说明
通过HBuilderX编辑器IDE进行打包,编辑器官网:https://www.dcloud.io/hbuilderx.html
编辑器是dcloud官方开发的,是国人自己的编辑器,虽然和webStorm、VScode这些主流的编辑器还是有差距,但是在小程序、Uni-App、App领域还是做了不少的贡献!
本文以HBuilderX 3.1.22.20210709 版本介绍,不同版本差别还是有点大。
打包
步骤一:Vue Cli 构建
项目写好后,通过npm build 打包
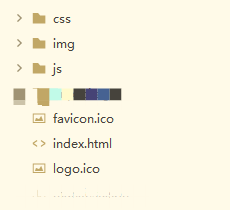
步骤二:复制文件
把Vue Cli 打包好的文件,复制到之前用HBuilderX创建的项目里面,这个项目应该只剩下manifest.json 这个文件了
步骤三:配置 manifest.json
HBuilderX已经做出很多努力,把配置变成图形化了。
需要配置的就是第一个AppID,这个ID需要登录官网:https://dev.dcloud.net.cn/,创建项目后才能获得,因为后面打包是云端打包,因此需要一个ID来区分
创建后界面上会得到App id,填入即可。
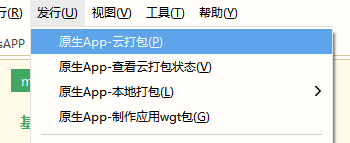
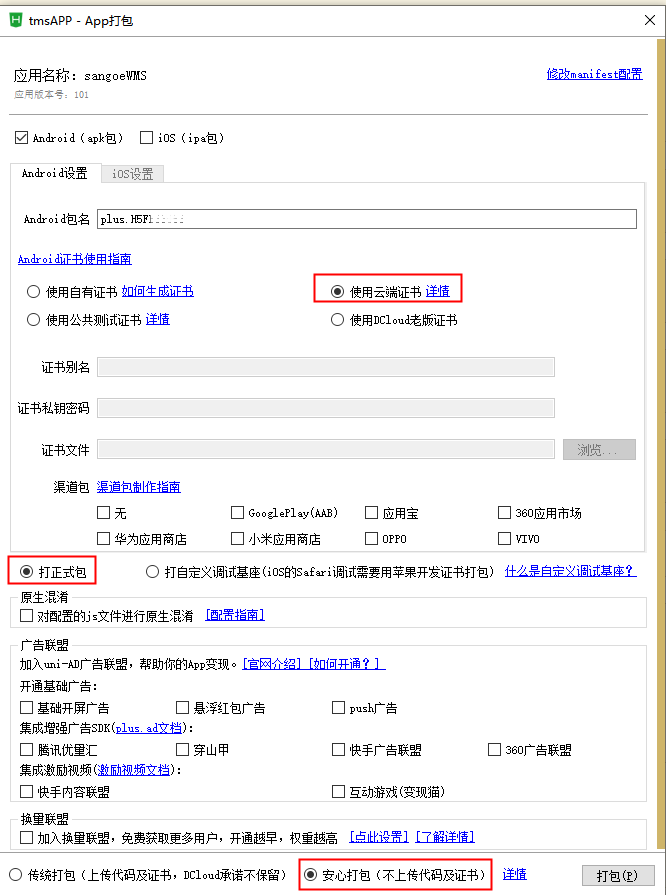
步骤四:打包

HBuilderX 3.1.22.20210709 的界面,这个版本新增了云端证书。
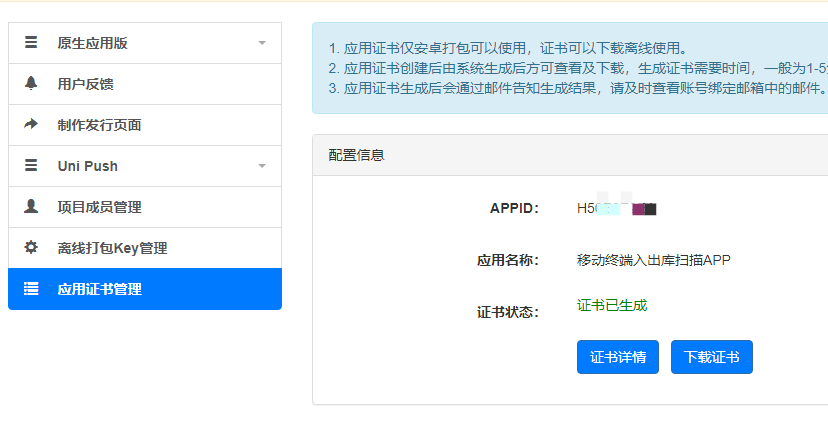
云端证书可以通过登录官网,点击App名字进入,
直接生成证书
其他版本可以选择公共测试证书
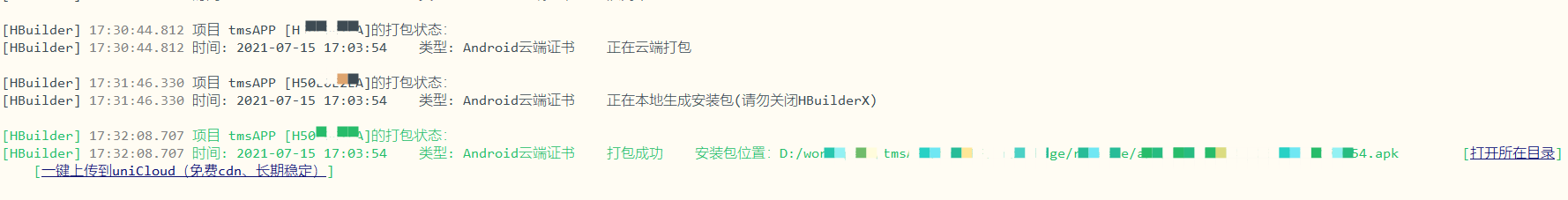
打包后会在HBuilderX控制台显示打包的情况,不要关闭界面,耐心等待即可。
打包完成后会提示,生成在了你本地。