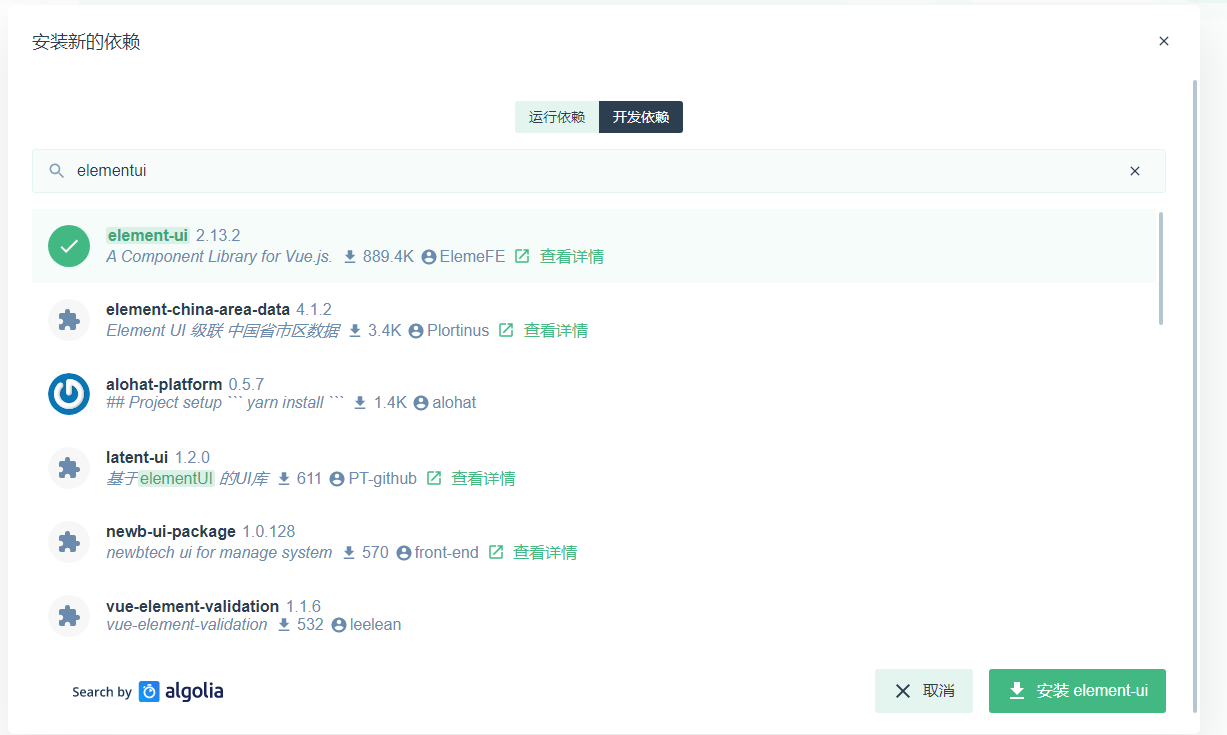
为项目安装前端框架element-ui
安装



使用

在main.js里面加入如下代码,引入ElementUI:
//1.引入element-uiimport ElementUI from 'element-ui'//2.引入element-ui的主题import 'element-ui/lib/theme-chalk/index.css'import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import './registerServiceWorker'//3.让Vue使用ElementUI起来Vue.use(ElementUI)Vue.config.productionTip = false
然后根据官网的组件提示使用:
<el-button type="primary">主要按钮</el-button>

