![HTML-04.媒体标签 - 图2]() 图片
图片
src 路径,一般用相对路径,路径一般用/,当前目录是 ./,上一层目录是 ../
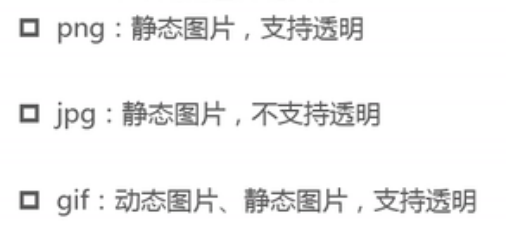
格式

属性
<img src="" alt="图片显示不了时显示提示文本">
====================
超链接
打开模式:
_blank:新标签打开链接
_self:当前标签打开链接(默认)
_parent:替换a链接所在的iframe元素
_top:在多个嵌套iframe元素的最顶层打开
具体的name:在对应name的iframe元素中打开
base里的链接,直接是a标签的默认链接
如果a标签链接是完整的,那么不会有影响
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="shortcut icon" href="xxx.ico"/><base href="https://www.baidu.com" target="" /></head><body><div id=""><a href="">打开百度</a><a href="/s?ie=UTF-8&wd=b">搜索b</a><a href="https://www.taobao.com">打开淘宝</a></div></body></html>
锚点
点击后可以跳到指定的位置
<p id="123">123456</p><a herf="#123">跳到123</a>
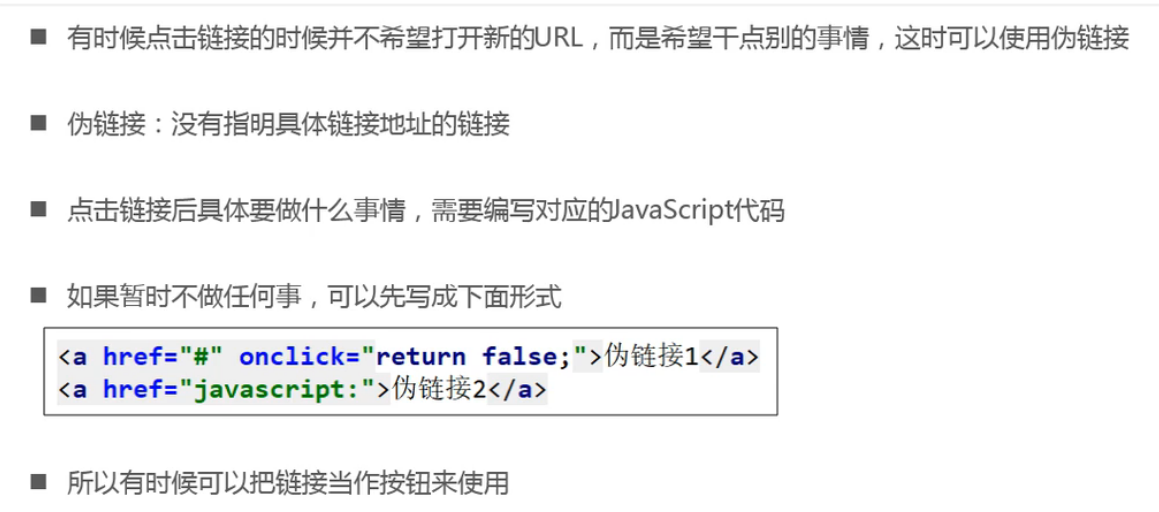
伪链接

<!--跳到浏览器顶部--><a href="#">122</a><a href="">122</a><!--运行js代码--><a href="javascript:alert()">122</a>
发送邮件
<!--调用本地的邮件应用程序,然后发邮件--><a href="mailto:310372096@qq.com">发邮件</a>
Tab