代码规范
编写
分栏,左边html,右边css(用Vue Cli开发就不用)
多人协作
1、自己弄个div,命名和自己相关的id,然后对应的css写在单独的一个css文件内
2、写样式是,前面最好都加上自己的div 的id,防止和别人的干扰
移动端自适应
视口
viewport:视口
device-width:设备宽度
initial-scale:初始化缩放
长度单位
px 像素
em:相当于当前元素的父元素字体的大小,例如一个字16px,那么2em相当于32px
rem:相当于html的字体大小,改html根标签的字体大小,其他用rem的字体都会跟着变
% :100%相当于1em
适配,可以给html设置字体大小,然后后面的单位都用rem。
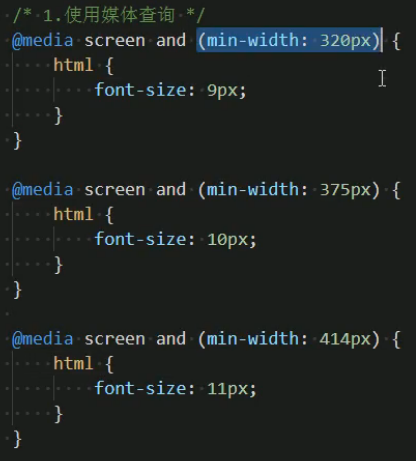
动态设置字体大小
1、可以用媒体属性,查询屏幕大小,然后自动设置字体大小
2、可以通过js代码动态计算
全局规划CSS
在主入口App.vue里面的,引入外部的初始化网页样式的css
<style>@import url("../../../../dist/css/xxx.css");</style>
https://juejin.im/post/6844903476661583880#heading-17
========================
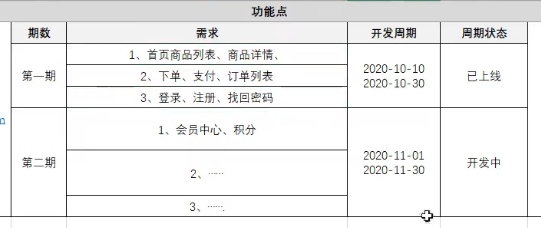
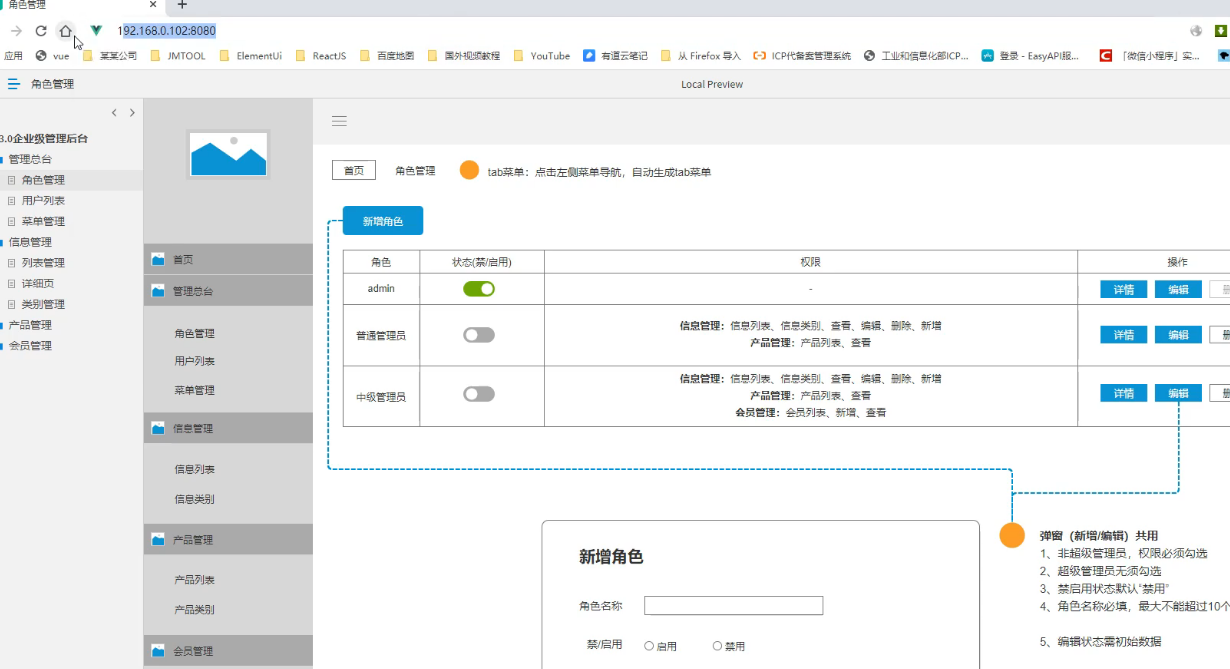
真实项目





记录
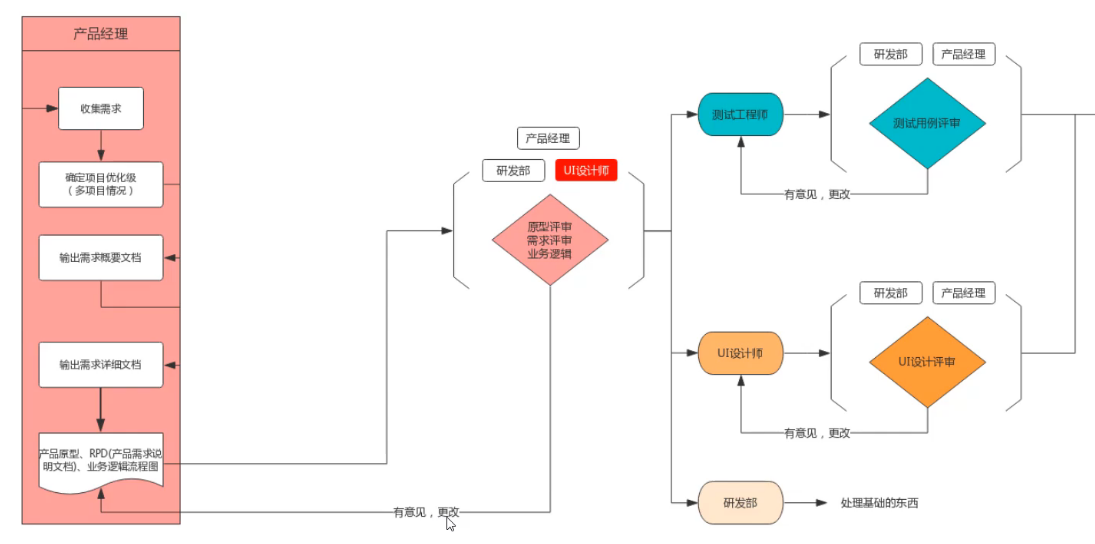
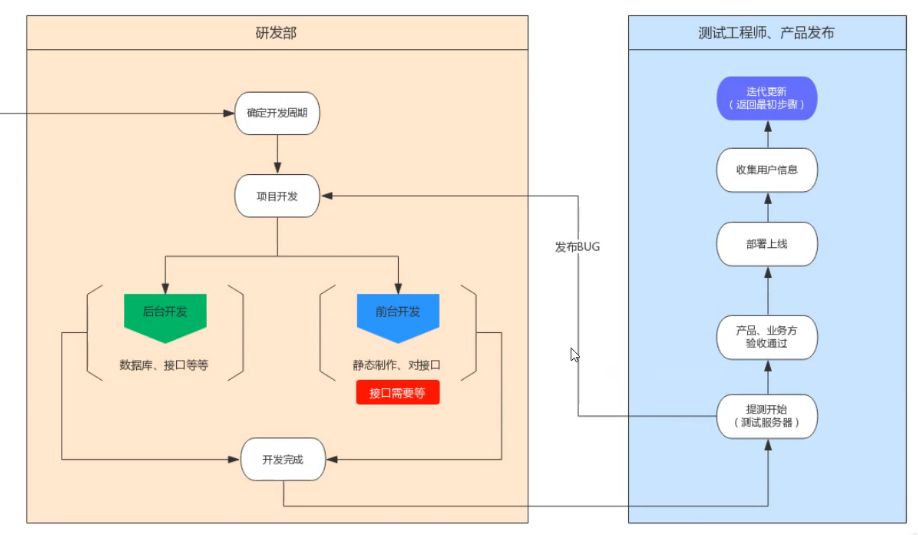
产品经理 =》原型 =》开会评审 =》 开发 =》测试=》开会反馈
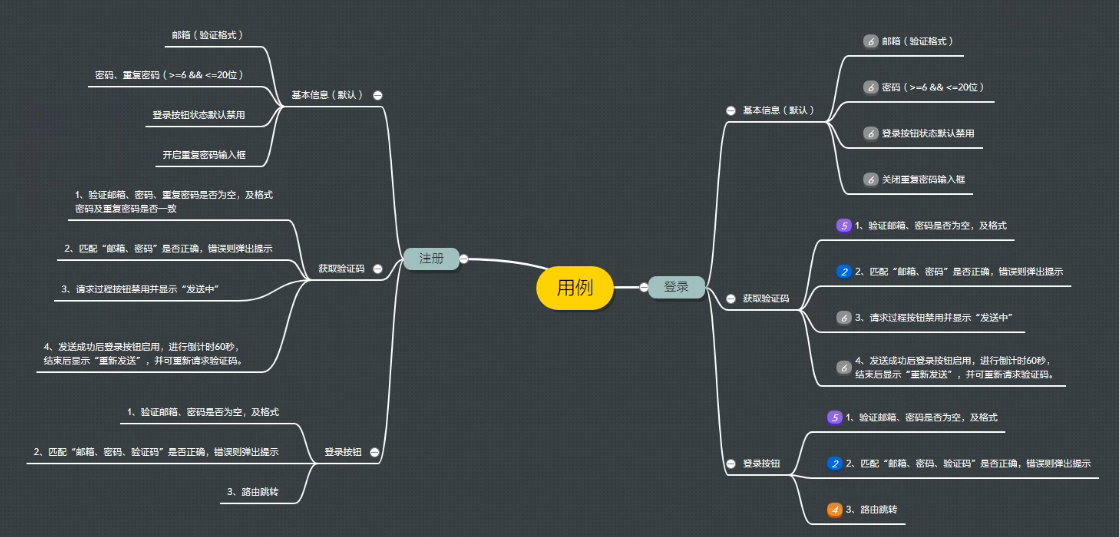
登录