**
111文章来源:幺零三记
这篇文章来源于我近期在内部分享的一个关于《作品集包装》的内容,由于是keynote形式,没有再花时间处理图片,就直接放上来了,图中字好稍微有点小,我会配合文字进行说明,希望各位读完都有收获。
案例来源站酷,部分作品忘记id,如作者看到后介意,请联系本人改删。
01
目录

本文分为三节内容:
第一节给大家准备了一些案例,先看看优秀的作品和不是那么优秀的作品都长什么样。这一节也是为了看下大家目前的审美是不是都在同一水平线,解决疑问:什么样的包装是比较好的包装?
第二节将会针对第一节中挑选出来的优秀作品进行较为深入的分析,分析为什么他们的作品这么好看,解决疑问:影响作品集好看与否的因素有哪些?
第三节,主要通过实际案例展示,我是如何包装一页PPT。解决疑问:如何通过借鉴来快速提升作品集质量?
02
视觉好的作品集与欠缺的作品集都长什么样?
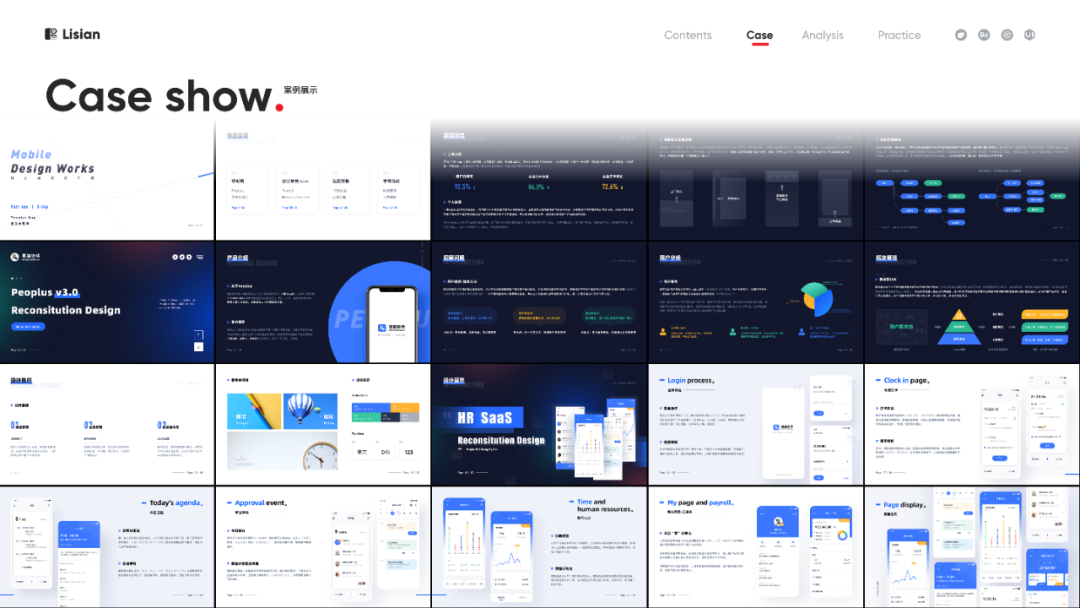
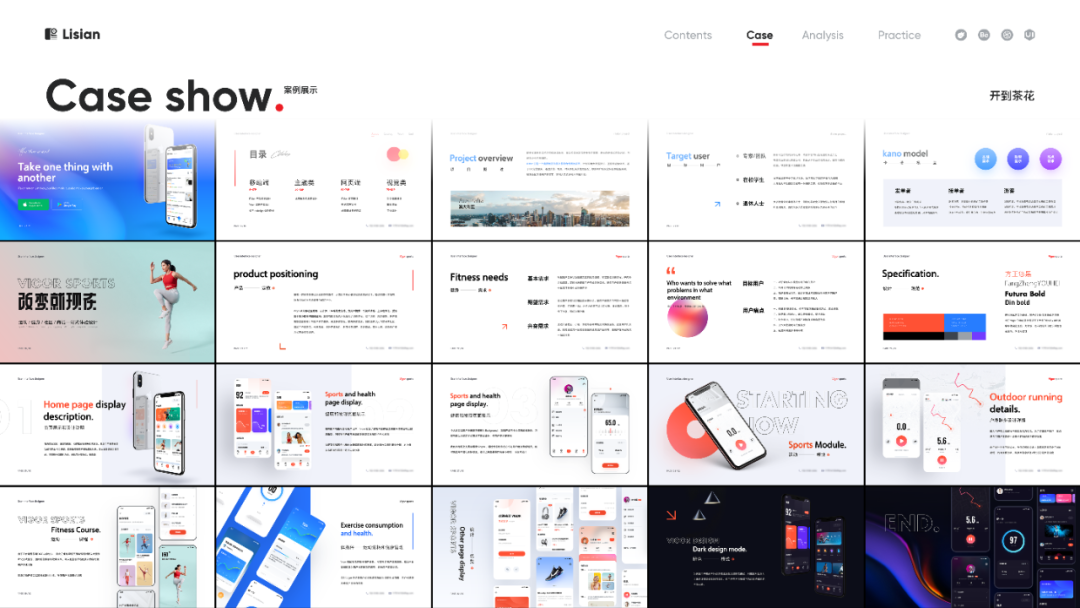
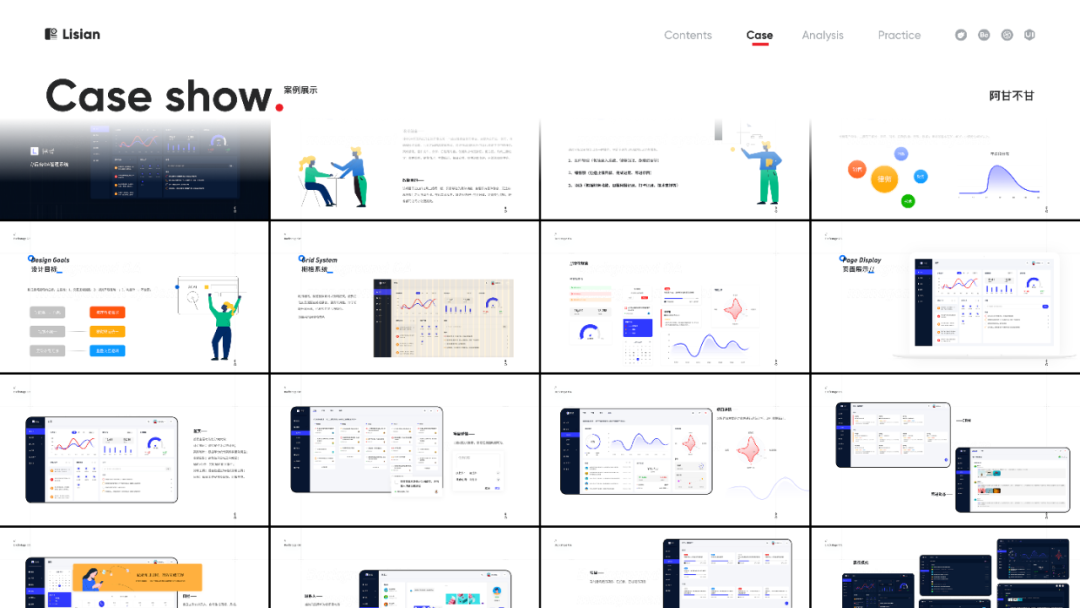
由于没有互动环节,我这里就直接将以下作品集视觉包装效果进行评级。(个人看法,可能会出现误差)


欠缺


中等


优秀


欠缺


中等
03
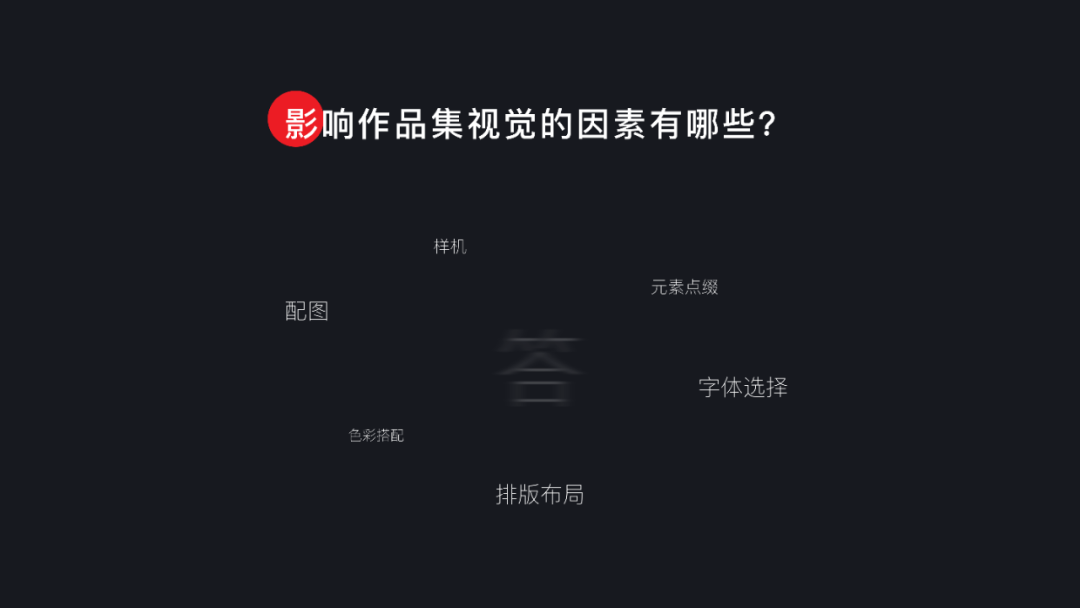
影响作品集视觉的因素有哪些?
通过第一节内容,相信大家对上面作品的视觉好坏都有自己的评级。那么大家可以稍微停顿一下,现在我想隔着屏幕提一个问题,你认为影响到作品集好不好看的因素到底有哪些?(展示抛开封面设计)换句话说大家回想一下自己看到一个优秀作品的时候,你会觉得他的那些点给你感觉好看?思考30秒….相信大家或多或少都能举例出来一些因素,或许不全面,没关系。接下来我也会把我自己总结的一些内容分享给大家,希望能给到大家一个更全面的了解。



我根据自己的素材库总结出来以下几个点:
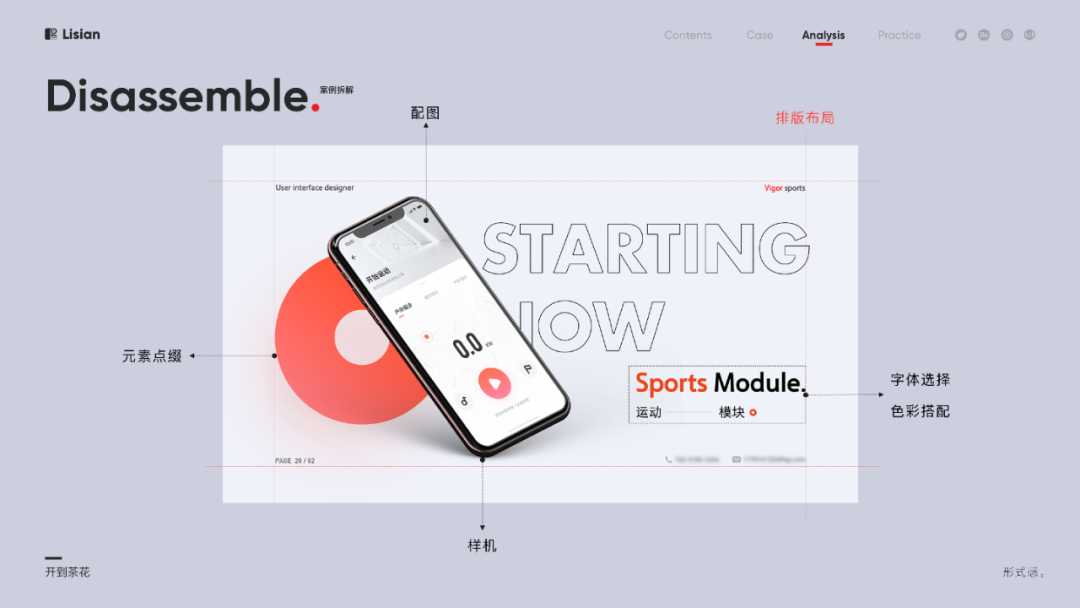
- 样机
- 字体选择
- 界面配图
- 色彩搭配
- 排版布局
- 元素点缀
对应在作品集中如下所示


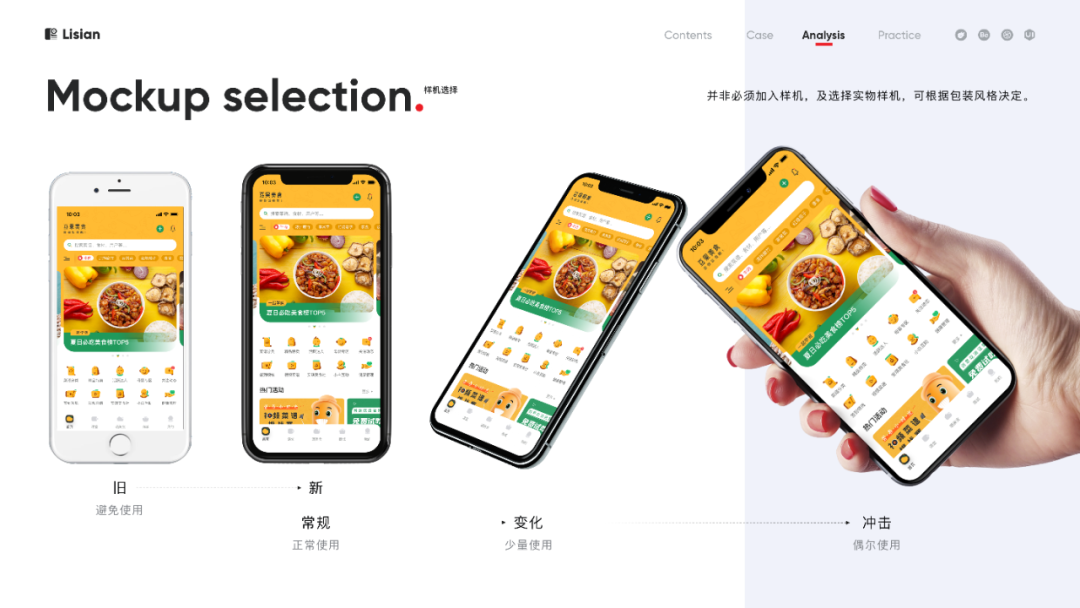
3.1样机使用建议


绝对不要使用太老款的样机,然后可以稍微穿插的使用一些角度的,给自己作品集多一些变化,再有网上可以找到的一些各式各样品质很高的也可以,最近比较流行的C4D模型的也很棒,目的都是为了给自己作品集多一些视觉变化,避免太平缓、呆板,但是需要注意的是你的作品是给人看的,不要全部都是带透视角度,这样看不到页面细节,样机虽好,但不要贪杯。
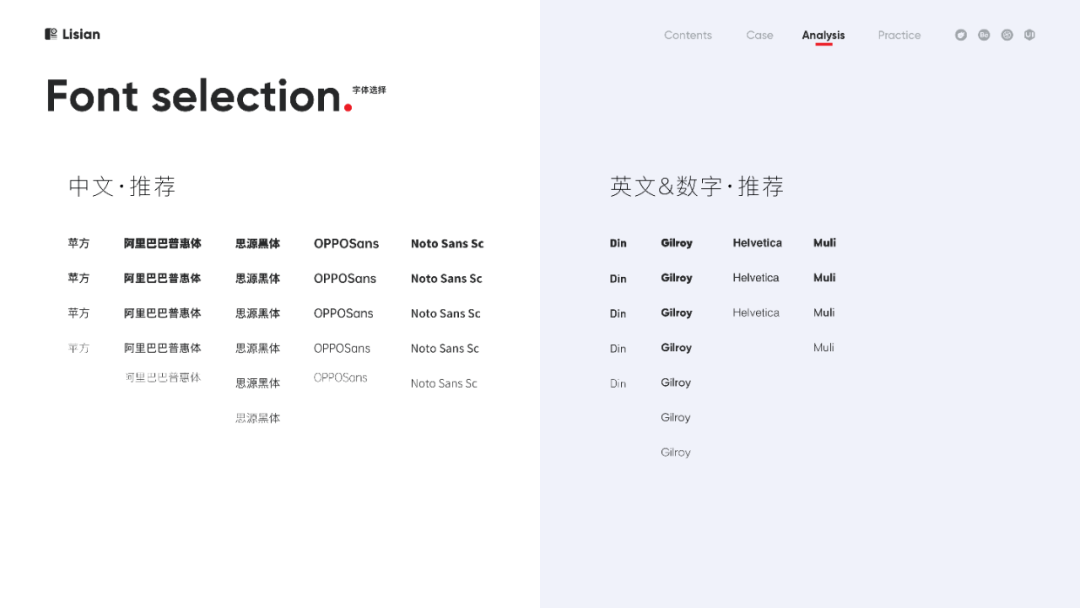
**


这一篇是推荐的一些使用起来不容易出问题的字体,大家有需要的可以自行下载尝试,也可根据项目风格自行搭配。
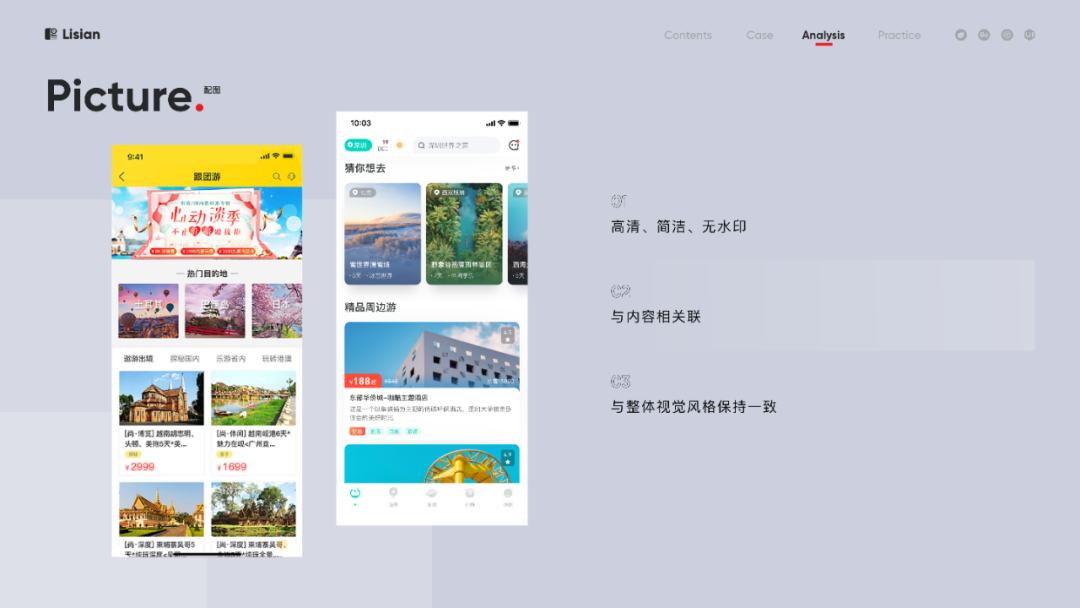
**
界面配图遵循高清无码、简洁、与产品内容相关联(旅游产品配旅游图片)、与整体视觉风格保持一致(色彩倾向产品主色)
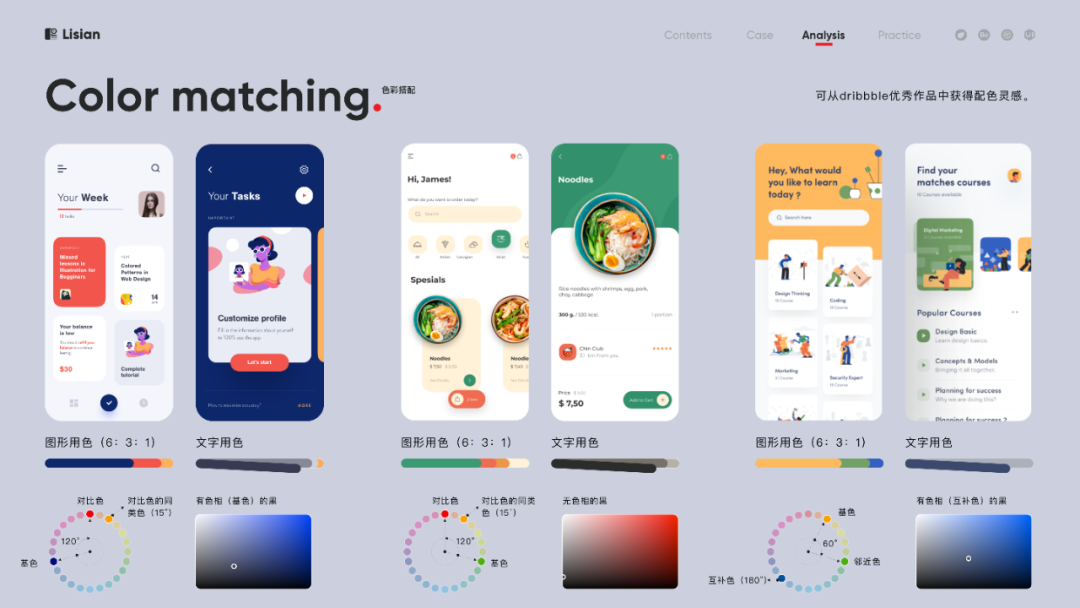
**


这里主要讲到的就是,假如我们想定制一套风格比较鲜明的作品集时,怎么确定配色。就跟我们在画界面时想要表现的品牌感是一样的道理,给你的作品集建立一个视觉差异化。假如你不知道怎么配色的时候,可以看下别人是怎么配色的。我这里从dribbble找到了几个界面,我们看下他们是怎么进行色彩搭配的:
首先是第一套,tab可以看出他的品牌色是深蓝色,其他重要的辅助色是红色,次要辅助色是黄色,可以看到用色存在一定的比例,这个比例接近6:3:1。
再有就是辅助色的挑选,第一套作品和第二套作品都用到了基色(主色)的对比色,也就是在色相环上120°左右位置的这个颜色,第三套则是对比色,那我们可以看到通过调节色彩比例后,最终这三套作品视觉效果都不错。选一个对比比较强烈的辅助色可以给我们作品集带来更强烈的视觉效果,当然配色这个东西还是看你想给人一种什么感受,没有说一定要怎么配。
还有界面里面除了一些感知明显的配色外,还有一些感知不那么明显,但是可以给我们高级的感受,那就是文字用色,在实际工作中大多数的产品界面内容文字用色都是常规的333、666、999。虽然和开发对接起来比较方便,但这几个色值在看起来会稍微有点显脏。这个时候我们可以根据自己的品牌色(假如是冷色的话)去衍生一套高级灰,整个画面也会看起来更干净。那可能有人问,假如品牌色不是冷色怎么办?那就看你们需不需要去优化字体颜色,考虑优化的话可以从品牌色衍生出来的24色里面找一个冷色。正常来说往灰色里面加点冷色相看起来会显更干净高级。
排版布局、元素点缀在如何学会借鉴篇中一起讲
04
新增内容(关于作品集中背景的处理)


汇总几乎所有背景底色使用的形式,也给到了一些个人使用建议。看看收集的素材后,发现几乎都可以用以下六种形式涵盖,要么就是组合起来使用。(也有可能由于见识不够广,出现遗漏)
4.1竖向切割


竖向色块分割常用比例 1:1 、1:0.6 、4:3。页面内通常进行左右位置切换使用,可尝试变化色块大小,给与版面更多变化。也可视情况在切割边缘进行破型处理
需要注意的是,避免页面出现过多大面积有彩色底色。消色可适当增加使用,但整体还是以简洁、干净、突出界面内容为主。
4.2横向切割


横向配色或配图切割,通常适用于页面内文字信息不多,但界面图片精美,更强调作品内容呈现及细节展示。主要考验文字排版、作品本身质量,注重包装形式感。
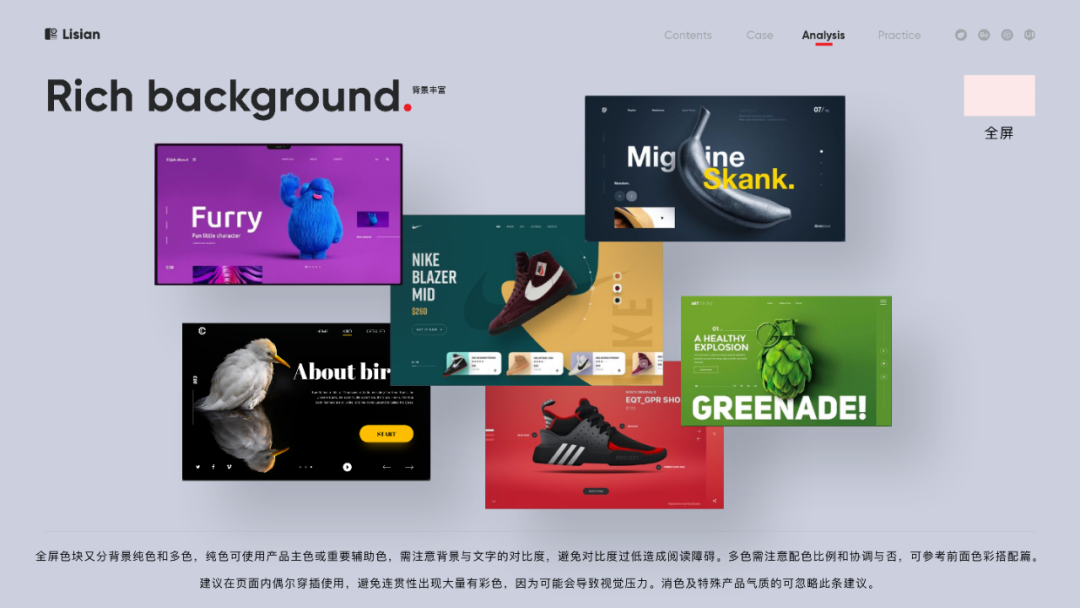
4.3全屏色块


全屏色块又分背景纯色和多色,纯色可使用产品主色或重要辅助色,需注意背景与文字的对比度,避免对比度过低造成阅读障碍。多色需注意配色比例和协调与否,可参考前面色彩搭配篇。
建议在页面内偶尔穿插使用,避免连贯性出现大量有彩色,因为可能会导致视觉压力。消色及特殊产品气质的可忽略此条建议。
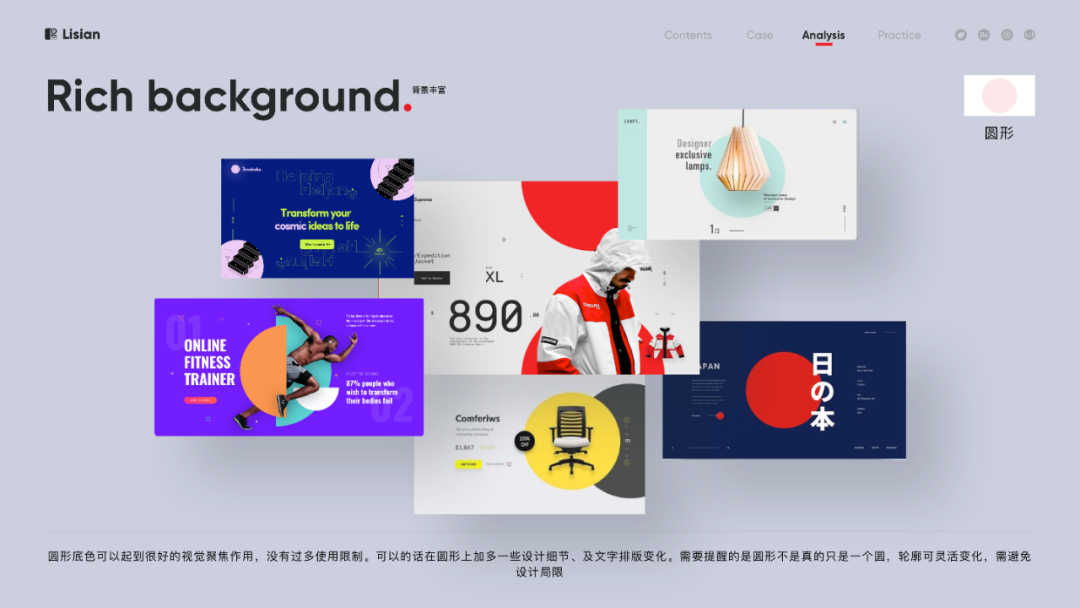
4.4圆形


圆形底色可以起到很好的视觉聚焦作用,没有过多使用限制。可以的话在圆形上加多一些设计细节、及文字排版变化。
需要提醒的是圆形不是真的只是一个圆,轮廓可灵活变化,需避免设计局限。
**


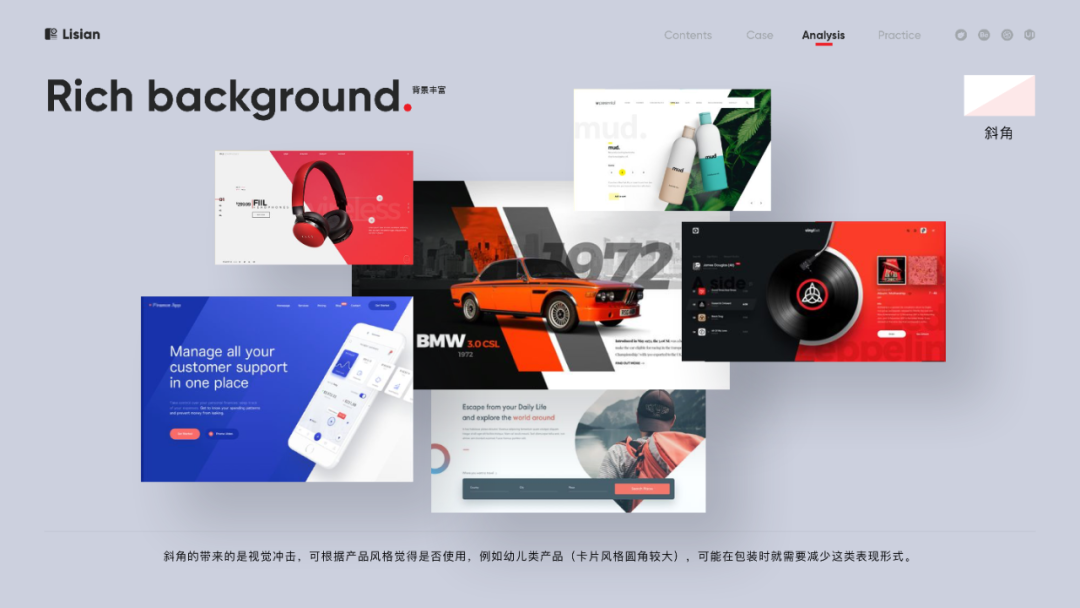
斜角的带来的是视觉冲击,可根据产品风格觉得是否使用,例如幼儿类产品(卡片风格圆角较大),可能在包装时就需要减少这类表现形式。
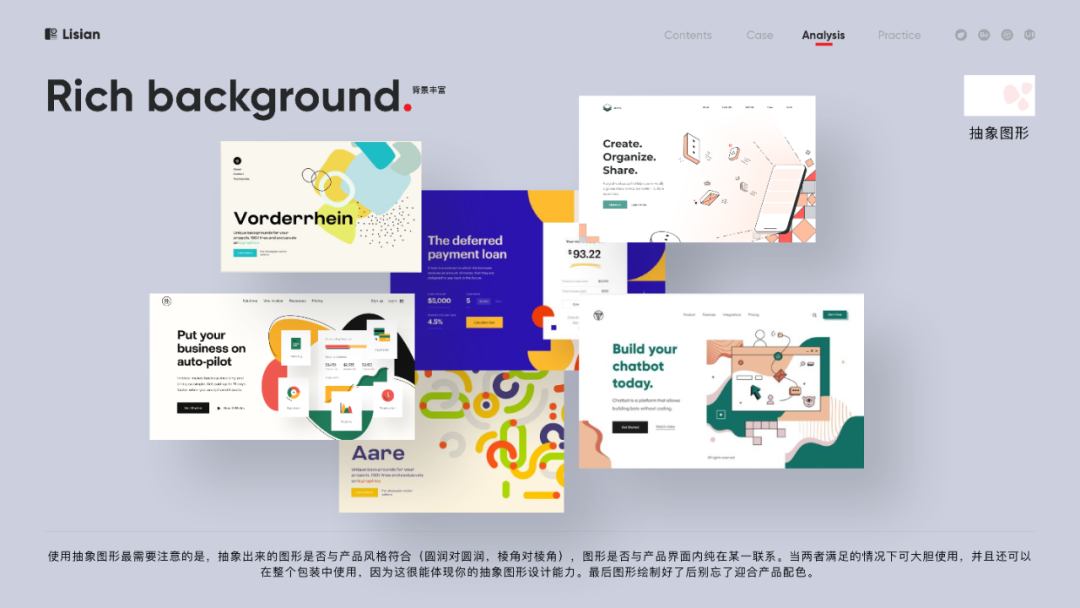
4.6抽象图形

使用抽象图形最需要注意的是,抽象出来的图形是否与产品风格符合(圆润配圆润,棱角配棱角),图形是否与产品界面内存在某一联系。当两者满足的情况下可大胆使用,并且还可以在整个包装中使用,因为这能很好的体现你抽象图形设计能力。最后图形绘制好了后别忘了迎合产品配色。
05**
如何学会借鉴来快速提升?**


一双将优秀作品原型化的眼
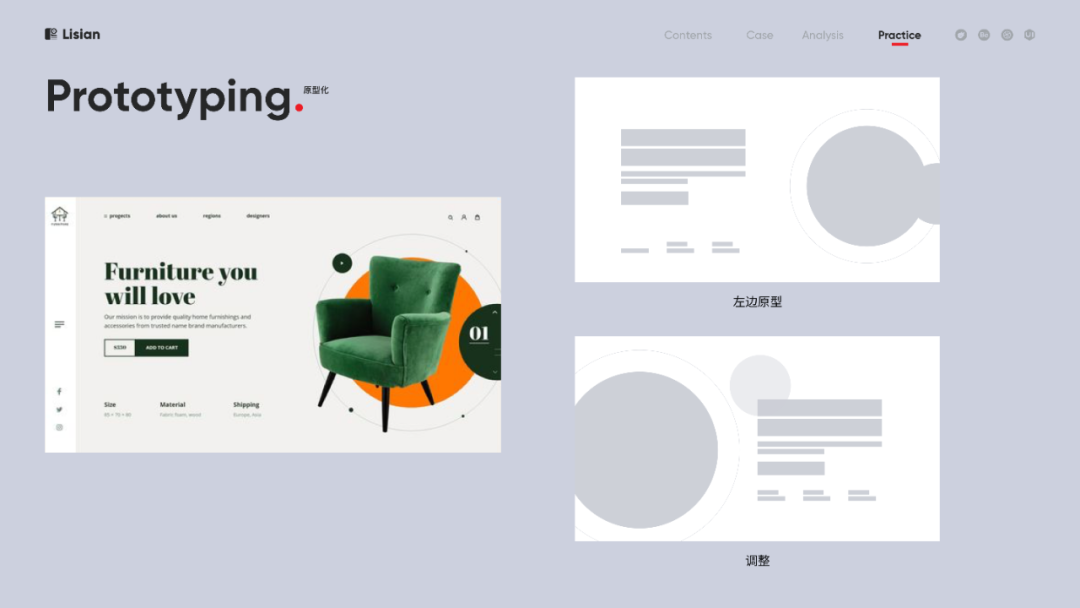
5.1案例阶段

思考将如上信息(文字阐述、界面)进行包装设计
5.2首次尝试


文字排版(对比、对齐、亲密性)
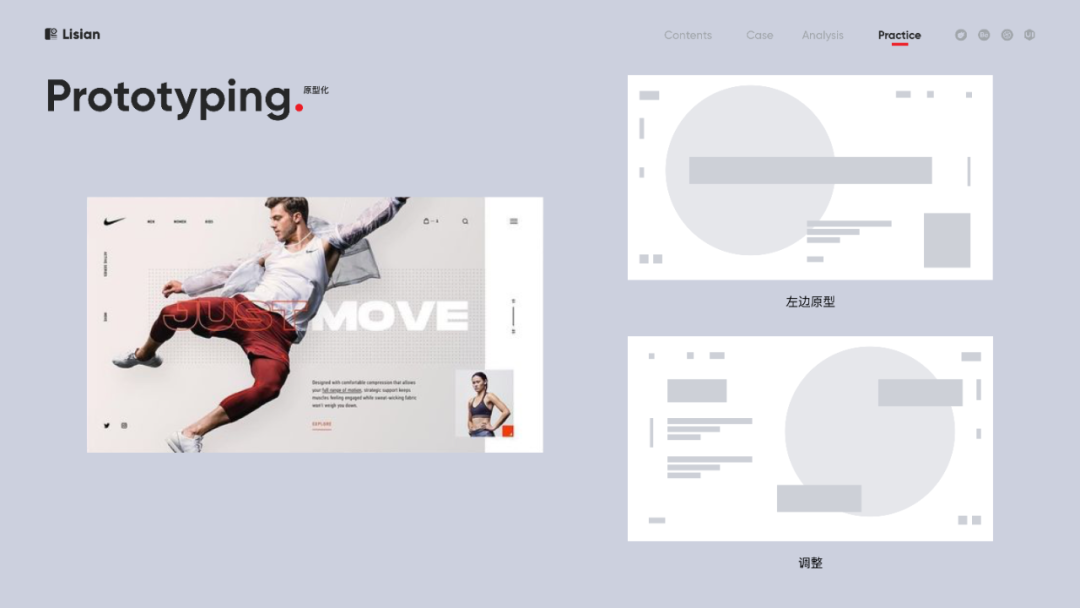
5.2再次优化


界面居左,将界面内元素破型拿出,底部增加色块聚焦。一个简易的界面包装完成,这类包装在站酷是比较常见的,可感觉缺少了什么。但这个时候已经不知道怎么优化了,怎么办?这个时候就讲到到本文重点,找到合适的借鉴对象 — 原型化它 — 调整布局 — 填充内容
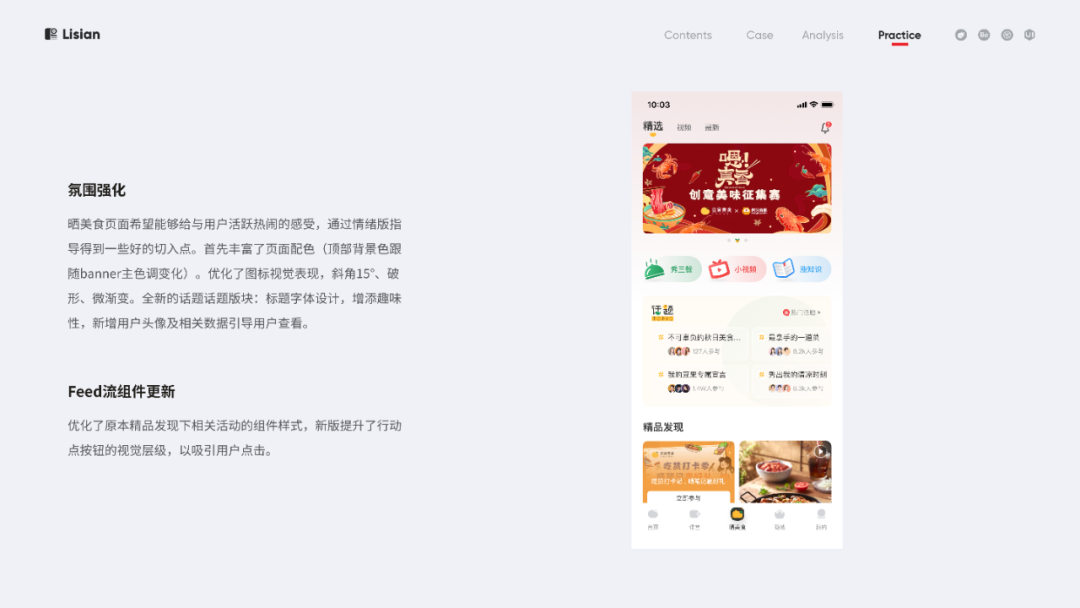
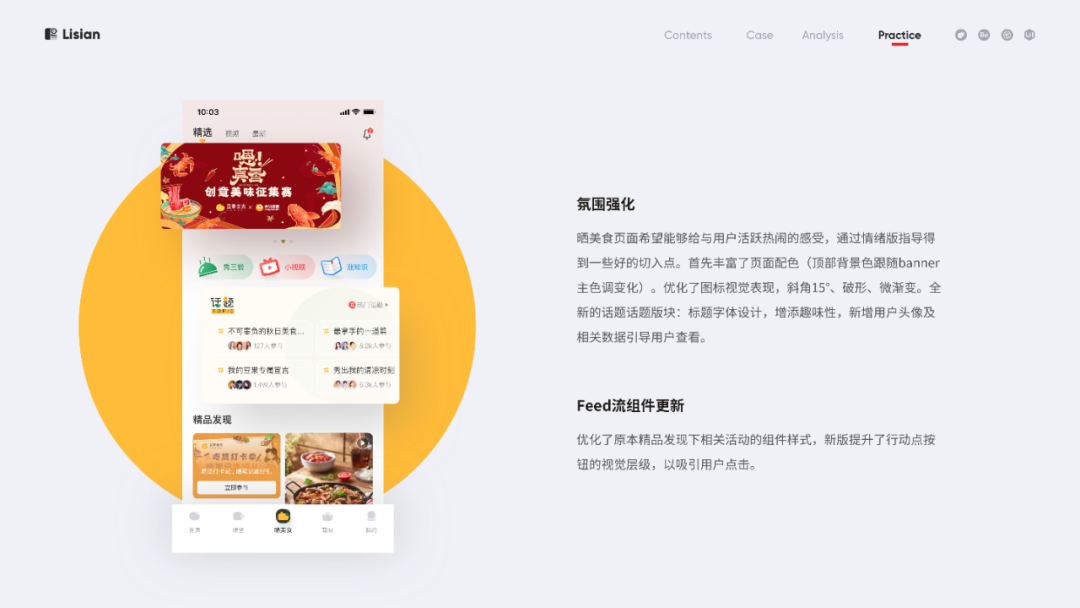
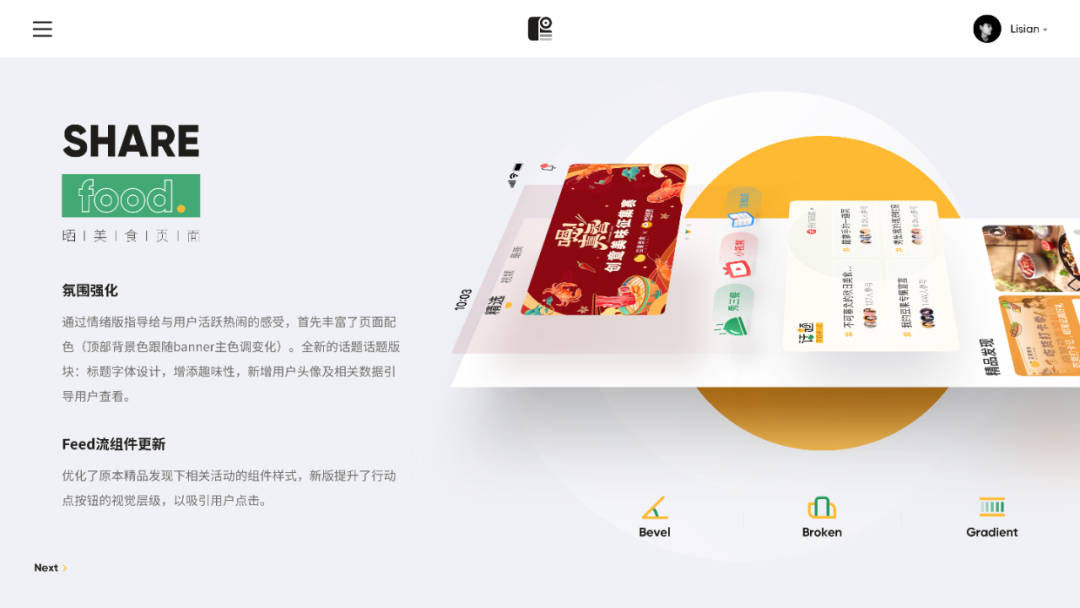
5.3案例1


找到一个合适的网页设计参考,将其原型化,调整页面布局,填充内容,得到如下:

视觉设计说明(以案例一为例):
- 首先是确定配色和比例,这里配色保持产品(豆果美食)配色。
- 借鉴参考中主体物周围环绕的表现手法,将界面内元素拿出。再在底部新增“圆形”,并增加纹理,这里的圆形取自界面内顶部的选中Tab装饰。
- 标题设计(字体选择+色彩装饰),选择了一个合适的字体,这里用的是Gilroy。
- 文字编排,调整行间距2倍。
- 由于原本给到的内容中不包含数据(无法直接借鉴参考原型中左下布局形式)这里给到的方式是将设计阐述中部分内容进行图标化处理,丰富界面布局的同时可以很好的体现个人设计态度及图标设计能力。
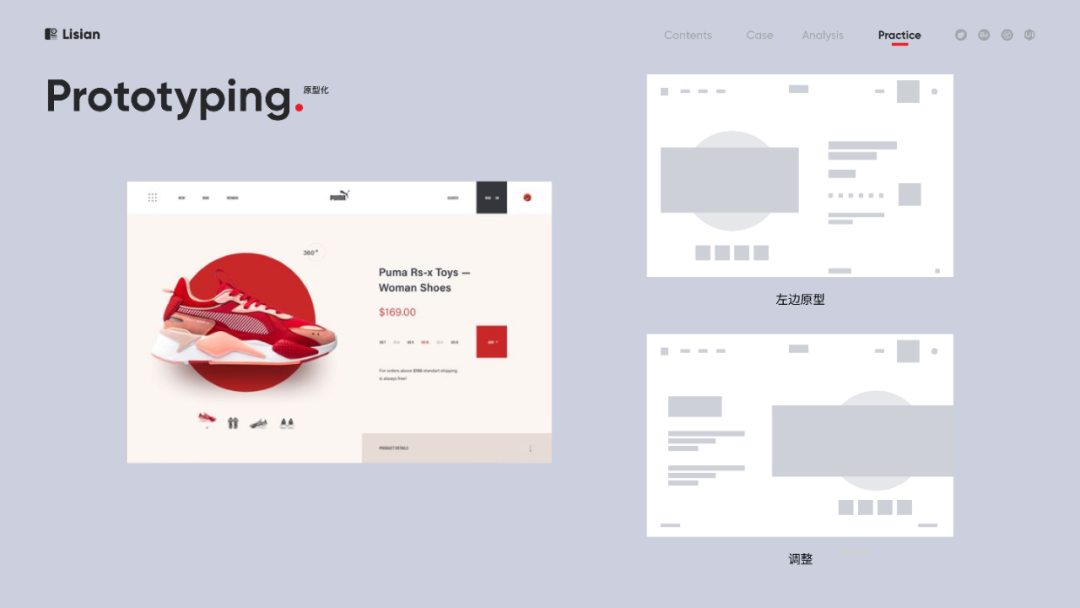
** 换一个网页设计参考,将其原型化,调整页面布局,填充内容,得到如下:
换一个网页设计参考,将其原型化,调整页面布局,填充内容,得到如下:


5.5案例3
**
 再换一个网页设计参考,原型化,调整页面布局,填充内容,得到如下:
再换一个网页设计参考,原型化,调整页面布局,填充内容,得到如下:

 但由于分层表现主要强调设计阐述,所以最终还是修改了表现形式,避免形式大于内容,最终如下:
但由于分层表现主要强调设计阐述,所以最终还是修改了表现形式,避免形式大于内容,最终如下:

**5.6案例4 这里使用到了多个参考,从中提取不同参考点,最终得到如下:
这里使用到了多个参考,从中提取不同参考点,最终得到如下:



 以上就是今天要分享的全部内容,分享这篇文章的目的不是告诉各位如何抄袭,而是想说到底如何正确的获得灵感,文章还有很多内容没有深入讲,比如排版布局,因为牵扯到的内容实在是广,很多东西说句实话我也没吃透,等以后再慢慢分享,最后感谢大家的阅读。
以上就是今天要分享的全部内容,分享这篇文章的目的不是告诉各位如何抄袭,而是想说到底如何正确的获得灵感,文章还有很多内容没有深入讲,比如排版布局,因为牵扯到的内容实在是广,很多东西说句实话我也没吃透,等以后再慢慢分享,最后感谢大家的阅读。
-

