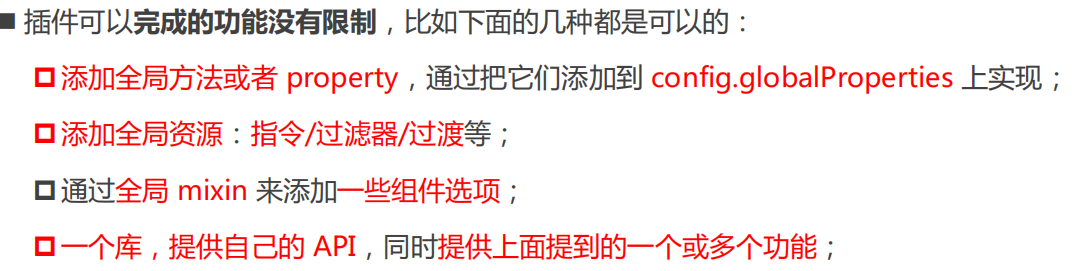
功能
通常我们向Vue全局添加一些功能时,会采用插件的模式。
比如Vue Router 4、Vuex 4,都是以插件的形式使用

使用
1、创建
通常现在src文件夹下创建一个插件文件夹
它有两种编写方式
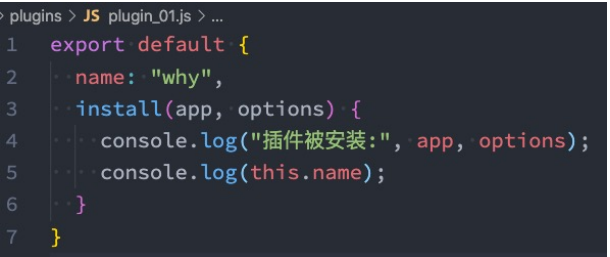
对象类型


函数类型


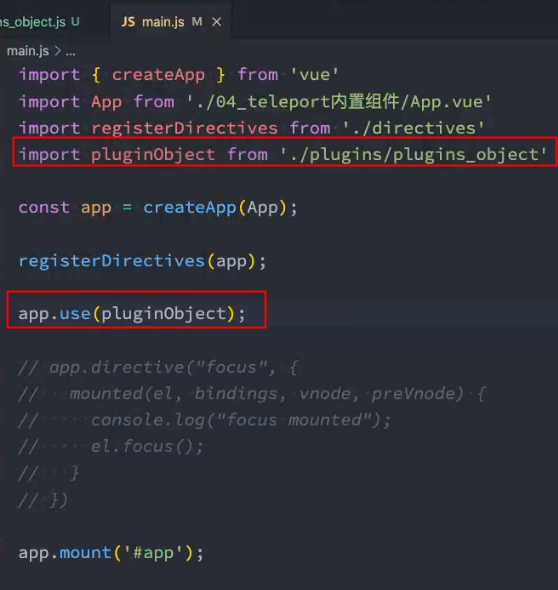
2、加载插件
一般都是加载到全局里面
app.use 原理
app.use( ) 里面的参数,有两种,函数或对象:
1、函数
会把app传给里面的函数当做第一个参数
let a = (x)=>{console.log(x)}app.use(a) // 相当于执行 a(app)// 打印出 app对象
2、对象
会执行对象里面的install 属性对应的方法
let a = {install:function(x){console(x)}}app.use(a) // 相当于执行 a.install(app)// 打印出 app对象

