按钮是最常使用的组件之一,但是在与人交流时,还是会觉得大家存在很多误区,如何使用按钮,想带给大家一些全新的思考
之前两篇文章,分别是:B端设计指南-01 筛选、B端设计指南-02 导航,下方快速跳转~
按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。在日常生活中,按钮也是随处可见的,一个电灯开关、遥控器按钮,现实生活中按钮反复的出现也可以帮助我们不断去理解屏幕世界中按钮应该如何操作,从而衍生出屏幕世界中的按钮的具体形态
人机交互中最重要的就是把我们从小到大对于这个世界的认识映射到屏幕世界中,比如苹果最为经典ios的滑动解锁
而到了屏幕世界中,控件的设计更应该与物理世界保持相对的一致,这也是按钮设计中,尤为重要的一个环节
最近常问身边的朋友,按钮究竟是什么?
因为对于他们而言,按钮不就是一个操作区域加上文字,没什么特别的,也正因如此,对于按钮的具体构造也不太了解。这篇文章主要是根据自身的工作经验,结合当下对于按钮设计的理解,去分析如何进行更合理的按钮设计
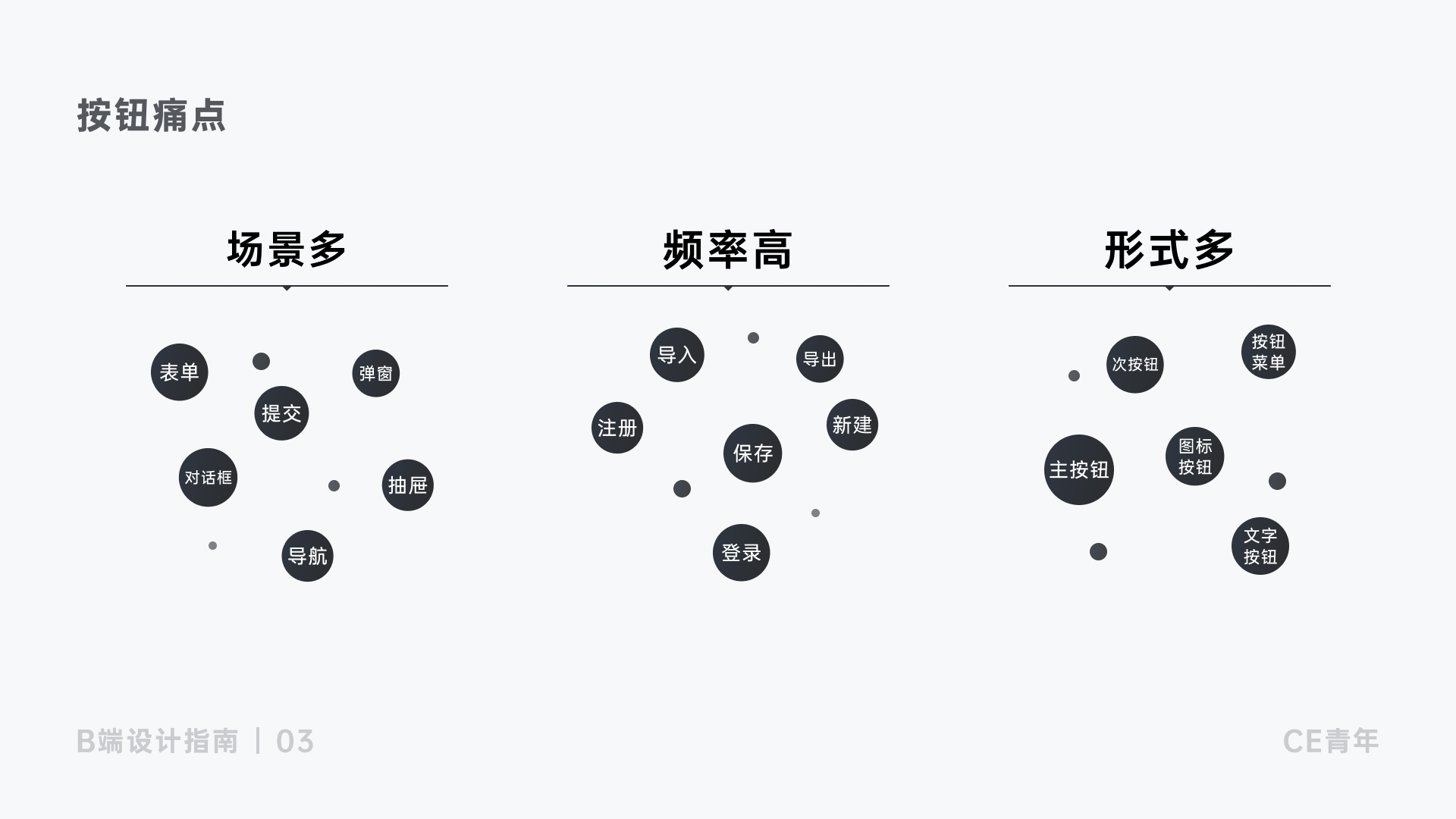
按钮的痛点
对于每个设计师来说按钮并不陌生,在每天的设计中,都会使用按钮进行页面设计;但又不是每一个设计师都能够将按钮设计好,因为它存在三个方面的复杂性:
使用场景过多:
不是每个场景都需要相同的按钮,比如在登录页当中,登录和注册就是使用不同的按钮形式。这些情况特别在B端产品中,业务在每个步骤中需要突出和强调的点不同,导致设计师很难通过具体场景进行按钮设计;
出现频率太高:
B端产品中,每个页面当中都会有按钮不停的重复,而高频的出现会让我们感到麻木,导致很多设计师都将其忽略;
形式太多:
在我总结的按钮形式当中,一共分为10类,且情况多种多样,很多时候都没有意识到不同形式之间的差距,导致乱用混用
因此一个看上去小小的按钮,其实经常会困扰着我们,如果刚开始没有将按钮进行整体的梳理,那么在你的设计过程中,按钮会经常打断自己的设计思维,为了让大家能够对按钮有更深的理解,我将按钮进行系统的拆解,结合实际案例,能够使按钮更浅显易懂
在文章按钮类型的分析中,我将按钮分为两大类、十小类,将其分类也是为了更好的为大家去分析每一个按钮所涉及到的状态,当我们理解按钮之前,你需要了解它的内部构造

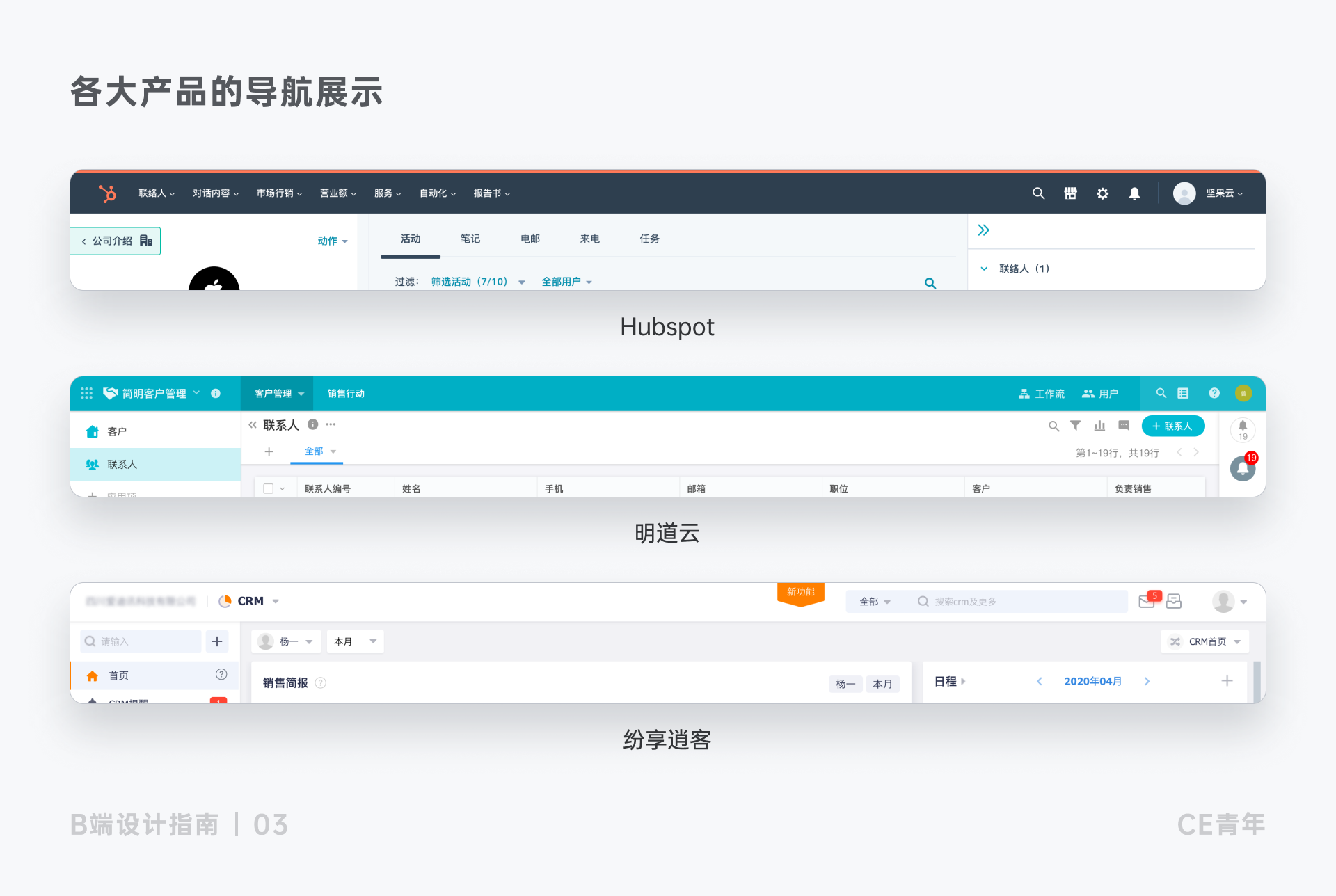
首先,抛出一个问题给大家,下图中,共有几种按钮形式?分别是什么?给大家五秒钟时间思考

如果你对上图的按钮形式并不完全了解,建议你拿好小本本,做好笔记~
在开始讲常见按钮类型前,我们必须要搞清楚一个重要的知识点:按钮状态
按钮状态:可以让用户知道这个按钮当前是在进行哪一种操作,方便帮助用户进行判断
常见的按钮状态分为:正常状态(Normal)、聚焦状态(Focus)、悬停状态(Hover)、激活状态(Active)、加载状态(Loading)、禁用状态(Disabled),下面分别对这六大状态进行拆解
正常状态 (Normal):除了其他五种状态外的情况都是正常状态,它是按钮最为常规的状态形式,也是设计师必须设计的一种状态
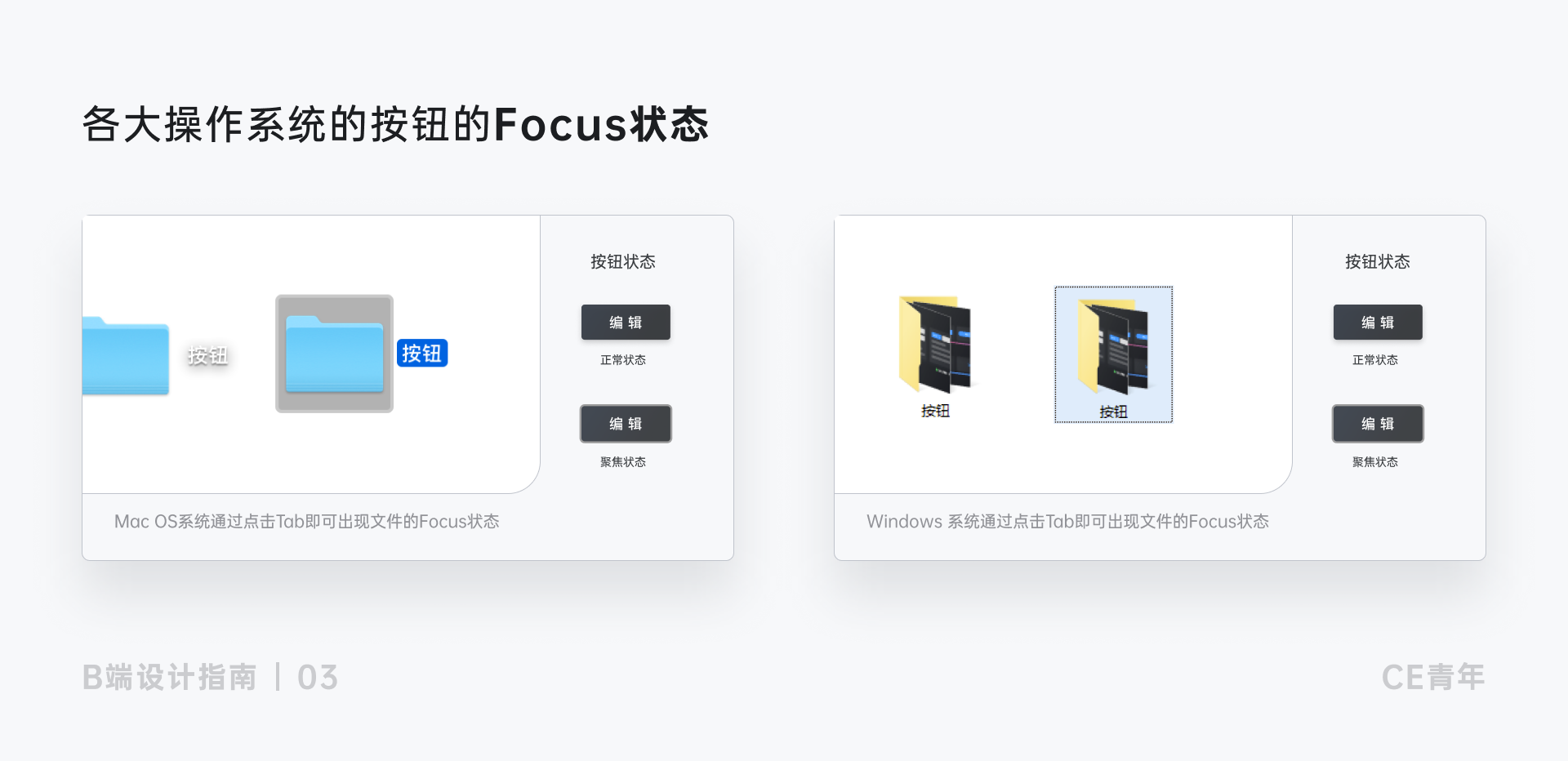
聚焦状态 (Focus):主要是用于展示当前电脑光标所在的具体位置。听起来有点玄乎,我来讲他背后的原理,主要是方便一些键盘使用的用户,可以使用Tab键或者方向键来对网页进行访问输入
比如在Mac OS 以及 Windows的使用中,通过点击Tab,便展示出文件的Focus状态
Focus状态是一个非常重要的交互形式,但是很多设计师都会忽略,甚至在很多网站,直接就是将这个样式所去除,导致使用Tab键无法获取聚焦的反馈,比如常见的百度、Google再到各大操作系统都会有这类反馈,去除这类反馈,会导致用户无法用方向键控制光标位置,在很大程度上降低用户使用的可能性
悬停状态 (Hover):在桌面端的设计当中,即使用户知道它是可以点击的,但是你还是需要设计悬停状态,表明鼠标现在正在按钮上。平板电脑和移动端的设备上用永远不会展示悬停状态,因为你的手指是无法在屏幕上进行悬停的(虽然IPad OS 更新了13.4版本后,会有Hover态的出现,但是是通过鼠标进行操作,因此这里不予以讨论)
激活状态 (Active):激活状态因为叫法不同,在有的地方也称之为Press状态,它的表现就是将按钮按压下,将颜色变深同时会涉及到内阴影等效果的出现
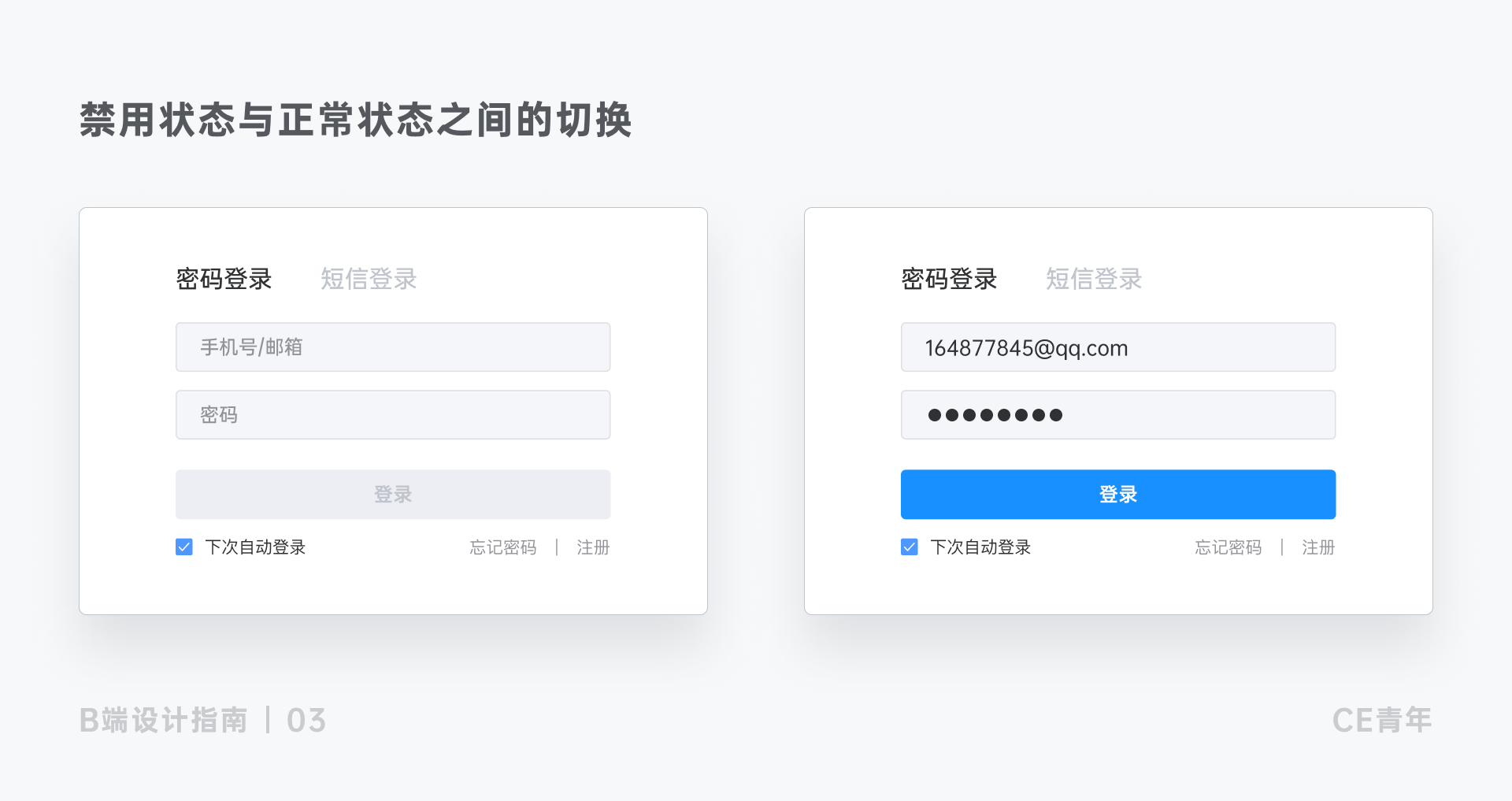
禁用状态 (Disable):按钮禁用状态作为最难设计的状态之一,主要在于禁用状态的表现形式以及禁用状态与激活状态之间如何的切换,我具体来分析一下两个难点
难点一:禁用状态在颜色上首先会给人灰色块的感觉,行业里也称之为置灰,在设计上,也需要注意光标移动时需要展示禁用光标,即让前端大哥将Cursor的hover状态更改为not-allowed,你可以优雅的在前端面前装个X(之后会出一期,简单聊聊我与前端如何协作如何装X)
难点二:禁用与激活状态的切换,比如在一个注册页面中,需要姓名与电话必填,当用户没有填写完成姓名与电话时,应该将按钮置灰,提示用户不可以点击,当用户填写完成必填字段后,将禁用按钮转变为激活按钮,提示用户可以点击登录
加载状态/Loading:按钮需要时间进行加载的一种状态,通常会被用户忽略,但是在B端产品中,Loading状态尤为重要,这里有很多细节和小技巧,展开讲篇幅太大,在文中4.3小节(按钮细节)会详细解答
主按钮为页面中按钮区最为核心的操作,在日常场景中,主要按钮一般都为新建、编辑、保存这一类正向的操作,强调页面中最为核心的功能,能够让用户一看到主按钮就明白大致在页面中需要如何操作
但在主按钮的使用中,要遵循以下两个原则:
1.在页面当中,按钮区域的主按钮最好只有一个,否者会对页面的主要功能造成干扰
2.并不是每一个页面都需要有主按钮,不要因为页面缺失主按钮而强行加上。因为在实际使用中,时常遇到按钮之间为平级的关系,强行添加,容易造成页面层级混乱
在主按钮中,按钮状态的设计也会跟随物理世界进行相应的映射,因此在设计时需考虑现实生活中的状态
比如用户的Hover时,一般都将按钮抬起并亮度增加,其目的是为了提示用户可以点击,而用户在按下时,用加黑来表示用户按下的状态,与现实生活中按钮的状态类似,因此按钮状态也应该映射物理世界

次按钮在页面中出现最为频繁,在日常使用中,如果你不太确定使用何种按钮时,那使用它,大概率没有错。因为它运用广泛,出现频率也最高,因此也被人们称为标准按钮
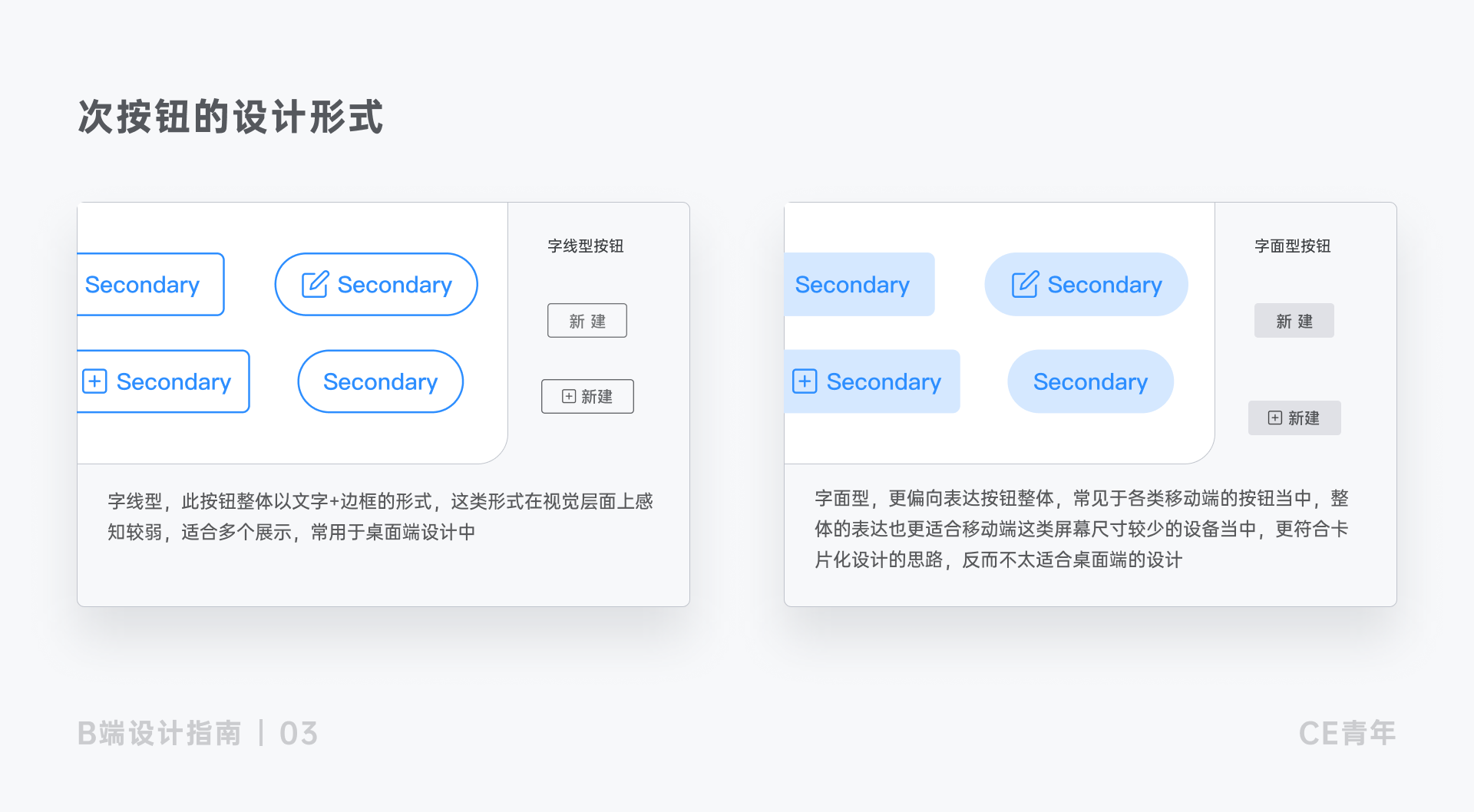
在次按钮的设计形式中,我们团队将设计形式分为两类:
第一类 字线型
此按钮整体以文字+边框的形式,这类形式在视觉层面上感知较弱,适合几个按钮同时展示,在B端项目中,字线型也是在使用中最为频繁的形式
第二种 字面型
字面型更偏向表达按钮整体,常见于各类移动端的按钮当中,整体的表达也更适合移动端这类屏幕尺寸较少的设备当中,更符合卡片化设计的思路,反而不太适合桌面端的设计

文字按钮为页面中视觉层级较低的按钮形式,因而可以在页面中大面积的重复使用,文字按钮与链接(Link)基本一致,且没有太多区分,所以在设计上,文字按钮与链接基本相同
文字按钮重复的出现,以表格页面当中的操作列表最为突出,因为表格当中常用的操作最好能够直接展示出来,因此表格中基本都采取文字按钮的形式

图标按钮为页面中控件占比最小的按钮,所以在页面中的使用也是最为高效的。因为没有了文字元素,会导致用户在图标的理解上出现偏差。为了解决这一问题,主要是通过用户在Hover时使用展示Tooltip提示按钮的含义,同时建议在图标按钮的使用上多为高频且易理解的图标
我举一个简单例子:
在桌面端产品中,帮助文档一定是非常重要的一个入口,当用户对页面中的功能有所疑惑时,可以通过此来帮助用户进行理解,通常需要在大多数页面当中展示帮助中心的入口,这时图标按钮就变得最为合适
因此,我们可以得出图标按钮的应用场景通常为:当页面中需要高效的展示一个或几个图标时,同时图标按钮的展示最为频繁时,当同时满足以上两点,使用图标按钮就是一个更优的解决方案

按钮菜单为页面中许多操作的集合,通常是将高频的操作以及一些低频的操作进行整合,组成的按钮菜单。这样既能够减少页面元素的冗杂,同时也能够满足业务对于功能的需求
举个例子,在表格页面当中,B端设计师最常见到的按钮菜单就是新建,这类新建按钮其实是必不可少的,同时业务需要,还需要多个业务按钮进行展示,按钮菜单的出现,帮助用户进行按钮的整理,同时也满足业务需求

这其实是主按钮的一种衍生,通过图标对主按钮的含义进行解释,从而帮助用户提高这个按钮的识别性。如果一个按钮你想比主按钮更加强调,那便可使用在按钮中添加图标,这样既能够强化图标的含义,同时也加深了用户对于按钮的印象
在六个常见按钮形式中,我们根据重要的优先级,给常见按钮进行一个简单的排序:
图标按钮-按钮菜单-主按钮-次按钮-文字按钮-图标按钮



危险按钮在删除操作中最为常见,通常是为了警告用户,这个数据删除不可恢复,让用户谨慎考虑。在常见的删除操作中,都需要用户进行二次确认,避免用户误操作
当然,在实际业务中,危险按钮不宜过多,如果业务当中无法避免,需要展示多个删除按钮时,推荐采取图标按钮进行展示或者Hover过后将其呼出

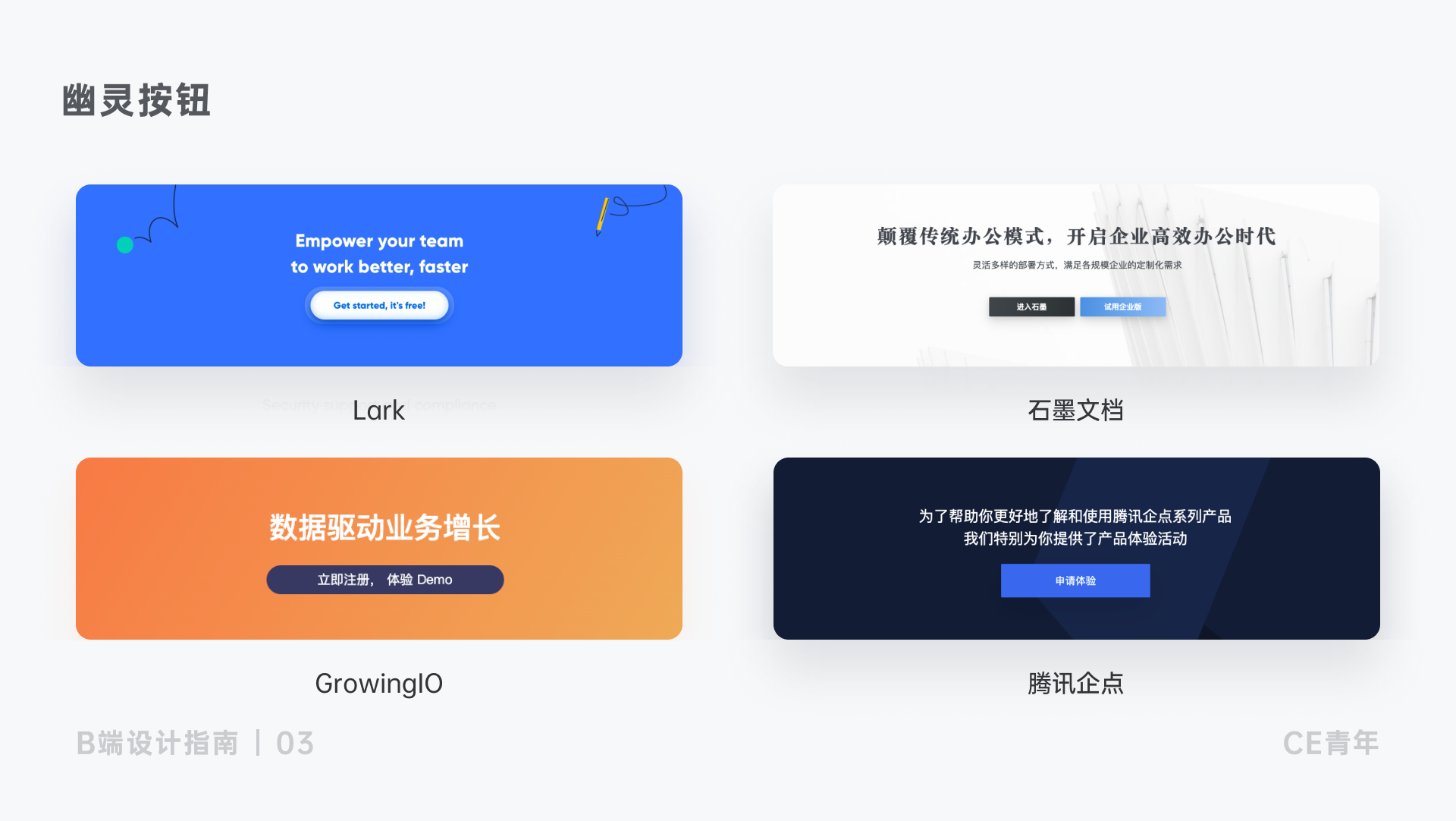
幽灵按钮,看它的名字就能想到它的作用:像幽灵一般透明的存在
它没有使用复杂的颜色、样式,而是用线条表示外部轮廓,证明它还是一个按钮。同时内部只用文字展示按钮名称。它只出现在按钮背景复杂的页面当中,比如:渐变色、纹理、动态图片背景的情况下,幽灵按钮能够完美融入到环境当中
而现如今,传统意义上的幽灵按钮已经很少,毕竟在现如今的官网当中,幽灵按钮已经不再流行,更多的是出现在复杂页面的“实心按钮”,而在某种意义上讲,这类按钮才是幽灵按钮现在的状态
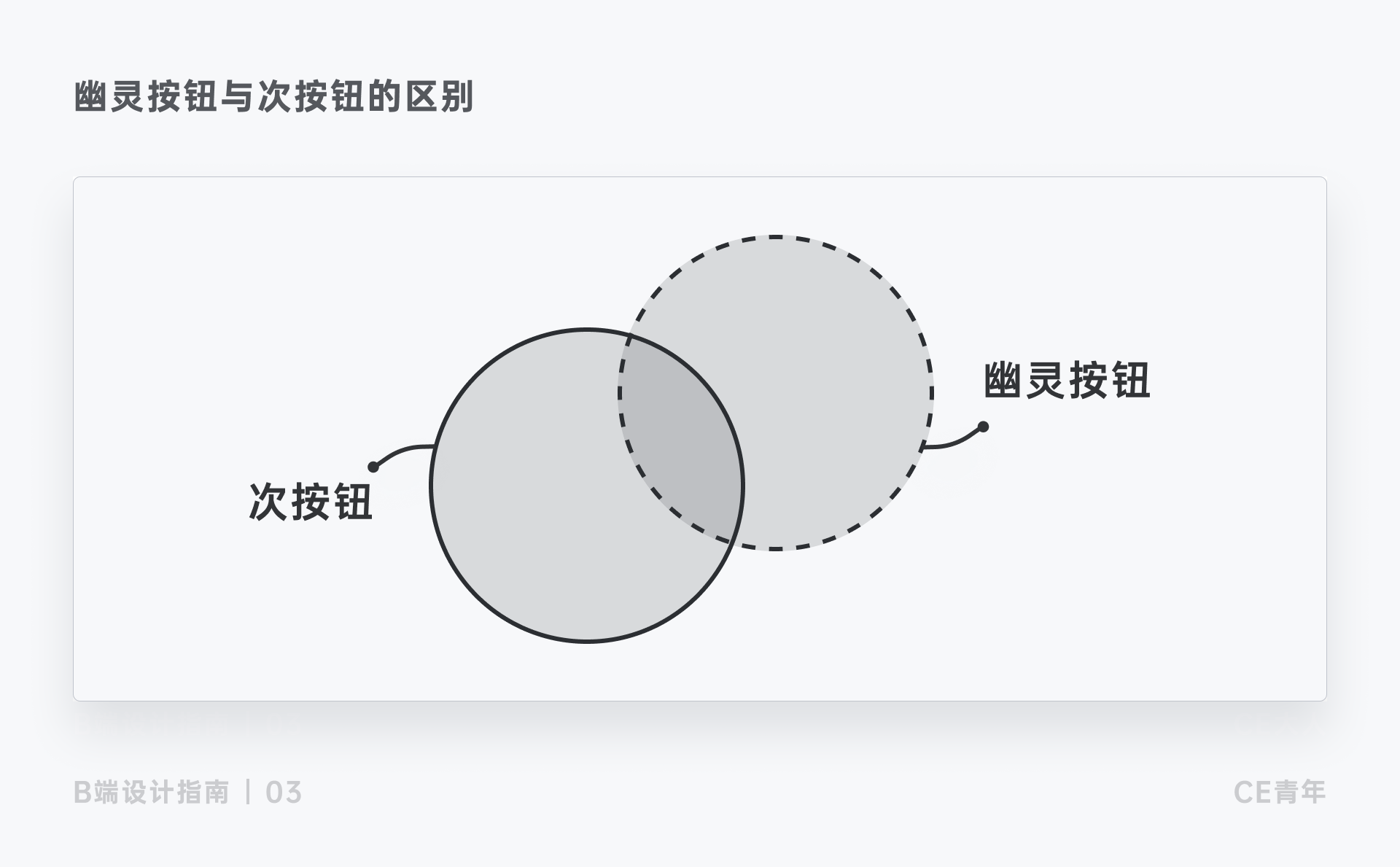
幽灵按钮和次按钮有何不同?
在形式上,幽灵按钮和次按钮看来起没有并什么不同,因此会有很多疑惑,那我什么时候用幽灵按钮什么时候用次按钮呢?
首先幽灵按钮是属于特殊按钮体系中,因此它不会受整个按钮体系的束缚,比如我在一个设计系统中,分别定义了常规按钮的尺寸分别是24px、32px、40px,但是我在一个官网落地页当中需要有一个46px的按钮出现,次按钮就完全不合适。其次幽灵按钮边框粗细、字体大小都是和常规按钮体系不同,因此幽灵按钮就和次按钮有所不同
第二个方面在次按钮的设计形式中,不仅仅只有描边按钮这一种形式,因此幽灵按钮与次按钮它们可能会有交集,但是属于两种不同类型的场景,因此也不能将它们混用

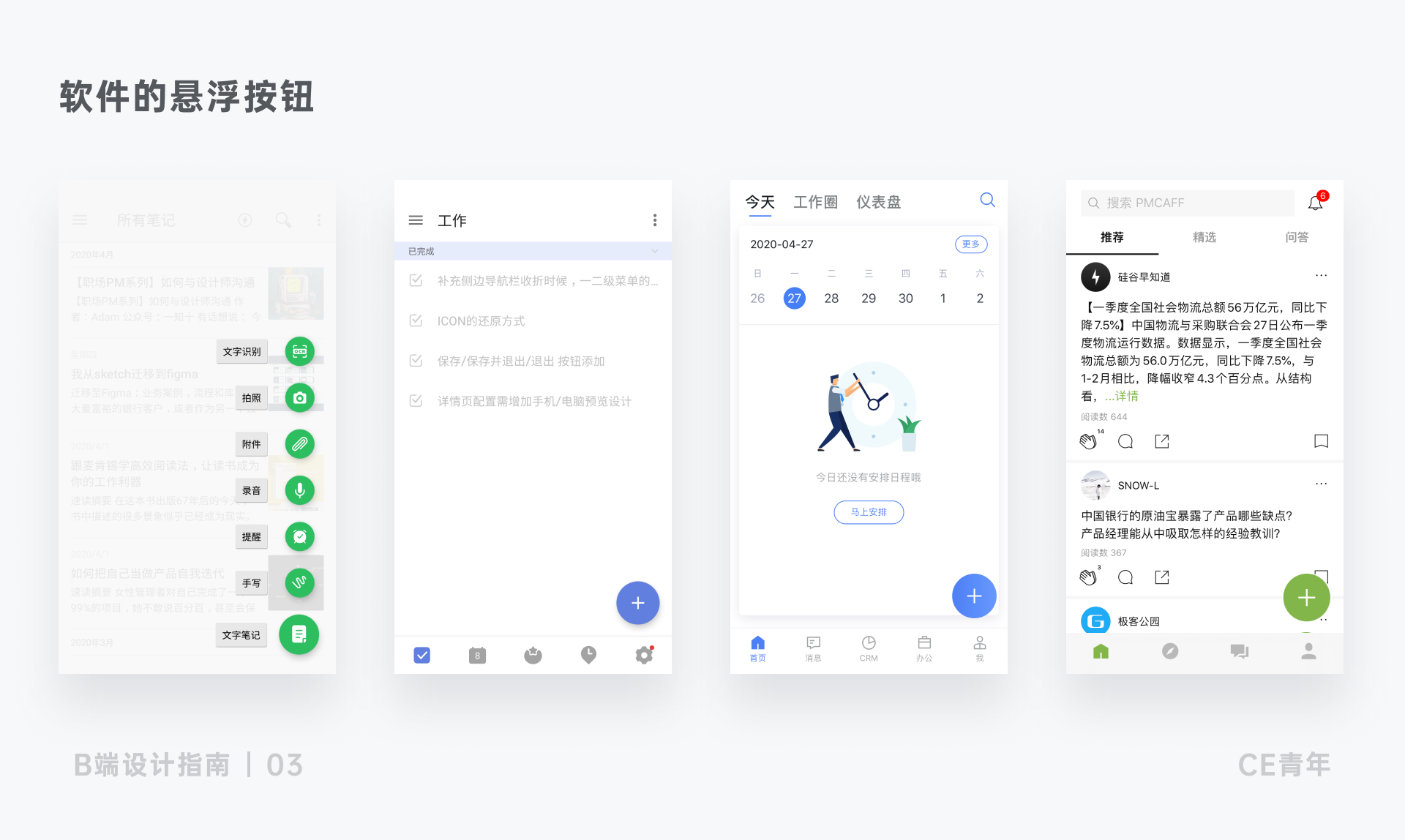
在Material Design 出现之初,悬浮按钮受到了很多人的追捧,它也是安卓设计的代名词。主要是用于页面当中最常用的操作,是整个APP中最核心的按钮,能够代表这个产品的核心功能,比如印象笔记的新增笔记(安卓)、滴答清单的新增清单等等…
但沉浸式设计的出现,使得移动端寸土寸金的地方,需要固定一个按钮的情况就变得更加少见
而在B端的设计过程中,逐渐衍生出了B端行业特有的方式
悬浮按钮在B端场景中,主要是帮助用户进行辅助咨询的功能,例如在一些用户需要得到帮助的页面中,可以通过悬浮按钮,使用户的又疑问的页面进行快速提问,帮助用户能够进行快速的跳转,在飞书的应用列表中,其实用户刚开始理解应用列表其实存在一个理解成本,就可以通过悬浮按钮进行展示

行为号召按钮简称:CTA按钮
主要目的是为了号召人们在某些特定的页面中使用此按钮来提高转化,比如立即购买、联系我们、立即订阅等等…
大多数时候,CTA按钮都是成对出现的。“是与否“ 、“登录与注册”、“确认与取消”等。因此,分析清楚CTA按钮后设计出视觉层级合理的页面称为非常重要的点。在设计中,一般会采取渐变色、主题色、主题色的互补色等等,它经常独立出现
在B端软件的场景中,官网是CTA按钮出现最为重要的页面,一般在官网中,使用CTA按钮将用户引导从潜在客户向付费客户进行转变(点击过后一般是一个联系表单进行信息的填写),这也是在B端产品中非常重要的指标:潜客向付费客户转变。可以引导用户进入到下一个阶段,如果CTA按钮设计不好,人们对于官网只是浏览,不会有任何转化
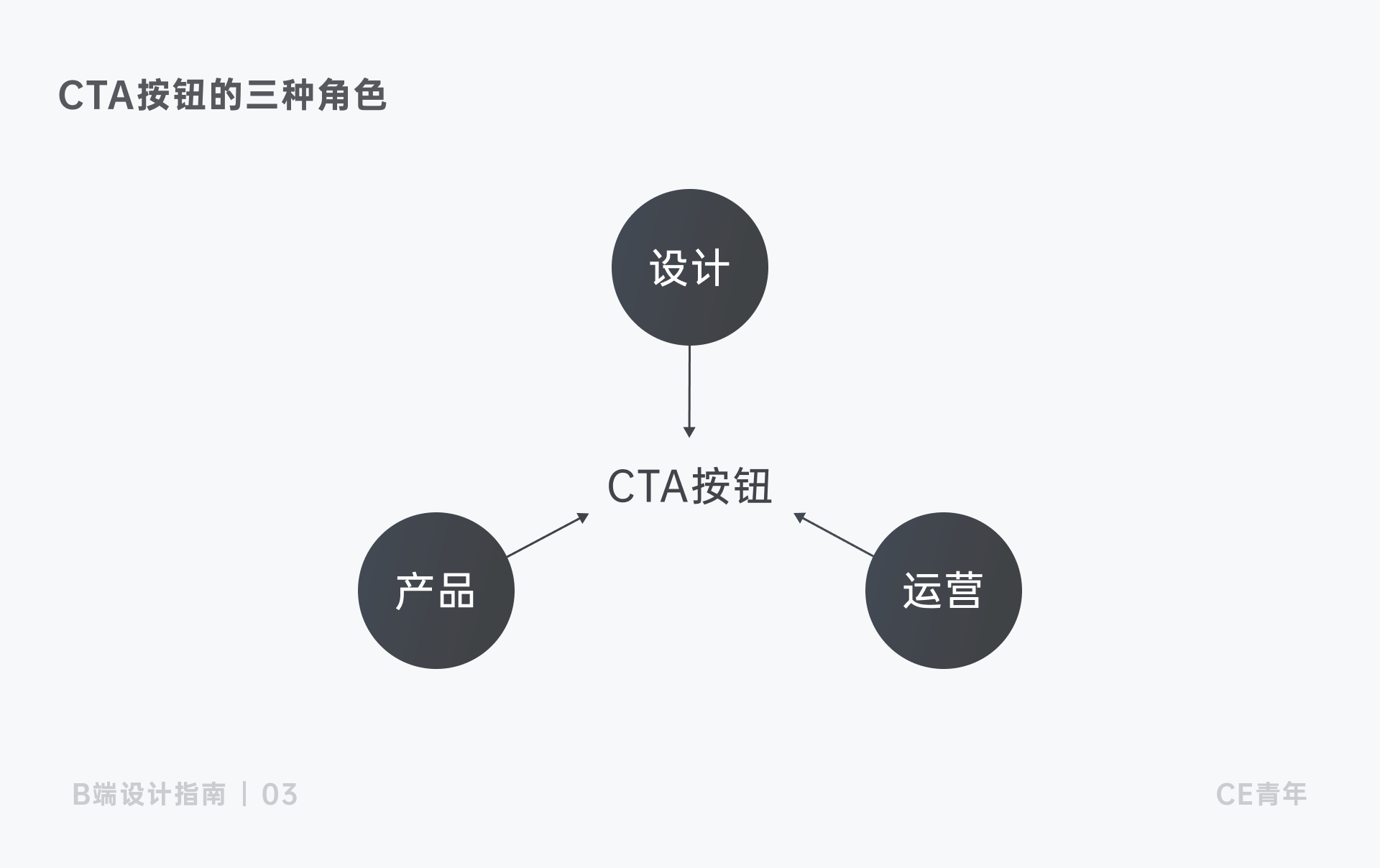
因此,在设计CTA按钮的形式与位置时,需要与产品、设计、运营等共同确定并讨论使用,大家站在不同的立场希望得到一个完美的方案,因为设计出清晰的结构层次将直接引导用户朝着理想的使用路径前进,从而极大提高转化率
在我们日常设计中,常常会遇到一些棘手的文案问题:登陆、登录、确认、确定、发送、发布,在许许多多的工作场景中,犹豫究竟应该在按钮上使用哪种文案,这就需要我们通过具体的案例场景进行展示相应文案
登陆(Land) :这是网络中错别字最为频繁的用此,很多人都会把登陆放到登录页面中,其实是错的。这个词里的“陆”字,就是陆地的意思,其基本含义只是登上陆地而已,拓展出来还会有“登陆到某一个市场”,但登陆网站的说法是绝对错误的
登录(Login):这是“登记记录、记载”的含义,我们正常输入账号密码就是为了去记录我们的一个信息,一般为官网登录页
确认(Confirm):这是带有一些不可逆我操作的提示,一般用于用户配置、选择项等
确定(Yes):这是询问用户是否进行某项不可逆操作,一般为一个单独的操作
发送(Send):这是尽快传递对方的聊天消息,一般为即时性的聊天发送
发布(Publish):这是用于用户填写的观点、意见、文章等反馈信息发布到一些正式场合,如论坛、社区等
这些细节的文案就是帮助用户去理解页面中所传达的真正含义,多将文字放置到场景中,文案也更好的辅佐他们作出抉择

圆角在每一个软件中,随处可见。圆角大小所带来的不仅仅是视觉表现,还更多影响着用户的使用体验以及对于产品而言的整体的认知,如果在开始设计之前,没有对按钮圆角有具体的规划,很容易踩坑,如何设计好圆角,我们来进行系统分析
在下文中我们将按钮的圆角大小,分为以下三类:直角、圆角、半圆
直角:
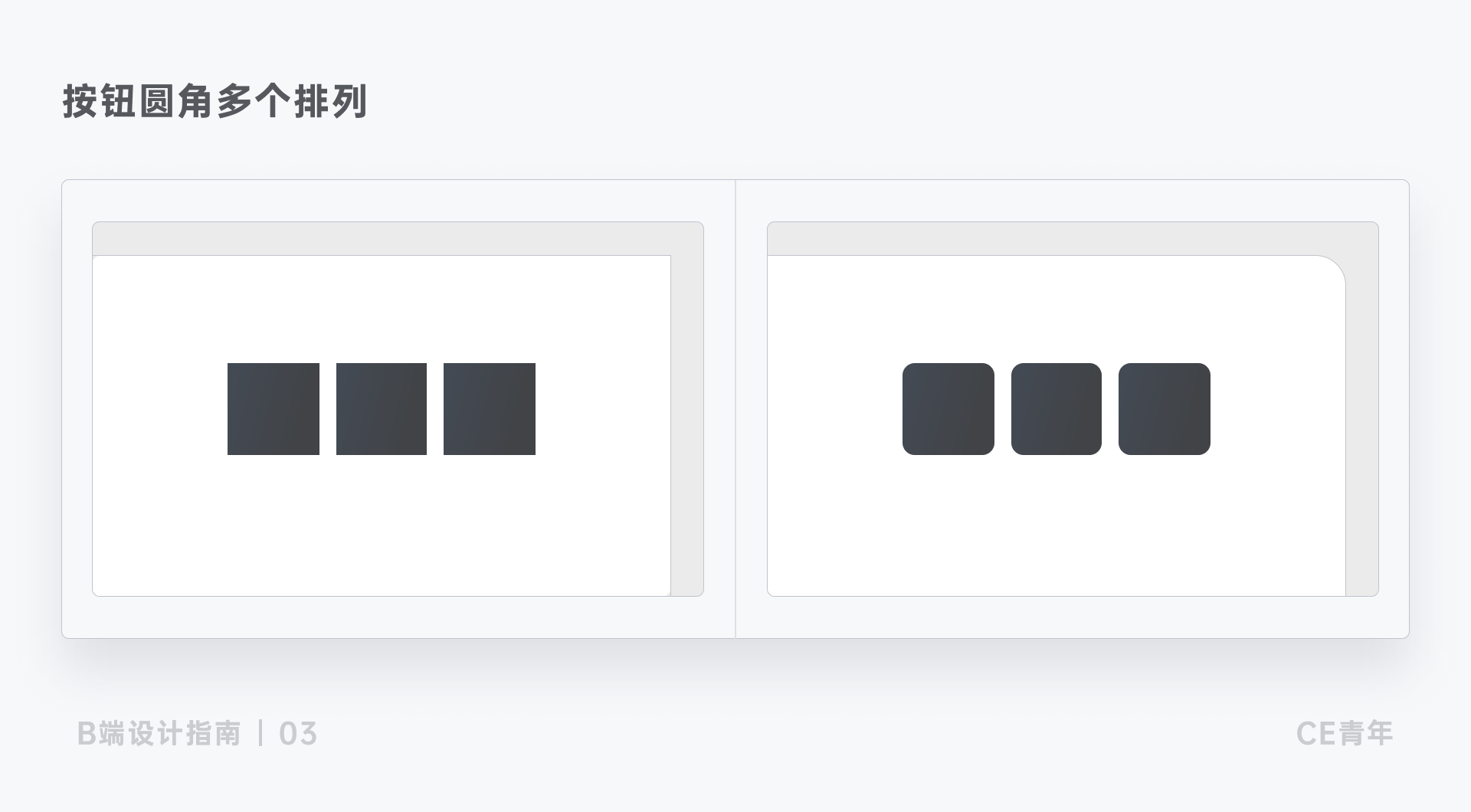
按钮四角的方向,具有很强烈的引导性,看上去也会更加刺眼,使得在页面当中注意力会减弱。同时,直角在按钮排列当中看上去更加统一,相同的东西在视觉上不太能引起我们的注意
圆角:
相比与直角按钮,在使用圆角的按钮中,视觉上总是给人一种柔和亲近的感觉,当几个圆角按钮进行排列时,能够感受到圆角按钮更容易被点击。因此在使用的按钮中,建议添加圆角的细节元素
知识扩展
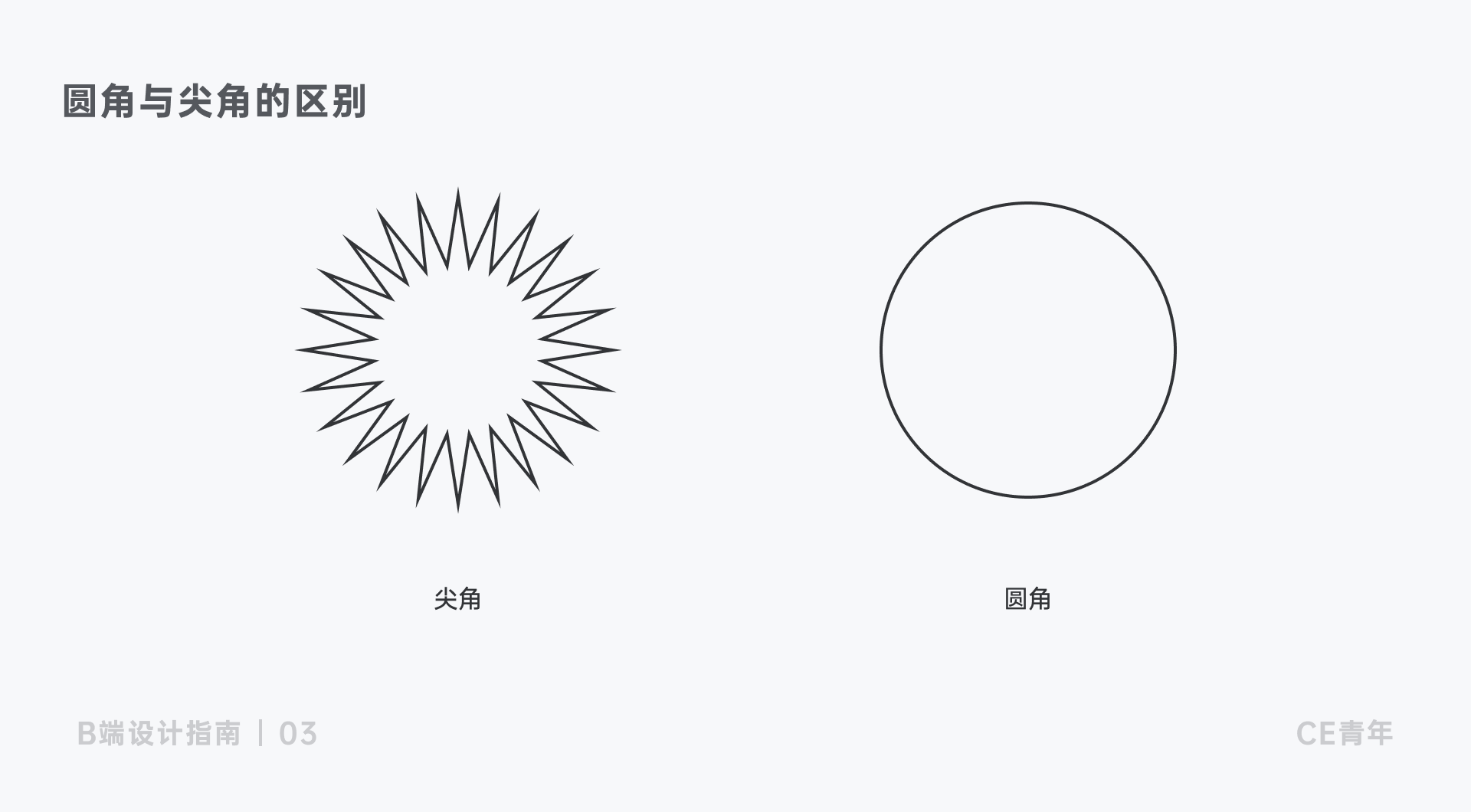
为何直角的物体会给人更严肃的感受——每一个人都认为圆角会更好,但是并不是每一个人都能够解答为什么圆角更好
在巴罗神经病学研究所对拐角的科学研究发现,“拐角的感知程度随着角度线性变化。锐角比钝角产生更强的幻觉显着性”。换句话说,拐角越尖,则感觉越亮,拐角越多,越难看
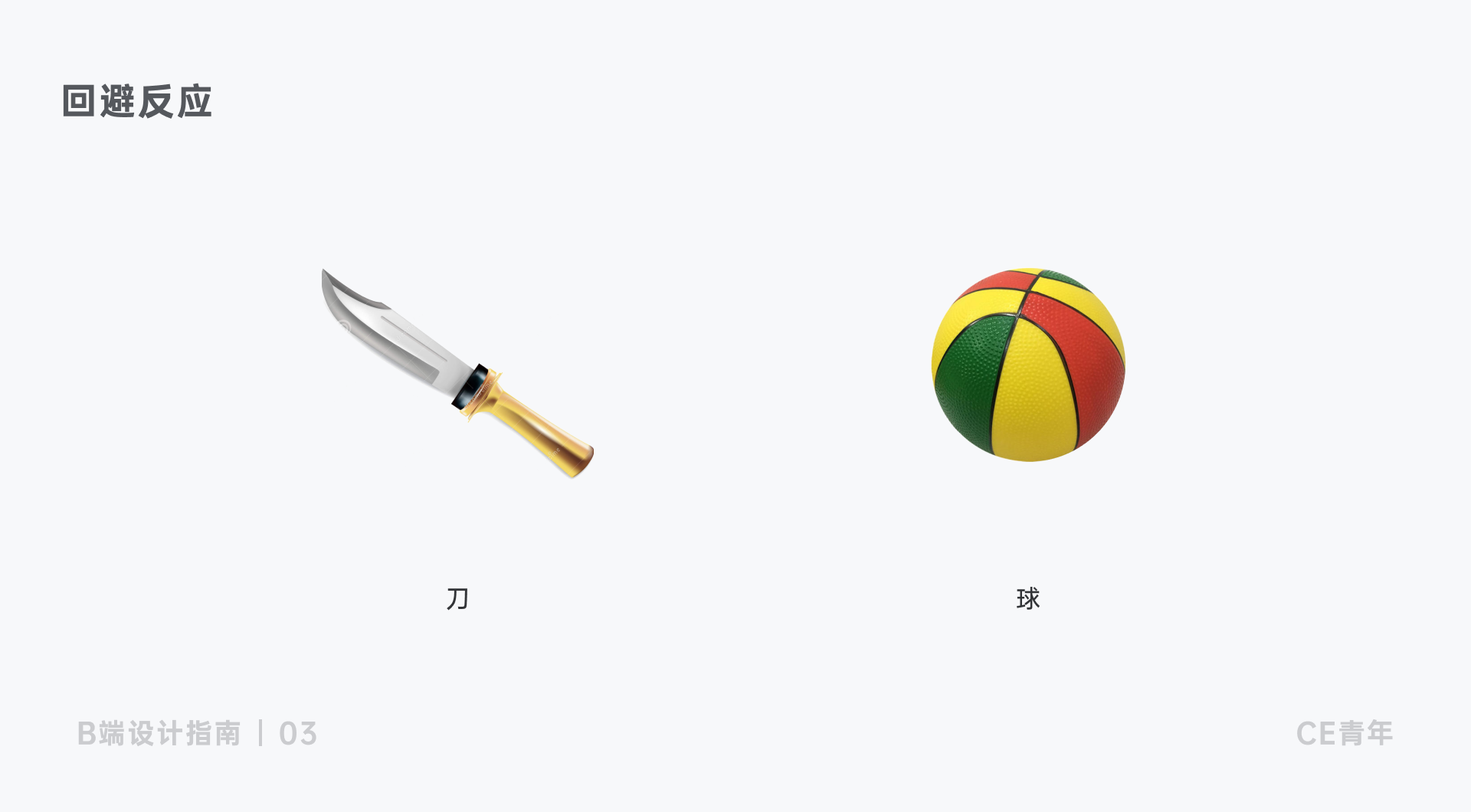
圆角还有另一种解释,是因为现实生活中有圆角的物体会更友好。从小,我们就知道尖角的物体会让人受伤,圆角的物体会更安全。这就是小孩在玩皮球与刀的时候,家长的反应完全不同。
小朋友玩刀会让家长十分的紧张,赶紧让孩子放下;而小朋友玩皮球时,家长则是非常的放心。这激起了神经科学所谓的尖锐边缘“回避反应”。因此,我们倾向于“避免锋利的边缘,因为在自然界中它们可能会构成危险”
圆角不是越大越好
通常在移动端场景中,半圆按钮随处可见,移动端手指触摸操作上,对于圆角的影响小之又小;而到了桌面端的场景下,鼠标的使用,半圆按钮就会有所不妥
如果相同面积中,按钮的圆角增大,相应的对于按钮的可操作区域就会随之减小,在同等尺寸下的按钮中,小圆角的按钮明显比大圆角的按钮更容易操作
当然,麻烦事还不仅仅于操作区域,在结合实际业务,我们的按钮常常作为原子(原子设计理论)用来组成为下拉菜单进行联动,半圆按钮在下拉菜单的设计中,也会因为半圆的局限,使下拉菜单的设计会更加困难,同样在设计上,半圆角对于下拉菜单的适配也会相当突兀,因此在考虑这方面设计时,需要你多去思考之后的业务场景

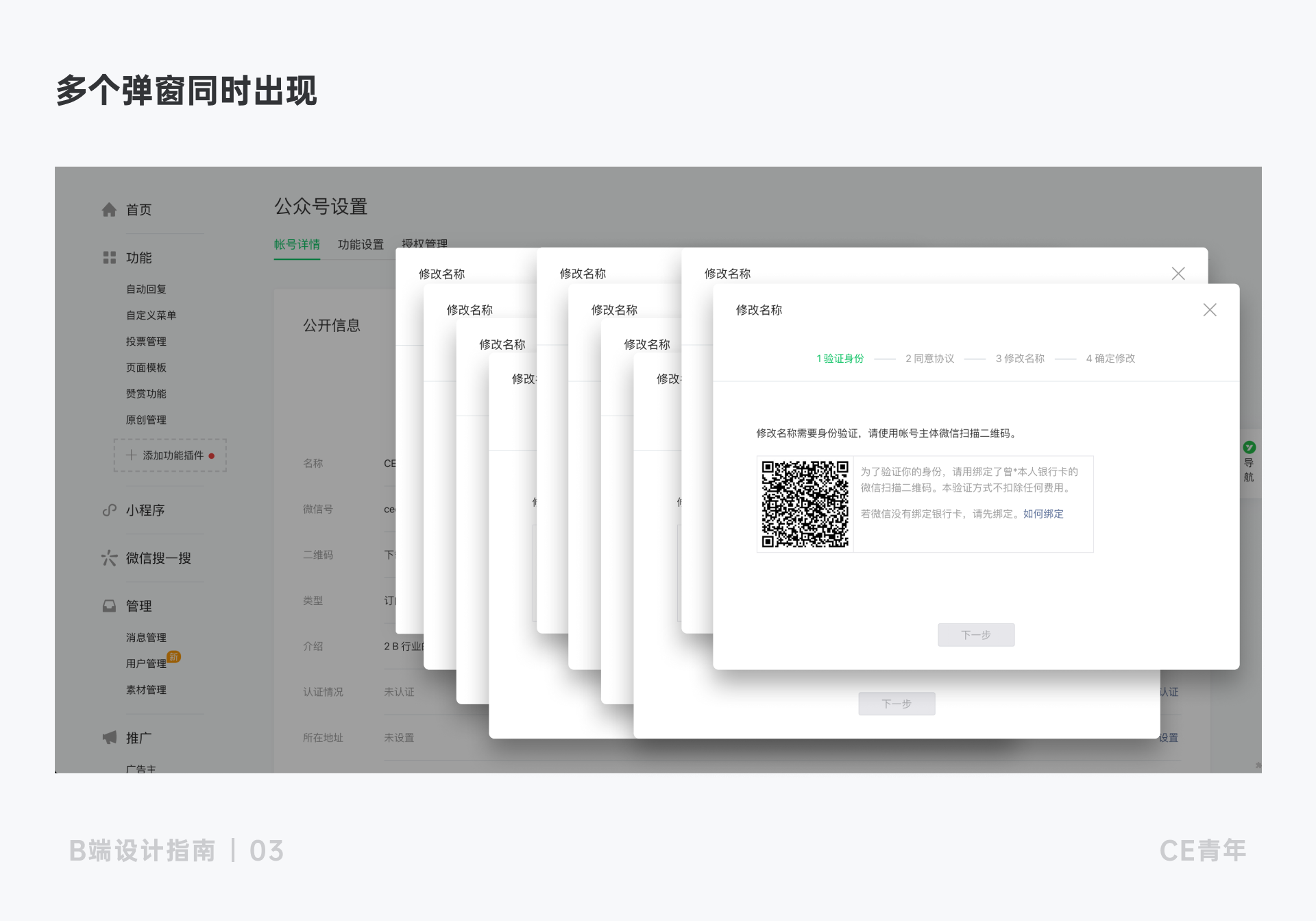
按钮的状态中,Loading状态通常不会对用户进行直接展示,因为大多数情况下,Loading状态就发生在一秒钟以内,但是对于B端场景中有很多重要操作,在长时间等待中不展示loading状态,会导致用户在使用时犯下错误
需要在合理的时间进行反馈
当按钮响应时间小于1秒时,通常正常反馈即可
当按钮响应时间长于1秒时,我们通常会采取加载动画,减缓用户等待的焦虑感
举个例子:比如一个确认提交的按钮,由于网络或者服务器等原因,需要长时间加载资源,而用户不知道我刚才按下的按钮是否有效,这时用户慌张,想要多按下几次这个按钮,系统就会不停提交数据,最后网络变好时,窗口就会一瞬间疯狂展示,导致用户体验下降
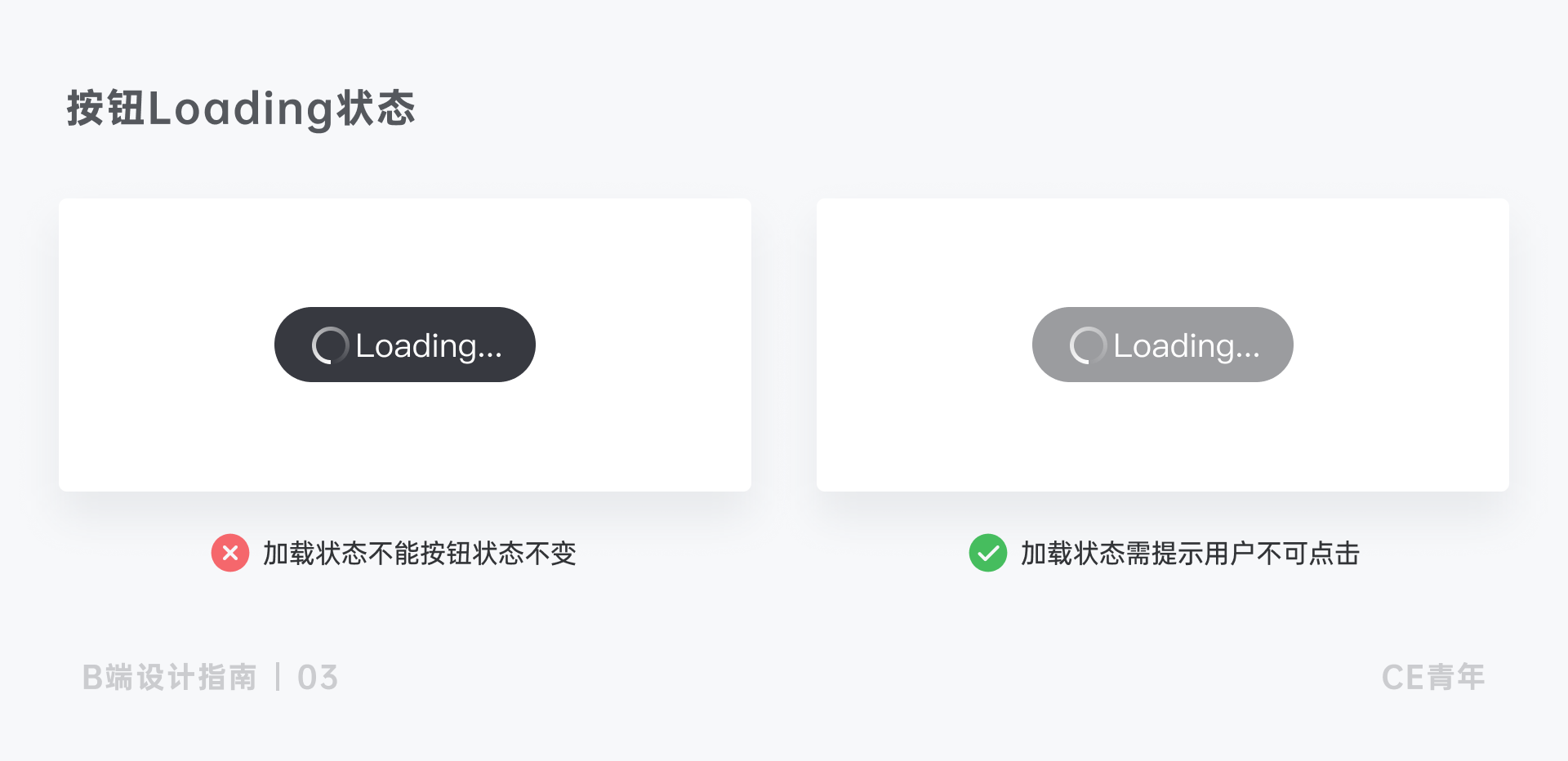
为了防止这类事情的发生,需要在设计师考虑到按钮在加载一秒以后的状态,应当提示用户在网页已经收到请求,正在加载,同时在按钮状态中应该为不可操作状态。同时会给出加载转圈的动画,缓解用户的焦虑
当你完成了第一步的设计后,想想在按钮的状态中,是否更能够帮助用户进行体验上的提升呢?
这也是在面试某大型互联网公司时,被问到过的一个问题~敲黑板
对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上
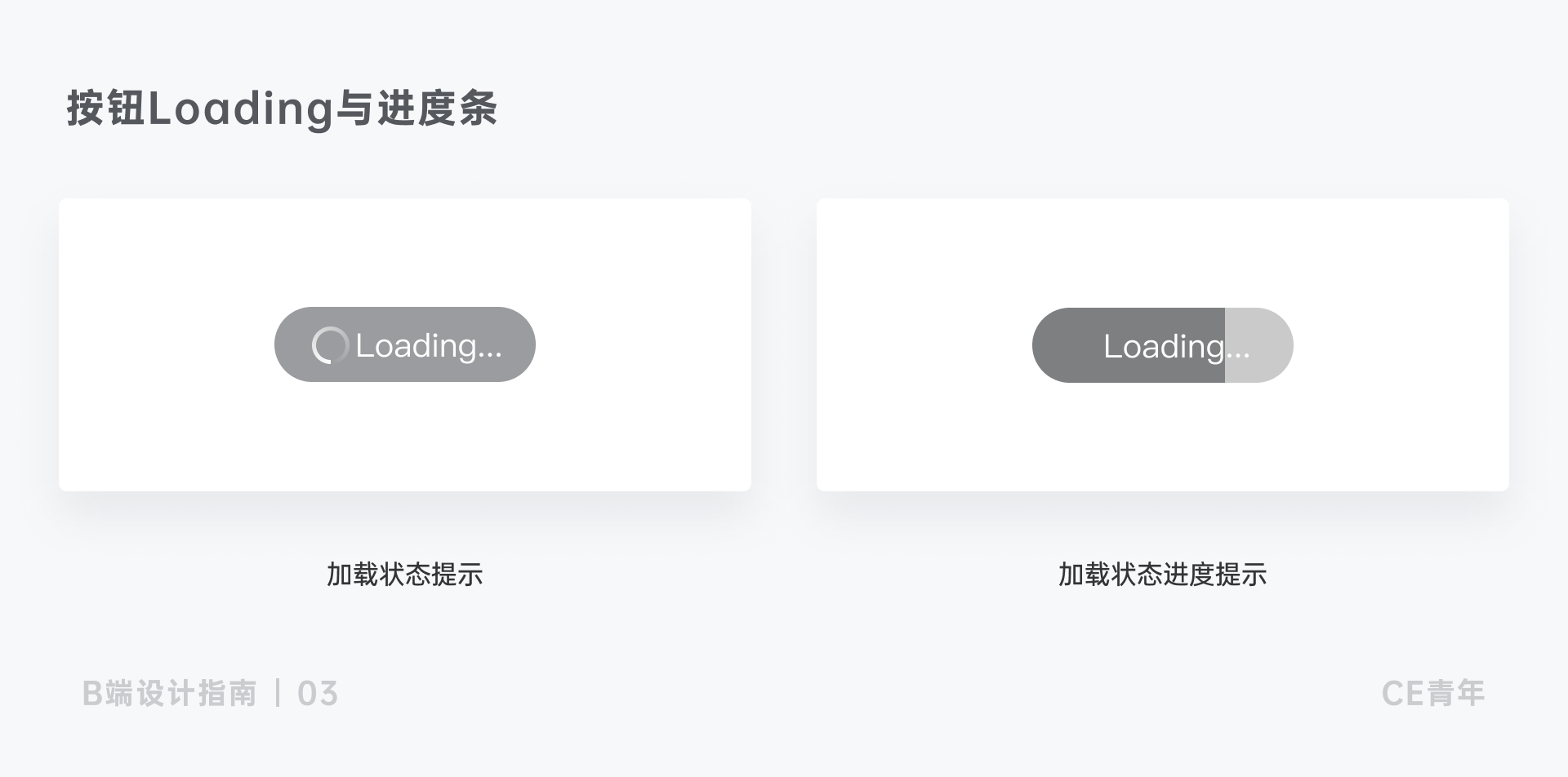
在Loading的加载过程中,等待焦虑一直是用户想要了解到的,为了缓解类似情况,可以将等待的进度状态进行展示,使的用户在等待的过程中,能够清晰的清楚自己的按钮目前处于何种状态,我大概还需要等待多久,缓解用户在等待过程中的焦虑
以上两个方式均是尼尔森十大原则的内容,能够在按钮Loading状态中,缓解用户在按钮加载过程中、重复提交、等待焦虑的问题,通过一些设计小细节,帮助产品提升用户体验

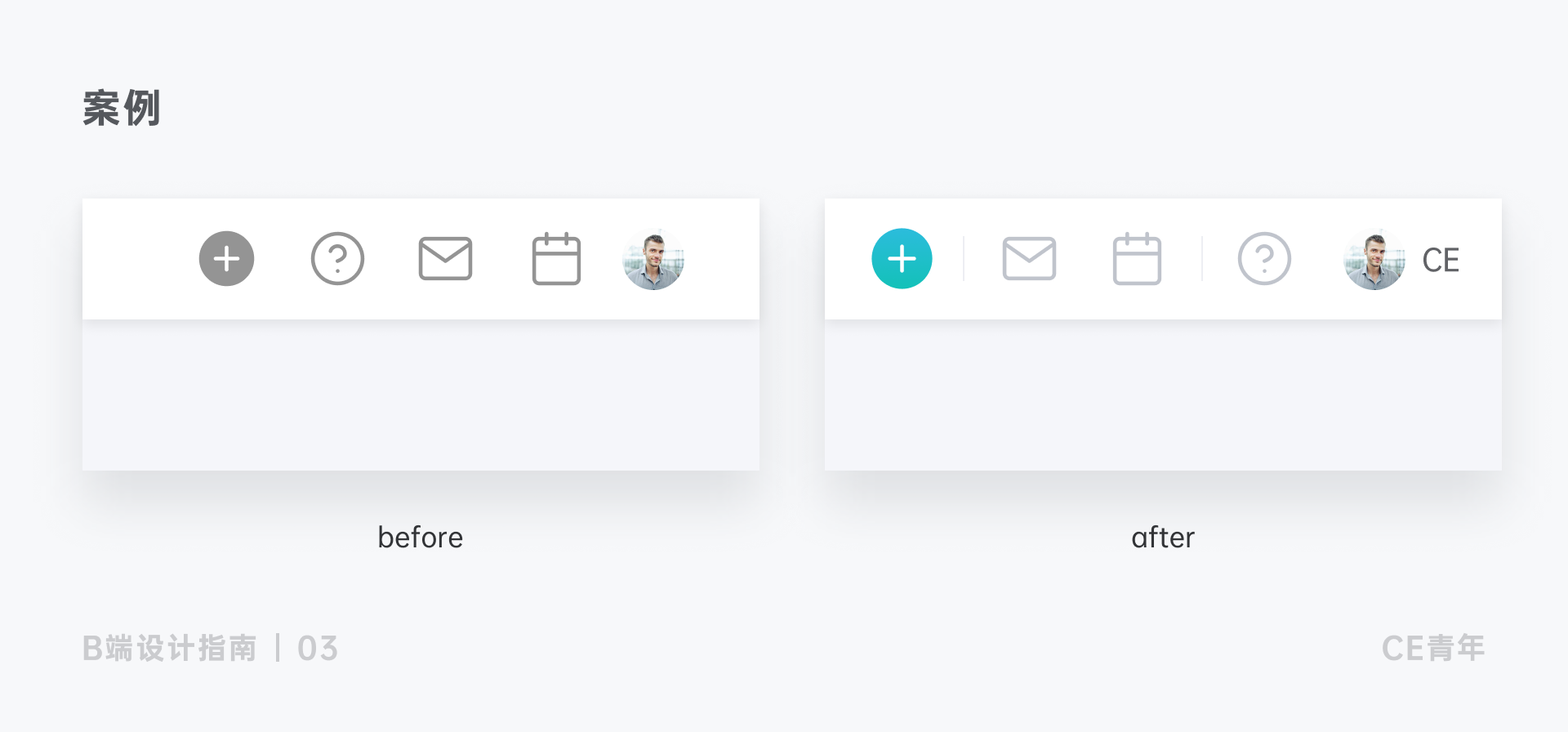
通过上文对于按钮的解释,大致明白按钮在设计中的作用,接下来我结合一个工作中的实际案例,来看看我们应该如何优化常见按钮在页面当中的设计
项目背景:在桌面端,我们需要对整个导航栏进行设计改版,但其中涉及到对于导航的一个整体优化,主要是由于业务功能发生变化,我们需要在导航栏上增加快捷添加入口和通知中心,来满足导航的后续的功能需求,由于保密协议的原因,就不放自家产品

第一步根据用户浏览模式确定按钮顺序
在桌面端中,浏览模式大致分为两类,F型浏览模式、Z型浏览模式(下方知识拓展会有讲到)
首先,因为导航在整个页面的顶部,结合两种浏览模式在顶部时统一都为从左到右的浏览顺序
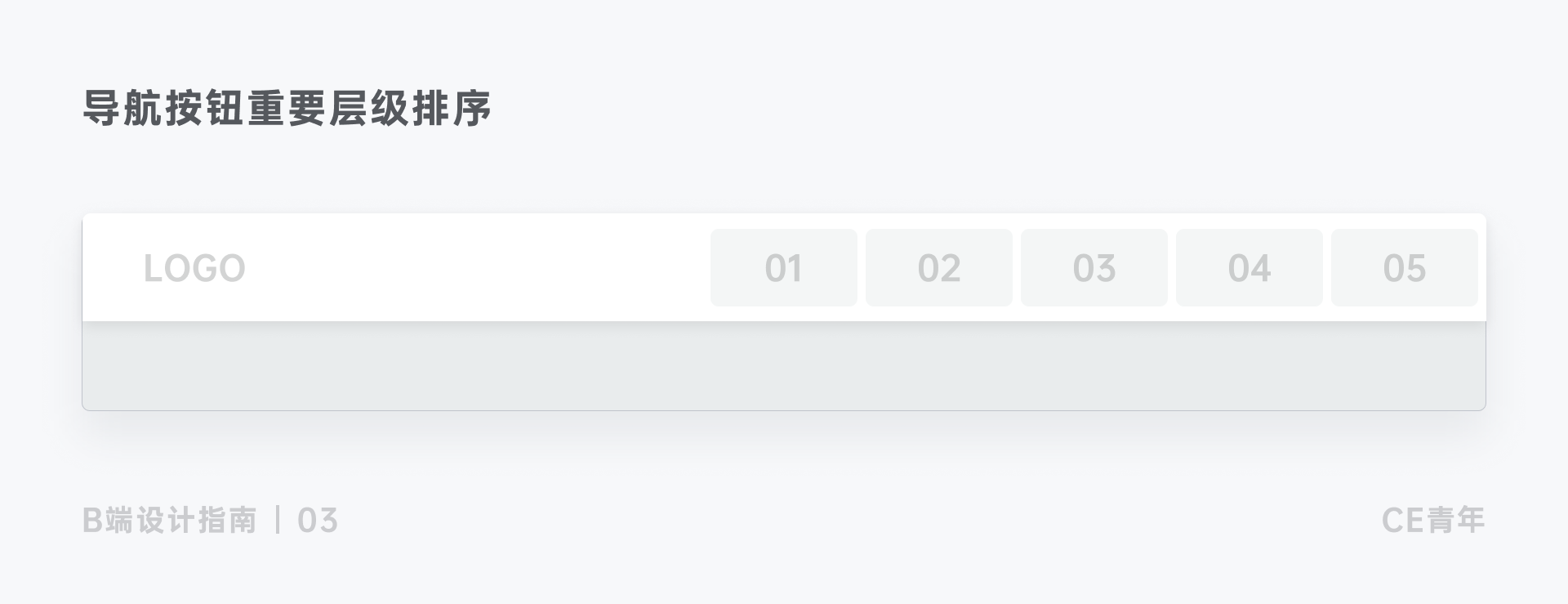
因此确定整个导航按钮初步的按钮重要层级排序
第二步交互路径优化
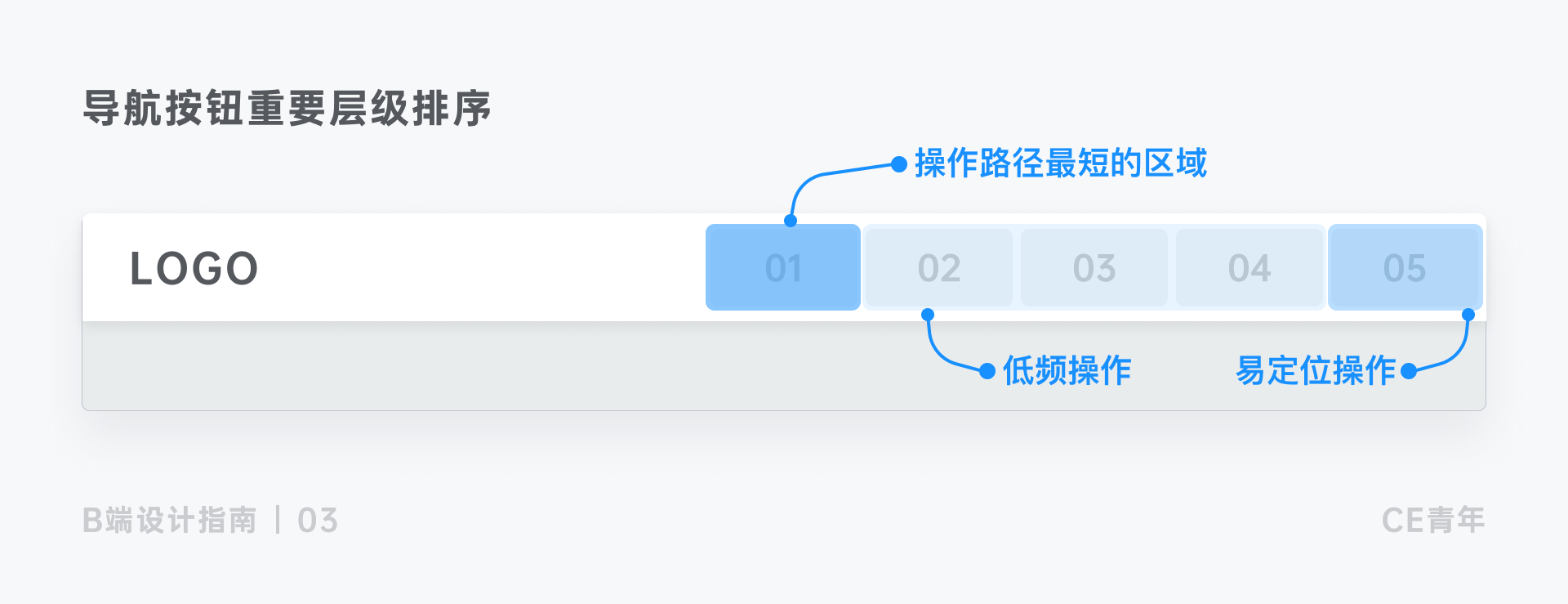
我们对于用户的按钮层级有着明显的划分,因为在整个导航右侧,又因为其的特殊性,我们把操作空间分为三部分:
左侧为操作路径最短的区域,因为桌面端的产品需要通过鼠标进行交互操作,而其中移动鼠标的长短直接决定用户是否愿意点击这个按钮,因此,靠左的按钮适合放置用户最常使用的操作
中部为按钮内部区,可以放置一些低频,但是又必须出现在这个区域的按钮操作(比如:帮助中心、通知中心等等…)
右侧为按钮最为重要层级最弱的区域,同时它也有一些特殊性
一般在浏览器的右侧,为用户最容易定位的操作区域,因为靠近边缘导致在用户定位当中能够帮助用户进行快速选择
回到页面中信息层级较高、同时需要精准定位的按钮就会将个人中心放置在最右侧,方便用户进行快速定位
因此我们讲导航当中按钮重要层级进行简单排序,得到下图:
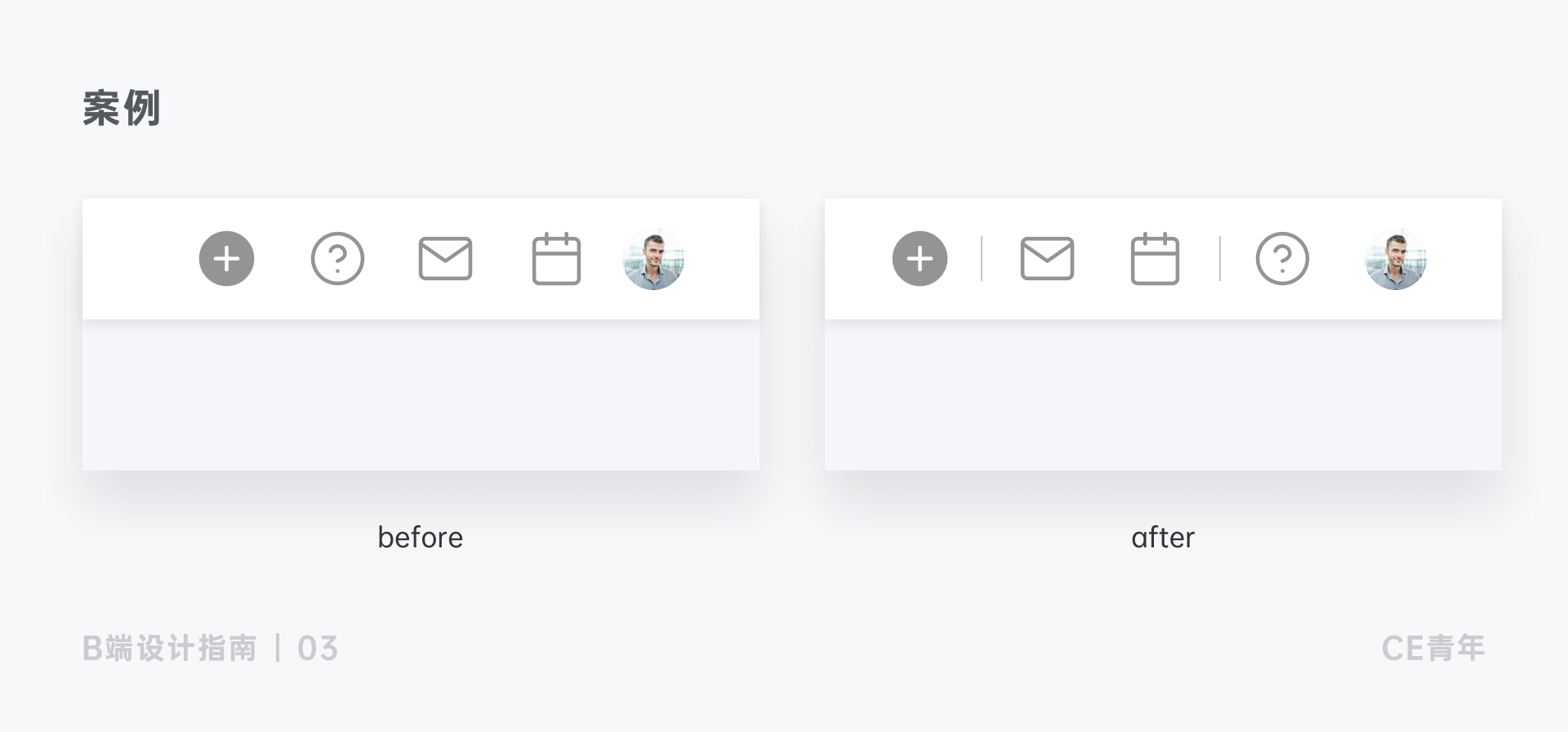
第三步信息整合优化按钮结构
通过亲密性原则,我们将除去左右两侧确定好的按钮之外的按钮进行简单分类,将有关联的按钮进行组合,形成较强的关联性~
第四步视觉调整
视觉调整作为最重要的一步,主要是为了在最后的按钮重要层级上,将一部分按钮突出、一部分按钮弱化,达到我们想要的整个层级效果
通过团队内部讨论,将我们的新增按钮定位CTA按钮,因为它关联到我们每个使用系统的人都会用到,属于最高频的操作按钮,也因此将其突出
知识拓展:
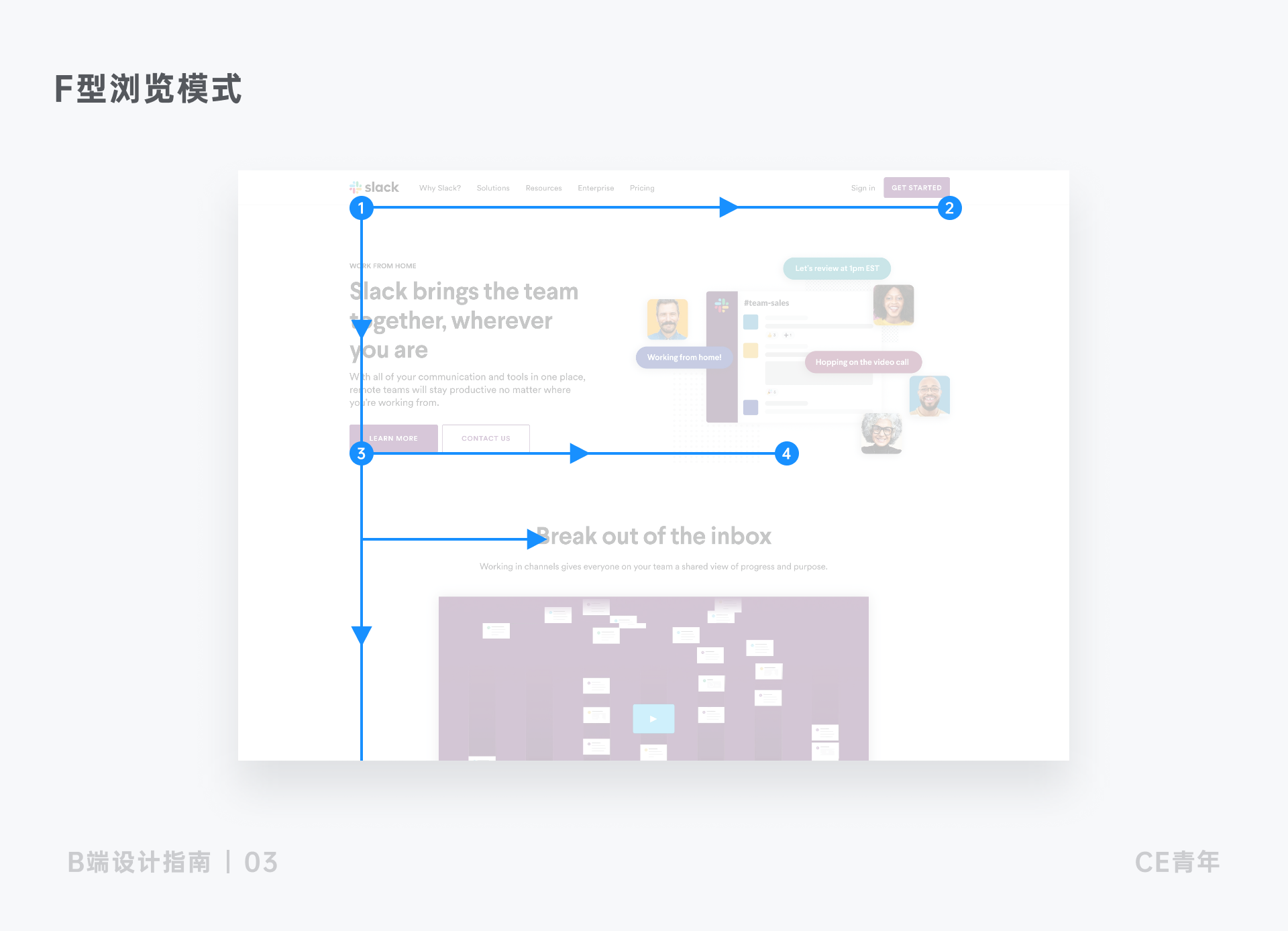
F型浏览模式:
是新闻平台、博客等文字为主的网站布局所采取的阅读模式
该阅读模式由尼尔森团队的眼动追踪研究结果从而进行普及,在这个研究中记录了超过200位用户浏览网页时,发现用户的主要阅读行为在许多网站和场景中表现得相当一致。这个阅读模式看起来有点像字母F,因此也被叫做F型浏览模式。
首先用户以水平方向进行阅读,通常是在阅读区域的上半部分
接下来,他们在屏幕左侧垂直浏览,寻找段落开篇几句中感兴趣的内容。当他们找到感兴趣的内容时,他们在第二个水平方向上快速浏览,通常这块内容区比上一个内容区更短小、更简洁。这部分元素形成了F的下半部分
最后,用户在垂直方向上浏览内容的左侧区域
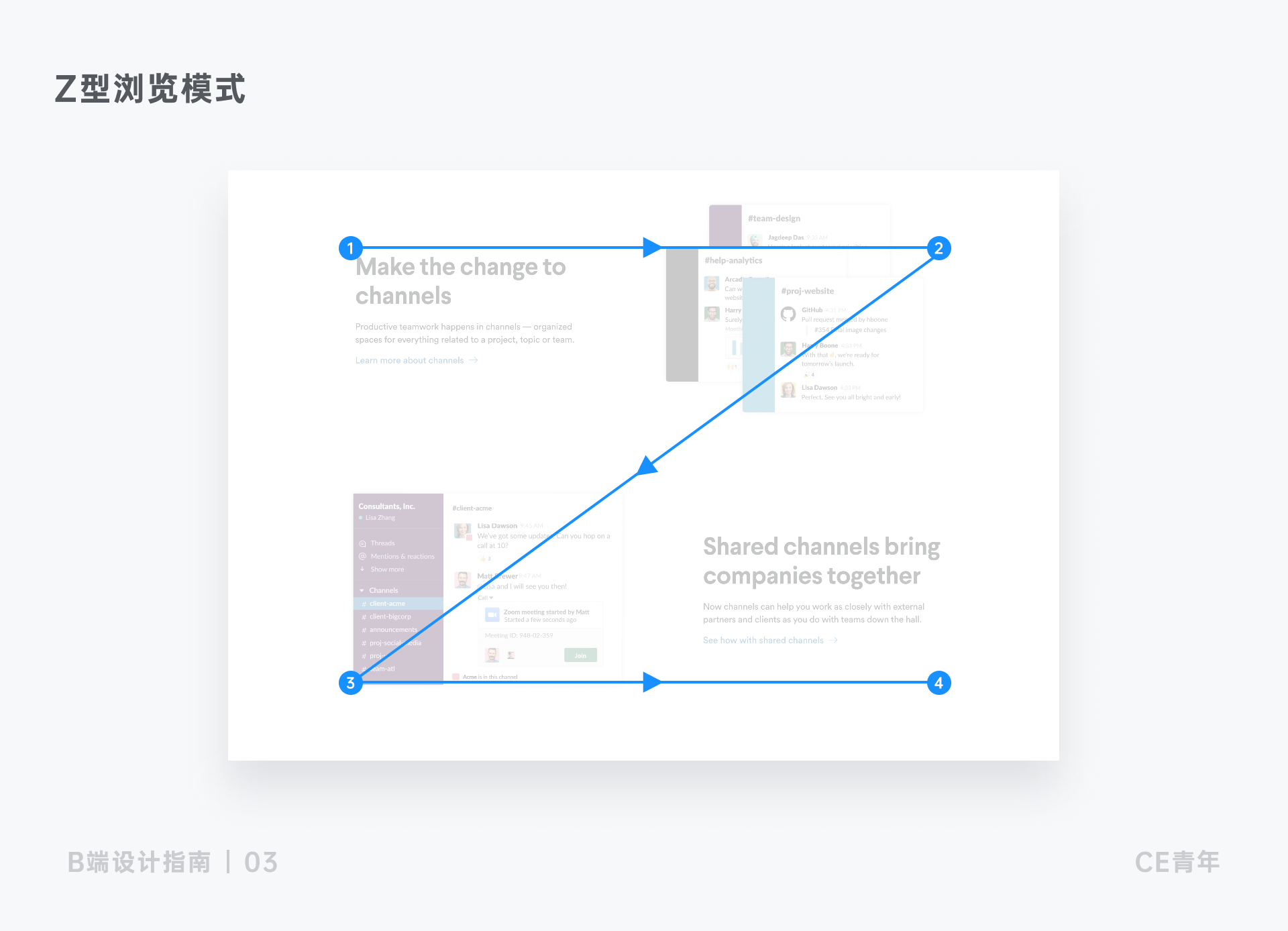
Z型浏览模式
是扫描滚动的网站的典型模式
正如你所期望的,“z”型模式的布局遵循字母Z的形状。“Z”型模式的设计跟踪了人眼扫描页面时的路线——从左到右,从上到下:
首先,人们从左上角到右上角进行扫描,形成一条水平线
接下来,向页面的左下侧扫描,链接成一条对角线
最后,再次向右转,形成第二条水平线
当观众的视角以这种模式移动时,它形成一个虚构的“Z”字形

在实际工作中,经常遇到自己设计的按钮与开发实际还原的按钮差距很大,一些没有经验的设计师会和开发说,你看我设计稿,每一个按钮都要按照设计稿的来,这样设计师与前端开发之间的矛盾就会越来越深。其实在按钮设计的细节中,开发怎么完美的还原,里面还有很多细节

首先要想让开发完全还原你的设计稿,就必须了解开发实现的思维方式,针对它的思维方式进行相应的思考。
又由于Sketch与开发常使用的VScode之间逻辑上存在较大差异,导致设计师设计出来的很多设计稿开发根本无法实现,这也是B端设计师摆在你面前的第一个问题
对你没看错,无法实现,我举一个例子
这是一位同学问我的一个问题,他说我这个按钮为啥实现不了,前端不就是多几个代码去适配我的设计稿就可以了吗?
如果你看了上图也有很多疑问,那就接着看下去~
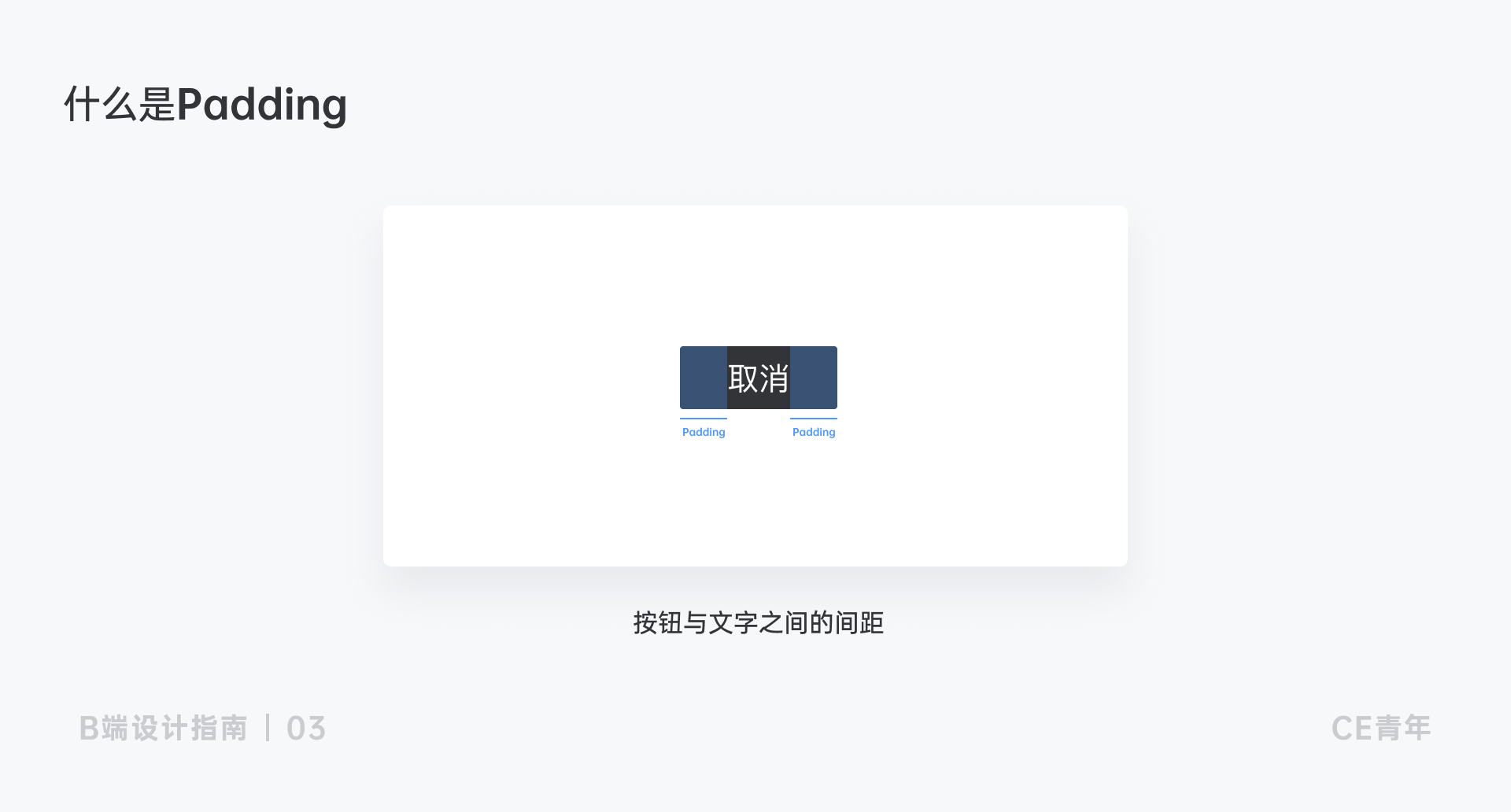
什么是Padding
在按钮当中,通俗的理解Padding就是文字与按钮之间的间距
因为Sketch等软件在按钮的设计中,只有图形位置的概念,没有内间距Padding的概念,因此需要对按钮还原要明确的描述
比如上图,前端同学在开发是就会将Padding设置为24px,所以整个按钮长度便为24px*2+20px(文本宽度)=68px
而为什么说上面的设计规范实现不了,因为对于前端而言,Padding通常都是统一且固定的,只会根据按钮文字长度进行相应的调整,比如我上面举的错误栗子,其实在前端同学面前这类设计是不能够被共用,而且对前端同学项目会变得越来越不能维护,所以按钮设计应该更规划

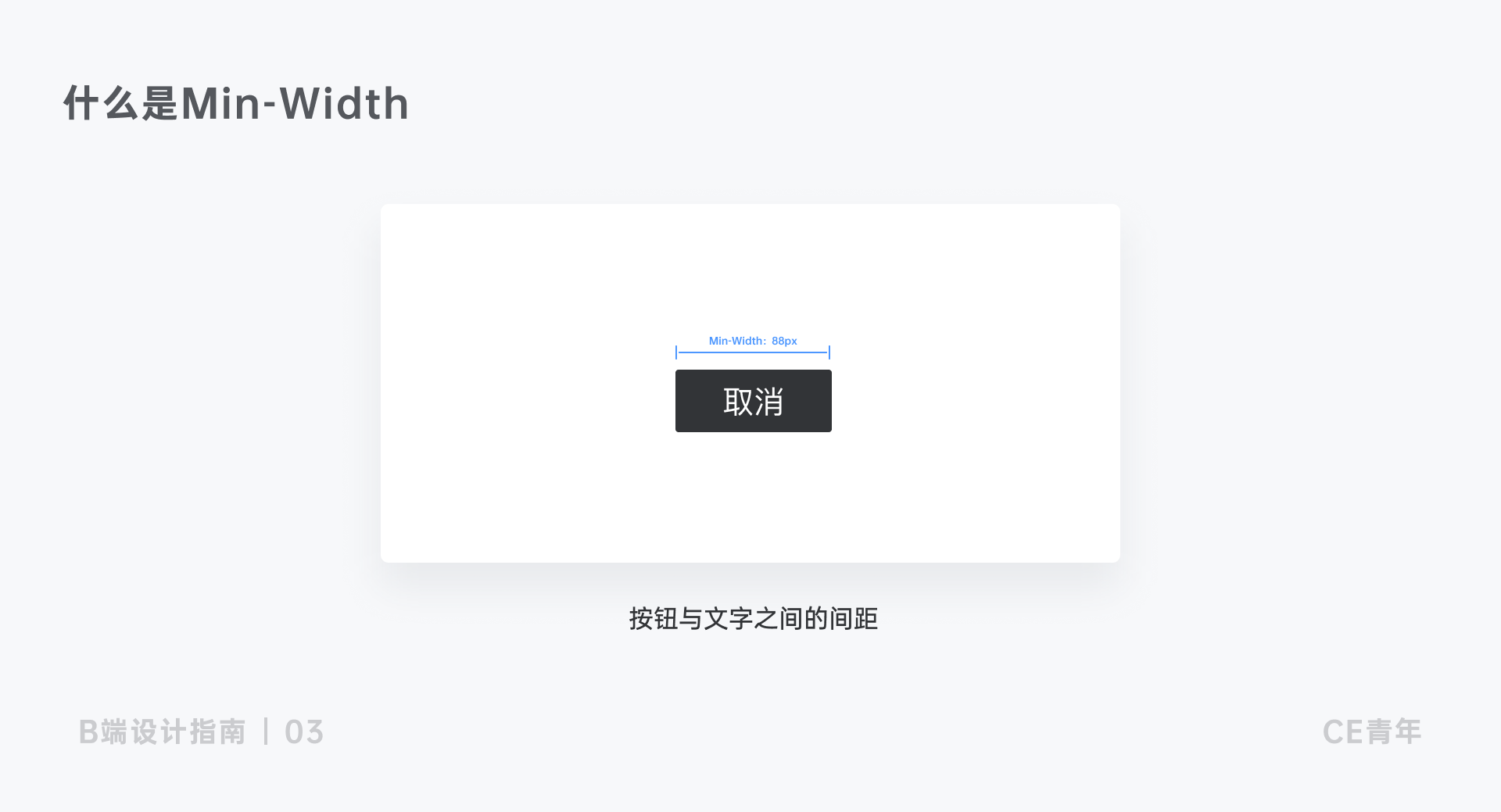
但是如果真的需要去实现两个文字按钮长度和四个字的一样怎么办,需要去设定按钮的最小宽度
按钮最小宽度的设定一般为4个字文字的长度,假设字体大小为16px,左右的Padding为24px
最小宽度为:88px,因此在按钮的标注中,需要展示最小间距为88px,方便前端进行CSS开发

在我们的sketch中,按钮边框有三种,内边框、居中边框、外边框,默认为居中,但是在前端的CSS代码中没有居中边框,没有居中边框,没有居中边框(重要的事情说三遍),默认为内边框,如果需要调整为外边框,最好能够标注
最后的碎碎念
按钮虽然作为一个最基础的元素,但是在整个设计体系中,它一直都扮演着一个十分重要的位置,在思维中,任何组件都可以通过上面按钮的思维,对每个组件进行拆解分析,无论是组件的状态、组件的类型,在实际工作中,都需要你去深入思考。关于我呢, 也因为踩了很多坑,因此想分享给大家
参考链接:
https://blog.prototypr.io/8-rules-for-perfect-button-design-185d1202ee9c
https://medium.com/@uxmovement/when-you-need-to-show-a-buttons-loading-state-41fc4d5e3c65
https://atlassian.design/guidelines/product/components/buttons
https://uxmovement.com/thinking/why-rounded-corners-are-easier-on-the-eyes/