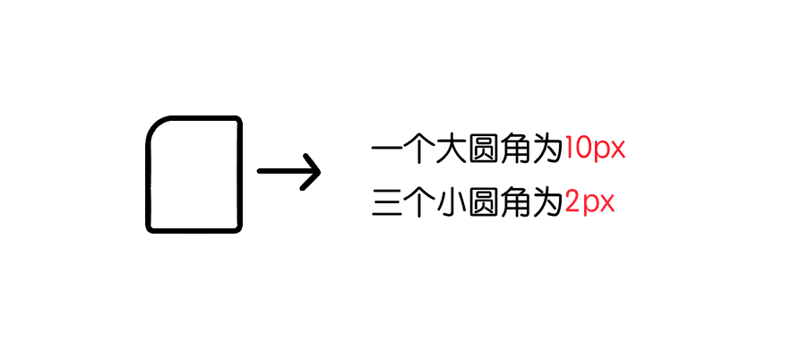
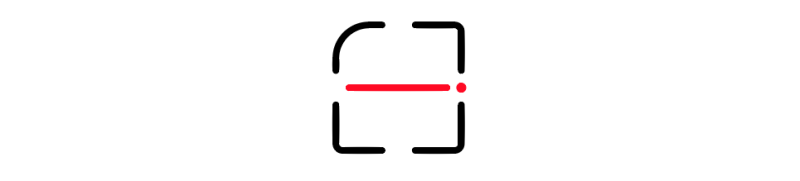
当有些图标与提取出来的视觉符号很难完全结合时,那就不要去强行结合,只要大体调性是对的就ok,比如“扫一扫”的图标,最开始我就强行使用了一个10px的圆角和三个2px的圆角,如下图:
做完后,我总觉得怪怪的,并且有点复杂,那这时候倒不如让四个圆角都是10px,可能会看着更舒服一些。再比如有些圆形图标,我们也无法将符号特征融入进去,这时候只要最后的风格与基本特征保持一直就ok,例如断线和双色。
所以大家在执行的过程中千万不要生硬的将符号特征与图标相结合,避免造成过于死板的情况出现。
2. 制定好断线及粗细规范
制作断线的时候,一定要制定好断线的规则,比如说我在做这套图标的时候,我会以50x50px的大小来绘制图标,线条描边是2px,所有断线的开口大小为10px,所有的断点要在大圆角拐角处破开(圆形图标除外),有了这些规则之后,才能够保证你输出的图标统一、规范!
3. 图标的特征不要太多
我这一套其实是有一点点复杂的,因为它同时拥有三个属性,分别是不同大小的圆角、双色、断线,正常来说有1-2个特性就可以了,不然可能会让图标显的过于繁琐,所以大家在作图标的时候,这一点可以斟酌一下!
好了,以上就是本期分享的《利用品牌基因法进行图标设计》,希望能对大家有所启发!

